Page 16 of 17
検索結果の上位表示を狙うためにはドメインパワーの強さが必要となります。 ドメインパワーを高くするためのポイントを意識しながらサイトを運営することで、ドメインパワーは徐々に高めていくことができます。 今…
2017年1月に登場したWeb業界の最新ニュースと話題になった記事をまとめました。 注目はデザインの制作現場での働き方を大きく変えるかもしれないデザインツールと、人工知能(AI)やVRなどの最新技術で…
ミニマルデザインは、ページを構成する要素を最小限に絞ったシンプルなページを作るためのデザイン手法です。 シンプルながらもおしゃれなページを作ることができるミニマルデザインは、Appleなどの大企業もサ…
実店舗で商品を販売する場合は実際に商品を目にして、触れてお客さんが実物を確認することができます。 一方、ECサイトでは商品の魅力を伝えられるものは画面上の写真やテキストだけなので、そのデザインによって…
Googleフォントは、Googleが無料で提供しているWebフォントのサービスです。 Webフォントは様々な端末で表示を揃えることができるので、Webデザインの現場でよく使われます。 今回は、Goo…
Web業界やIT企業で働いている人は、最新のトレンドや業界の情報など、最新の情報を日々チェックしておくことが重要です。 しかし、色々なメディアをチェックしていると多くの時間がかかってしまい、毎日行うと…
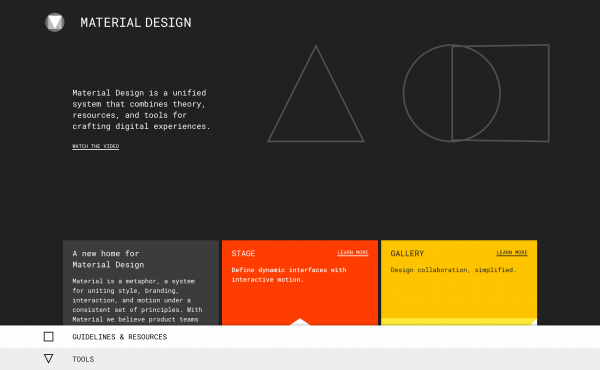
マテリアルデザインはGoogleによって発表されたデザインの考え方と手法であり、ユーザーの使いやすさを第一に考えられていて、分かりやすいUIが特徴的です。 GoogleのサービスやAndroidデバイ…
スプリットスクリーンレイアウトは画面を大きく分割するレイアウトで、使い方次第では非常に効果を発揮するデザイン手法です。分割スクリーンレイアウトや、分割式レイアウトなどとも呼ばれたりします。 一口にスプ…
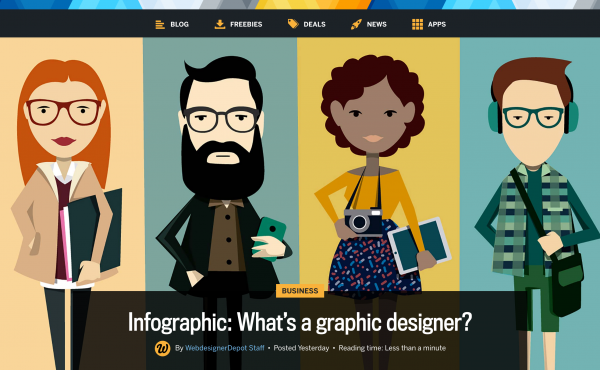
グラフィックデザイナーの年収、業界、労働時間、趣味など様々なデータをまとめたインフォグラフィックが、海外メディア「Webdesigner Depot」で公開されました。 これからグラフィックデザイナー…
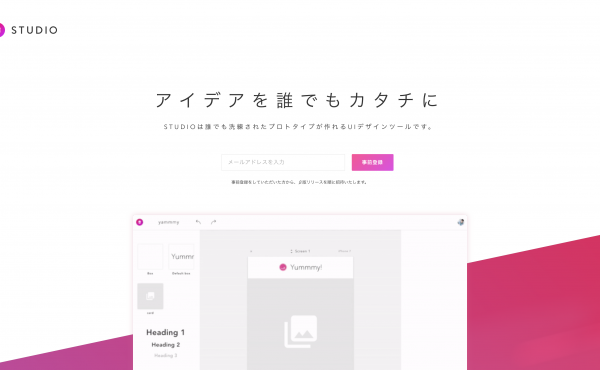
2017年1月12日、株式会社オハコが新たなUIデザインツール「STUDIO(スタジオ)」の情報解禁と、先行事前登録の受付を開始しました。 2014年4月に「Sketch」がバージョン3.0をリリース…
WebサイトやAndroid,iPhoneアプリなどを作る場合に欠かせない作業がUIデザインの作成です。Sketchの登場に続き、AdobeもXDをリリースしてUIデザインツールの戦国時代が始まりまし…
Googleアナリティクスを活用してWebサイトのアクセス解析を行っている人は多いと思います。意外と知られていないんですが、アナリティクスではショートカットキーを使うことができるんです! レポートのシ…
WEBデザインは時代とともに流行やトレンドが生まれ、変わっていくものです。近年では様々なデバイスや技術の登場により、変化のスピードも早まってきました。そのため少し時間が経っただけで時代遅れのサイトと見…
あなたのサイトを間違ったSEO対策を行っていませんか? Webサイトのアクセス数を増やすためにSEO対策を行うことは非常に重要ですが、SEO初心者の人は間違ったSEO対策を行ってしまうことがよくありま…
リナックスアカデミー(LA)は、ITエンジニア・プログラマーの専門スクールです。就職のサポートがとてもしっかりしているため、これからエンジニアとして就職したいという人には非常におすすめのスクールです。…
近年、大きな注目を集めているチャットボットのメリットや作り方、活用法をまとめました。 チャットボットは人工知能を活用してユーザーと会話することのできるプログラムとして、様々な場面で活用され始めています…
いま東京の会社員の間で話題のUberEATS(ウーバーイーツ)の配達エリアが2016年12月12日に拡大されました!これまでと比べるとエリアが1.5倍に拡大されたということで、今回利用できるようになっ…
CodeCampは、オンラインで現役エンジニアからマンツーマンでプログラミング指導を受けられる今注目されているサービスです。 受講者数が16000人、導入企業がは130社ということでサービスはどんどん…
2016年11月5日、Googleがモバイルファーストインデックス(MFI)への移行を行うと正式に発表しました。 モバイルファーストインデックスになると、検索結果の順位を決める際の評価を、PC版ページ…
デザインには「近接」「整列」「強弱」「反復」の四原則と呼ばれるものがあります。デザイナーに限らず、ちょっとした資料を作る際などにも、この四原則を押さえておくだけで、わかりやすく、伝わりやすいデザインに…
ランディングページ(LP)とは、一般的にユーザーが最初にアクセスするページのことを指します。LPは最初に目にするページなので、そのデザインやレイアウトによってコンバージョン率が大きく左右します。 特に…
近年、PCのスペックが高まるの共にウェブページの中でアニメーションが使われる機会も増えてきました。複雑なアニメーションは特別なソフトを使って作成しなければなりませんが、簡単なアニメーションならJava…
WordPressはたくさんのテーマが公開されており、簡単に洗練されたレイアウトに仕上げることができてしまいます。しかし、「ここだけこうして欲しかったのに…!」というテーマに出会うこともたくさんありま…
最近チャットボット(chatbot,チャットbot)を用いたサービスが続々とリリースされ、その注目度も急速に高まっています。チャットボットを上手く使っているサービスや優秀なbotに厳選し、実際どのよう…