Webデザイナーは、様々な表現を使ってWebサイトを作り上げるという多くの人が憧れる職業の1つです。
しかし、一言にWebデザインと言っても学ばなければならないことがたくさんあり、勉強しようと思っても何から手を付けたらいいのか分からないという方も多いのではないでしょうか。
今回は、これからWebデザインを勉強するという方におすすめの勉強方法や、おすすめの学習順序などをご紹介したいと思います。
INDEX
Webデザインを独学で勉強する方法

Webデザインは独学でも身に付けることができます。しかし、中には挫折してしまう人もたくさんいます。
なぜ途中で挫折してしまうのかというと、下記のような理由であることが多いです。
- 勉強方法が間違っている
- 勉強する順番が間違っている
- 明確なゴールが決まっていない
- 明確な期限が決まっていない
つまり、正しい勉強方法を正しい順番で進め、ゴールと期限を決めて勉強することで、途中で挫折してしまう可能性を下げることができます。
人によって確保できる時間や学習のスピードも異なるので一概にどのくらいの期間がかかるかは異なりますが、1週間や1ヶ月などなるべく短い期間でゴールを設定し、それをクリアしたらまた次のゴールを設定するといったように、細かく区切っていった方がモチベーションを維持しやすいと思います。
Webデザイナーになるために必要なスキル
Webデザイナーになるためには、様々なスキルを身に付ける必要があります。
ここでは、「必須スキル」と「発展スキル」に分けてご紹介したいと思います。
必須スキル
まず、Webデザイナーと名乗るためには欠かせない必須スキルの紹介です。
Webデザイナーの中でも、下記のスキルの中でどれかに特化しているような人もいますが、いずれも最低限理解しておく必要があります。
- 1. 基本的なデザインの知識を身に付けている
- 2. UIデザインツールを使ってデザイン制作ができる
- 3. HTMLとCSSを使ったコーディングができる
- 4. JavaScriptの基本的なコードを扱うことができる
発展スキル
必須スキルを伸ばしていくことによってもレベルアップはできますが、スキルの幅を広げることでWebデザイナーとしてレベルアップすることもできます。
下記は、Webデザイナーとしてスキルアップするために身に付けておきたいおすすめのスキルです。
- 5. WordPressを使ってWeb制作ができる
- 6. IllustratorやPhotoshopを使って画像の作成・編集ができる
- 7. JavaScriptを使いこなせる
詳しくは、それぞれ下記にご紹介しているので参考にしてください。
Webデザイナーはコーディングできる必要があるのか
よく議論になることが、「Webデザイナーはコーディングできる必要があるのか」という話です。
結論から言うと、「Webデザイナーならコーディングはできるべき」だと思います。
もちろん、実務になればデザイン制作が主な業務になって、コーディングはほとんど行わないという人もたくさんいます。
しかし、Webサイトのデザインを制作する時に、コーディング作業をイメージしながらデザインを作ることによって、実装しやすいデザインを作ることができたり、使いやすいデザインが作りやすくなるなど、様々なメリットがあります。
どうしてもコーディングは覚えたくない、やりたくないという場合はUIデザイナーやグラフィックデザイナーを目指した方がやりたいこととマッチしているかもしれません。
最低限のコーディングスキルは、Webデザイナーと名乗るのであれば身に付けておくべきでしょう。
1. デザインスキルを独学で身に付ける

よく「デザインはセンスが必要だ」なんて言葉を耳にすることがありますが、それ以上にデザインの基本知識を身に付けているかという方が重要だと思います。
また、センスはたしかに向き不向きはあるかもしれませんが、デザインのスキルを磨いていけばそれに合わせてセンスも磨くことができます。
「自分はセンスが無い」と思っている人ほど、ちゃんと勉強したことがないのではないでしょうか?
デザインスキルを独学で身に付けるおすすめの方法は、下記の通りです。
- 書籍でデザインの基本を身に付ける
- サイトを模写してデザインのテクニックを身に付ける
- 自分でWebサイトのデザインを作ってみる
では、それぞれの方法について詳しくご紹介していきます。
1-1. 書籍でデザインの基本を身に付ける
最近では動画学習素材やオンラインで学習できるサービスなどもたくさん登場していますが、体系的な知識を身に付けるという目的であれば書籍が一番だと思います。
ちょっとした時間で手に取って内容を見返すことができたり、分からないことがあればすぐに開いて調べることができます。
まずは、デザインの基本知識を身に付けるためにおすすめの書籍をご紹介します。
ノンデザイナーズ・デザインブック
デザインの4つの基本原則について1冊を通して説明されている書籍です。これを知っているのと知らないのでは、デザインのクオリティに大きく違いが出てくるので、まずはこの本で基本を身に付けておきましょう。
なるほどデザイン
こちらもデザイン関連の書籍では長い間人気ランキングの上位に位置する定番書籍ですね。デザインに関する幅広い知識を1冊で身に付けることができます。
1−2. サイトを模写してデザインのテクニックを身に付ける
サイトの模写とは、実際に公開されているWebサイトのデザインをデザインツール上で真似して作るという作業です。
1つのサイトを模写するだけでもかなりの時間がかかってしまいますが、これを行うことで要素の配置の仕方や余白の取り方、テキストのサイズなど実践的な知識やスキルを身に付けていくことができます。
もしディスプレイなどを持っていて2画面で表示できるのであれば、片方にサイトを表示して、片方にデザインツールを開いて作業するとスムーズに行えます。
模写に使用するデザインは、ギャラリーサイトなどで好みのWebサイトを選んでみましょう。ただし、最初は模写が簡単そうなサイトから始めた方がいいと思います。また、サイトを模写する時は、次に紹介している「UIデザインツール」を使って行いましょう。
1-3. 自分でWebサイトのデザインを作ってみる
サイトの模写である程度デザインのテクニックを身に付けることができたら、次は実際に自分でWebサイトのデザインを制作してみましょう。
いくら本を読んだり他のサイトを模写していても、自分でデザイン制作を行わなければデザインスキルを磨くことはできません。
最初は簡単なデザインでも大丈夫なので、まずは1つ作り切ることが大切です。実際にデザインを作ってみて、アイデアが出てこないのであれば、まだデザインの知識や引き出しが少ないことが原因として考えられます。もう少しサイトの模写を繰り返すことで、徐々にデザインの幅を広げていきましょう。
2. UIデザインツールの使い方を独学で勉強する

デザインの基本が身に付いたら、次はUIデザインツールを使って実際にデザインを制作するための方法を覚えていきましょう。
UIデザインツールとは、Webサイトやスマホアプリなどの画面を作ることに特化したデザインツールです。
主要なUIデザインツールには、下記のようなツールがあります。
- Figma
- Sketch
- Adobe XD
いずれも実際の制作現場でも使われているツールですが、基本的な使い方は大きく変わらないので、1つのツールを使えるようになれば他のツールもある程度使いこなせるようになります。
初心者の方がUIデザインツールを利用する際は、無料でも利用できる「Figma」か「Adobe XD」を利用するのがおすすめです。
3. HTMLとCSSによるコーディングを独学で勉強する

デザインツールでWebデザインを作ることができるようになったら、次は実際にHTMLとCSSでコーディングのスキルを身に付けていきましょう。
HTMLとCSSは、それぞれWebサイトを作る上で欠かせない「マークアップ言語」で、一般的にどんなサイトでもHTMLとCSSをベースにWeb作られています。
HTMLとCSSでコーディングを勉強するおすすめの方法は、下記のようなものがあります。
- オンライン学習ツールでHTMLとCSSに慣れる
- 書籍で網羅的に知識を身に付ける
- 実際にWebサイトを1つ作ってみる
3-1. オンライン学習ツールでHTMLとCSSに慣れる
いきなり書籍からスタートすることもできますが、オンライン学習ツールで実際に手を動かしながらHTMLとCSSについて知ることによって、書籍での学習スピードがアップします。
Progate

Progateは、ブラウザ上でプログラミングなどを学ぶことができるオンライン学習ツールです。
ブラウザを開けばすぐに学習が開始できるので面倒な環境構築などが必要なく、さらに実際に手を動かしながら学べるので身につきやすいというメリットがあります。
Progateには「HTML & CSS」というコースが公開されていて、基本的な知識はこれで身に付けることができます。
Udemy

Udemyは、多種多様な学習動画が提供されているサービスです。動画は有料となりますが、頻繁にキャンペーンが開催されて1,000円〜2,000円程度で動画を購入することができます。
また、定額制ではなく買い切りなので、一度購入してしまえばいつでも見返せるというのは嬉しいポイントです。
3-2. 書籍で網羅的に知識を身に付ける
オンライン学習ツールや学習動画なども様々なものが公開されていますが、しっかりとした知識を体系的に身に付けるためには、書籍はとても役に立ちます。
1冊でもいいのでしっかりと読み込んで内容を理解すれば、基本的な知識は身に付けることができます。
1冊ですべて身につくHTML & CSSとWebデザイン入門講座
WebデザインやHTML、CSSの基本について初心者にも分かりやすく説明されている書籍です。
サンプルを作成しながら、HTMLとCSSの基本的な知識を身に付けることができます。
スラスラわかるHTML&CSSのきほん
「HTMLとは何か」から始まり、1つ1つのテーマを学んでいくことができる書籍です。
説明がとても分かりやすく、全くの初心者でも途中で挫折せずにHTMLとCSSの基本的な知識を覚えることができます。内容もしっかりしていて、HTMLとCSSを学ぶ最初の一冊としておすすめの書籍です。
もっとHTMLとCSSのテクニックを書籍で学びたいという方は、下記のページを参考に選んでみてください。
3-3. 実際にWebサイトを作ってみる
Webデザインの力を伸ばす一番の近道は、実際にWebサイトを作りながらスキルを磨いていくことです。ある程度書籍を通してWeb制作の内容が理解できたら、「まだ無理かも」と思っていても、1つWebサイトを自分で作ってみましょう。
もちろん、最初は分からないことも多く、簡単なWebサイトをコーディングするだけでもかなりの時間がかかってしまうと思います。しかし、誰もが最初は時間がかかってしまうものなので、しっかりと完成まで終わらせることが大切です。
もしWebデザイナーとして仕事をしていきたいと考えているのであれば、自分のポートフォリオサイトを作ってみるのもいいでしょう。また、どんなサイトを作ればいいのか分からないという場合は、実際に公開されているWebサイトを真似して、同じようにサイトを作ってみることもおすすめです。
4. JavaScriptの基本を独学で勉強する

JavaScriptとは、Webサイトの動作や制御を行うための言語で、アニメーションやフォームのバリデーションなど、Webサイトの様々な所でJavaScript を使った記述が使われています。
JavaScriptを使わなければ実装できないようなUI(スライダーやアニメーションなど)もあり、基本的な内容だけでも理解しておくことが大切です。
例えば、
- JavaScriptとは何か
- Webサイトの中でJavaScriptはどのように使われているか
を理解する所までは学んでおき、あとは実際にWeb制作を行う中で徐々にスキルアップしていくといいでしょう。
また、最初はjQueryと呼ばれるJavaScriptのライブラリから勉強を始めるのもおすすめです。jQueryであれば初心者でも比較的扱いやすく、アニメーションやフォームの制御など、インタラクティブな処理をWebサイトの中に加えることができます。
4-1. JavaScriptの基本をオンライン学習サービスで勉強する
まずは、Progateの「jQueryレッスン」から始めてみるのがおすすめです。
実際に手を動かしながら、クラスやidを使った要素の取得方法、クリックイベントの処理などよく使う項目を学ぶことができます。

4-2. JavaScriptの基本を書籍で勉強する
書籍によっては、HTMLとCSSに関する書籍の中でも簡単なJavaScriptの使い方が説明されているケースもあります。
初心者がWeb制作のためのJavaScriptの使い方を勉強する場合、JavaScriptの書籍で学ぶよりも、JavaScriptの説明も入っているWeb制作入門書や、jQueryに関する書籍を読んだ方が分かりやすいと思います。
これからWebをはじめる人のHTML&CSS、JavaScriptのきほんのきほん
HTML、CSSと合わせてJavaScriptの基本も紹介されている書籍です。説明も分かりやすいので、初心者の方でも挫折せずにHTML、CSS、JavaScriptの基本を学ぶことができるはずです。
jQuery最高の教科書
こちらはかなり前に発売されたjQueryの入門書ですが、jQueryの使い方について分かりやすく説明されている書籍です。
まずはこの本を読んで、Webサイトの中でJavaScript(jQuery)がどのように使われているのかを理解し、そこから先は自分で調べながら学習していく方法がおすすめです。
5. WordPressを使ったWeb制作を学ぶ

WordPressとは、動的にコンテンツ管理を行うためのソフトウェアです。ピンと来ない方も多いかもしれませんが、企業のコーポレートサイトなどはWordPressで運用されている場合が非常に多いです。
WordPressは慣れていないというWebデザイナーもたくさんいますが、WordPressを使えるようになれば1人でコーポレートサイトのデザインから公開まで行えるようになるので、受けることができる仕事の幅も広がります。
また、企業に就職したいという場合に、WordPressを扱えることで有利になる場合もあるので、就職活動や転職活動の際に役立つこともあります。
6. IllustratorとPhotoshopの使い方を学ぶ

UIデザインツールでWebサイトのUIデザインを作ることはできますが、IllustratorやPhotoshopを使うことでWebサイト上に掲載する素材を自分で作ることができたり、より魅力的な写真を掲載できたりします。
よりデザイナーとしての側面を強化していきたいのであれば、この2つのツールは使いこなせるようになっておいた方がいいでしょう。
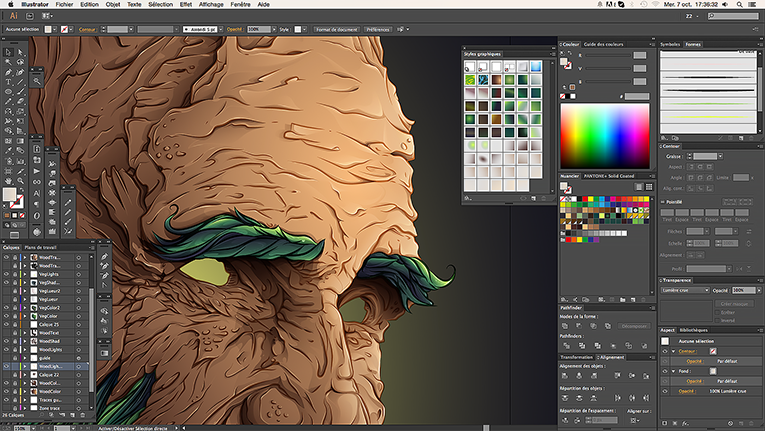
Illustrator
Illustratorは、ロゴやイラスト制作に使用するデザインツールです。
Webデザイン自体をIllustratorで行うケースはあまりありませんが、Webサイトの中で使われるロゴやイラストなどはIllustratorで作られている場合が多いです。
優先度としてはUIデザインツールの方が高いですが、Illustratorも扱えるようになっておくと、よりクオリティの高いWebサイトを作りやすくなります。
Webサイトで使用するロゴをIllustratorのファイルで提供されるケースもあるので、書き出しについては最低限覚えておいた方がいいでしょう。
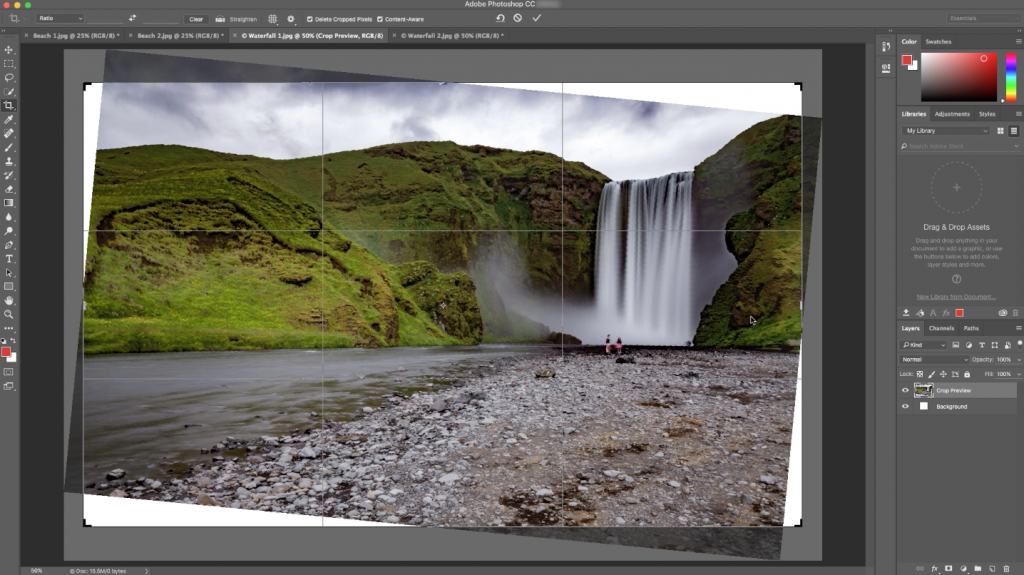
Photoshop
Photoshopは、画像の編集や作成を行うためのデザインツールです。
Illustratorは、0から図形や線を引いてロゴやイラストを制作するのに対し、Photoshopは画像素材などを編集する時に使用します。
Photoshopを使わなくてもWebデザインを制作することはできますが、画像を加工したり修正する場合に使われるので、
優先度はIllustratorの方が高いですが、Photoshopもある程度使い方を覚えておくと写真素材の扱いや修正を行いやすくなります。
7. JavaScriptの技術を磨く

JavaScriptを使うことで、HTMLとCSSではできないWebサイトに必要な様々な制御を行うことができます。
- アニメーションの制御
- ライブラリを使ったコードの拡張
- フォームの入力制御
- 外部APIの呼び出し
また、ReactやVueなど、Webフロントフレームワークを活用することでWebアプリケーションの制作などもできるようになります。
Webフレームワークを使い始めると、WebデザイナーというよりはフロントエンドエンジニアやWebクリエイターと呼ばれる職種に近くなっていきますが、制作できるWebサイトの幅が広がるので、技術に興味のある方にはおすすめです。
JavaScriptに関しては、使い方がとても幅広く、自分がどんなことをやりたいのかに合わせて調べながら勉強していかなければなりません。
目的に合わせて、自分が学ぶべき項目を調べながら勉強していくといいでしょう。
Webデザインに使える便利なサービス・ツール
最後に
Web制作のスキルを身に付けることも大切ですが、実際に仕事を通してWebデザインに触れることで直接的なスキル以外も伸ばしていくことができます。
例えば、
- チームでの制作
- スケジュール管理
- 修正依頼への対応
- デザインの提案(プレゼン)
- 公開対応
などは、実際に仕事としてWebデザインを行う中で学んでいけることです。
ある程度Webデザインに自信が持てるようになったら、企業に就職したり、知り合いから案件を受注したりして、実際の制作現場に飛び込んでみることもおすすめです。
もちろん、仕事を引き受けるためにはそれなりのスキルが必要となるので、上記にご紹介した基本的なスキルはしっかりと身に付けておきましょう。


![ノンデザイナーズ・デザインブック [第4版]](https://m.media-amazon.com/images/I/51OV7VCefgL.jpg)