ミニマルデザインは、ページを構成する要素を最小限に絞ったシンプルなページを作るためのデザイン手法です。
シンプルながらもおしゃれなページを作ることができるミニマルデザインは、Appleなどの大企業もサイトデザインに使用していて、デザイナーにとってはしっかりと押さえておきたいデザイン手法の1つですね。
今回はミニマルデザインの特徴やメリット、参考になるサイトをご紹介したいと思います。
INDEX
ミニマルデザインとは
ミニマルデザイン(minimal design)とは、「Less is More(より少ないことは、より豊かである)」の考え方の元に、ページを構成する要素を最小限に絞ることで、シンプルで洗練されたページに仕上げるというデザイン手法です。
最小限のテキストと画像だけを使ってページを作ることで、落ち着いていておしゃれな雰囲気のページを作ることができます。
簡単に作れそうだと思ってしまいがちですが、デザインを一歩間違うとダサくなってしまったり、使いづらいページになってしまうのでデザイナーの腕が試されます。
しっかりと必要なことを伝えようと思えば思うほど、色々な要素を追加したくなってしまうため、ミニマルデザインでページを作る時にはしっかりと何が必要なのか厳選するようにしましょう。
ミニマルデザインのメリット
おしゃれな雰囲気のページが作れる
ミニマルデザインのページは、静かな雰囲気が漂い、時間がゆっくりと流れているかのように感じるおしゃれなページが多いです。
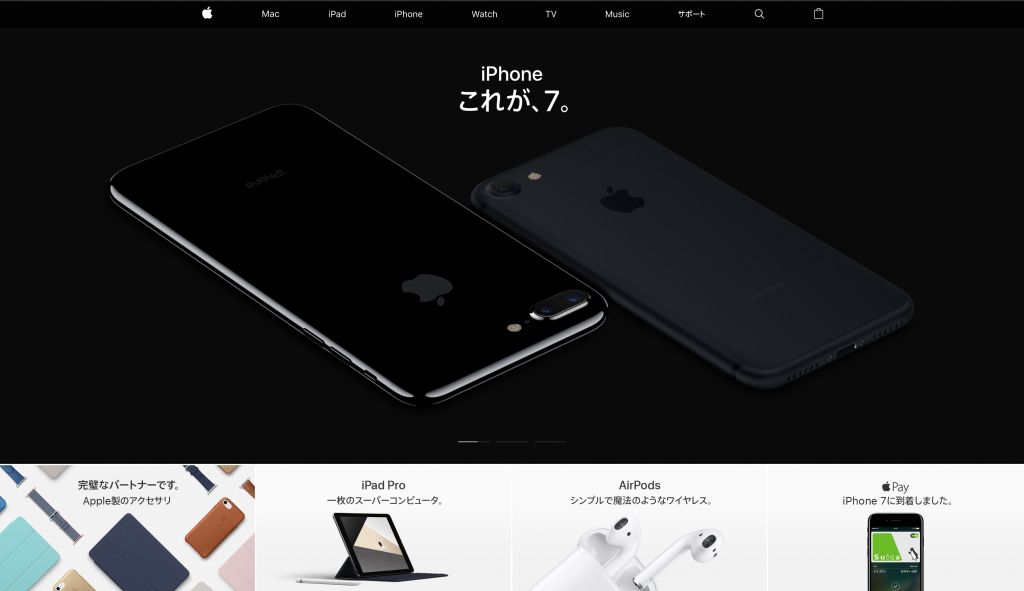
Appleがまさにその代表例で、たくさんの機能が詰まっているApple製品であってもその魅力をすべて伝えるのではなく、本当に伝えたいことに絞ってシンプルなページにすることで、AppleというブランドにぴったりのおしゃれなWebページに仕上がっています。
本当に伝えたいことに注意を向けてもらえる
ミニマルデザインは、余計な要素をページから省いてしまうことで、本当に大事なものだけに注意を向けてもらえることができます。
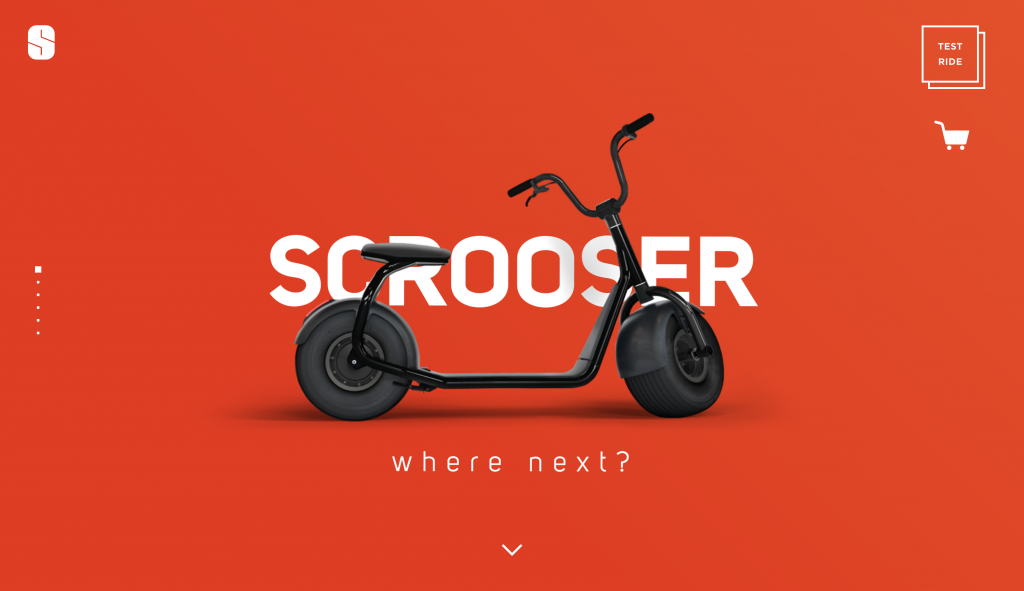
例えばこちらのサイトをご覧ください。
SCROOSERという電動バイクのサイトですが、ファーストビューに画像と商品名が大きく表示されていて、その他の要素は控えめに表示されています。
そのため中心にある写真と商品名に目が向き、ユーザーの注意をその商品にグッと引き寄せることができています。
写真や動画を美しく見せることができる
ミニマルデザインで作られているサイトでは、写真や動画が全面に表示されるようなものが比較的多いです。
色々な要素が表示されているページでは、いくら写真を大きく表示したとしても、どうしても写真の良さが薄れてしまいます。
しかしミニマルデザインを使うと他の要素が少ない分、写真や動画の良さが引き立ち、その世界観の中にユーザーを引き込むことができます。
これはタマホームのホームページが参考になります。
タマホームの家で暮らしている家族をイメージした画像をファーストビューの全面に表示しており、画像を通してタマホームの家の良さや幸せな空間を作り出しています。
ファッション系のブランドサイトでは、商品画像にじっくりと目を向けてもらえるミニマルデザインがよく使われていますね。
ブランディングに向いている
写真や動画を美しく見せることができるとご紹介しましたが、それによってブランディングを効果的に行うことができます。
こちらのページをご覧ください。
玄米でできているコーヒーのサイトですが、トップページの動画から自然豊かな場所で作られた玄米を、働いている人たちが大切にしながらコーヒーに仕上げている様子が良くわかります。
玄米珈琲に対するこだわりを実直に表現することで、玄米珈琲をうまくブランディングしながら、サイトに訪れた人へ魅力を最大限に伝えることができています。
ミニマルデザインは文字情報が少ない分、写真や画像によってサイトの雰囲気が大きく変わります。
ブランディングに向いている点は、ECサイトのデザインとも相性がよく、ミニマルデザインが使われることが多くなってきました。
モバイル端末と相性がいい
少ない要素でページを構成するミニマルデザインは、画面サイズの小さいスマホなどのモバイル端末でもシンプルにコンテンツを表示できるため、スマホから利用するユーザーでも使いやすいWebサイトを作りやすいです。
たくさんの情報が詰め込まれているページだと、画面サイズが小さいスマホで見た時に何スクロールもしないといけなくなるので、途中で離脱してしまったり探しているものを見つけられなくなってしまう可能性がありますね。また、色々なアニメーションや画像を使うとページのサイズが大きくなり、スマホで表示したときにカクカクしたり、表示が遅くなる原因となります。
今後はさらにスマホからの検索が増えてくるため、そのあたりはしっかりと考えてデザインを行うことが大切ですね。
ミニマルデザインの参考になるサイト
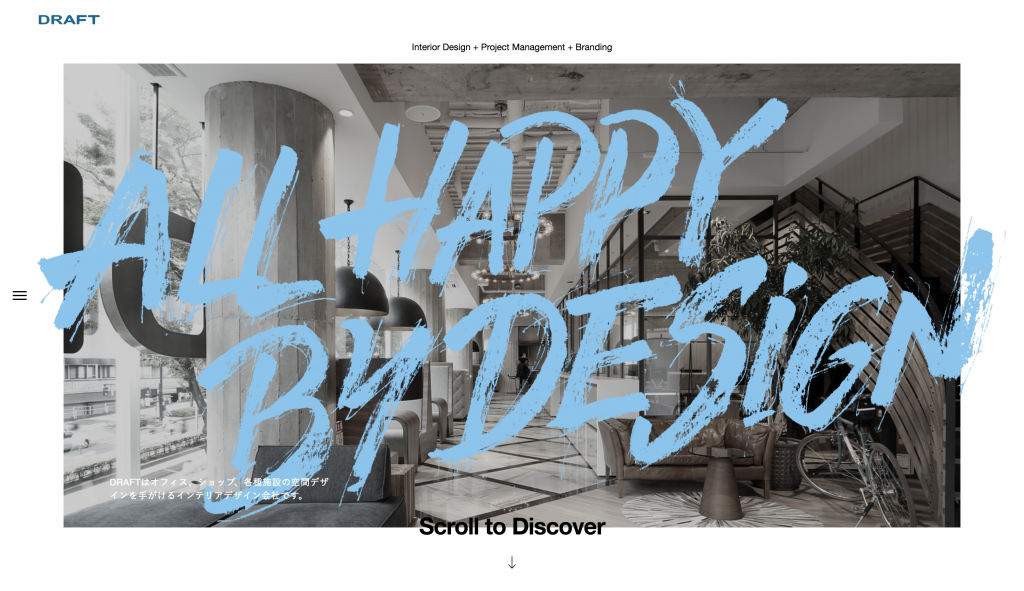
DRAFT
東京のデザイン会社のホームページです。ファーストビューには画像とともに大きくメッセージが表示されています。
このように文字のデザインを整えて効果的に見せる方法をタイポグラフィと呼びます。
ミニマルデザインのページではタイポグラフィと相性が良く、上手に活用することでとてもおしゃれなページに仕上げることができます。
bulan
中目黒の古着屋のページです。ファーストビューに表示されている内容が「BULAN」という文字だけで、まさにミニマルデザインというかんじですね。
左上と右下に入っている線が、ただのシンプルなページではなく、かっこいいサイトとして見られるようなアクセントとなっています。
本当に最小限の情報のみに絞ることで、ブランドイメージやおしゃれさが溢れるサイトに仕上げられています。
PRIVéE
こちらはネイルなどを取り扱うサロンのホームページです。
トップページはスクロールしない作りとなっており、背景画像のスライドショーと小さく書かれた控えめのテキストが印象的なデザインのWebサイトです。
とてもゆったりとしたページで、見ているとほっこりした気分になります。
Milano Contract District
こちらはミラノにある建設会社のホームページです。
ミニマルデザインのサイトでは背景に白や黒など、彩度が低い色を使用していることが多いですが、このサイトでは思い切って黄色の背景色を採用しています。
また、ミニマルデザインにグリッドレイアウトを組み合わせることで、面白い作りになっている点も、参考になるサイトですね。
その他の最新Webデザインはこちら
ミニマルデザインのような注目のWebデザイン手法をまとめました。
まとめ
ミニマルデザインは少ないパーツでページを構成する必要があるので、デザイナーの腕が試され、それがまた面白いデザイン手法だったりします。
一方で、これからデザインの勉強を始めようと思っている方にとっても、デザインの基本が詰め込まれているミニマルデザインは挑戦するテーマとしてはいいかもしれません。
ミニマルデザインは他のレイアウト手法と組み合わせて使うこともできるので、アイデア次第では色々なサイトが作れます。最近では、ミニマルデザインにパララックスを組み合わせるようなデザインが増えています。
ぜひミニマルデザインのシンプルさを活かした、魅力的なサイトを作ってみてください。