Page 13 of 17
初心者向けの簡単なものから、上級者向けのハイレベルなものまで、Illustratorのチュートリアルをまとめました。 グラフィックツールの中でもIllustratorは特に習得に時間がかかってしまうツ…
2017年はデザインツール・プロトタイピングツールで様々なリリースが行われました。これまでできなかったような事が次々とデザインツールでできるようになり、ワークフローにも様々な変化をもたらしました。 2…
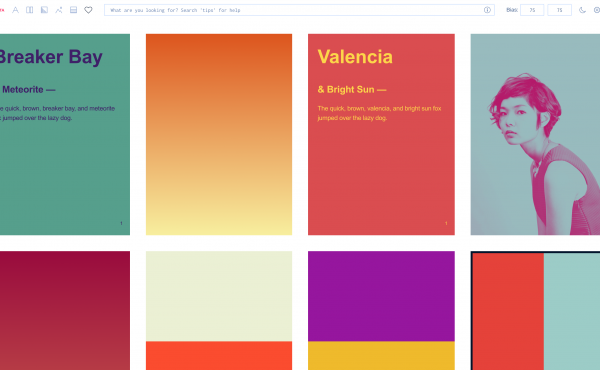
シャーベットカラー・シャーベットトーン シャーベットカラーとは、その名の通りシャーベットのような明るくて清涼感のある淡い色味のことを指します。2012年の春夏とトレンドカラーとなり、ファッション業界な…
新年あけましておめでとうございます。2017年は本サイトにとって大きく成長の年となりました。今回は、2018年のWebデザインのトレンドをおさえるためにチェックしておきたい記事と、2017年に人気だっ…
HTMLとCSSの学習書で有名なものは初心者向けのものが多く、ある程度知識を身に付けて後は独学で進めてきたというWebデザイナー、エンジニアの方が多いのではないでしょうか。確かにWeb上に様々な情報が…
Sketchを使ってデザインの制作を行った場合、プロトタイプを作成したければ他のツールを使わなければなりません。様々なプロトタイピングツールが公開されていますが、できるだけ時間をかけずにプロトタイプを…
プロトタイピングツールは、実際にウェブ制作を行う前にモックを作成し、完成形をイメージしやすくするためには欠かせないツールです。 今回は、プロトタイピングツールとして世界で大きなシェアを誇る「InVis…
優れたデザインを制作するためには、「インスピレーション」が欠かせませんが、なかなかいいアイデアが思いつかずに、苦悩しているという方も多いのではないでしょうか。 今回は、優れたアイデアを思いつくために必…
2018年最新のSEO対策のトレンドやポイントについてまとめました。モバイルファーストインデックスや音声検索、AMP対応などの最新の動きに加え、タイトルや見出しの付け方、ユーザビリティの高いページを作…
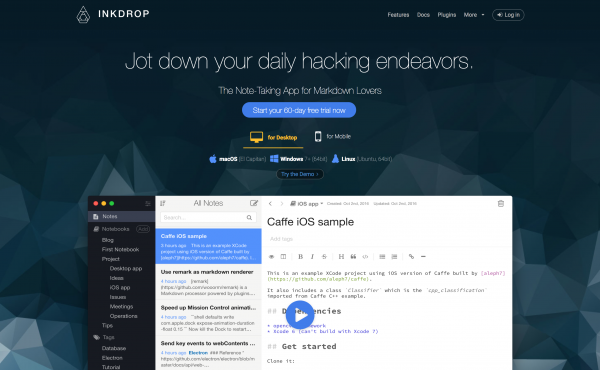
メモ帳・ノートアプリは様々なツールがありますが、機能や使いやすさで不満がある方も多いのではないでしょうか。そんな方におすすめのメモ帳・ノートアプリが「Inkdrop(インクドロップ)」です。Inkdr…
読み込みに時間がかかってしまうページはローディングアニメーションを取り入れることによってユーザーの離脱率を抑えることができます。アニメーションとなると作るのに手間がかかってしまいそうなイメージがありま…
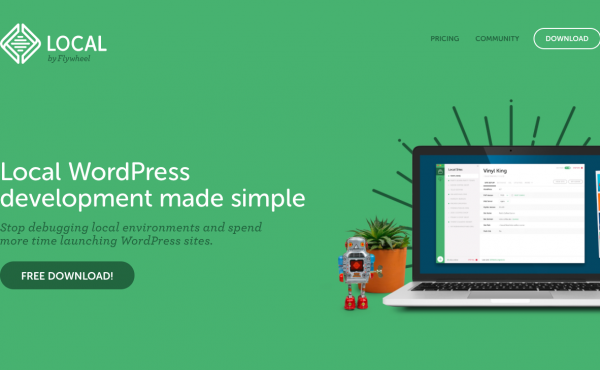
WordPressのWebサイトを制作する上で欠かせないのがローカル環境の構築です。サーバー上にWordPressをインストールして開発を行う場合、サイト公開前からサーバーを用意しないといけなかったり…
世界的に有名なプロトタイピングツールを提供する「InVision」から、デザインツール「InVision Studio」が2018年1月にリリースされることが発表されました。なんといっても注目のポイン…
2016年3月にベータ版がリリースされ、様々なアップデートを重ねてきたAdobe XDが、2017年10月ついに正式リリースとなりました。正式版となったため、これまで無料でベータ版を利用していた方も有…
仕事や趣味で簡単なWebページが必要になることがあったりしますよね。自分で0から作るには大変で、WordPressを使うと負担が大きくなってしまうなど、簡単なWebサイトであっても作るのは意外に大変で…
WordPressでWebサイトを作ろう!と思った時に、まず悩むのがテーマだと思います。WordPressは様々なテーマが公開されていて、色々なデザインの中から選ぶことができますが、数が多すぎてテーマ…
デザイン制作やサービス制作の現場でUI/UXという言葉を耳にする機会は多いと思います。それぞれなんとなくイメージを持っていると思いますが、正確に違いを説明できますか? 今回は、UI/UXデザインの基本…
UI/UXはデザイン制作を行う上で必ず考えなければならない要素の1つです。ちょっとした違いがKPIに大きく影響するため、サービスの命運を左右する可能性も有りえます。 今回は、有名サービスの初回アクセス…
デザインにおける配色は、全体のイメージやバランスを左右する重要な要素です。 カラーパレットを生成できるツールやサービスは色々と公開していますが、遂に人工知能(AI)で配色を提案してくれる「Khroma…
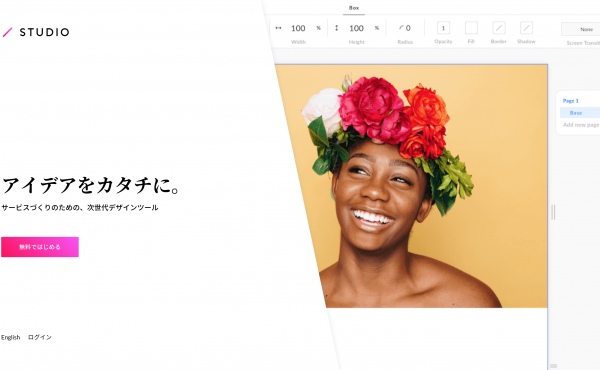
以前から当サイトで注目しているデザインツール「STUDIO」を開発・運営するSTUDIO株式会社が新たに資金調達を行いました。 そこで今回実施した資金調達の詳細と、改めてSTUDIOとはどんなデザイン…
つい先日ベータ版が公開されたSketch 47で「ライブラリ」機能が追加されました。色々なツールやサービスでライブラリという言葉は使われていますが、Sketchにおけるライブラリとは一体どういった機能…
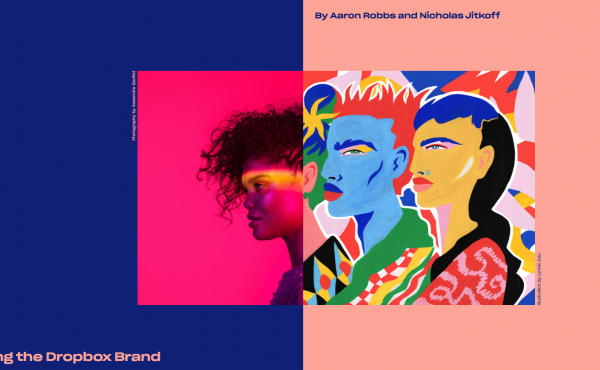
Dropboxといえば、ファイル同期ツールとしてとても有名なサービスです。そのDropboxが新しいブランドデザインを発表し、大胆なデザインの刷新が世界中で話題になっています。 今回は、Dropbox…
シネマグラフとは、一部分だけ動く写真のことです。シネマグラフは近年Webデザインに取り入れるサイトが増えてきており、注目されているテクニックの1つです。 シネマグラフをWebデザインに使いたい場合、自…
一部分にだけ動きが付けられている写真のことを「シネマグラフ」と呼びます。シネマグラフは独特の雰囲気が特徴的で、見ているとスノードームをゆっくりと眺めているような気分になります。 Webデザインにも少し…