デザインには「近接」「整列」「強弱」「反復」の四原則と呼ばれるものがあります。デザイナーに限らず、ちょっとした資料を作る際などにも、この四原則を押さえておくだけで、わかりやすく、伝わりやすいデザインに仕上げることができます。
今回は、四原則の1つ、「近接」をご説明したいと思います!
近接とは?
近接とは、グルーピングとも呼ばれ、関係する情報は近い場所に配置するというテクニックです。初心者の人は空白を埋めてバランスを取ろうとする傾向があり、その結果関連する項目同士が離れてしまってわかりづらくなってしまうことがあります。
デザインをするときには関連する項目は近づけるように配置しましょう。人間は無意識に近い場所に存在する要素をグループとして捉えるものです。そのため、関係が深いもの同士を近い場所に配置すると、直感的で分かりやすいデザインへと仕上げることができます。
逆に、関連しない項目は離しておくことで、関係性が薄いことを暗示することができます。
近接がよく分かる例

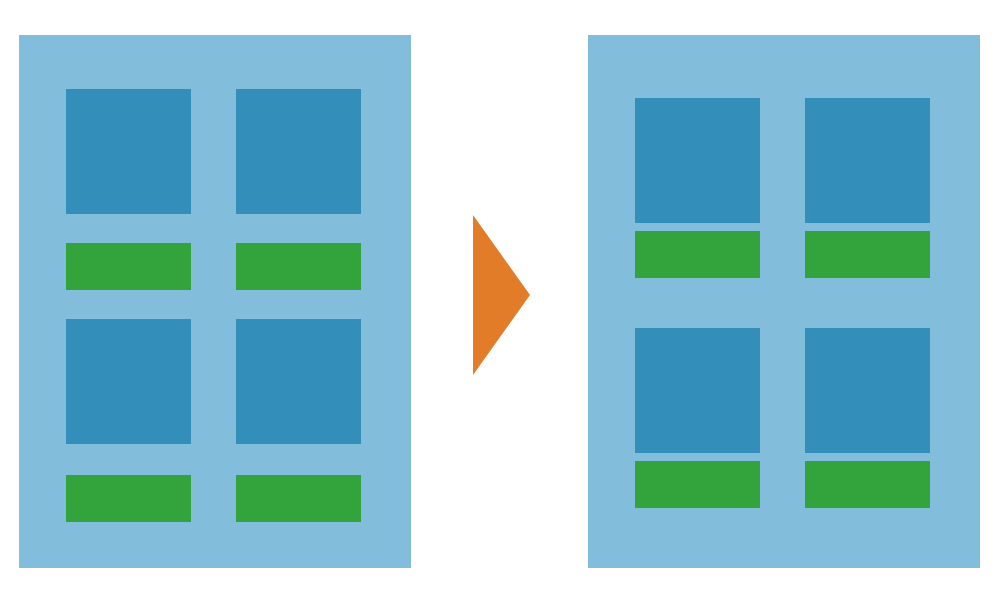
上のイラストを見てみてください。左側は青い四角と緑の四角の位置が離れているため、それぞれの要素が独立しているような印象を受けます。
それに対して右側は、青い四角と緑の四角の位置が近いため、青い四角と緑の四角のセットが4つあるということがはっきりとわかると思います。
また、右側の方がすっきりとした印象を受けるのではないでしょうか。近接を使ってしっかりと要素をまとめると、全体的にバランスの取れた、見やすいデザインにすることができます。
名刺にも近接のテクニックが使われている

まずは上の例を見てみてください。それぞれの要素が均一のマージンで配置されており、非常に分かりにくいかと思います。

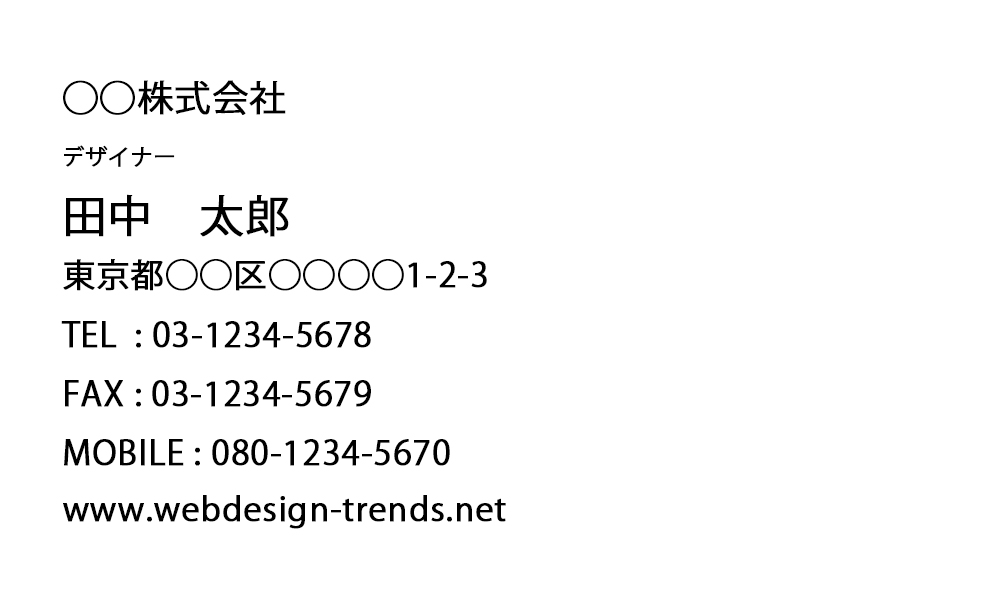
それに対してこちらのデザインは、関連する要素がしっかりとまとめられており、情報がしっかりと頭に入ってきます。
「こんな事言われなくても分かるよ!」「近接なんて知らなくてもこれくらいのデザインは作れるだろ!」と思われるかもしれませんが、近接というデザインの手法を知っていることが大切です。慣れたら無意識にできるようになりますが、慣れるまでは意識して近接を使ってデザインしてみてください。
テキストも近接を使ってわかりやすく
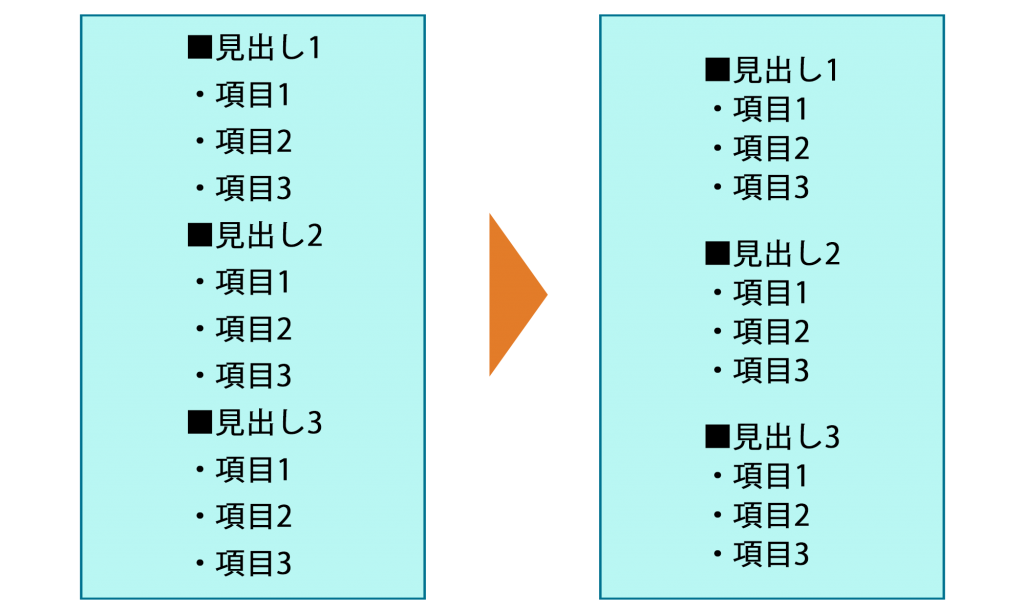
近接は名刺や資料などのデザインに限らず、テキストにも活かすことができます。次の例を見てみてください。

左側も右側もそれぞれの見出しに対して項目が3つ付いていますが、行間の違いによって右側の方がはっきりりと3つの見出しがあることが分かると思います。Wordなどで資料を作成する際にも、少し手間がかかりますが行間を上手に使うことで見やすい資料を作成することができます。
まとめ
デザインは少しテクニックを押さえておくだけで、仕上がりが大きく変わってきます。デザイナーだけではなく、どんな仕事の人でもデザインの技術を活かす業務はたくさんあるはずです。ちょっとした書類や資料であっても、デザインのテクニックを使うことで読みやすく、伝わりやすいものに仕上げることができます。
気になったデザインにどんなテクニックが使われているか見てみると、また違った見え方ができ、自身のデザインの技術も高まります。身の回りのデザインに近接の技術が使われていないか探してみてください!では。
※「整列」「強弱」「反復」については別の記事でご説明したいと思います。










