Page 15 of 17
ミニマルデザインは、デザインから余分なものを取り除くことで、シンプルでおしゃれなWebサイトに仕上げることができるデザイン手法です。 見た目もシンプルで、簡単に作れるのではと思ってしまいがちですが、た…
2017年3月のアップデートでAdobe XDとPhotoshop,Illustratorとの連携機能が追加されました。 その他にも様々な機能が追加され、UIデザインツールとしての使い勝手が大きく向上…
コンテンツマーケティングという言葉を聞いたことはありますか?古くから存在しているマーケティングの手法ですが、スマホ端末の普及やSNSの人気などが影響し、改めて最近その効果が注目されています。 今回は、…
一口にWebデザインと言っても、ベースのデザインを作成する所からコーディングまで様々な工程があり、色々なサービスやツールを使って制作が行われています。 今回は、実際にデザイン制作の現場で役立つような、…
Adobeといえば数々のデザインツールを提供している、デザイナーであれば知らない人がいないであろう有名な企業です。 そんなAdobeがThe Future is Now: 10 Design Pred…
クックパッドやマネーフォワードなど、主要なWebサービスの開発にも使われているRuby on Railsですが、比較的新しいフレームワークだということもあり、プログラミング初心者には一体どのようなもの…
Figma(フィグマ)とは、ブラウザ上で作業することができるデザインツールです。 競合にはSketchやAdobe XDなどがすでに人気を占めていますが、Figmaにしかない機能もたくさんあり、一部で…
ボタンや見出しなど、Webデザインの核となるパーツに関するCSSサンプルコードが紹介されているページをまとめました。 想像以上に優れたデザインが多数紹介されていて、中には難しいコードも紹介されています…
Adobe XDは、SketchがUIデザインツールの主流となりつつある中で、2016年に突如登場したUIデザインツールです。 PhotoshopやIllustratorなどのメジャーなツールを提供し…
ネイティブ広告とは、関連コンテンツの中に表示されている広告です。関連記事広告や、関連コンテンツ広告と呼ばれたりもします。 最近ではネイティブ広告を掲載しているサイトも増えてきていて、今後の広告掲載のス…
Webデザインをしているとアイコン素材を使うことが多いと思いますが、アイコン素材の管理はきちんと行っていますか? おそらく多くの方が管理が行き届いていなかったり、管理できていたとしても手間だと思ってい…
最近、ページの周りを枠線で囲ったようなデザインのWebサイトをよく見かけるようになりました。 ページに枠線を付けることで、ページ全体の印象が締まったものになり、少し違った印象のページを作ることができま…
スプリットスクリーンレイアウトとは、画面を大きく分割して表示するデザイン手法です。 分割するため対比を表現したい場合に使われたり、画面の片側をメニューのようなガイド表示に使用する場合も多いですね。 今…
2017年2月に見つけた、デザインの参考になるWebサイトをまとめました。 どのサイトもしっかりと作り込まれていて、細部の細かい演出まで参考になるので、ぜひご自身でもチェックしてみてください。 RID…
マテリアルデザインはGoogleによって発表されたデザインの考え方と手法です。 マテリアルデザインはユーザビリティを考えたデザインということが特徴で、シンプルかつ分かりやすいデザインを作成することが可…
SEO対策については色々な書籍やページで紹介されていますが、SEO対策に必要なツールについては実はあまり知られていない場合が多いです。 SEO対策を行う上でツールやサービスの活用は欠かせません。 今回…
パララックス(Parallax)は視差効果とも呼ばれ、スクロール時の動きに演出を加えるようなデザイン手法です。 Webサイト制作の現場でよく使われる手法であり、デザインに動きが加わるため見ていて楽しい…
プログラミングは独学で学ぶとなるとなかなか大変です。 書籍を使って勉強してみても、本に書かれているものは作れるけど、いざ自分で作りたいものを作ろうと思ったらエラーばかりになってしまったり、手が動かなか…
WordPressのようにアクセスされる度にページを生成するのではなく、予め生成しておいたページを表示する静的サイトが再び注目を集めています。 静的サイトの特徴やメリットとデメリット、人気の静的サイト…
多くのWebサイトでSEO対策が行われていますが、意外とWebデザインが与える影響については知られていません。しかし、SEOに強いサイトを作るためにはWebデザインからしっかりと対策を行っておくことが…
個人で経営している飲食店やショップではホームページ制作というのが結構頭を悩ませるものです。 自分でコーディングするスキルは無いけれど、依頼するとお金がかかってしまうと悩んでいる方は、テンプレートを利用…
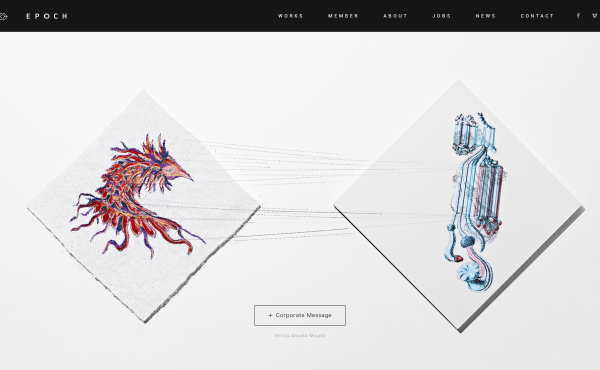
2017年1月に見つけた、デザインの優れたWebサイトをまとめました。 今回はミニマルデザインをうまく活用したWebサイトと、アニメーションや動画を活かしたWebサイトをご紹介していきます。 EPOC…
可変グリッドレイアウトとは、画面の幅を変更することでグリッドが最適な配置に整列するようなグリッドレイアウトのことを言います。 レスポンシブデザインとの相性がいいのはもちろん、PCでの表示でもデバイスに…
チャットボット作成サービスは色々な企業が提供していますが、チャットボットと言っておきながらマガジン形式の一方通行のコミュニケーションで会話には対応していないものがまだまだ多いです。 しっかり会話してコ…