WordPressは初心者でも簡単にWebサイトを作ることができる人気のソフトウェアです。
しかし、機能がやや複雑で初めてWordPressに挑戦する人には導入時のハードルがやや高く、どのように設定すればいいのか分からないという方も多いのではないでしょうか。
そこで、今回はWordPressの基本的な使い方からおすすめの設定方法について詳しくご説明していきたいと思います。
INDEX
- WordPressとは
- WordPressの使い方(初期構築)
- WordPressの使い方(設定変更・カスタマイズ)
- 1. SNSシェアボタンを設置する
- 2. サイドバーにウィジェットを設置する
- 3. ナビゲーションメニューを設定・カスタマイズする
- 4. 固定ページを公開する
- 5. Googleアナリティクスを設定する
- 6. サイトマップを作成する
- 7. Search Consoleに登録する
- 8. WordPressのSEO対策を強化する
- 9. 人気記事一覧を表示する
- 10. カスタム投稿タイプを活用する
- 11. セキュリティ対策を強化する
- 12. FTPクライアントソフトでテーマを編集する
- 13. 投稿者名を変更する
- 14. カスタムフィールドを使ってページをカスタマイズする
- 15. Elementorを使ってオリジナルページを作成する
- WordPressを利用するメリット
- まとめ
WordPressとは

WordPress(ワードプレス)は初心者でも簡単にWebサイトを作ることができる人気のソフトウェアです。もともとはブログを運営するために作られたソフトウェアなので、Webサイトのコンテンツを簡単に管理することができるという特徴を持っており、様々なWebサイトやブログがWordPressを使って運営されています。
ちなみに、Microsoftが提供するOffice Word(ワード)と混同してしまう人がいますが、全く関係ありません。
Webサイトやブログを自分で作ろうと思うと、様々な知識が必要になってしまい初心者にはかなりハードルが高くなってしまいますが、WordPressを使うことによって手軽にWebサイトやブログを作ることができます。
WordPressの使い方(初期構築)
1. WordPressをインストールする

WordPressはサーバー上にインストールして使用するソフトウェアです。そのため、まずはレンタルサーバー上にWordPressをインストールする所から始めましょう。
自分でWordPressのインストールファイルを入手してインストールする方法もありますが、レンタルサーバーによっては自動インストール機能が提供されているのでそれを使ってインストールすると簡単にWordPressのインストールが完了します。
エックスサーバー![]() の「WordPressクイックスタート」を利用すればレンタルサーバーの登録からWordPressサイトの公開まで10分〜20分程度の作業で完了してしまうので、時間が無い方にもおすすめです。
の「WordPressクイックスタート」を利用すればレンタルサーバーの登録からWordPressサイトの公開まで10分〜20分程度の作業で完了してしまうので、時間が無い方にもおすすめです。
2. WordPressの初期設定を行う

まずは管理画面にログインするために、下記のURLへログインしてみましょう。
http://(WordPressをインストールしたURL)/wp-admin
※SSL化済みの場合はhttps://(WordPressをインストールしたURL)/wp-admin
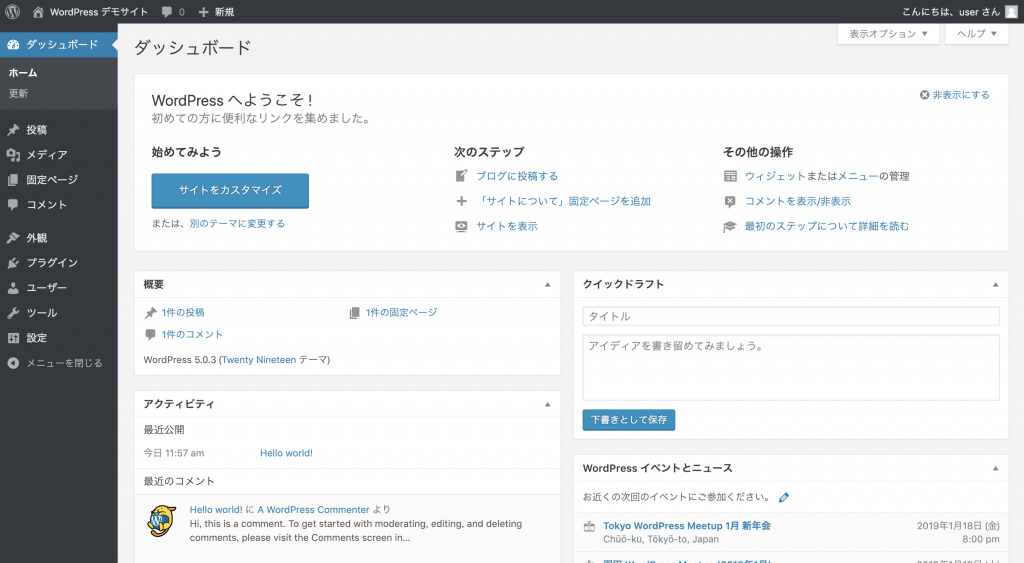
すると、次のような画面が表示されるはずです。

インストールの時に作成したアカウント名とパスワードを入力すると、下記のような管理画面が表示されます。

次は、この管理画面を使って様々なWordPressの初期設定の方法についてご説明していきます。
インストール直後の状態は、デフォルトの設定情報が入っているため、自分のWebサイトやブログに合わせて設定を変更していきましょう。
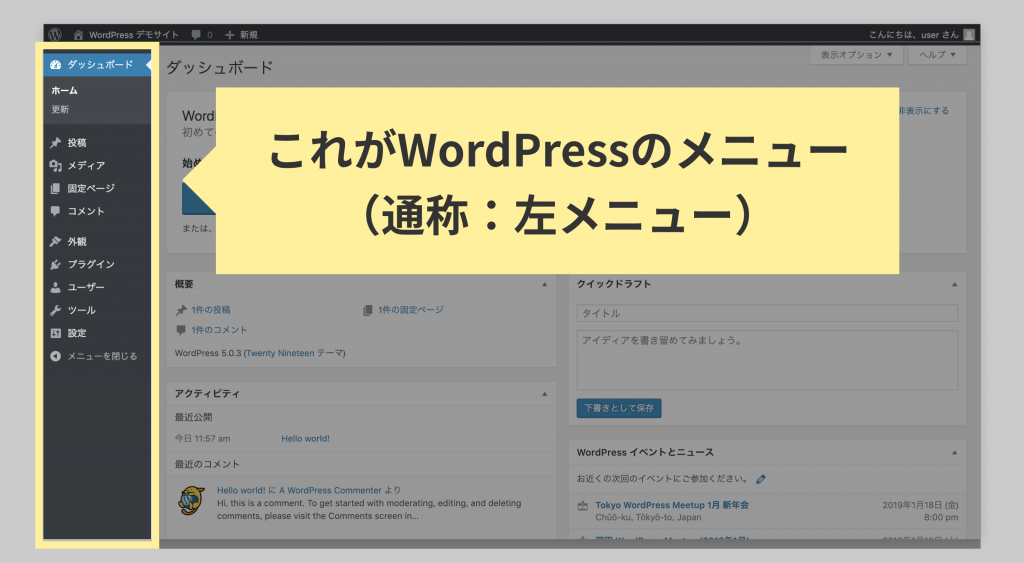
WordPressの設定を行う場合は、管理画面の左側に表示されているメニューから設定を行います。

Webサイトのタイトルとキャッチフレーズを設定する
まず始めに、Webサイトのタイトルとキャッチフレーズを設定しましょう。画面左側のメニューから「設定」→「一般」を選択してください。
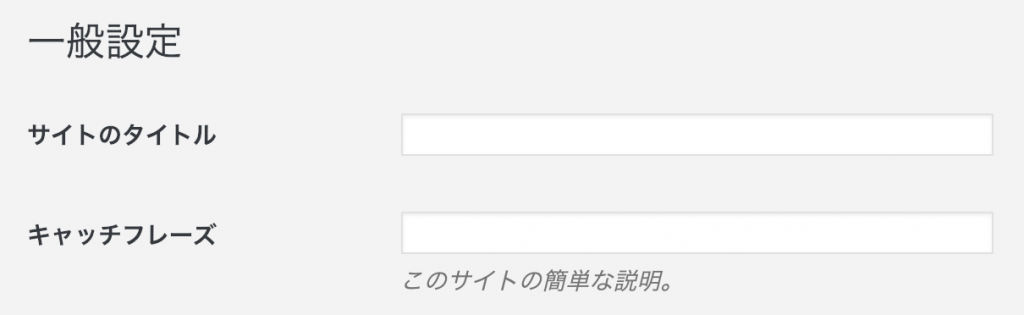
すると、下記のような画面が表示されます。

「サイトのタイトル」、「キャッチフレーズ」が並んでいますが、それぞれの説明は下記の通りです。
- サイトのタイトル
- サイトの名称。検索結果などに表示されるため、しっかりと考えてタイトルを付けるようにしましょう。
- キャッチフレーズ
- サイトの簡単な説明。どのような内容を扱っているのか、どんな目的で後悔しているのかなど、一言で分かるWebサイトの説明を記入しましょう。
Webサイトの公開後もタイトルとキャッチフレーズを変更することは可能ですが、特にタイトルはある程度アクセスされるようになってから変更するとユーザーを混乱させるので、できるだけ最初に決めたタイトルから変更しない方がいいですね。
キャッチフレーズはこまめに変更しても特に問題はないでしょう。
検索結果に表示しないようにする(noindexにする)
Webサイトを作成途中で、まだ検索結果に表示したくないという場合は設定を変更して検索結果に表示されないように(noindexに)しておきましょう。
「設定」→「表示設定」の「検索エンジンでの表示」という項目にチェックを入れると、サイト全体にnoindexが付与されて検索結果に表示されないようになります。

ただし、チェックを外していても検索結果に表示されてしまう場合もあるため、絶対に非公開にしたいという場合は、ベーシック認証などを設定するか、ローカル環境で作成してから公開するようにすることをおすすめします。
記事一覧ページの表示数を変更する
WordPressでは、設定によって記事一覧ページに表示される件数を変更することができます。
「設定」→「表示設定」から「1ページに表示する最大投稿数」に設定されている件数を変更しましょう。

記事一覧ページの表示数は少なすぎても多すぎてもいけません。少なすぎたり多すぎたりすると、下記のような問題が発生してしまいます。
- 記事一覧件数が多すぎる
- ページの読み込み時間が増えてしまい、離脱率が高くなってしまう可能性あり
- 記事一覧件数が少なすぎる
- 一度に表示される記事数が少なくなってしまうため、何度もページ送りをしないと記事を見つけることができない
テーマのデザインにもよりますが、だいたい10〜30くらいに留めておくと良いでしょう。
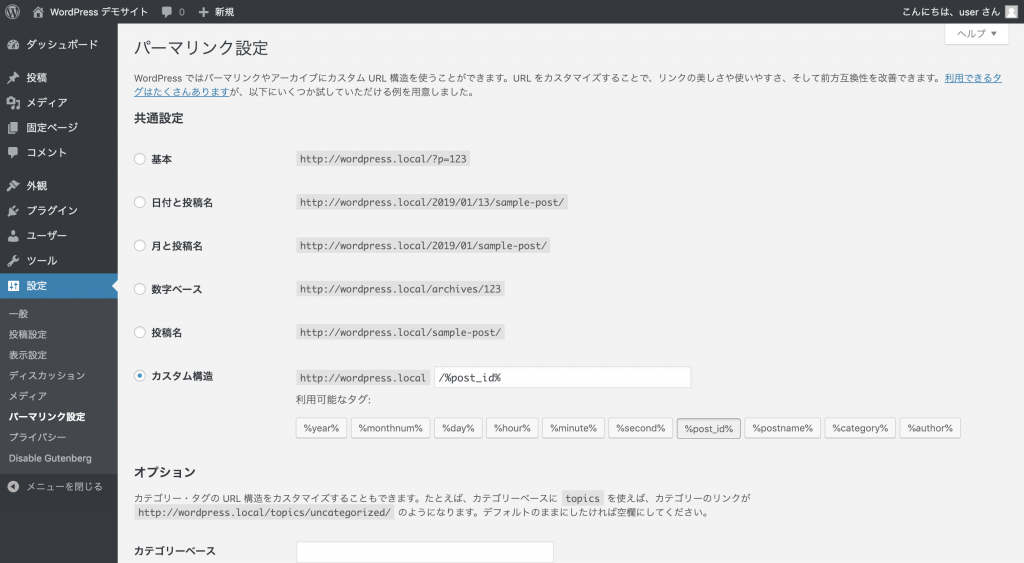
パーマリンクをカスタマイズする方法
パーマリンクとは、投稿ページやカテゴリ、タグページのURLなどのことを指します。
パーマリンクの設定は一見簡単なようで、意外と複雑です。Webサイトを公開してから変更するとリンク切れやエラーの原因になってしまうため、Webサイトを作ったらすぐにパーマリンクの設定を変更しておきましょう。
パーマリンクの設定を変更するには、「設定」→「パーマリンク設定」を選択します。すると、次のような画面が表示されます。

最も手軽な管理方法は、URL直下に投稿IDを設定する方法です。URL直下に投稿IDが表示されるようにする場合は、カスタム構造の所に次のように入力します。
/%post_id%
これで、example.com/123のように投稿ページのURLをシンプルに設定することができます。投稿作成時にいちいちURLを設定する必要もないので、管理がとても簡単ですね。
また、パーマリンクはSEO対策においても非常に重要な要素です。本格的にSEO対策を行いたいという方は、パーマリンクにカテゴリや表示名を設定する方法がおすすめです。
パーマリンクの詳しい設定方法は下記の記事でご説明しています。
コメントの表示を無効にする
WordPressはデフォルトでコメント機能がオンになっていますが、放置しておくとスパムからの投稿が止まらなくなってしまい、コメント機能を無効にしてしまっている人も多いですね。
コメント機能を無効にするには、「設定」→「ディスカッション」を選択して、「投稿のデフォルト設定」という項目の「新しい投稿へのコメントを許可する」のチェックを外します。

「この記事に含まれるすべてのリンクへの通知を試みる」「新しい記事に対し他のブログからの通知(ピンバック・トラックバック)を受け付けるもほとんどの人が不要だと思うので、一緒に外してしまっていいでしょう。
RSSフィードの件数と表示方法を変更する
RSSフィードとは、ブログやメディアの更新情報をチェックするための機能です。FeedlyやinnoreaderのようなRSSリーダーは、このRSSフィードから新着情報を取得してコンテンツを表示するようになっています。
RSSフィードについては、下記のような設定が行なえます。
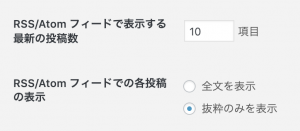
- RSSフィードに表示する件数
- RSSに本文をすべて表示するか、抜粋のみ表示するか
表示件数については、特に理由がなければデフォルトの10件で問題ないでしょう。
全文表示でも問題はありませんが、抜粋のみ表示して続きはWebサイトにアクセスして読んでもらいたいと思うので、抜粋のみ表示にしておくといいでしょう。

3. テーマを設定する

WordPressのテーマとは、Webサイトやブログのテンプレートのようなものです。テーマを変更するだけで、デザインを変更したり、使える機能が増やせたりします。
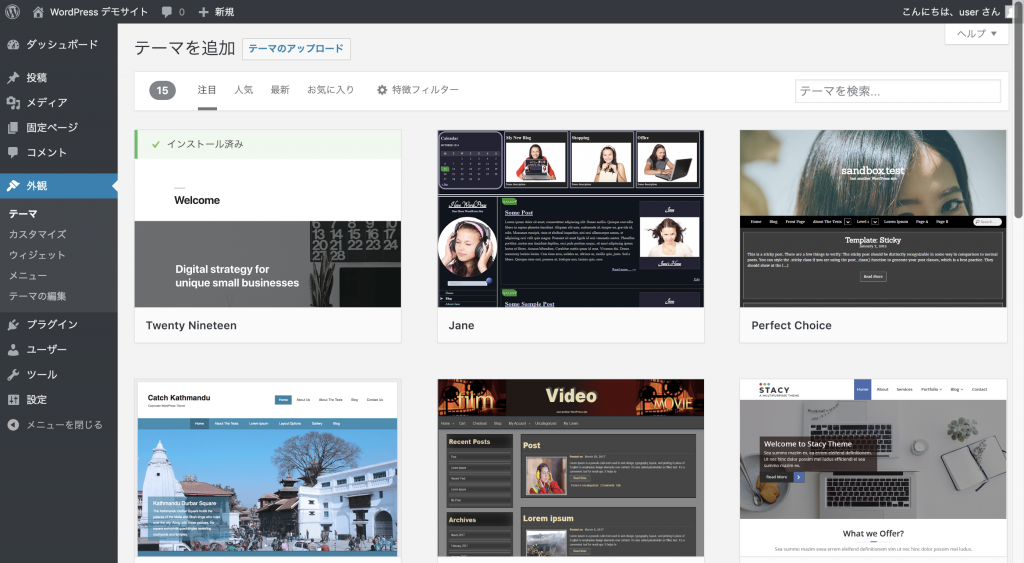
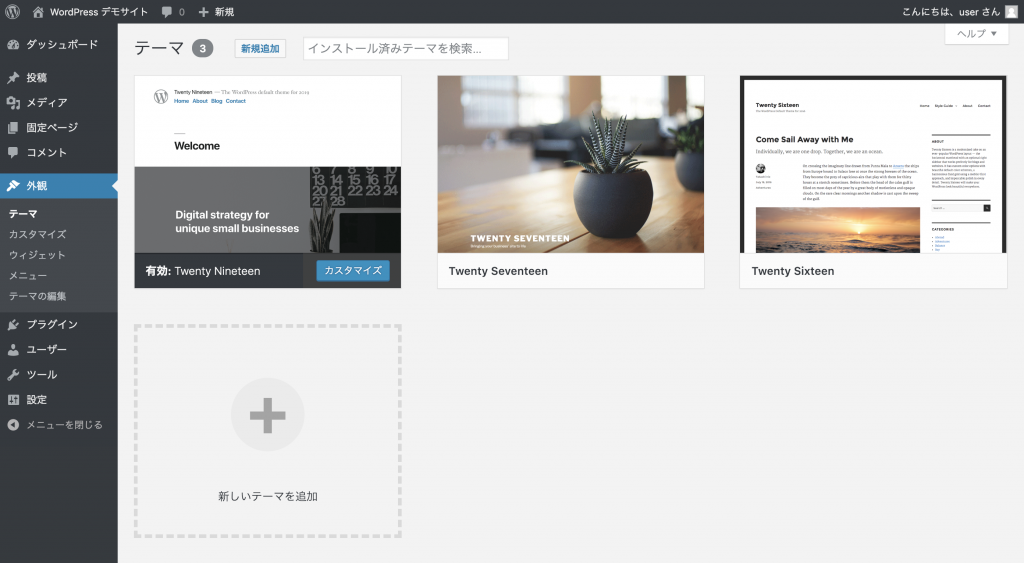
テーマを変更したい場合は、「外観」→「テーマ」を選択してください。すると、下記のようにインストール済みのテーマが一覧で表示されます。

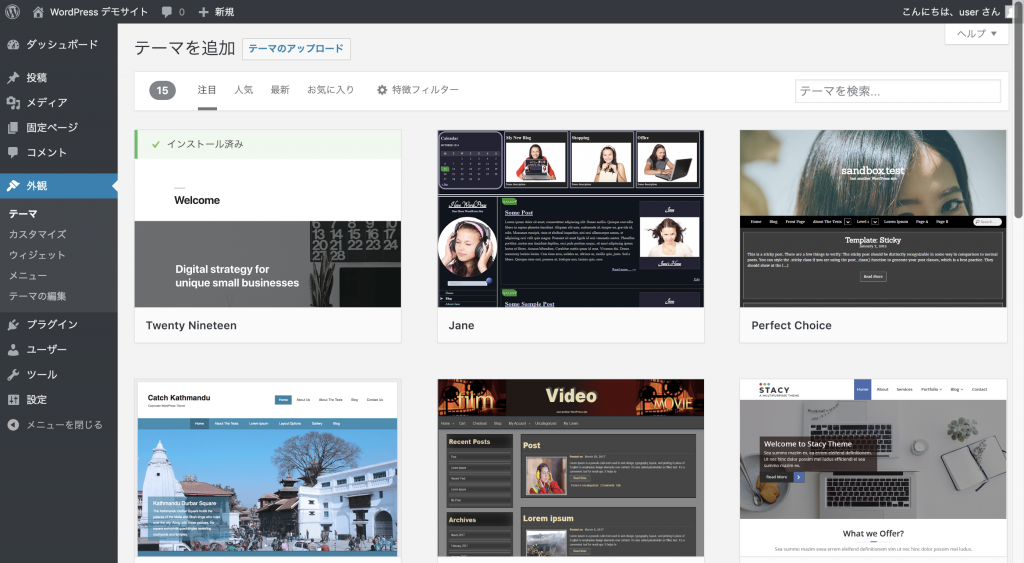
新しいテーマを追加したい場合は、画面上部の「新規追加」をクリックしてください。

画面の上に「注目」「人気」「最新」などタグ別に分けられているので、好きな方法でテーマを探していきます。
ちなみに、WordPressの管理画面からインストールできるテーマは「公式テーマ」と呼ばれており、それぞれが決まったテンプレートで作られているので、デザインこそ異なるものの機能はほとんど変わりません。
公式テーマはセキュリティの観点などで安心できるというメリットがある一方、カスタマイズは自分で行わないといけないので、初心者が本格的にカスタマイズを行うにはハードルが少し高いです。
一方で、公式テーマではなく、Webサイトなどで配布されているテーマは機能もそれぞれ異なり、テーマによっては管理画面から様々なカスタマイズが行えるようになっています。
また、テーマによってSEO最適化の程度が異なるので、SEO対策をしっかりと行いたい人はSEO最適化されたテーマを選んだ方がいいでしょう。
ただし、あまりマイナーなテーマを選んでしまうとカスタマイズ方法がよく分からなかったり、脆弱性を持っている場合があるので、一般公開されているテーマを使う場合は、初心者の方ほど有名なテーマを選ぶことをおすすめします。
4. プラグインを追加する

プラグインとは、WordPressの機能を追加したりカスタマイズすることができる拡張機能です。
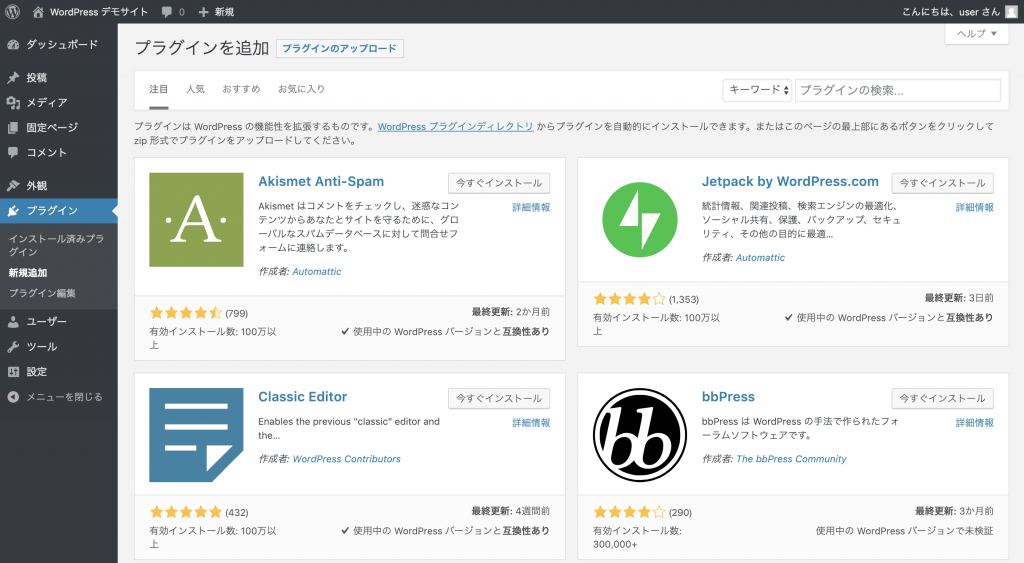
プラグインを追加するには、管理画面のメニューから「プラグイン」→「新規追加」をクリックします。

追加したいプラグインを選択して、インストール・有効化を行うとプラグインがアクティブ状態になります。
プラグインを追加すると簡単にできることを増やせますが、プラグインを追加しすぎると不具合やページの読み込み速度が遅くなる原因になってしまうため、あまりたくさん追加しすぎない方がいいでしょう。
おすすめのプラグインは下記の記事で詳しくご紹介しています。
5. 投稿を公開する

では、次は「投稿」を公開する手順をご紹介していきます。WordPressでブログを運営する場合は、この「投稿」に記事を作成して公開します。
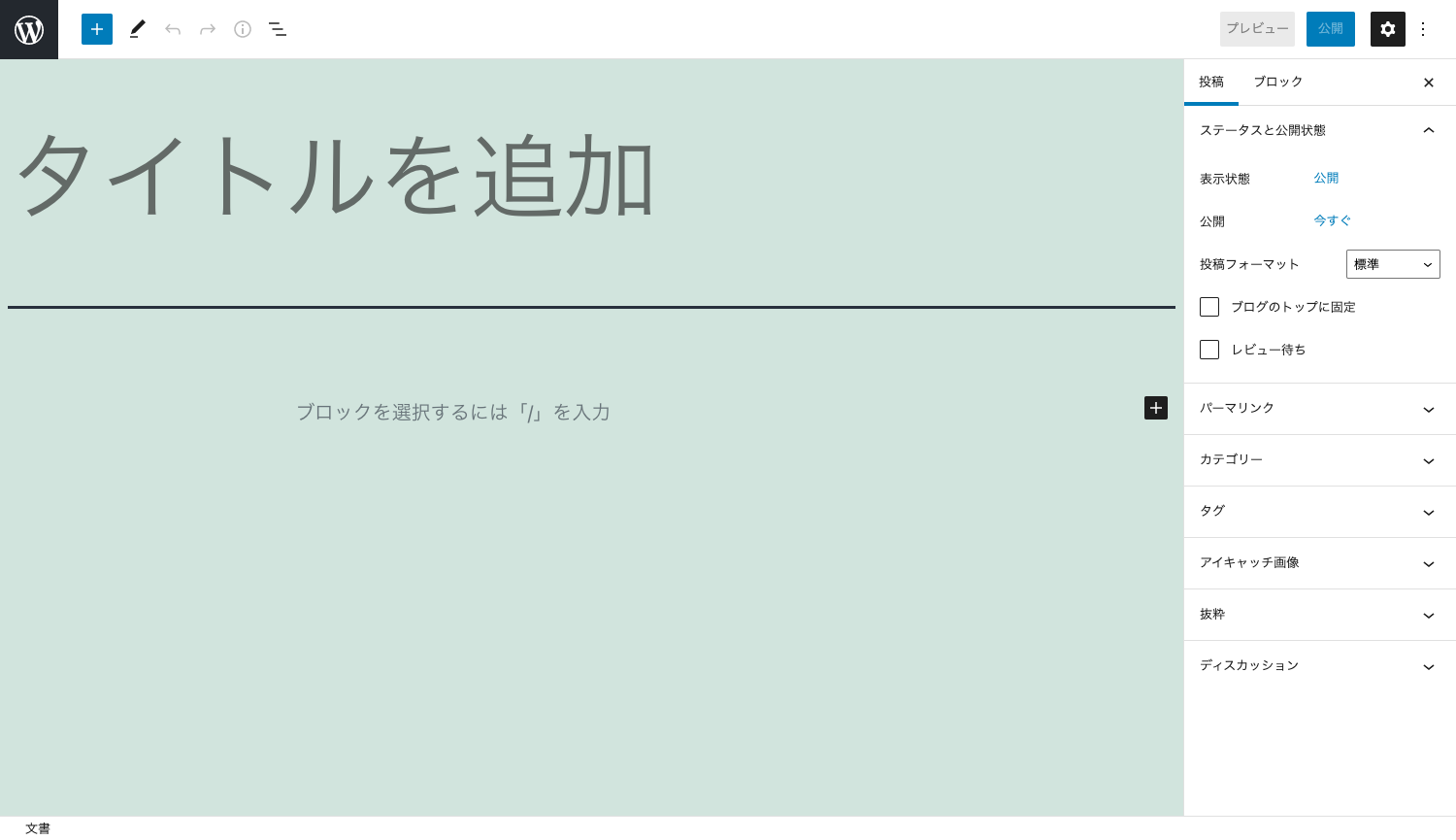
投稿を追加する際は、左のサイドメニューから「投稿」→「新規投稿」を選択してください。
すると、下記のような投稿の編集画面が表示されます。

それぞれ入力欄がありますが、下記のような情報を入力・設定していきます。
- タイトル
- 記事のタイトルです。ここで設定したタイトルが記事一覧や検索結果などに表示されるので、ひと目で内容が分かるような分かりやすいタイトルを付けるのがポイントです。
- ブロック
- 投稿のメインコンテンツとなる部分です。WordPress 5.0以降では、ブロックエディタが標準機能として使えるようになっていますが、後述のプラグインを使えばクラシックエディタを利用することも可能です。
- カテゴリー
- 記事のカテゴリーを指定します。カテゴリーを使って丁寧に投稿を分類しておくと、SEO対策にも一定の効果があります。
- タグ
- タグはハッシュタグのような役目を果たすもので、投稿にラベルを設定することができます。必ず設定しないといけない訳ではありません。
- アイキャッチ画像
- 記事一覧画面や、記事の一番始めに表示される画像です。RSSフィードなどにもこの画像が使われるため、適当に設定するのではなくオリジナリティなどを出していくとクリック数の増加に繋がります。
利用しているテーマにも依りますが、基本的にはタイトル、ブロック(コンテンツ)、カテゴリー、アイキャッチ画像は必須項目です。タグは投稿を分かりやすく管理したい場合に使用してください。
注意
WordPress 5.0からエディタ画面が大きく変わり、「Gutenberg」というエディタが使用されるようになりました。実は、このエディタ画面の新しいUIは賛否両論あり、使いづらいと感じた方はプラグインを使って以前のエディタのUIに戻してみるのがいいかもしれません。
Gutenbergを無効にするには、Classic Editorというプラグインを追加します。

プラグインをインストールして有効化すると、以前のバージョンのエディタが表示されるようになりす。
また、Classic Editorの管理画面から設定を変更するとユーザーの権限毎に表示するエディタを切り替えられるようになるので、細かく使い分けたい方はユーザーの権限で使い分けてみましょう。
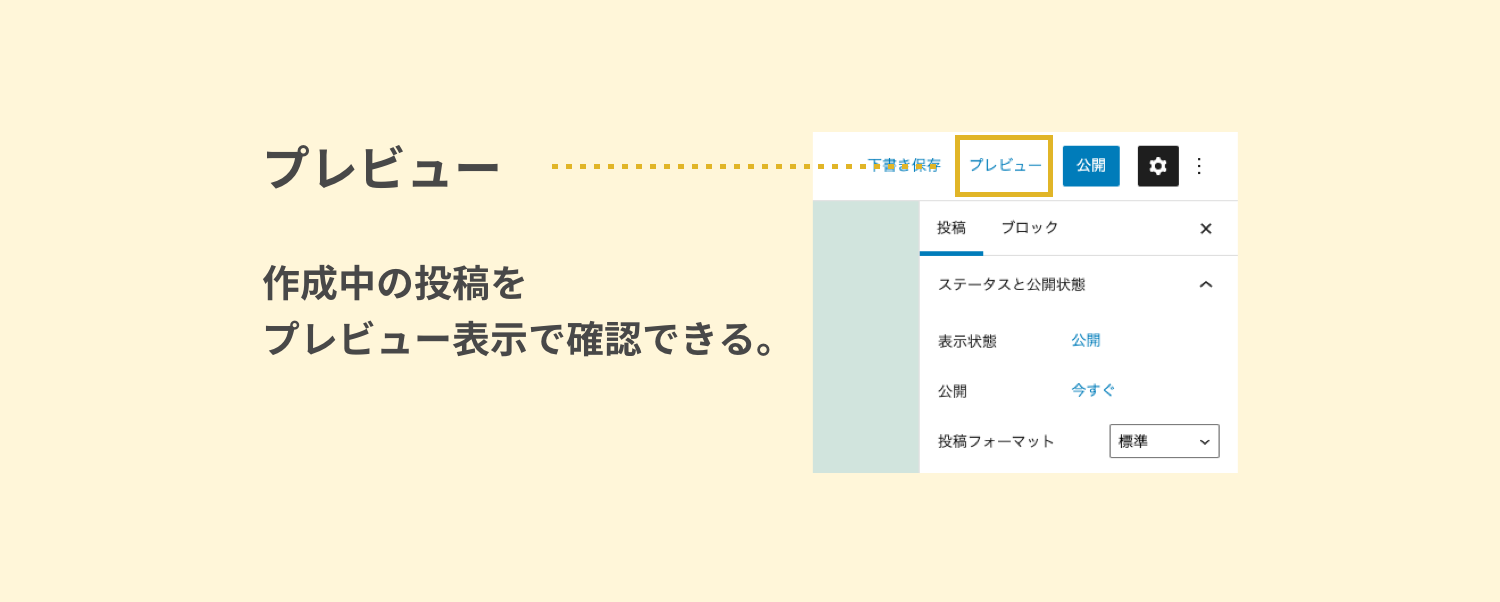
プレビューで作成した投稿を確認する

投稿の本文を記入したら、プレビューで投稿がどのように表示されるか確認しましょう。画面右側の「プレビュー」ボタンから確認することができます。
投稿や固定ページのプレビューは、WordPressにログインしているユーザー(自分)にしか表示されないため、他の人にアクセスされることはありません。
投稿を作り終えたら、プレビューで表示崩れや誤字の確認を行ってから公開するようにしましょう。
投稿のステータスを変更する方法
投稿のステータスは下記の4つです。
- 下書き
- 投稿を作成して、未公開の状態。まだ作成途中の投稿や、公開日が決まっていない投稿は下書きとして保存しておきましょう。
- 公開済み
- すでに公開済みの投稿は「公開済み」ステータスになります。公開済みにすると、記事一覧ページに投稿が表示されるようになり、検索結果にも表示されるようになります。
- 公開予約
- すでに記事が作成済みで、予定している日時になったら自動で記事が公開されます。作成済みの投稿を未来の日時で公開したいときには、予約投稿を使いましょう。
- ゴミ箱
- 不要な投稿はゴミ箱に入れてしまいましょう。ゴミ箱に入っている投稿は、30日後に自動で削除されます。
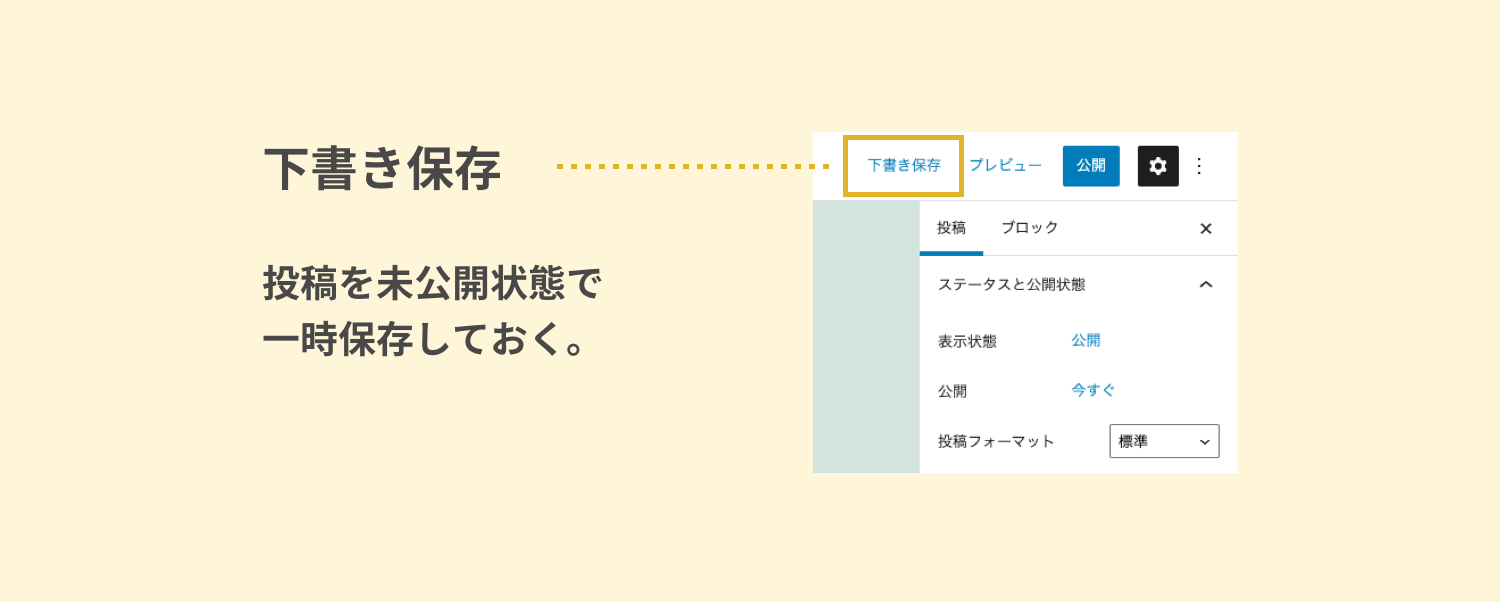
投稿を下書き保存する

投稿を下書き保存したい場合は、画面右側の「下書きとして保存する」をクリックします。
下書き保存しておけば、ブラウザを閉じてしまっても投稿の内容が消えてしまうことはありません。
作成途中で一度保存したい場合や、投稿を作り終えたけどまだ公開したくない場合には、下書き保存しておきましょう。
投稿を公開する

投稿を公開する場合は、画面右側の「公開」をクリックします。投稿を公開すると、記事一覧に公開され、検索結果にも表示されるようになります。
ポイント
すでに公開済みの投稿を編集した場合、それを未公開の状態で保存しておくことはできません。修正を破棄して無かったことにするか、すでに公開済みの投稿に反映するのかのどちらかです。
もし、下書きを保存しておきたければ、「WP Post Branches」というプラグインを使うと便利です。投稿の修正内容を保存しておくことができます。

また、予約投稿を行うと予約した日時に自動で記事が更新されます。ただし、公開日は新しい日付にアップデートされてしまうので注意です。
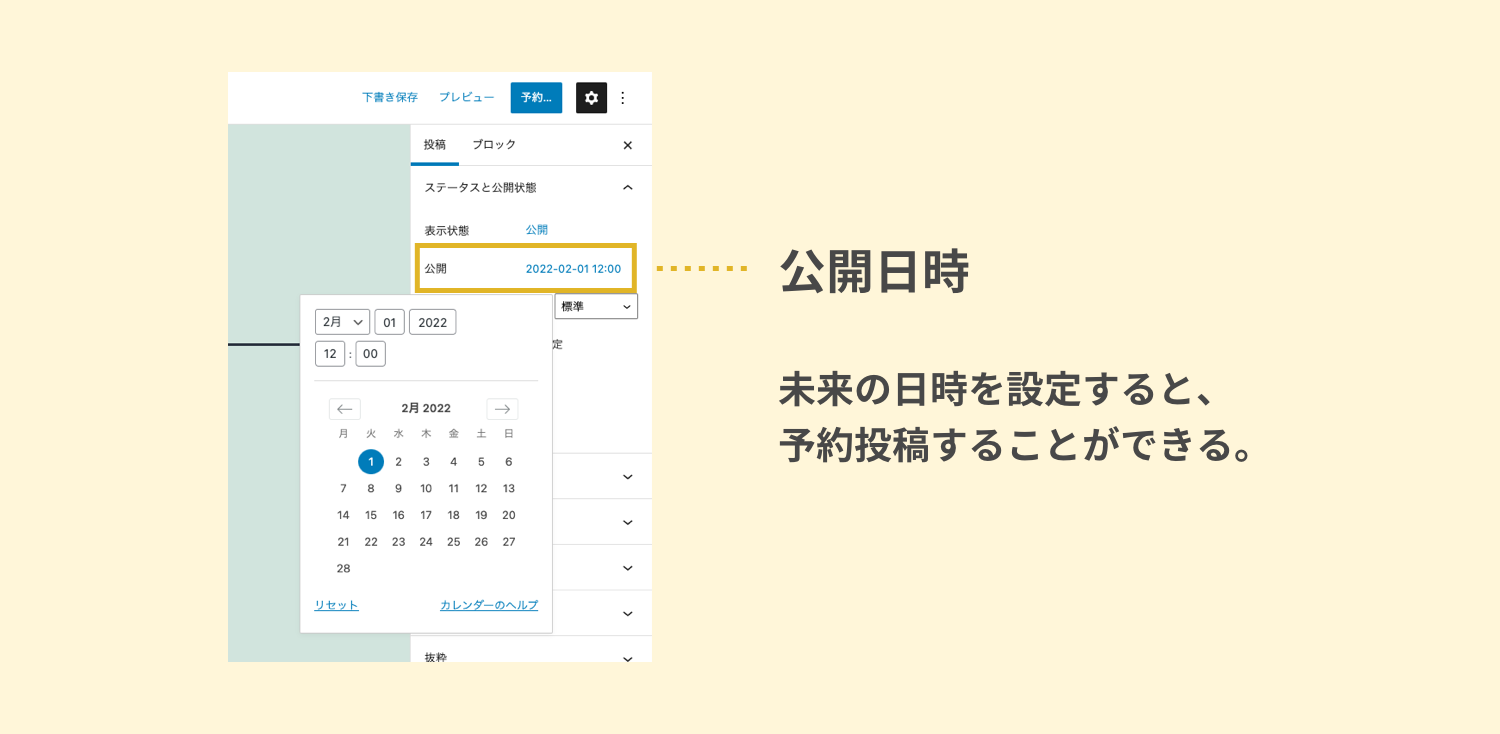
日時を指定して予約投稿する

投稿を予約投稿する場合は、「公開:今すぐ」と書かれている部分をクリックします。
すると、このように日付を設定するパーツが表示されるので、そこに公開したい日時を設定しておきましょう。そうすると、指定した日時になったら自動で投稿が公開されるようになります。
カテゴリーとタグで記事を管理する方法

WordPressの投稿は、「カテゴリー」と「タグ」で記事を分類することができます。
特にカテゴリーは正しく使うことによってSEO対策にも効果があると言われており、こまめにカテゴリーの整理を行うようにしましょう。
カテゴリーは1記事1カテゴリーとなるように設定するのが基本です。厳密に守らなければならない訳ではありませんが、SEO最適化したい場合は1記事1カテゴリーにした方がいいでしょう。タグは1つの記事にいくつでも設定して問題ありません。
カテゴリーとタグは似ていますが、微妙に扱いが異なっており、それぞれ下記のようなイメージを持っていただければいいかと思います。
- カテゴリー
- フォルダ分け(本屋の棚のイメージ。同じカテゴリーの本は1つの棚にまとめられていますよね。)
- タグ
- ハッシュタグ(本屋のPOPのイメージ。「おすすめ」や「新着」など自由に付随情報を記載することができます。)
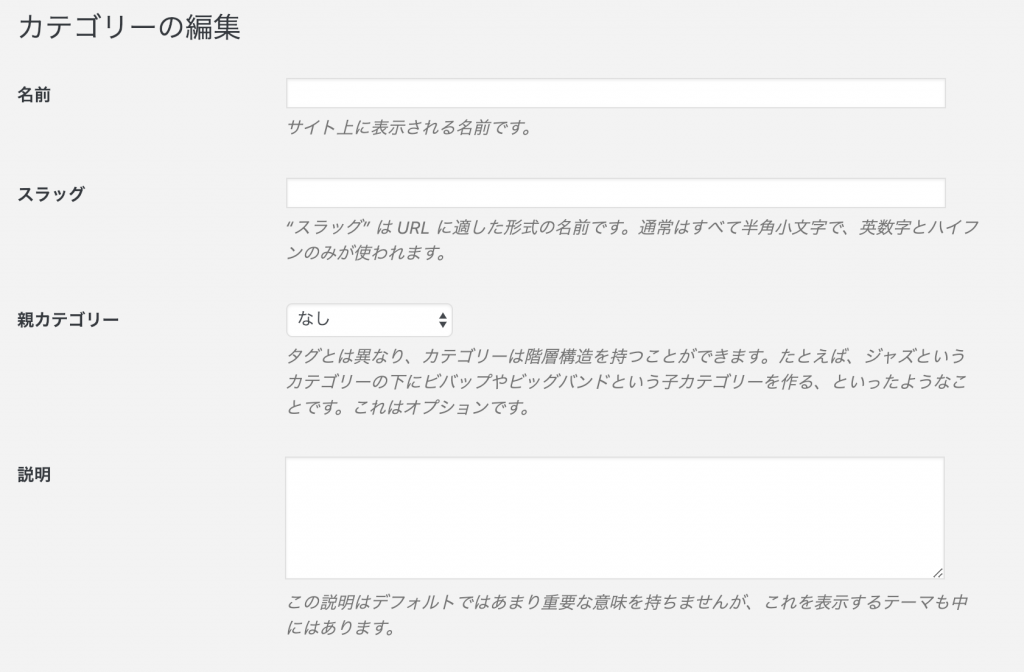
カテゴリーとタグの詳細ページを見ると、「名前」「スラッグ」「説明」という3つの項目があります。また、カテゴリーには「親カテゴリー」という項目も表示されています。

これらは、それぞれ下記のような項目になっています。
- 名前
- ユーザーに表示される名前。日本語で設定しておきましょう
- スラッグ
- URLに使われる文字列。日本語でも問題はありませんが、一般的に半角小文字の英数字とハイフンを使うことになっているため、カテゴリーやタグを追加したら変更しておきましょう。
- 親カテゴリー
- カテゴリーに階層構造を持たせる場合は親カテゴリーを設定します。例えば、「デザイン」というカテゴリーの下に「デザインツール」「デザイン手法」など、さらに細かくカテゴリー分けを行うことができるようになります。
- 説明
- 基本的に入力しなくて問題ありませんが、テーマによっては説明が表示されるテーマも存在します。
親カテゴリーについては、カテゴリーが10個も20個も並列して存在すると分かりづらくなってしまうため、SEO対策の観点では親カテゴリーが7個、その下の子カテゴリーが7個くらいまでに留めておいた方がいいと思います。
WordPressの使い方(設定変更・カスタマイズ)
ここまでで、WordPressでWebサイトを作って投稿を公開する所まではできるようになりました。
次は、WordPressに関する「知っておいた方がいいこと」をご説明していきたいと思います。設定変更やカスタマイズを行うことで、Webサイトの機能を追加したり、より使いやすいWebサイトにレベルアップさせることができるので、ぜひ参考にしてください。
1. SNSシェアボタンを設置する

SEO対策がしっかりと行われているテーマではデフォルトでSNSシェアボタンが設置されている場合もありますが、公式テーマなどを利用している場合は標準機能でSNSシェアボタンが提供されていないことも多いです。
TwitterやFacebook、LINEなどSNS経由でのアクセスを伸ばすためには、SNSシェアボタンを設置してSNSへの投稿を促進することが有効な手段です。
プラグインなどを利用すれば、簡単にSNSシェアボタンを設置することができるので、しっかりと準備しておきましょう。
2. サイドバーにウィジェットを設置する
WordPressの多くのテーマでサイドバーを含んだレイアウトが使われており、サイドバーに様々なウィジェットを追加することが可能です。
一般的に、サイドバーには下記のようなウィジェットを設置しているサイトが多く見かけられます。
- 目次
- 関連記事
- カテゴリー一覧
- 人気記事
- 最新記事
サイドバーにウィジェットを設置する方法や、カスタマイズ方法は下記のページにまとめました。
3. ナビゲーションメニューを設定・カスタマイズする
ナビゲーションメニューとは、サイトの上部に表示される各ページへのリンクメニューのことを言います。ナビゲーションメニューを正しく設定しておくことによって、訪問者にとって分かりやすく、使いやすいサイトにすることができるので、ナビゲーションバーにはカテゴリや重要なページのリンクを表示するようにしておきましょう。
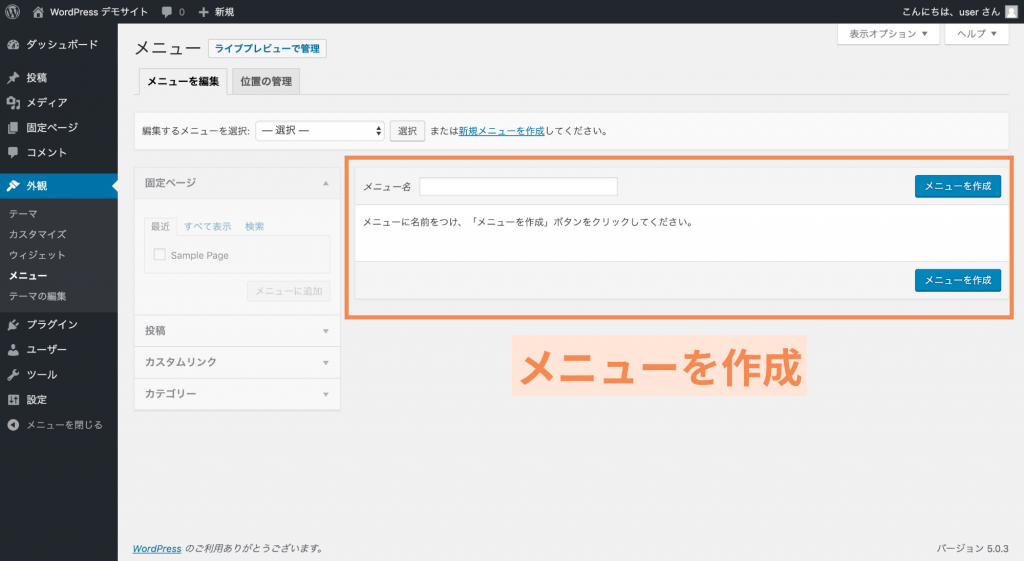
ナビゲーションメニューを設定するには、「外観」→「メニュー」を選択します。まだメニューが作成されていない場合は、新しくメニューを作成してください。

ナビゲーションメニューを追加する場合は、下記の3つのステップで行います。
- メニューに表示したい項目の選択
- 項目の並べ替え
- メニューの表示位置の選択
下記に沿ってそれぞれ設定していきましょう。

最後の「メニューの表示位置の選択」でナビゲーションメニューに当たる場所を選べば、サイトのナビゲーションメニューが表示されるようになります。テーマによって名称や表示方法が異なるので注意してください。
ナビゲーションメニューには、カテゴリー一覧を表示しておくのが一般的な使い方です。カテゴリー一覧を表示しておくことによって、「どんなブログなのか」「どういう記事が公開されているのか」がパッと分かるようになるので、訪問者にとって親切なブログを作ることができますね。
4. 固定ページを公開する
固定ページとは、WordPressで投稿とは別にページを追加する時に使用する機能です。
投稿とどうやって使い分けるの?と思うかもしれませんが、固定ページには投稿と違い下記のような特徴があります。
- トップページなどの記事一覧に表示されない
- カテゴリーに分類されない
- RSSで配信されない
- 設定に関わらずURLは自分で決める
そのため、固定ページは下記のような使い方をするのが一般的です。
- サイトや会社概要など説明するページ
- 問い合わせページ
- 利用規約やプライバシーポリシー
ブログの場合は、問い合わせページや利用規約、プライバシーポリシーの表示には固定ページを使うのが一般的ですね。
テーマによって固定ページのレイアウトやデザインも異なるので、テーマの導入前に固定ページの表示についても確認しておくのがいいでしょう。
5. Googleアナリティクスを設定する

Googleアナリティクスは多くのWebサイトに導入されている最も人気のアクセス解析ツールです。普段目にしているWebサイトのほとんどにこのGoogleアナリティクスが導入されていて、日々ユーザー数やページビュー数などがチェックされています。
Googleアナリティクスは使いこなすと様々なことができますが、まず始めは下記のような項目をチェックするために使用します。
- ページごとのアクセス数を知る
- セッションあたりのページビュー数を知る(回遊率)
- ユーザーの滞在時間を知る
- リアルタイムのユーザーの滞在数を知る
- ランディングページを知る
- 外部サイトからのアクセス数を知る
アクセス解析を行うことによって、アクセス状況を把握することができるだけでなく、サイトやコンテンツの改善を行うための重要なデータを手に入れることができます。
ページビュー数やユーザー数、流入元などの数値はWebサイト運営において非常に重要となるので、WordPressのサイトも同様に公開前に設定しておくようにしましょう。
WordPressにGoogleアナリティクスを設定する方法には、下記のような方法があります。
- headタグ内に直接記述する
- Googleタグマネージャーを使って導入する
- プラグインを使って導入する
Googleアナリティクスは、計測用のタグが読み込まれるとWordPressにログインしているユーザーでも1つのアクセスとして計測されてしまいます。
記事の作成途中などは、何度も記事をプレビューしたり他の記事をチェックすることになるので、自分のアクセスによって正しいアクセス数を計測することができなくなってしまいます。
headタグ内に貼る時に下記のように記述することで、自分のアクセスは計測しないようにすることも可能です。
<?php if ( !is_user_logged_in() ) : ?>
//ここにGoogleアナリティクスのコードを貼り付け
<?php endif; ?>上記のように記述することで、ログイン済みのユーザーがログインした時にはアクセスが計測されないようにすることができます。
また、GoogleアナリティクスはGoogle Tag Manager(GTM)というツールを使ってWebサイトへ設定するケースも多いです。
GTMを使ったWordPressへのGoogleアナリティクスの導入方法の詳細や、Googleアナリティクスの基本知識については下記のページでご紹介しています。参考にしてみてください。
6. サイトマップを作成する
サイトマップとは、検索エンジンに対して下記の情報を伝えることができます。
- Webサイトのページの一覧を伝える
- ページの最終更新日時を知らせる
サイトマップを作成するには、プラグインを使用するのが最も簡単な方法です。サイトマップを作れるプラグインにも色々な種類がありますが、有名なプラグインには下記のようなものがあります。
- Google XML Sitemap
- All in One SEO Pack
すでにAll in One SEO Packを使用している人は、余計なプラグインを増やさなくて済むのでAll in One SEO Packでサイトマップを作成する方がいいでしょう。
単純にサイトマップを表示したいだけであれば、Google XML サイトマップで十分です。
7. Search Consoleに登録する

Search Console(サーチコンソール)とは、Googleが提供するWebサイトのための管理ツールです。下記のようなことが行えます。
- 検索ワード毎の表示回数、クリック数、クリック率、掲載順位が分かる
- サイトマップの登録
- クロールの依頼
- エラーになっているページの通知を受け取る
Search Consoleの登録にはいくつかの方法があります。
- ファイルを配置して認証する方法
- Googleアナリティクスを使って認証する方法
- Google タグマネージャを使って認証する方法
すでにGoogleアナリティクスを使用している場合は、アナリティクスで認証するのが最も簡単ですね。
いずれも使用していない場合は、「ファイルを配置して認証する方法」で、ダウンロードしたファイルをFTPソフトなどでサーバー上にアップロードして認証するようにしましょう。
8. WordPressのSEO対策を強化する
WordPressはデフォルトの状態でもSEOを意識した構造になっているため、SEO対策がしっかりできている状態からWebサイトをスタートすることができます。
そこそこアクセス数が伸びてくるまではそのままでも問題ないかもしれませんが、ある程度のアクセス数が生まれるようになってきたらSEO対策を強化することによってアクセス数をさらに伸ばすことができる可能性があります。
WordPressのSEO対策については、下記の記事で詳しくご紹介しているのでぜひ参考にしてみてください。
9. 人気記事一覧を表示する

ブログやメディアをWordPressで運営する場合、人気記事一覧を表示することでトラフィックを増加させることができる場合があります。
WordPressの基本機能では人気記事一覧を表示することはできませんが、プラグインを使用することで、比較的簡単な設定で表示させることができます。
固定ページとして人気記事一覧のページを作成したり、サイドバーに人気記事へのリンクを貼ることも可能です。
10. カスタム投稿タイプを活用する

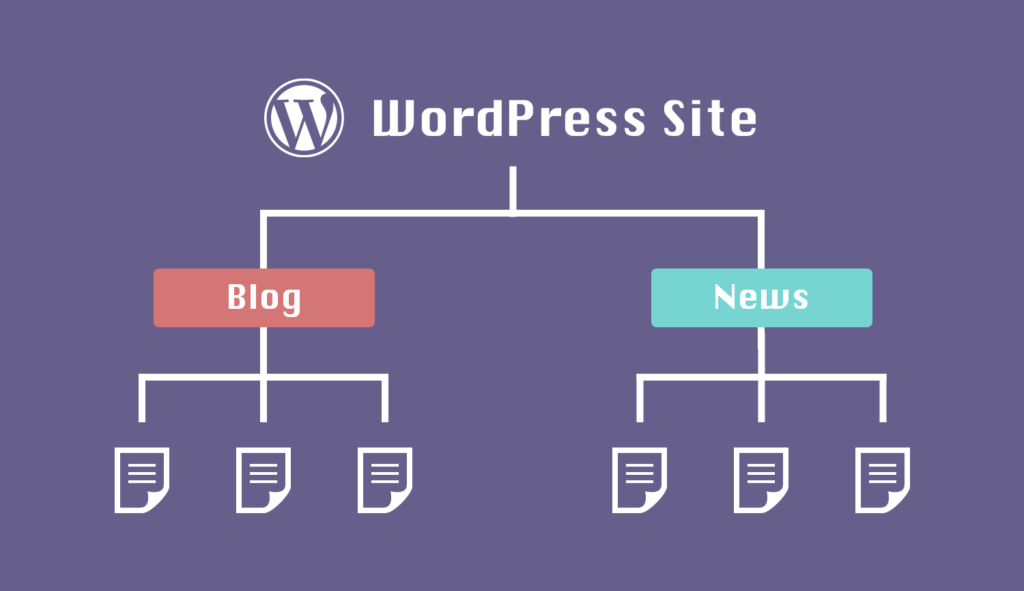
カスタム投稿タイプを使うと、「ブログ」と「ニュース」のように1つのサイトの中で複数の投稿タイプを作ることができます。
規模が大きなサイトの場合は、カスタム投稿タイプを活用することで投稿を分かりやすく管理することができ、WordPressで作れるサイトの幅を広げることができます。
11. セキュリティ対策を強化する
WordPressはブラウザ上でからWebサイトを管理することができて、非常に便利なツールですが、しっかりとセキュリティ対策を行っておかないとサイトの情報を書き換えられてしまったり、サイトのコンテンツを消されてしまったりするリスクがあります。
ほとんどの方がセキュリティ対策を行わなくても目立った被害にあうことは無いと思いますが、何かあってからでは手遅れなので、Webサイトを公開したら合わせてセキュリティ対策もしっかりと行っておくようにしましょう。
WordPressのセキュリティ対策については下記の記事で詳しくご紹介しているので、参考にしてみてください。
12. FTPクライアントソフトでテーマを編集する
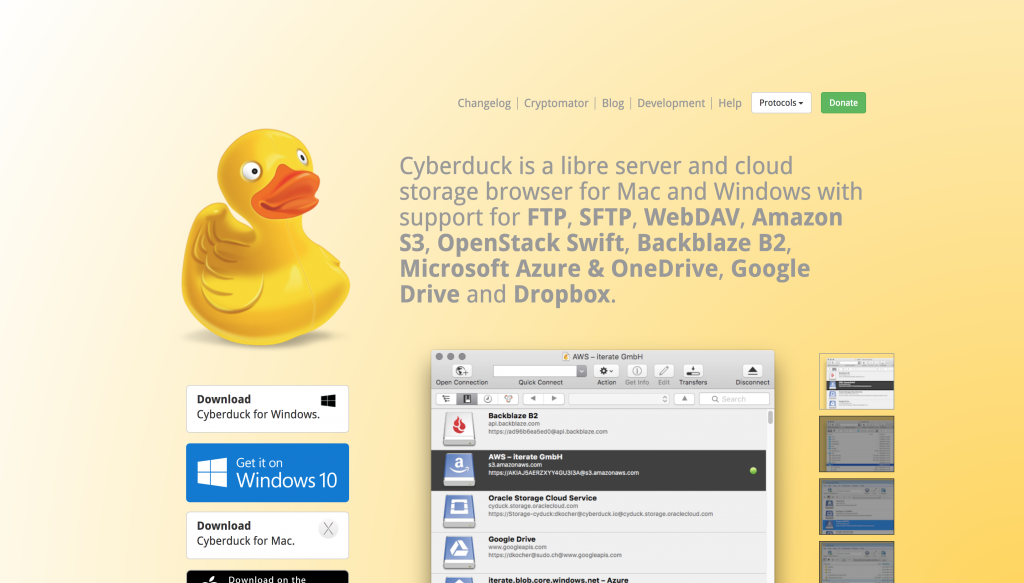
WordPressのテーマを編集する場合、レンタルサーバー上のファイルを編集しなければなりません。レンタルサーバー上のファイルを編集するためには、「FTPクライアントソフト」と呼ばれるツールを使用します。
おすすめのFTPクライアントソフトは、「Cyber Duck」というソフトです。WindowsでもMacでも利用することができ、無料で利用可能です。

13. 投稿者名を変更する
投稿者名は、初期状態でログインの時に使用する「ユーザー名」が設定されています。
そのため、投稿者をそのままにしておくとログインに使用するユーザー名を晒しているようなものなので、セキュリティ的によろしくありません。
まずは、「ユーザー」→「あなたのプロフィール」からブログ上の表示名を変更するようにしましょう。
- ニックネームを公開したい名前に設定する
- ブログ上の表示名からニックネームに設定した名前を選択する
これで、ログイン時のユーザー名がそのまま表示されることはなくなりました。
ただし、まだ投稿者ページを開いてみるとURLにログインIDが表示されてしまっています。
ここのURLはプラグインを使って変更してしまいましょう。「Edit Author Slug」というプラグインを使います。

設定画面は下記のようになっています。

「自動更新」と「一括更新」にチェックを入れて、それぞれ「nickname」を選択して「変更を保存」を押せば設定は完了です。
これでログインに使用するユーザー名が公開されないので、セキュリティ的にも安心して利用できますね。
14. カスタムフィールドを使ってページをカスタマイズする
カスタムフィールドとは、固定ページや投稿に任意のデータを設定することができる機能です。例えば、映画のまとめサイトのようなものを作る場合、下記のような情報を整理すると思います。
- 映画のタイトル
- 公開日
- 公式ページのURL
本文の中に書いても表示することはできますが、カスタムフィールドを使用することによって、記事一覧ページに表示させたり、検索に使用するなどより幅広く柔軟にデータを取り扱うことができるようになります。
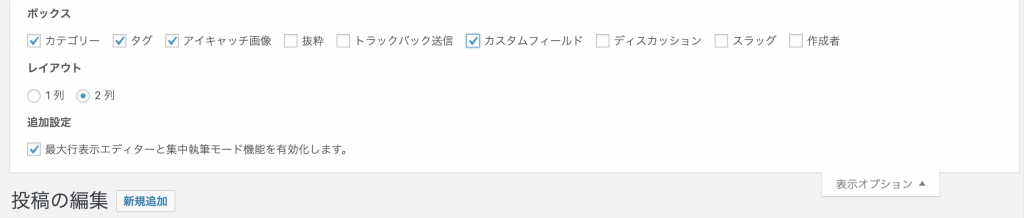
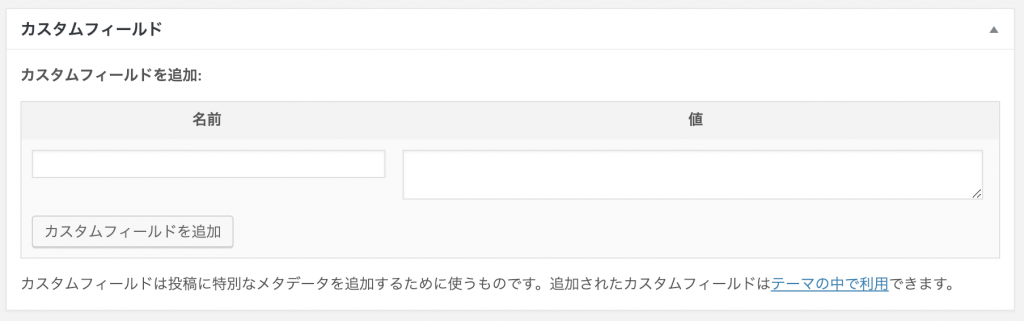
カスタムフィールドを使用するには、まず投稿ページの上の部分にある「表示オプション」から「カスタムフィールド」にチェックを入れましょう。

すると、投稿編集画面の本文の下に下記のような表示が増えていると思います。

カスタムフィールドに設定した値は、テーマファイルを編集することで出力することができるようになります。ここは少し上級者向けなので、初心者の方はむやみに手を出さない方がいいと思います。
15. Elementorを使ってオリジナルページを作成する
WordPressには、Elementorというページビルダーのプラグインが公開されています。Elementorを使うことで、ブロックを組み合わせてWeb制作の知識が無い方でもオリジナルデザインのページを簡単に作成することができます。
基本的にWordPressのページのデザインはテーマをカスタマイズしなければ変更することが難しいですが、Elementorであれば既存のテーマと組み合わせて利用することも可能です。
詳しい使い方は下記のページをご確認ください。
WordPressを利用するメリット
WordPressの使い方をご紹介する前に、なぜWordPressが使われているのか、WordPressのメリットをご紹介しておきます。
手間をかけずにWebサイトが作れる
通常、Webサイトを作成する場合はHTMLやCSS、JavaScriptの知識が必要になります。さらに、コンテンツを管理画面から管理しようと思うと、PHPなどのプログラミング言語の知識が必要になります。
Webサイトを公開するためにそれらを0から勉強する場合、数週間〜数ヶ月の期間が必要になってしまい、労力も馬鹿になりません。
しかし、WordPressを使うことによって、様々なステップを飛ばしてWebサイトを公開することができるため、初心者でも簡単にWebサイトを作ることができます。
コンテンツの管理が簡単
WordPressはCMS(コンテンツマネジメントシステム)と言うくらいなので、コンテンツの管理機能が非常に優れています。
ブログを運営する場合は、管理画面で記事を書いて公開ボタンを押すだけで記事を公開することができます。
カテゴリーやタグなど投稿の細かな分類を行うことができ、本格的なブログを運営する事が可能です。
たくさんのテーマの中から好きなデザインを選べる
WordPressは「テーマ」と呼ばれるデザインテンプレートのようなものを変更するだけで、Webサイトやブログのデザインや機能を変更することができます。
テーマは世界中のクリエイターによって公開されているので、デザインに特化したおしゃれなWebサイトや、ブログに特化したSEOに強いテーマなど、自分に合ったテーマを選ぶだけで完成されたWebサイトを公開することができます。
プラグインで簡単に機能を追加できる
WordPressは、「プラグイン」と呼ばれるものを追加することによって、機能を追加したりカスタマイズを行うことができるようになっています。Chromeの拡張機能のようなイメージですね。
自分で作るとかなり複雑なものでも、プラグインであればインストールして有効化するだけですぐに使用することができます。
初心者でもSEOに強いサイトが作れる
WordPressは、デフォルト状態でかなりSEO対策を意識した設計になっているため、初心者でも簡単にSEOに強いサイトを作ることができます。
ただし、テーマによってSEO対策の程度が異なるので、SEO対策に注力したいという方はSEO対策に特化したテーマを選んだ方がいいでしょう。
カスタマイズ性が高い
無料のホームページ作成サービスやブログサービスと比べられる事が多いですが、WordPressが選ばれる理由は「カスタマイズ性の高さ」にあります。
例えば、ホームページ作成サービスだとカスタマイズできる範囲に制限があり、それを超えるカスタマイズは行うことができません。
しかし、WordPressはテーマを編集することができれば自由にカスタマイズを行うことができます。
ただし、テーマの編集にはある程度の知識が必要になるので、十分注意して行うようにしましょう。
まとめ
WordPressは一見難しく思えてしまうかもしれませんが、慣れてしまうと難しいことは特に無く、Webサイトやブログを簡単に運営することができます。
当サイトでは、今後もWordPressに関する情報をどんどん発信していく予定です。WordPressを使いこなせるようになりたいと考えている方は、ぜひTwitterなどのアカウントをフォローして新着情報をチェックしていただけると参考になる情報がたくさん見つかるかと思います。