スプリットスクリーンレイアウトは画面を大きく分割するレイアウトで、使い方次第では非常に効果を発揮するデザイン手法です。分割スクリーンレイアウトや、分割式レイアウトなどとも呼ばれたりします。
一口にスプリットスクリーンといっても、サイトによって動きや使い方がそれぞれ異なっていて、見る側としてもとても面白いページばかりです。
そんなスプリットスクリーンの特徴やメリット、参考になるサイトをご紹介していきます。
INDEX
スプリットスクリーンレイアウトとは
画面を大きく分割してしまって、それぞれを引き立たせるようなデザインのレイアウトを「スプリットスクリーンレイアウト」と言い、他には分割スクリーン、分割レイアウトとも呼ばれます。
要素を対比して表示させたい場合や、片方をメインエリア、もう片方をサブエリアとして印象的なWebサイトにする際に効果的なレイアウトです。
スプリットスクリーンのメリット
要素の対比が強調される
画面を思い切って真ん中で2つに分けてしまえば、左側と右側のブロックの境界が明確になり、それぞれの要素が引き立つため対比が強調されます。
左右で背景色やフォントなど違うものを使用すれば、全く違う世界観のページを1つの画面に共存させることも可能です。
レスポンシブデザインと相性がいい
パソコンの大きな画面で表示する時は横に並べ、スマホなどモバイル端末の小さな画面では縦に並べるといったように、スプリットスクリーンはレスポンシブデザインのWebサイトにうまく組み込むことができます。
モバイルファーストインデックスの導入によってこれまで以上にレスポンシブデザインに注目が集まると考えられており、これからスプリットスクリーンを採用するページが増えるのではないでしょうか。
オリジナリティ溢れたWebサイトが作れる
一般的なサイトは画面いっぱいに情報が表示されていて、下にスクロールしていく作りになっています。一方スプリットスクリーンレイアウトでは画面を大きく分け、それぞれスクロールさせたり、アニメーションさせたり、他のサイトと根本的に違ったWebサイトを作ることができます。
その分作業量は増えてしまいますが、オリジナリティを前面に押し出したい場合にはとても効果的なレイアウト手法です。
スプリットスクリーンレイアウトの参考になるサイト
スプリットスクリーンレイアウトが使用されているページの中から、気になったものをいくつかピックアップしました。
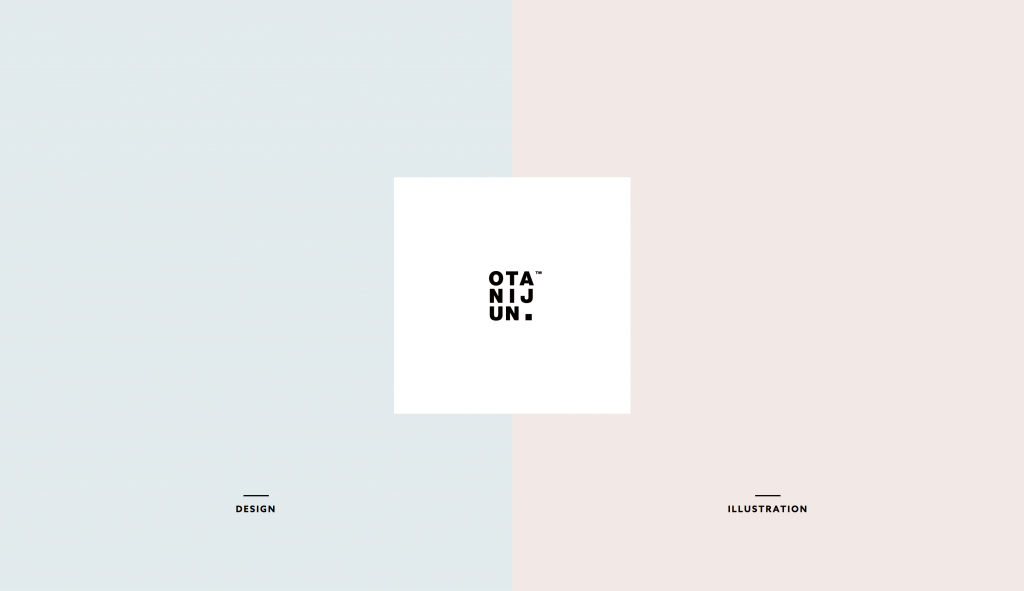
OTANIJUN
オタニじゅんさんというクリエイターのポートフォリオページです。DESIGNとILLUSTRATIONで画面が分割されていて、リンク先にはそれぞれの制作実績が紹介されています。
fillet
filletという海外の広告代理店のホームページです。画面が3つに分割されていて、スクロールとともに3つのエリアの要素がアニメーションとともに変化します。スプリットスクリーンを採用しているサイトとしてよく紹介されているページで、参考になるのでぜひご自身でも見てみてください。
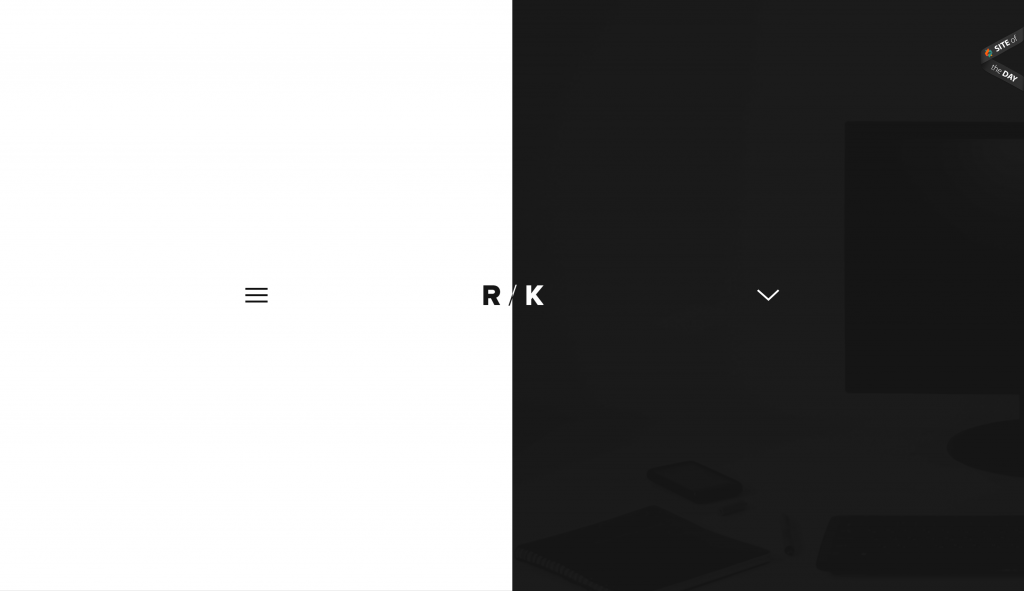
Roman Kirichik
ファーストビューのエリアが白と黒で大きく分割されています。それぞれにカーソルを合わせると要素が変化するようになっています。左側がメニュー、右側が制作実績となっており、あえて制作実績を大きく取り上げることで、アクセスした人が制作実績を見てくれる割合を高めているのではと考えられます。
BOSE
BOSEのこちらのページはスプリットスクリーンレイアウトの例として有名なページです。ページはスクロール無しで作られており、5つの製品が大きく取り上げられています。スプリットスクリーンを縦ではなく、斜めに作っている所も斬新なアイデアですね。
bigcartel
こちらのサイトは左側部分しかスクロールしないような作りになっています。右側のエリアはスクロールとともにイメージ画像が変化していくような作りになっていて、思わずスクロールしたくなるようなWebサイトです。アニメーションやイラストの質も高く、とても完成度が高いページですね。
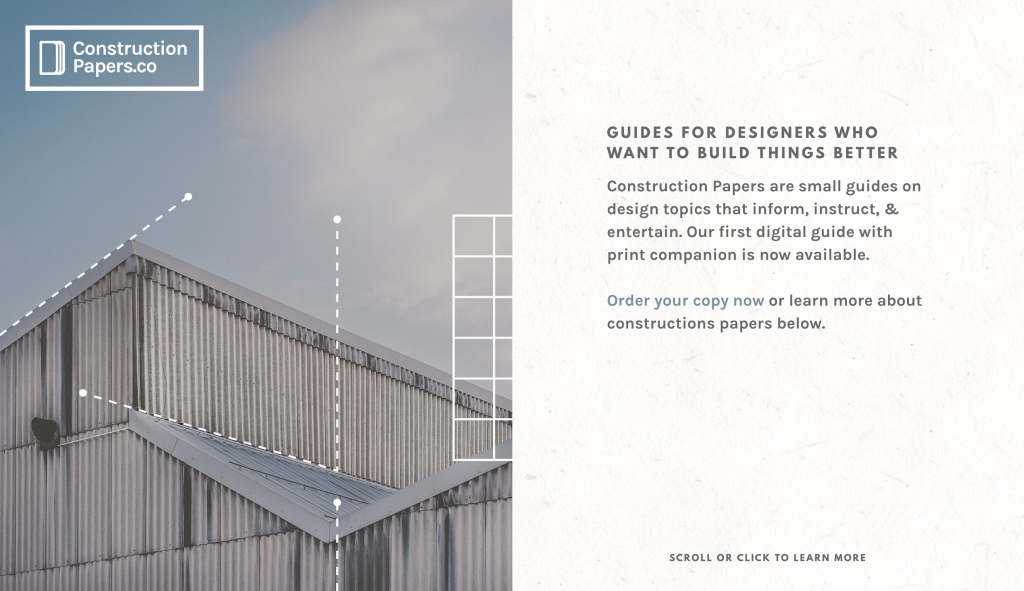
Construction Papers
こちらも上記のページと同じく、片側のみスクロールし、もう片側はそのスクロールに合わせて画像が変化する作りになっています。デザインガイドの宣伝サイトですが、オリジナリティ溢れるプロダクトページはその商品に対する興味を引き立たせます。
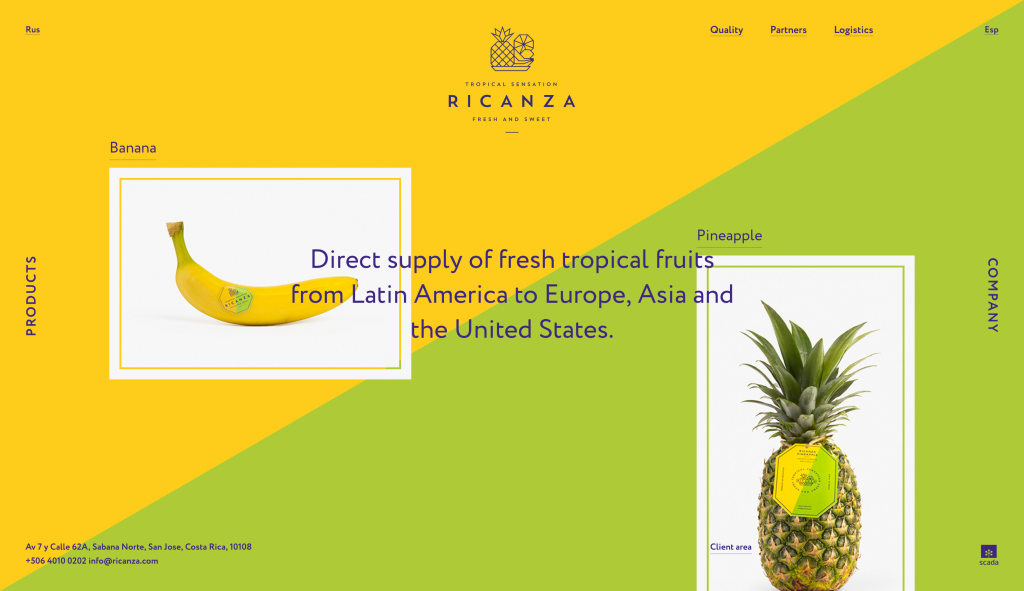
RICANZA
黄色と緑で分割されたデザインがとても綺麗なWebサイトです。画面の左端と右端にそれぞれリンクがあり、分割レイアウトをより強く印象づけるような作りとなっています。背景と中央のテキストが固定されているというのも面白いですね。
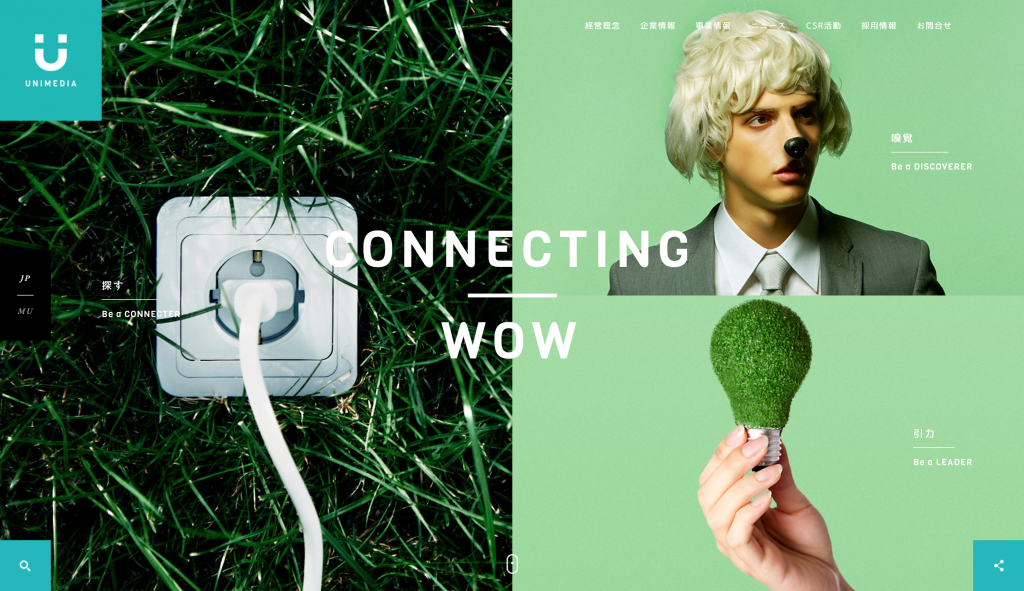
ユニメディア
日本の企業のホームページです。3つに分けられたファーストビュー部分はアニメーションと共に中身が変化する作りになっています。アクセスした人を一瞬で不思議な雰囲気で包み込むようなサイトとなっており、コーポレートサイトでもこういったページにするとおしゃれでかっこいい会社というイメージを与えることができそうです。
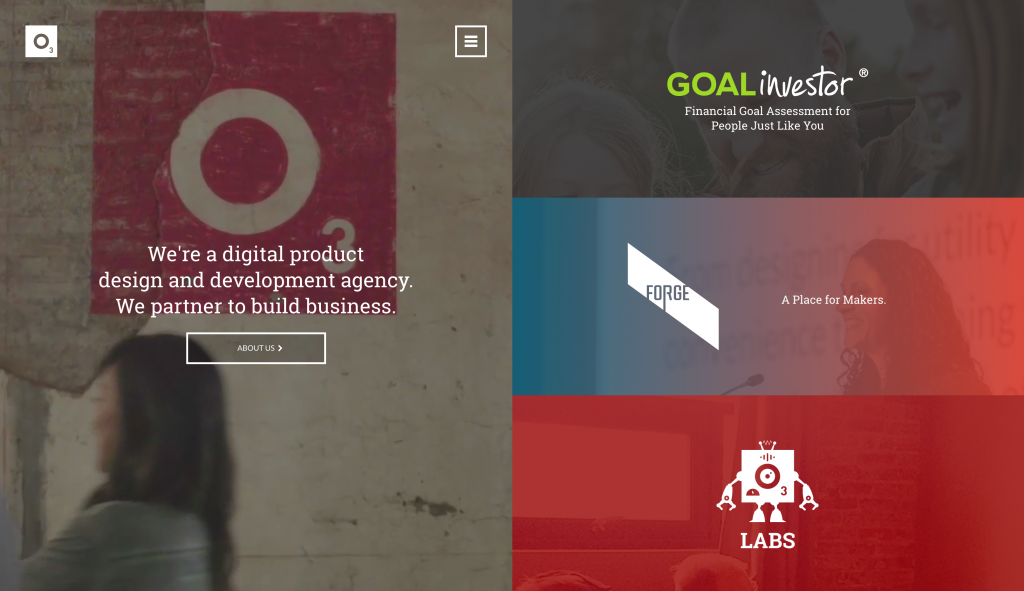
O3 World
海外の代理店のホームページで、画面が4つに分けられています。パソコンで表示するとスクロールしないようになっており、左側の「ABOUT US」のボタンを押してもらうことを狙っているのではないでしょうか。
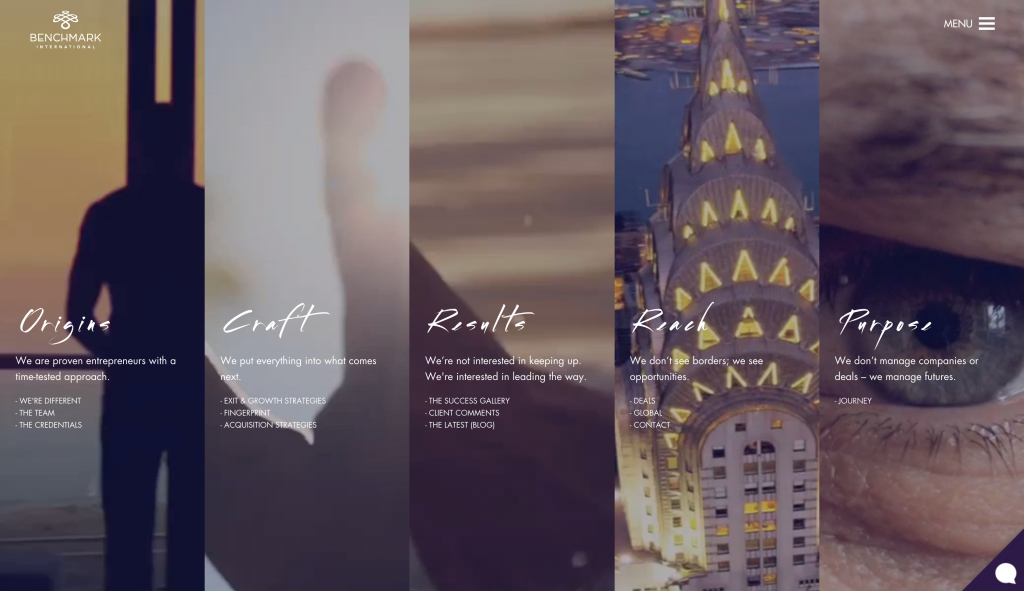
BENCHMARK INTERNATIONAL
こちらは画面を5つに分割しているレイアウトです。それぞれに印象的な写真が使用されていて、マウスを合わせると内部がアニメーションで再生されるようになっています。
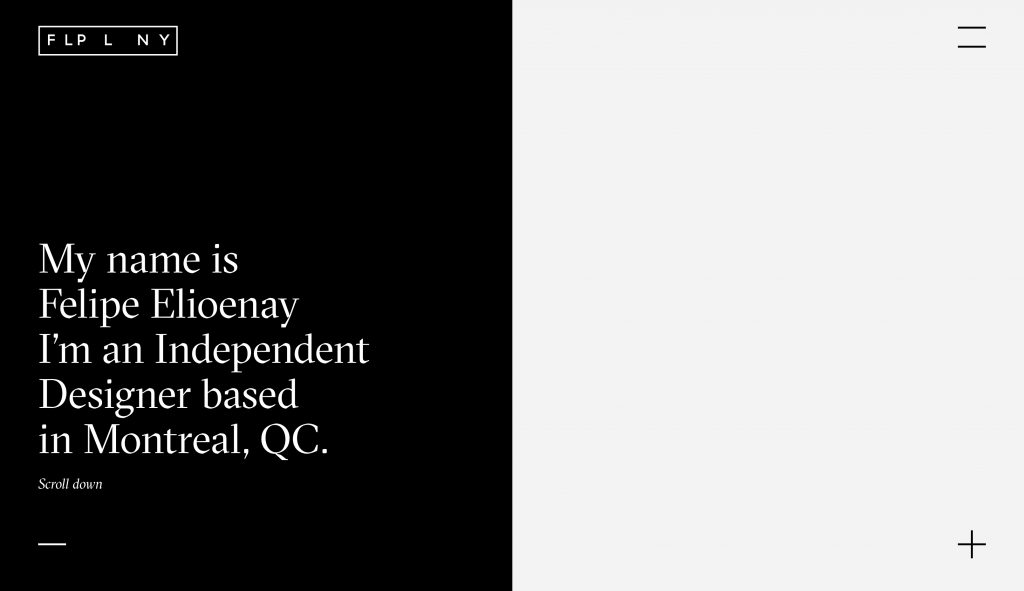
flplny
こちらのサイトは左側部分がスクロールし、右側をクリックすると詳細を表示するという面白い作りになっています。画面遷移もアニメーションで繋がれており、とても作り込まれたサイトです。
madame de
ページの上部にある青いレイヤーがスクリーンを分割しているデザインです。トップページもあえて余白を変えているのがポイントですね。
作り方
スプリットスクリーンレイアウトの実装例を記事にまとめました。スクロールなどを制御しないといけないためCSSで特殊な指定が必要ですが、実装の難易度はそこまで高くありません。
サンプルコードもご紹介しているので、ぜひ参考にしてみてください。
その他の最新Webデザインはこちら
スプリットスクリーンレイアウトのような注目のWebデザイン手法をまとめました。
まとめ
スプリットスクリーンは他のサイトと違ったオリジナリティ溢れるWebサイトを作成する際に役立つレイアウトです。
しかし、使い方を一歩間違えるとユーザーが使いづらく、駄目なページになってしまう可能性もあるので、よくスプリットスクリーンレイアウトを使用する際はユーザー目線になってレイアウトやデザインを考える必要があります。
うまく使いこなせばデザイン自体が大きく取り上げられるような注目のサイトを作ることもできるので、ぜひ挑戦してみてはいかがでしょうか?