WordPressを使ってWebサイトを作成する時、みなさん最初に悩むのがテーマ選びだと思います。 今回は、SEO対策を意識して作られた、SEOに強いおすすめのWordPressテーマをご紹介したいと…
フリー素材はデザイン制作や資料作成、動画制作など様々な場面で活用することができ、気軽に利用できるため非常に重宝する存在です。 今回は、デザインに追加するだけで魅力的な雰囲気を出してくれるようなおしゃれ…
WordPress5.0から標準機能として提供されるようになった「ブロックエディタ(Gutenberg)」と、それ以前のバージョンで利用されていた「クラシックエディタ」の違いやメリット・デメリットをま…
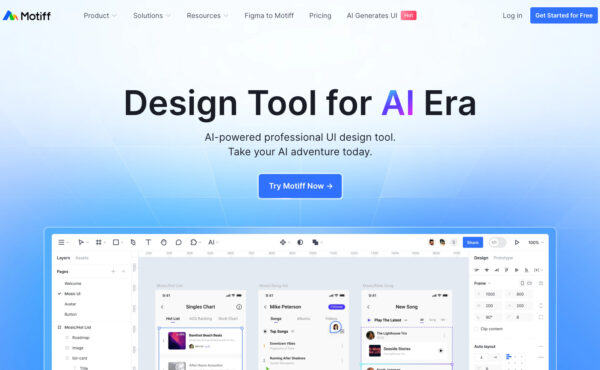
Motiffは、中国スタートアップが開発したAI搭載のUIデザインツールです。一般的なデザインツールと同様に手を動かしてUIデザインが作成できる他、一部AIを活用したデザイン生成が可能です。 今回は、…
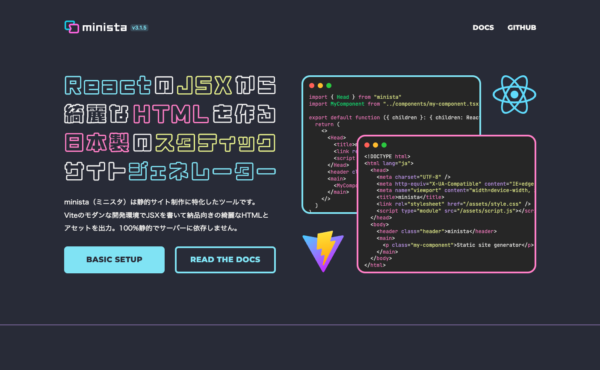
minista(ミニスタ)はJSXから綺麗なHTMLが作れる日本製の静的サイトジェネレーターです。 コンポーネント化や画像最適化、ビルドファイルの美しさなど開発効率を向上させながら幅広い案件で利用する…
お得な料金でWordPressが使えるレンタルサーバーを利用できるサービス「ConoHa WING」で、WordPressテーマが割引価格で購入できるキャンペーンがスタートしました。 最大15%オフで…
アイコン素材はWebデザインのあらゆる場所で活用することができます。ボタンやリストの見出し、ラベルなどにアイコン素材を取り入れれば、より使いやすくデザインも優れたWebサイトを作ることができますね。 …
デザイン制作や資料作成など、イラストを取り入れることで印象がガラッと変わったり、より分かりやすく華やかな印象に仕上げることができます。 イラスト素材は画像素材よりもイメージ通りのものを見つけるのが難し…
デザイン制作や記事の制作、資料作成など画像素材を利用するシーンは様々ですが、そんな時に役立つのがフリー画像・素材サイトです。 フリー画像やフリー写真を配布しているサイトはたくさんありますが、数が多くて…
配色はデザインにおいて重要な要素の1つですが、慣れている人でないとバランスの取れた配色を決めていくのは簡単ではありません。 そこで、今回は初心者の方でもおしゃれな配色ができるカラーパレットツール・配色…
WordPressは初心者でも簡単にWebサイトを作ることができる人気のソフトウェアです。 しかし、機能がやや複雑で初めてWordPressに挑戦する人には導入時のハードルがやや高く、どのように設定す…
【WordPress】マネージドホスティングとは?共用ホスティングとの比較 個人でWordPressのサイトを公開する場合、レンタルサーバーを利用する場合がほとんどだと思います。 レンタルサーバーは安…
Adobe Fireflyが登場して実際に業務の中で利用する企業の数も増えてきました。 登場当時は大きな注目を集め様々な人がSNSなどで投稿していましたが、最近は少し落ち着いてきている印象です。しかし…
2023年10月に見つけた「デザインの参考にしたい魅力的なWebサイト」をまとめました。 優れたWebデザインに触れることによって、トレンドのデザインを知ることができたり、デザインのヒントを見つかった…
2023年9月に見つけた「デザインの参考にしたい魅力的なWebサイト」をまとめました。 優れたWebデザインに触れることによって、トレンドのデザインを知ることができたり、デザインのヒントを見つかったり…
WordPressはこれまでブログやWebサイトの作成や管理のためのCMSとして多くのユーザーに利用されてきましたが、最近ではヘッドレスCMSとしてWordPressを活用する方法が注目されています。…
リセットCSSとは、ブラウザによって異なるデフォルトのCSSを打ち消してブラウザ間の表示を揃えるためのCSSファイルのことを言います。 分かりやすい例だと、inputタグなどはSafariとChrom…
2023年8月の最近見つけた「デザインの参考にしたい魅力的なWebサイト」をまとめました。 優れたWebデザインに触れることによって、トレンドのデザインを知ることができたり、デザインのヒントを見つかっ…
2023年4月の最近見つけた「デザインの参考にしたい魅力的なWebサイト」をまとめました。 優れたWebデザインに触れることによって、トレンドのデザインを知ることができたり、デザインのヒントを見つかっ…
ChatGPTを中心に様々なAI関連サービスが注目を集めています。Webデザイン、Web制作においても同様に様々なサービスが登場しています。 今回は、WordPressの公式ドキュメントを学習データと…
2023年3月の最近見つけた「デザインの参考にしたい魅力的なWebサイト」をまとめました。 優れたWebデザインに触れることによって、トレンドのデザインを知ることができたり、デザインのヒントを見つかっ…
この数週間、数日の中でAI関連のニュースが目まぐるしく発表されています。様々なAIが登場し、日常の業務の中に浸透してくると、AIを活用するスキルが求められるようになるでしょう。 そのスキルを磨くために…
昨今のAIを活用した最新サービスの進化はすさまじく、それはUIデザインにおいても同様に勢いを見せてきています。 おそらく今後様々な新サービスが登場し、現在では当たり前となっているワークフローが大きく変…
2022年12月の最近見つけた「デザインの参考にしたい魅力的なWebサイト」をまとめました。 優れたWebデザインに触れることによって、トレンドのデザインを知ることができたり、デザインのヒントを見つか…