minista(ミニスタ)はJSXから綺麗なHTMLが作れる日本製の静的サイトジェネレーターです。
コンポーネント化や画像最適化、ビルドファイルの美しさなど開発効率を向上させながら幅広い案件で利用することができ、学習コストも低いので受託案件にも採用しやすくなっています。
今回は、日本製の静的サイトジェネレーター「minista(ミニスタ)」の特徴やメリットなどをご紹介したいと思います。
INDEX
minista(ミニスタ)とは

minista(ミニスタ)はJSXから綺麗なHTMLが作れる日本製の静的サイトジェネレーター(Static Site Generator / SSG)です。Web制作でもよく利用されている「YakuHanJP」などを制作したQRANOKOさんによって開発されています。
現在のバージョンは2023年にリリースされたminista v3となっていて、Githubを覗いてみると現在はminista v4の開発が進められているようです。
JSXで記述することができ、シンプルな開発体験はそのままにコンポーネント化によって共通化や再利用などが行えて、開発効率やメンテナンス性を向上させることができます。
Next.jsやNuxt.jsと比べるとかなりシンプルなツールですが、実用性に優れた静的サイトジェネレーターとなっています。
最新版のminista v3がリリースされた際の記事が下記で公開されています。
ministaの特徴

ministaの特徴は下記の通り。
- Next.jsのような開発体験
- 100%静的なファイルSSG
- Vite v4をビルドツールとして採用
- MDX v2を統合
- 相対パスに対応
- TypeScriptでの開発
- ビルド後のHTMLは読みやすく整形
- ページに必要なCSSとJSを個別でエントリー・生成
- 画像の最適化、リモート画像のダウンロード
- 複数のSVGアイコンファイルをスプライト化
- 非同期関数でAPIからデータを取得してページ生成
- 部分的なReact Component化で動的なエリアを作成
- 納品用のページリストやZipファイルの生成を自動化
シンプルなフレームワークながら、静的サイトジェネレーターとして必要な機能が一通り揃えられていて、画像の最適化やMarkdownによるコンテンツ作成など細かな所まで機能として提供されています。
上記のような機能の中から、いくつかの特徴をピックアップしてご紹介していきたいと思います。
JSXで記述できる

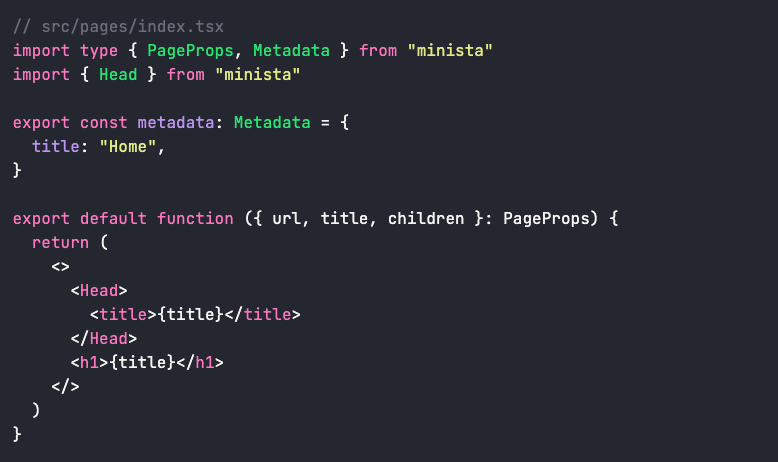
ministaはJSXで記述できるため、HTMLと同じような構文で変数や関数を取り扱うことができるので、直感的に分かりやすい記述で制作することができます。
Reactに慣れている人であれば、使い慣れた書き方で静的サイトを制作することが可能です。
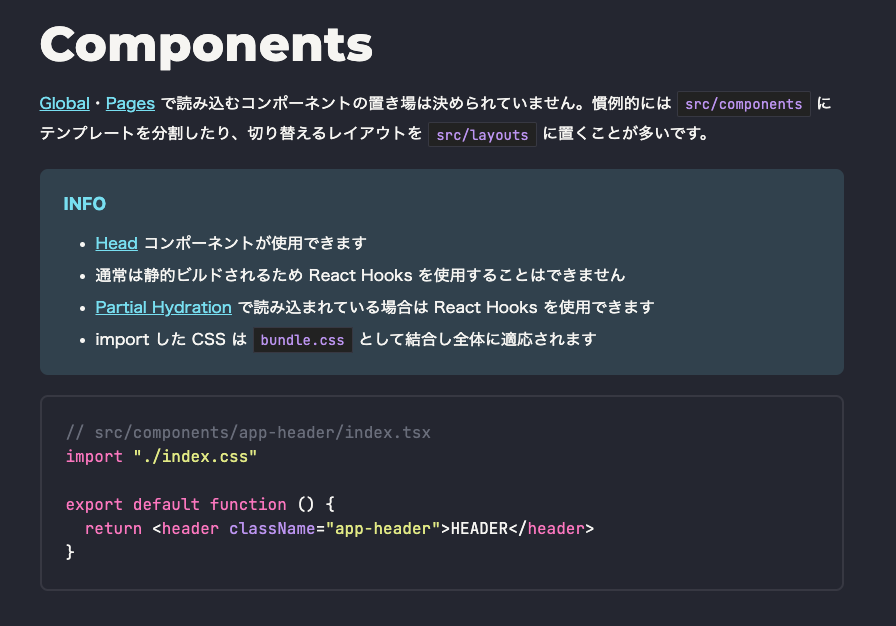
コンポーネントが簡単に扱える

JSXでコンポーネントを作り、ページファイルからimportすることで、簡単にコンポーネントを呼び出したり再利用することが可能です。
サイト内で共通するヘッダーやフッター、metaタグなどをコンポーネントすることでコードの重複を減らし、保守性や効率性に優れた記述でWebサイトが制作できます。
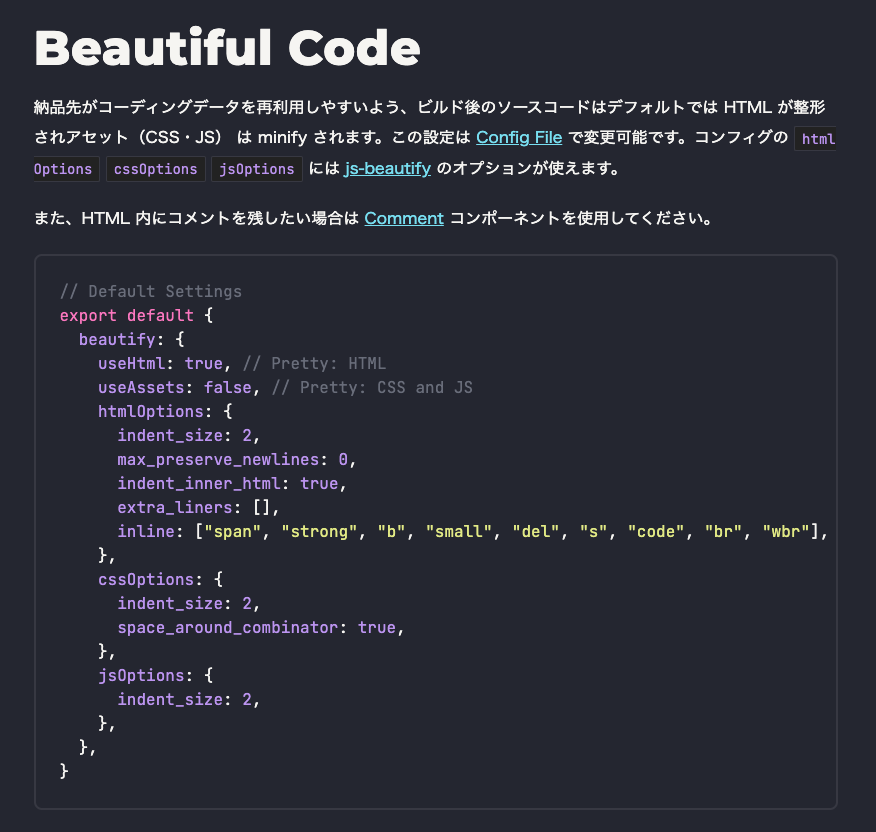
生成ファイルがシンプルで美しい

Next.jsやNuxt.jsはSSGで静的サイトを作れる人気のフレームワークですが、ビルドされたファイルは複雑で、元のソースコードが無いとどのようなファイルでどのような処理が行われているか分かりづらくなっています。
その点、ministaはビルド後のファイルがシンプルな構成となっていて、ファイル名もビルド前のファイルに対応しているので人間が見た時にも分かりやすい構成となっています。
例えば、LPを制作して納品する場合など、Next.jsやNuxt.jsよりもministaで制作した方がシンプルで分かりやすい納品ファイルを提供することができます。
例えば、/pages/index.jsxで下記のようにstyle.scssとscript.jsを読み込んだ場合で説明します。
import { Head } from "minista"
export default function () {
const title = "ページタイトル"
return (
<>
<Head>
<title>{title}</title>
<link rel="stylesheet" href="/src/assets/style.scss" />
<script type="module" src="/src/assets/script.js"></script>
</Head>
<h1>{title}</h1>
<p>ページコンテンツページコンテンツページコンテンツ</p>
</>
)
}ビルドファイル後の記述は下記のようになります。
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>ページタイトル</title>
<link rel="stylesheet" href="/assets/style.css">
<script type="module" src="/assets/script.js"></script>
</head>
<body>
<h1>ページタイトル</h1>
<p>ページコンテンツページコンテンツページコンテンツ</p>
</body>
</html>このように、ビルドファイルが素のHTMLで作られたように分かりやすくシンプルになっているため、ビルド後のファイルを納品データとして提出する場合でもフレームワークの与える影響が小さく、幅広いシーンで利用することができそうです。
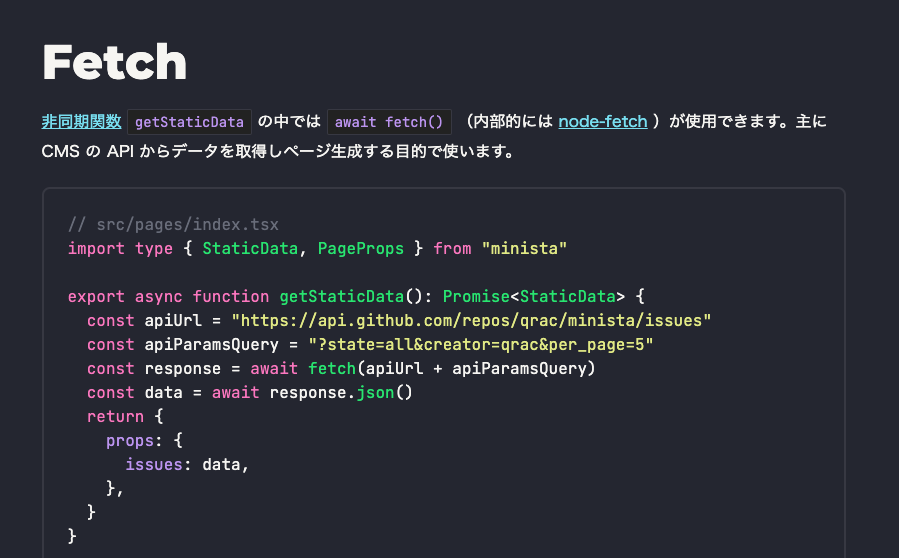
APIからデータを取得して静的ファイルに出力

getStaticData関数を使ってAPIを使ってデータを取得し、ビルドすると静的ファイルとして出力することができます。ヘッドレスCMSと組み合わせれば、ブログやお知らせなど動的なコンテンツを静的サイトで表示することができます。
取得したコンテンツは静的ファイルとして出力されるので、APIの呼び出しはビルド時に限定され、アクセス時にはAPIのアクセスは発生しません。
ヘッドレスCMSのサービスによってはAPIのリクエスト数によって料金が増えていくものもありますが、ビルド時しかリクエストが行われないため、リクエスト数を気にせず安いプランで運用することができます。
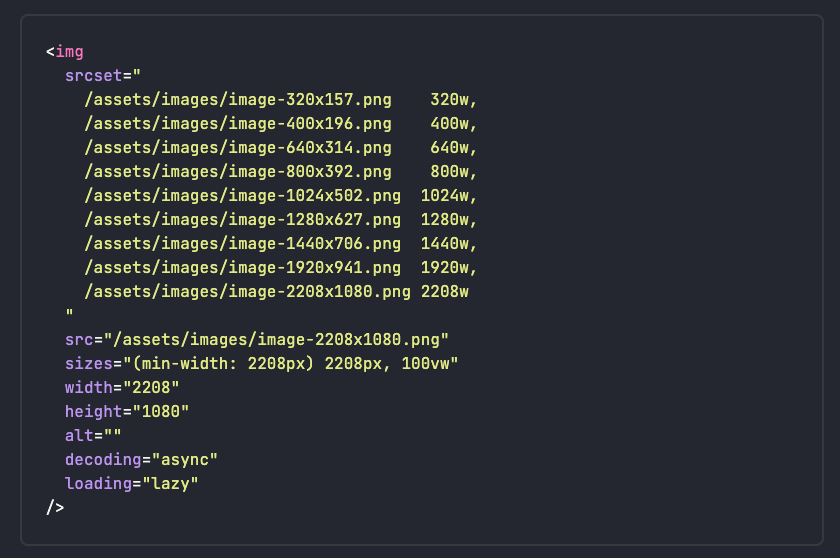
画像最適化

専用のコンポーネントを利用することで、自動で複数サイズの画像ファイルが生成され、画像の最適化が行われます。
外部URLを参照している画像ファイルについてもダウンロードしてビルドファイルに含まれるため、ヘッドレスCMSのデータ転送量を気にしなくていいというのも嬉しいポイントです。
- 自動で幅を取得してwidthとheightを付与
- 複数の画像サイズを自動で生成
- 複数の拡張子を指定可能(Pictureコンポーネント)
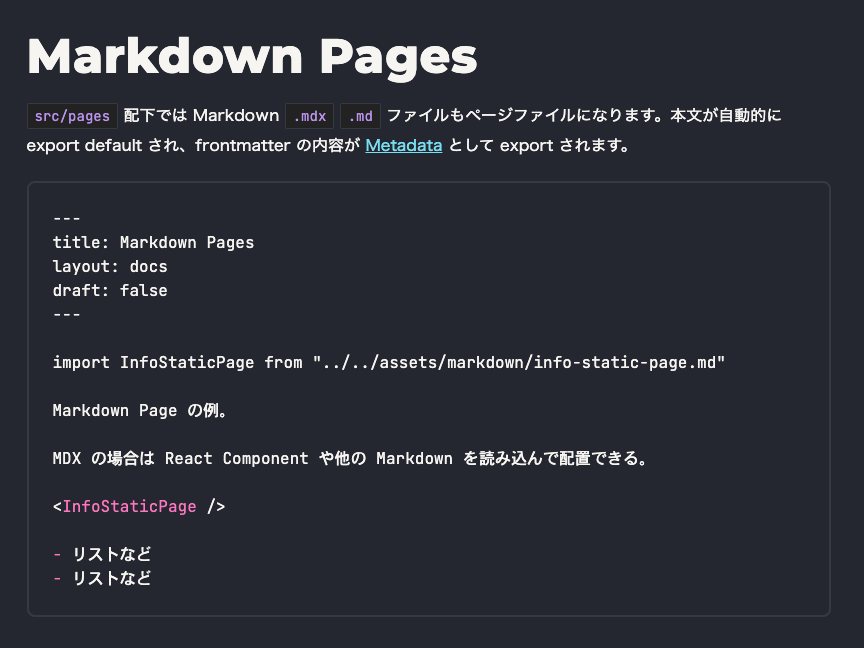
Markdownでのページ生成

Nuxt contentのように、mdファイルにコンテンツを記述し、ページとして生成することができます。
YAML Frontmatterが利用できるので、titleやdescriptionなどのメタデータを記述することでビルドファイルのtitleタグやdescriptionタグに反映することができます。
簡易的なブログやお知らせなど、md形式で記述することができるためHTMLやCSSが苦手な人でもコンテンツ作成が可能です。
CSS ModulesやSass、PostCSSなどに対応

デフォルトではCSS Modulesが利用できるようになっていて、必要なパッケージをインストールすることでSassやPostCSSを導入することができます。
パッケージをインストールすれば、面倒な設定作業などは不要ですぐに利用することができます。
まとめ

ministaはシンプルな静的サイトジェネレーターで、学習コストも高くないので気軽に試して導入することができます。
ビルドファイルに余計なファイルや記述が含まれないため、受託案件として静的サイトを納品する場合にも利用することが可能です。日本製のツールということもあり、今後の広がりに期待していきたい所ですね。
ヘッドレスCMSと合わせて使えば、ブログやポートフォリオサイトなどを制作することも可能なので、気になった方はぜひ使ってみてください。











