マテリアルデザインはGoogleによって発表されたデザインの考え方と手法であり、ユーザーの使いやすさを第一に考えられていて、分かりやすいUIが特徴的です。
GoogleのサービスやAndroidデバイスはこのマテリアルデザインで作られており、多くのユーザーに馴染みがあるデザインなので、Webサイトやサービスに活用すると利用する人が使いやすいサイトやサービスに仕上げることができます。
2017年になった今、改めてマテリアルデザインについて振り返るとともに、Googleの公式ページ上に掲載されている最新情報をご紹介したいと思います。
INDEX
マテリアルデザインの特徴とメリット
マテリアルデザインはGoogleによって発表されたデザインで、直感的な操作が特徴のデザインです。
例えばボタンを押した時、マテリアルデザインではそのボタンがアニメーションと共に画面いっぱいに広がり、その中で次のアクションを行うような設計になっています。
こういった動きは細かな点ではあるかもしれませんが、Googleによって綿密に作り込まれたものであり、ユーザビリティの向上が期待できます。
サイト全体でマテリアルデザインを活用することで、どういった操作を行えばどのようなアクションを行えるのかが、利用する人にとって分かりやすいデザインにすることができます。
マテリアルデザインの公式ページについて
Googleが公開しているマテリアルデザインの公式ページで情報や素材、ツールが紹介されています。
どのような内容が掲載されているのか、ご紹介したいと思います。
マテリアルデザインのガイドラインが確認できる
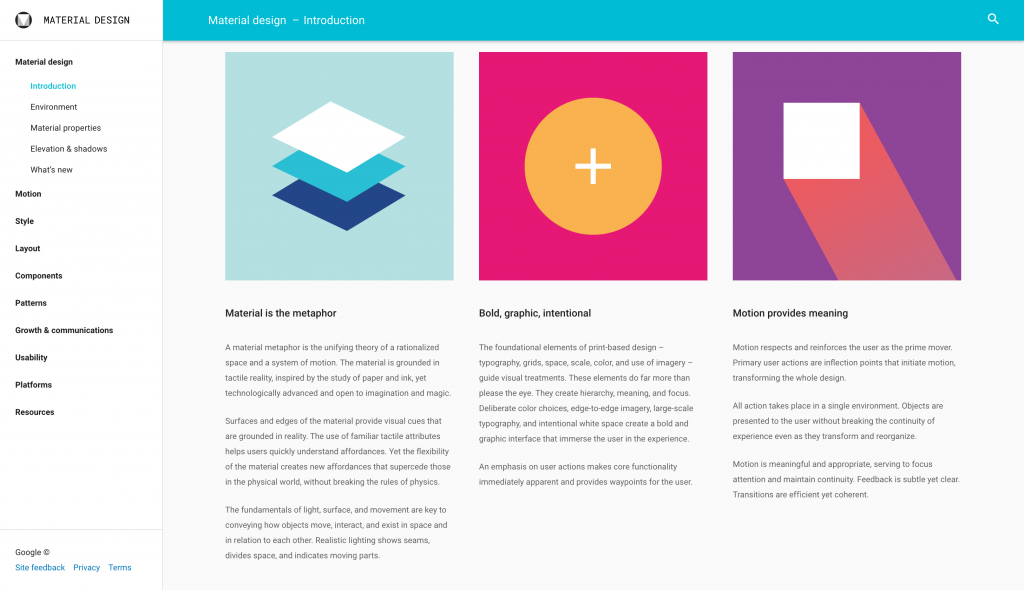
サイト上で、マテリアルデザインを正しく使うためのガイドラインが公開されています。
マテリアルデザインがどういうものかなんとなく知っているつもり、という方も一度はこのガイドラインをしっかりと読み込んでおくことで、マテリアルデザインに対しての理解がとても深まります。
色の使い方、要素の並べ方など、細かく説明が書かれていて、マテリアルデザインに限らず他のデザインにも十分活かせるのではないでしょうか。
日本語版のガイドラインもこちらからダウンロードすることができます。
マテリアルデザインのアイコンがダウンロードできる
マテリアルデザインの様々なアイコンが、SVG、PNGでダウンロードすることができ、またアイコンフォントで利用するためのコードを出力することもできます。
アイコンと言えばIllustratorで作成するイメージがありますが、こういった素材をうまく活用することで製作時間を短縮させることができます。
数百種類ものアイコン画像が揃っているので、これを利用しない手はありません!
様々なツールが紹介されている
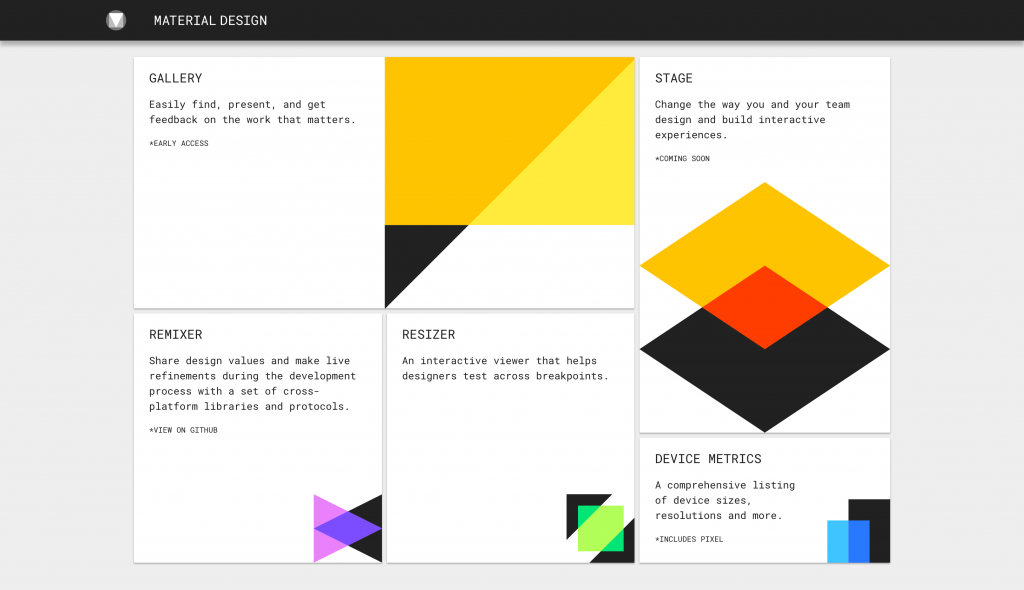
2017年1月現在、TOOLSの項目には下記のものが掲載されています。
- Gallery
- Stage
- Remixer
- Resizer
- Device Metrics
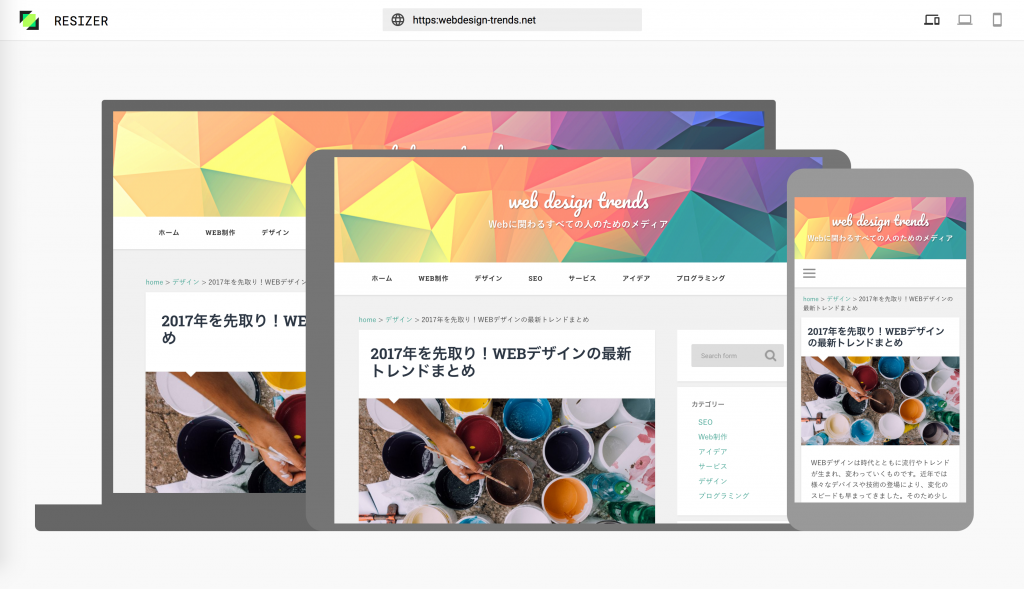
例えばResizerを使うと↓のように、色々な画面サイズのデバイスでWebサイトを表示した時の表示を確認することができます。
Chromeのデベロッパーツールを活用すると同様に様々なデバイスで表示した時の表示を確認することができますが、こういったサービスも使いやすいので覚えておいた方がいいですね。
これから公開されるツールとして「Gallery」と「Stage」が公開されており、まだ具体的な内容については書かれていませんが、2017年上旬にサービスが開始されると思われます。
特に、Galleryは一番注目のツールで、サイト上でもメインの位置に掲載されています。
Galleryとは
マテリアルデザインのサイト上でGalleryというツールが紹介されています。
サイト上に一部の情報が公開されていますが、現段階では、デザイン製作のワークフローを改善するためのためのツールということしか分かっていません。
Galleryに関しての詳しい情報はこちらの記事をご覧ください。
おわりに
GoogleやAppleが推奨しているデザインは、ユーザーにとっても馴染みのあるものでうまく活用することでユーザビリティが格段に向上します。
マテリアルデザインは一般的なWebサイトであまり活用されているイメージはありませんが、その考え方や原則などは参考になる点がたくさんあります。
こちらの記事では簡単にコピペでマテリアルデザインをWebサイトに使えるようなコードをご紹介しています。
改めてマテリアルデザインを学び、Webサイトの製作やデザインに活かしてみてください!