Category
デザイン
フリー素材はデザイン制作や資料作成、動画制作など様々な場面で活用することができ、気軽に利用できるため非常に重宝する存在です。 今回は、デザインに追加するだけで魅力的な雰囲気を出してくれるようなおしゃれ…
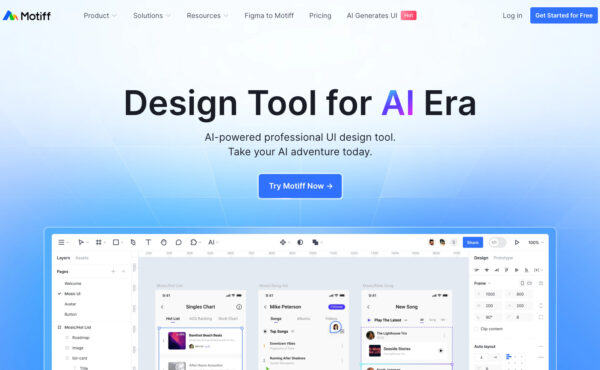
Motiffは、中国スタートアップが開発したAI搭載のUIデザインツールです。一般的なデザインツールと同様に手を動かしてUIデザインが作成できる他、一部AIを活用したデザイン生成が可能です。 今回は、…
アイコン素材はWebデザインのあらゆる場所で活用することができます。ボタンやリストの見出し、ラベルなどにアイコン素材を取り入れれば、より使いやすくデザインも優れたWebサイトを作ることができますね。 …
デザイン制作や資料作成など、イラストを取り入れることで印象がガラッと変わったり、より分かりやすく華やかな印象に仕上げることができます。 イラスト素材は画像素材よりもイメージ通りのものを見つけるのが難し…
デザイン制作や記事の制作、資料作成など画像素材を利用するシーンは様々ですが、そんな時に役立つのがフリー画像・素材サイトです。 フリー画像やフリー写真を配布しているサイトはたくさんありますが、数が多くて…
配色はデザインにおいて重要な要素の1つですが、慣れている人でないとバランスの取れた配色を決めていくのは簡単ではありません。 そこで、今回は初心者の方でもおしゃれな配色ができるカラーパレットツール・配色…
Adobe Fireflyが登場して実際に業務の中で利用する企業の数も増えてきました。 登場当時は大きな注目を集め様々な人がSNSなどで投稿していましたが、最近は少し落ち着いてきている印象です。しかし…
昨今のAIを活用した最新サービスの進化はすさまじく、それはUIデザインにおいても同様に勢いを見せてきています。 おそらく今後様々な新サービスが登場し、現在では当たり前となっているワークフローが大きく変…
グラデーションはWebデザインに魅力的な雰囲気を生み出してくれる重要な要素の1つです。慣れてくると自分で思い通りに作れるようになりますが、最初はグラデーションの色使いに苦戦する人も多いのではないでしょ…
Webアイコンフォントを利用することで、数千種類のアイコン素材をWebサイト上で簡単に表示することができます。 Webサイト上で多くの画像ファイルを読み込むとページの表示速度に影響してしまいますが、W…
Webデザインやグラフィックデザインなど、様々な分野のデザインのトレンドを取り上げてきましたが、今回は2022年のアニメーションの10個の最新トレンド予測をご紹介したいと思います。 複雑でリアルなCG…
2022年のWebデザインのトレンドやグラフィックデザインのトレンドも明らかになり、その他のデザインの分野のトレンドの傾向も見えてきました。 今回は、2022年に流行するロゴデザインの最新トレンド予測…
世界中のデザイナーたちが作り上げる作品を観察することで、その年を代表するようなトレンドがどのようなものなのかが見えてきます。 2022年はどのような魅力的で素晴らしいデザインが登場するのでしょうか? …
2022年1月の最近見つけた「デザインの参考にしたい魅力的なWebサイト」をまとめました。 優れたWebデザインに触れることによって、トレンドのデザインを知ることができたり、デザインのヒントを見つかっ…
ついに2022年がスタートしました。昨年末にPANTONEから発表された2022年のカラーオブザイヤーは「ベリーペリ(Very Peri)」となりました。 誠実さや普遍性、継続性を想起させるブルーと、…
2021年のミニマリズムを中心としたトレンドが注目されていましたが、2022年は鮮やかで、奇抜で、記憶に強く残るようなデザインを中心としたトレンドが注目されています。 今回は、2022年に流行するWe…
2021年11月の最近見つけた「デザインの参考にしたい魅力的なWebサイト」をまとめました。 優れたWebデザインに触れることによって、トレンドのデザインを知ることができたり、デザインのヒントを見つか…
2021年10月の最近見つけた「デザインの参考にしたい魅力的なWebサイト」をまとめました。 優れたWebデザインに触れることによって、トレンドのデザインを知ることができたり、デザインのヒントを見つか…
デザインにおいてフォントは欠かせない要素です。フォントの細かな違いによって、デザインのイメージが変化し、大きな影響を与えます。 しかし、デザインを始めたての方はPCにデフォルトで入っているフォントを使…
2021年9月に見つけた「デザインの参考にしたい魅力的なWebサイト」をまとめました。 優れたWebデザインに触れることによって、トレンドのデザインを知ることができたり、デザインのヒントを見つかったり…
2021年5月18日に開催されたGoogle I/Oにて、Android 12の発表に合わせてGoogleによる新たなデザインシステム「Material You」が発表されました。 現時点で公開されて…
2021年のロゴデザインは、他のデザイン分野のトレンドを上手く取り入れるというのがポイントです。 ロゴというものはブランディングの重要な要素であり、デザインはあなたが誰であるかを示すだけでなく、どのよ…
2020年はコロナウイルスの影響で、これまでに経験したことの無い1年になりました。その一方で、オンラインの世界ではその影響で急速に様々な変化が生まれています。オンライン教育、オンラインショッピング、リ…
ついに2021年がやってきました。Webデザインのトレンドの移り変わりはとても早く、数年でトレンドがガラッと変わることもしばしばあります。必ずしもトレンドに合わせたデザインを制作する必要はありませんが…