WEBデザインは時代とともに流行やトレンドが生まれ、変わっていくものです。近年では様々なデバイスや技術の登場により、変化のスピードも早まってきました。そのため少し時間が経っただけで時代遅れのサイトと見なされてしまう可能性もあり、かっこいいサイトであり続けるためにはファッションと同じように常に最新のトレンドを取り入れていく必要があります。
今回は2016年に注目されたWEBデザインのトレンドから、2017年もWEBデザインの中心となるであろうレイアウトやデザインについて、事例とともにまとめました。
INDEX
1. スプリットスクリーンレイアウト
通常のWEBページは画面全体を使って1つのページを構成していますが、スプリットスクリーンは画面の左右でデザインを分けてしまい、それぞれ別の目的の内容を表示するデザインです。分割スクリーン、分割レイアウトと呼ばれることもあります。近年、ディスプレイの解像度の増加に伴って、1画面内に複数のコンテンツを表示できるスプリットスクリーンレイアウトが注目を集めています。スマホなどで表示する場合には左右に分けているものを縦に並べれば簡単に対応できてしまうので、レスポンシブデザインとの相性が良いのも魅力の1つですね。
スプリットスクリーンレイアウトの活用事例
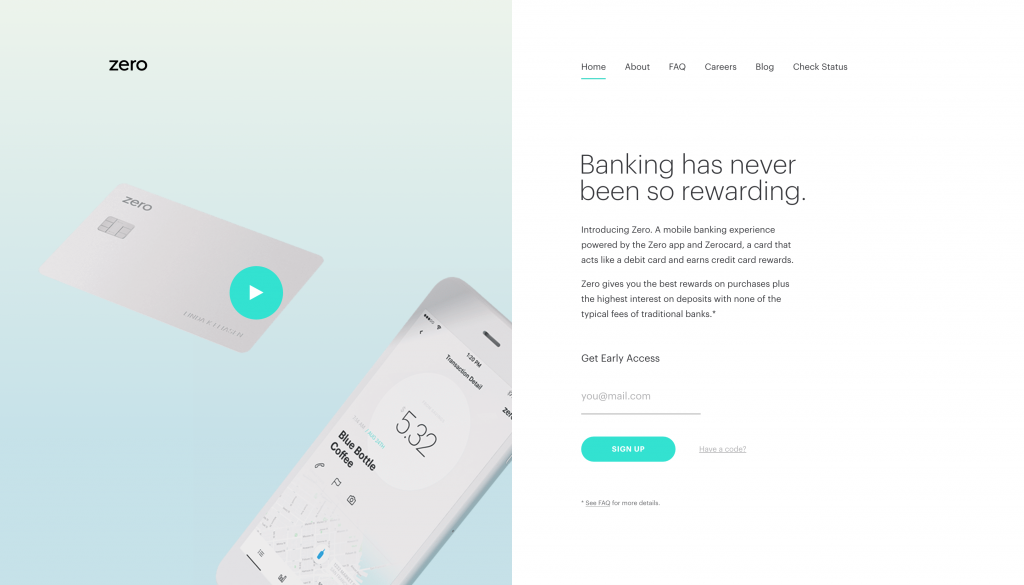
Zero
画面の左側にムービー、右側にコンテンツを表示しています。スマホから見ると縦に並ぶように表示されていて、レスポンシブレイアウトもばっちりです。切り替えにアニメーションを用いているのも分割レイアウトによく見られるデザインですね。
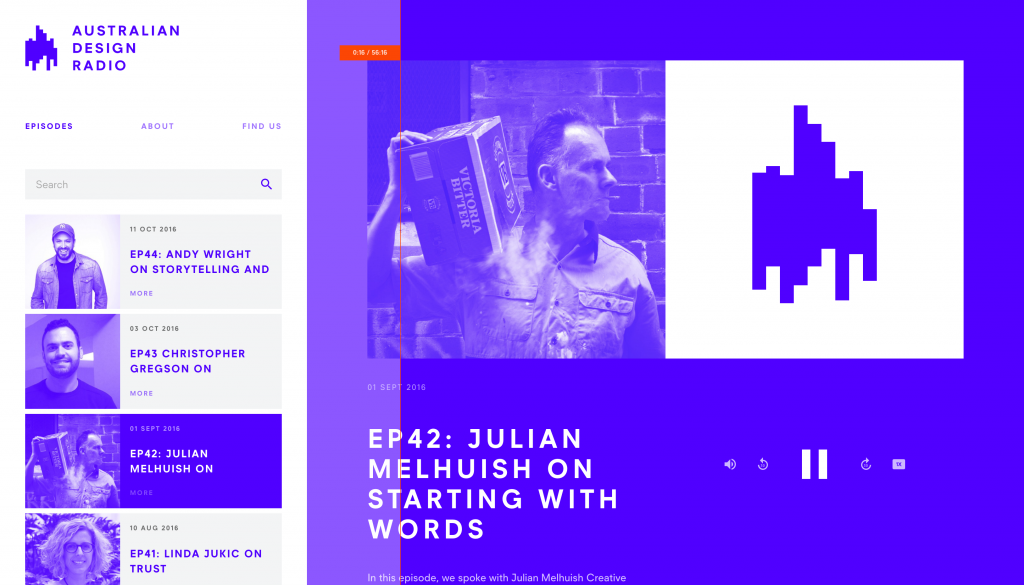
AUSTRALIAN DESIGN STUDIO
左側に一覧情報、右側にメインのコンテンツを表示しています。リストとコンテンツの分割は画面遷移の回数を減らせるのでユーザビリティの向上も同時に行えます。
Good Morning Sunshine
左側にメインのイメージ、右側にコンテンツを表示しています。切り替えのアニメーションが凝られていて参考にしたいウェブサイトの1つです。新しい項目を開くときも新しくページをロードするのではなく、既存の画面からのアニメーションで遷移が行われています。
2. グリッドレイアウト
コンテンツをタイルのように隙間なく並べるレイアウトがグリッドレイアウトです。カードレイアウトやモジュールレイアウトと呼ばれることもあります。
それぞれのグリッドの境界がはっきりしているので、それぞれのコンテンツの特徴がより際立ちます。写真のギャラリーや事例紹介など、コンテンツ数が多い場合の一覧表示に使われる場合が多いです。こちらもスプリットスクリーンと同様、画面幅が狭い場合には縦に並べて表示することでレスポンシブレイアウトに対応できます。
グリッドレイアウトの活用事例
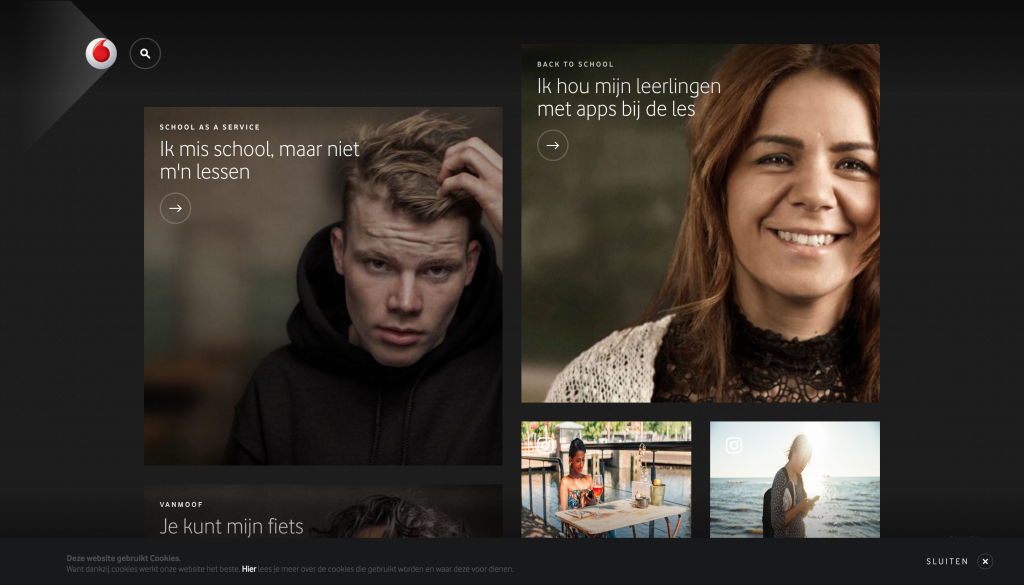
Vodafone
まるで1枚1枚のカードをめくっているかのように、スクロールするとそれぞれのグリッドがアニメーションで表示されます。
アニメーションとともにそれぞれのグリッドが表示されるようなデザインはグリッドレイアウトでよく見られるデザインですね。
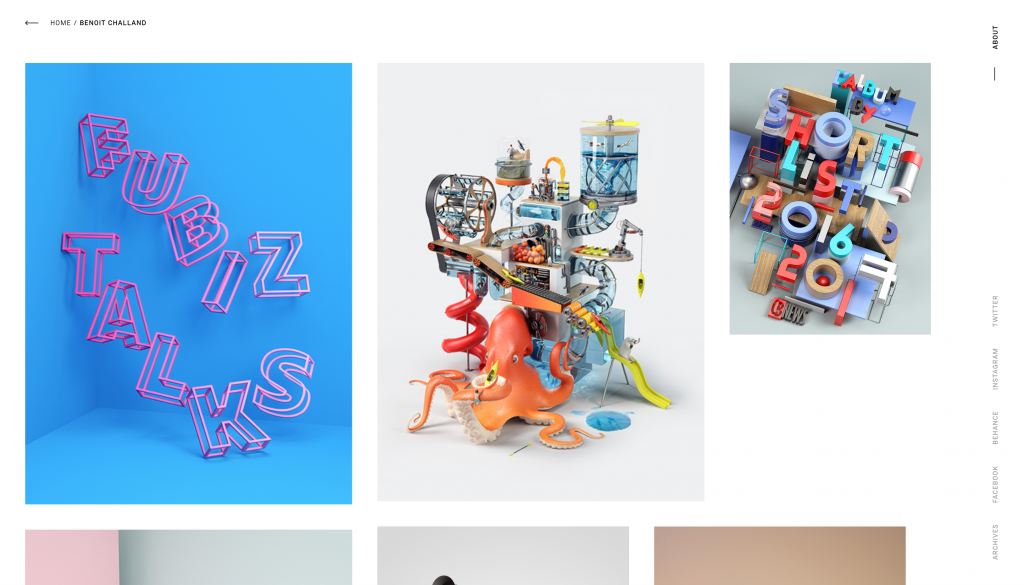
BENOIT CHALLAND
グリッドレイアウトはそれぞれの隙間をきっちりと埋める必要はありません。まばらに空白を作ることで、無造作なデザインを演出でき、オシャレ度をアップさせることができます。
それぞれのカードはマウスを上に合わせないと文字が表示されないため、とてもすっきりした画面を作ることができます。
3. トップページのアニメーション
PCのスペックが高まるにつれて、リッチなアニメーションをブラウザ上で再生することも可能になりました。トップページにアニメーションや動画を用いることで第一印象を強く与えることができるので、ページに訪れた人の心をグッと掴むことができるかもしれません。
トップページのアニメーションの活用事例
TAKUMI HASEGAWA
トップページにテクスチャを用いた複雑なアニメーションが用いられています。時間と共に変化するそのアニメーションは、コーディングスキルの高さが伺えます。
少しのテキストと背景のアニメーションだけで構成されたシンプルなトップページですが、デザイン性の高さを強調したページに鳴っています。
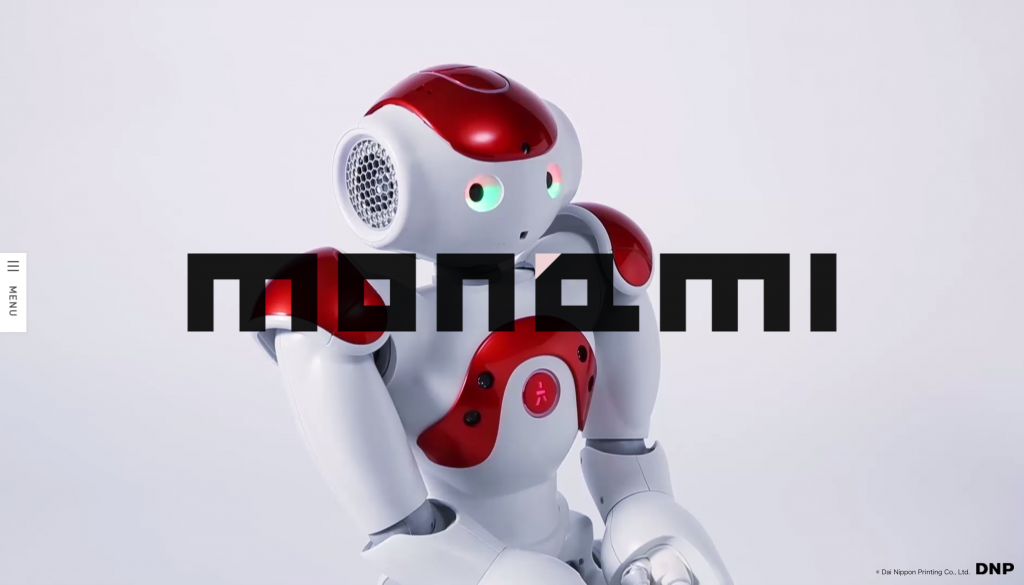
monami
トップページに動画を用いることで、プロダクトの説明が効果的に行われています。トップに動画を用いることで、ユーザーが自分からページ遷移せずとも、しっかりとした情報量を見せることができるのは動画の大きなメリットですね。
4. ミニマルデザイン
ミニマルデザインは、ページ上の余計なものが削ぎ落とされている、シンプルで洗練されたデザインのことを言います。表示されるコンテンツを絞り込むことで、よりユーザーへのメッセージが明確なものになります。また、HTMLとCSSだけで完結してしまう場合が多いのも魅力の1つです。
ミニマルデザインの活用事例
cobuke coffee
背景画像がスライドショーのように表示されるレイアウトは、訪れた人を一気にページの雰囲気に引き込みます。大きな背景の画像と、小さめのテキストを用いたタイトルとメニューが並んでいるページは最近見かけることが多いデザインの1つです。左下に表示されているメニューはコンパクトに表示されているため、背景画像の世界観を邪魔しません。
PRIVEE
こちらも同様に背景画像がスライドショー形式で表示されており、ページの世界観に引き込まれます。
ページの隅は白で縁取りされており、まるで写真のギャラリーを見ている気分になってしまいます。
5. パララックスデザイン
パララックス効果(視差効果)を用いて、要素ごとのスクロールのスピードを調整することで立体感や奥行きを生み出すのがパララックスデザインです。ワンカラムのプロダクトページでは、使われる機会が増えてきており、シンプルながらも作り込まれたページへと仕上げることができます。
また、スクロールに”楽しさ”を盛り込むことでページに訪れた人が最後まで見てくれる機会も増え、コンバージョンのアップも期待できますね。
パララックスデザインの活用事例
TOKYO BASE
スクロールすると様々なアニメーションとともに、各項目が表示されます。このサイトでは複数のパララックス効果が組み合わせて使われており、「この先どう進むんだろう」という期待感を演出することができています。
6. シネマグラフ
シネマグラフとは、「全体の中の一部分だけがアニメーションで動いている画像」のことです。動画に比べてファイルサイズが小さいため、ブラウザ上で表示しても表示速度の低下を抑えることができるのが魅力の1つです。
実際に見てみるとわかりやすいので、シネマグラフが用いられている画像をご用意しました。
シネマグラフの活用事例
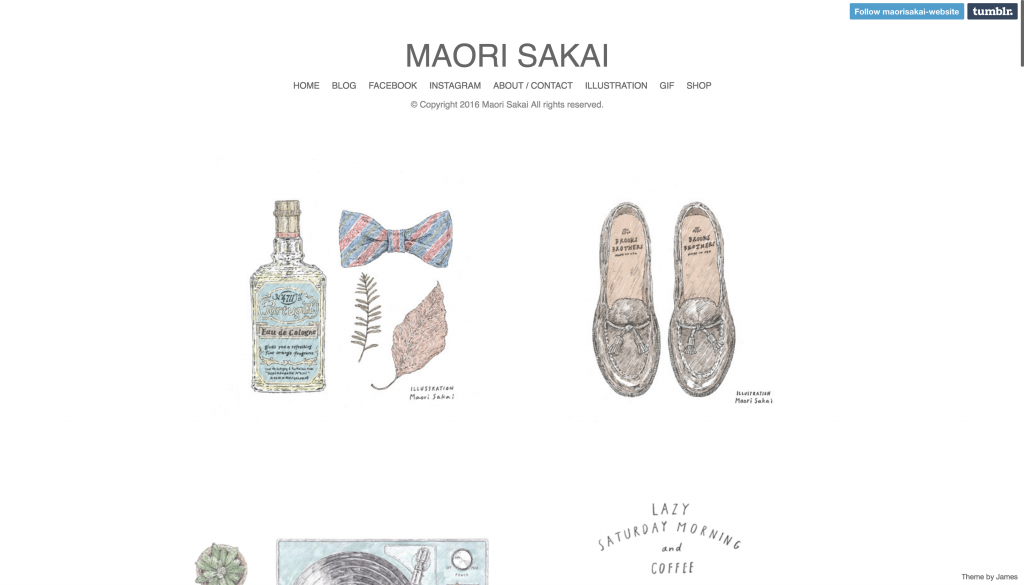
MAORI SAKAI
フリーランスでイラストレーターをされている酒井マオリさんのページです。トップに並べられた画像のそれぞれにシネマグラフが適用されており、控えめながらもおしゃれな雰囲気が演出されたページに仕上がっています。
7. 画面遷移のアニメーション化
通常のページだと画面遷移の時は0からページを新しく読み込みますが、画面遷移にアニメーションを用いることで、サイトに一体感が生まれ、他のウェブページと違った個性を演出することができます。
画面遷移のアニメーション化の活用事例
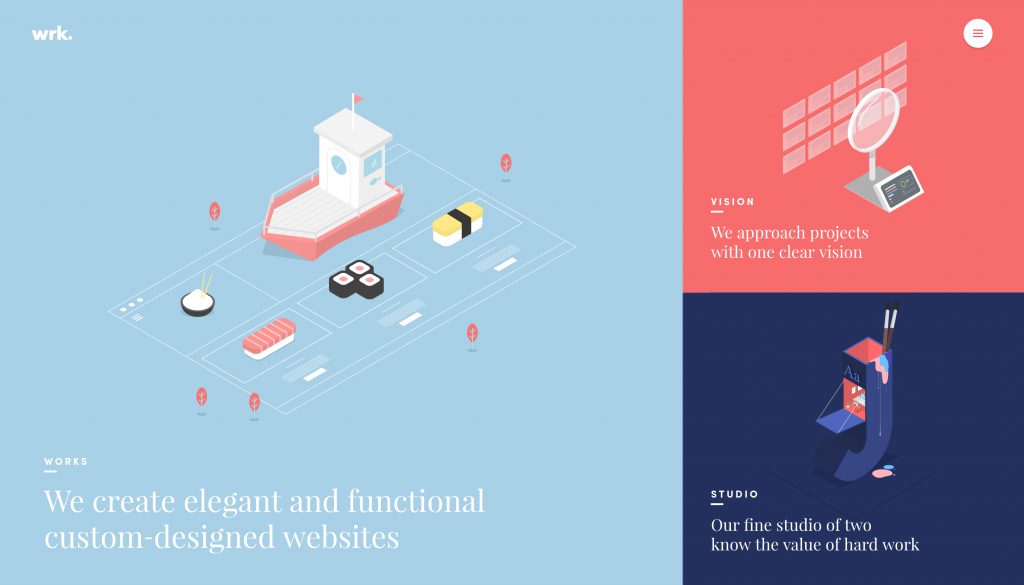
waaark
ウェブサイト全体の画面遷移がすべてアニメーションで構成されており、トップページから細かいページまですべてアニメーションで遷移するようになっています。
その他にもシネマグラフや分割レイアウト、グリッドレイアウトも用いられていて、参考にしたいページの1つですね。
8. 印象的な配色
トップページに鮮やかな配色の画像イメージを配置しているページも最近ではメジャーになってきました。雑誌のような格好良さを演出できるため、新しさやスタイリッシュさをアピールすることができます。
印象的な配色の活用事例
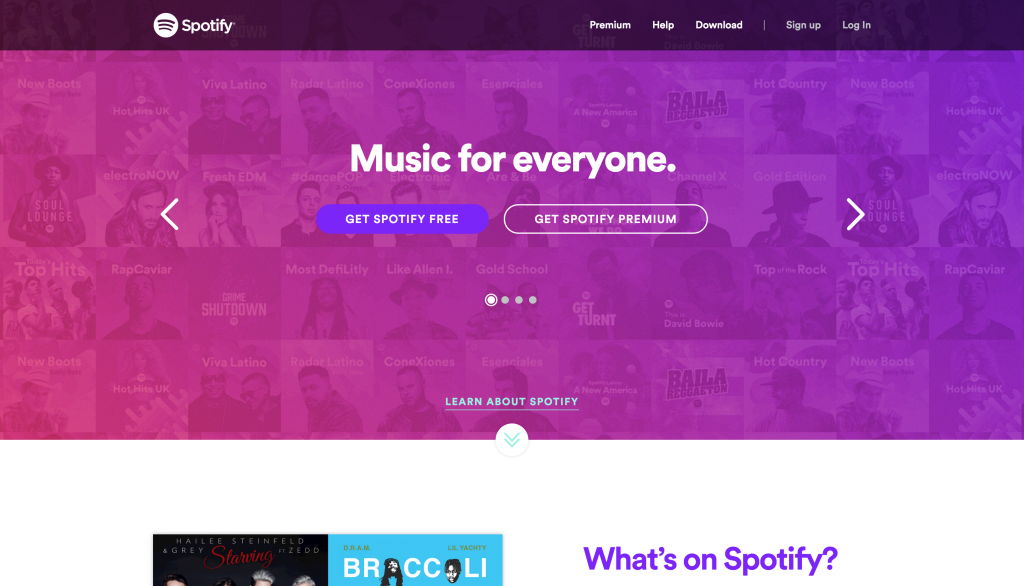
Spotify
最近日本でもサービスを開始したSpotifyですね。トップページには紫色のグラデーションが効いた画像が表示されていて、スタイリッシュさが強烈にアピールされています。
SEOもしっかりと対策しよう
せっかくかっこいいウェブサイトを作ってもアクセスする人がいなければ意味がありません。デザインの段階からSEOを意識しておくことで、効果的にSEO対策を行うことができます。
まとめ
全体を通して、グリッドレイアウトやミニマルデザインのように効果的に画像を用いることで少ない要素でページを構成してしまうようなデザインが増えているように見受けられます。スマホからのアクセスの割合も年々増加しており、今後はモバイル端末との相性を考えたデザインにすることが必須となってきています。優れたWebサイトを作るためには、デザインの基本的な知識やツールを使いこなす技術が必要になります。これからWebデザインを真剣に始めたいという方は、こちらの記事を参考にしてください。
ECサイトデザインのトレンドや気を付けないといけないポイントはこちらで詳しくまとめてあります。
Webデザインのトレンドは短いスパンでどんどん移り変わります。常に最新情報をチェックしておくようにしましょう!
※追記 2018年のWebデザインのトレンドに関する記事を公開しました。