WebサイトやAndroid,iPhoneアプリなどを作る場合に欠かせない作業がUIデザインの作成です。Sketchの登場に続き、AdobeもXDをリリースしてUIデザインツールの戦国時代が始まりました。
色々なUIデザインが公開されている中、人気や注目度から5つのUIデザインツールに絞り、その特徴や違いをまとめました。
- Sketch
- Adobe XD
- Photoshop
- Illustrator
- STUDIO
※2018年8月追記
2018年版の記事を公開しました。最新情報を知りたい方は下記のリンクからご覧ください。
INDEX
UIデザインツールとは

UIデザインツールは、WebサイトやiPhone、Androidアプリといったプロダクトののユーザーインターフェース(UI)のデザインを行うためのツールです。
プロダクト開発を行う際、いきなりコーディングを始めるわけにはいかないため、まずは画面や機能の設計を行います。その設計の際に、画面デザインを作成する時にUIデザインツールを取り入れるというのが一般的な使われ方です。
UIデザインツールと一言で言っても、それぞれのツールに特徴があり、使い勝手も異なります。UIデザインツールについて色々知っておくことで、より効率よくデザイン制作を行うことができるようなりますね。
iPhoneやAndroidアプリは特にUIデザインが大切
iPhoneやAndroidなどのアプリは、Apple, Googleによるバージョンのアップデートや、デザインのガイドライン発表によって1年でガラッとデザインの流行が変化します。
そのため、Web以上にデザインは日々検討する必要があります。また、端末によって画面サイズも様々でそれらに最適に表示するなど多くのことを考慮しなければなりません。
Webデザイナーを目指している人はもちろん、iPhoneやAndroidアプリの開発に携わりたいと思っている人は、これらのツールを使いこなせると間違いなく役に立つでしょう。
プロトタイピングツールをお探しの人は、こちらをご覧ください。
Sketch

Sketchは2017年1月現在、最も人気のUIデザインツールです。
Sketchの登場前はPhotoshopやIllustratorでUIデザインを行うことが多かったのですが、Sketchの登場により業界に激震が走り、多くのデザイナーがSketchに乗り換え始めました。
Sketchの特徴
UIデザインに特化したツール

SkecthはUIデザインに特化し、余計な機能を省くことによって格段に使いやすいUIデザインツールとなりました。
PhotoshopやIllustratorは機能性は非常に優れていますがその半面、使いこなせるようになるまでに時間がかかったり、ソフトが重くて作業が遅くなったりしてしまいます。
Sketchはインターフェイスがとてもシンプルで直感的に作業することができます。動作も非常に軽快で、ほとんどストレス無く作業を行うことができます。
この使い勝手が、UIデザインツールの常識を覆しました。
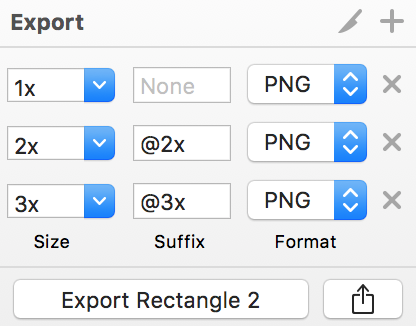
書き出しが便利

いちいち面倒だったレイヤーの書き出しも、Sketchならポチっとボタンを押すだけで可能!
書き出しをしたいレイヤーを選択し、書き出しサイズを選択するだけで画像を保存することができてしまいます。
しかも複数のサイズを同時に書き出すことが可能で、Photoshopなどと比べると書き出しに必要な時間を大幅に短縮させることが可能です。
iPhoneアプリは端末によって複数サイズの画像が必要となるので、この機能は非常に助かります。
有名企業が続々と導入
Sketchの登場から間もなく、世界中の有名IT企業が続々と導入を進めています。
最先端の現場で使われていることは、やはりその使いやすさの証です。
すでに幅広いシェアを持っているので、今後のアップデートや機能追加にも期待できます。
Sketchを使ってUIデザインをできれば、IT企業に就職する際も高評価が得られそうですね。
ベクターデータ
Sketchで作られる素材はすべてベクターデータとなっているため、どんなサイズでも書き出すことができます。
デバイスが多様化して素材も色々なサイズで書き出す必要が出てきているため、ベクターデータで作成できるのはとても助かります。
プラグインが豊富
Sketchは非常に多くのプラグインが公開されています。素晴らしいプラグインが数多く公開されており、作業の効率化が簡単に行なえます。
プラグインの例:
- Prott Sketch Plugin
- Content Generator for Sketch
- Rename It
プロトタイピングツールのProttと連携するためのプラグイン
作成中のデザインのプロトタイプを簡単に作成し、スマホで確認したりチームメンバーと共有できます。
AndroidやiPhoneのアプリを作っているときは実際に画面で表示して確認できるので、アプリ制作にはProttは必須ですね。
デザインする時に、仮の画像を簡単に入れ込むことができるプラグイン
レイヤー名を一括で変換することのできるプラグイン
プラグインは「Sketchpacks」というツールを使うと簡単に管理することができるのでおすすめです。
プラグインについてもっと知りたい方は、下記の記事をご覧ください。
Sketchはこんな作業におすすめ
UIデザイン制作
SketchはUIデザインの制作に特化したツールです。
Sketchの登場まではPhotoshopがほぼ100%のシェアを占めていましたが、Sketchの登場により多くの企業がSketchに乗り換えました。
Sketchは速く、効率的に、優れたUIデザインを作ることができます。
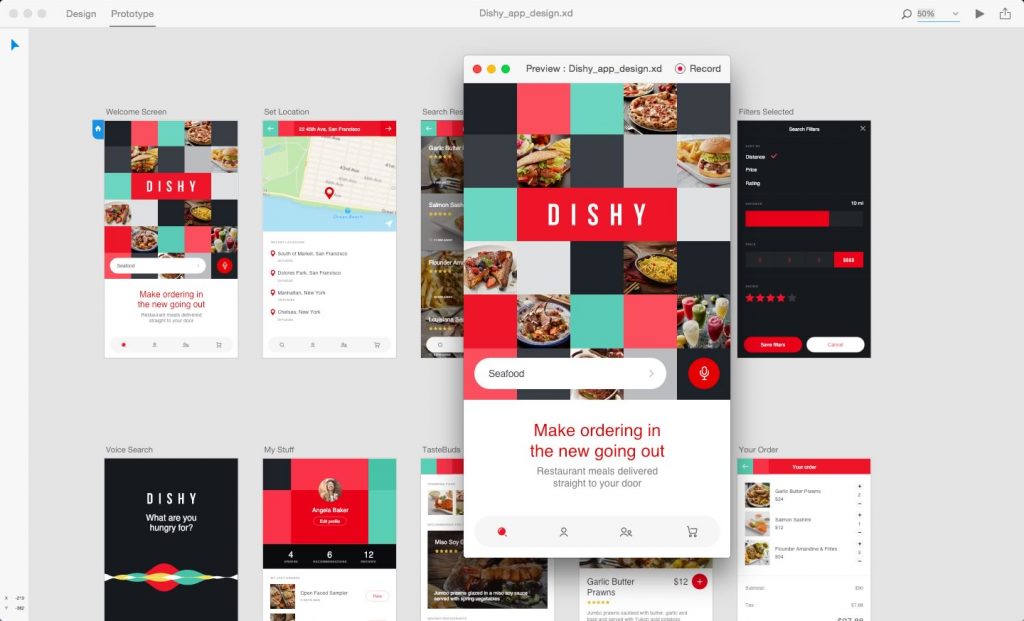
Adobe XD
Sketchに遅れながらもAdobeからUIデザインツールがリリースされました。それが「Adobe Experience Design (Adobe XD)」です。
2016年3月14日にPublic Preview 1が公開され、一気に話題を集めたこのAdobe XDですが、ウェブで調べてみるとSketchの方が使いやすいという記事もちらほらとあります。
しかし、Adobe XDはまだまだリリース直後ということもあり、日々のアップデートで大きく改善され続けているので、古い情報に振り回されないようにご注意ください。
Adobe XDの特徴
信頼のAdobe製UIデザインツール
何より一番の注目点はPhotoshop, Illustratorなどの数々の人気デザインツールを提供しているAdobeからリリースされたという点。
そんなAdobeが提供するサービスということは、機能性やツールの質が保証されていると言ってしまっても過言ではありません。
デザインとプロトタイピングを兼ね備えている
デザインとプロトタイピングを同じソフトで確認できるので、ツールの切り替えを行う必要がなく、作業効率を向上させることができます。
iPhoneとAndroid用にデザインを確認するための公式アプリがリリースされており、それらと連携すればデバイスで確認しながらデザインすることができます。
Sketchでもプラグインを使えばiPhone,Androidともにプレビューができますが、外部のアプリが必要となっており、公式のiPhoe, Androidアプリが出ている点はAdobe XDの魅力です。
動作がめちゃくちゃ速い
とにかく動作がめちゃくちゃ軽くて速いです。
体感ではSketchだとオブジェクトの移動やレイヤーの切り替えにワンテンポかかっていたのが、Adobe XDだとすぐにレスポンスが返ってくるようなかんじです。
スペックの低いPCでも問題なく作業を行うことができるのではないでしょうか。
Photoshop, Illustratorとショートカットキーが同じ
作業の効率化を図るために必須となるのがショートカットキーです。
Sketchを使っていても、間違ってPhotoshopのショートカットキーを押したりしてしまっていました。
Adobe XDなら「V」で移動、「option + スクロール」で拡大・縮小など、Adobe共通のショートカットをしっかりと使うことができます。
普段PhotoshopやIllustratorを使っている人は、すぐにショートカットを使いこなすことができるようになると思います。
Adobe XDが向いている作業
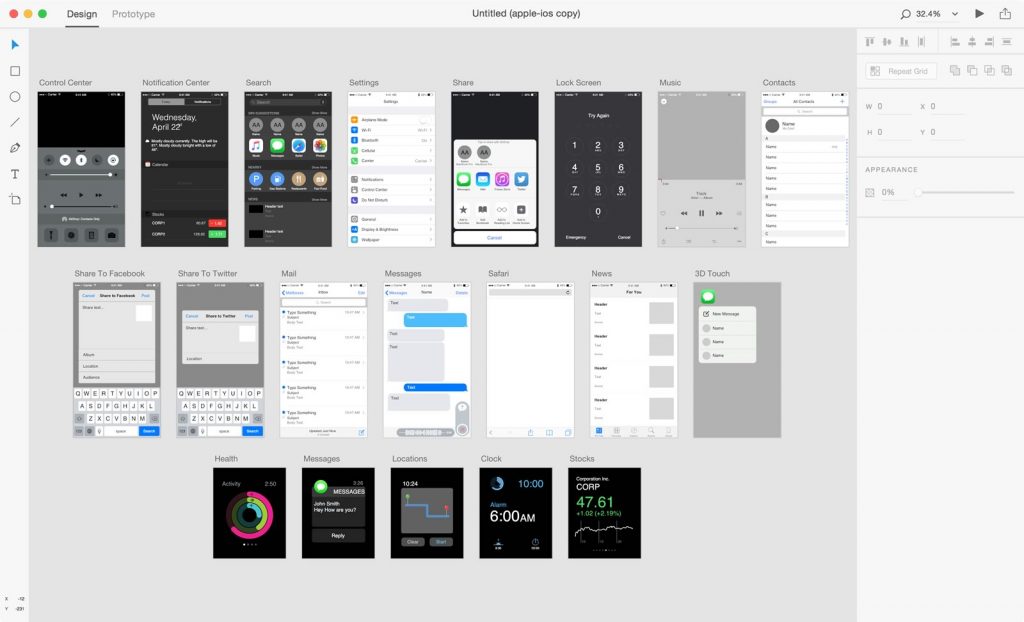
UIデザイン
Sketchがプラグインを使わなければプロトタイプを確認できないのに対して、Adobe XDは1つでUIデザインツールとプロトタイピングツールとして利用することができます。
Sketchではどうしても別のソフトを利用するため、連携しているとは言え、使い勝手はAdobe XDが勝ります。
今後のアップデートでPhotoshopやIllustratorとの連携が強化されてくると、一気にSketchからAdobe XDへと流れが映る可能性もあります。
これからUIデザインツールを利用しようと思っている人は、SketchよりAdobe XDにしておいた方が長い目で見るとメリットが大きいかもしれません。
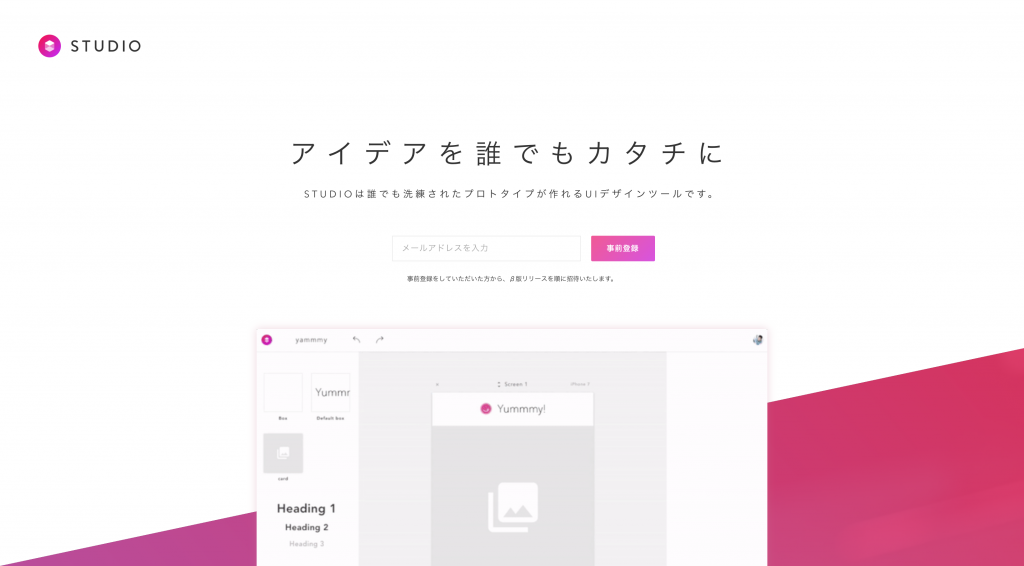
STUDIO
2017年1月12日、UIデザインを主に取り扱う株式会社オハコがSTUDIOのβ版事前登録を開始しました。
株式会社オハコは2012年12月に設立されたばかりのまさにスタートアップですね。プロダクトサイト上のUIも非常に素晴らしく、優れたエンジニアが在籍していることが伺えます。
注目すべきポイントは、SketchやAdobe XDが人気を集めている中、真っ向勝負でUIデザインツールをリリースするということです。
本当に優れたツールであればSketchやAdobe XDからシェアを奪い取るかもしれませんが、同等以下の性能であればシェアが全く伸びない可能性だってあります。
そんな中リリースするということは、相当な自信があるのではないでしょうか。
STUDIOの特徴
UIデザインツールとしての便利な機能が詰まっている
プレスリリースやプロダクトページには下記のように説明されています。
- ドラッグ1つで画面サイズに最適化
- 実現可能なデザインを可能に
- 作業をリアルタイムに確認
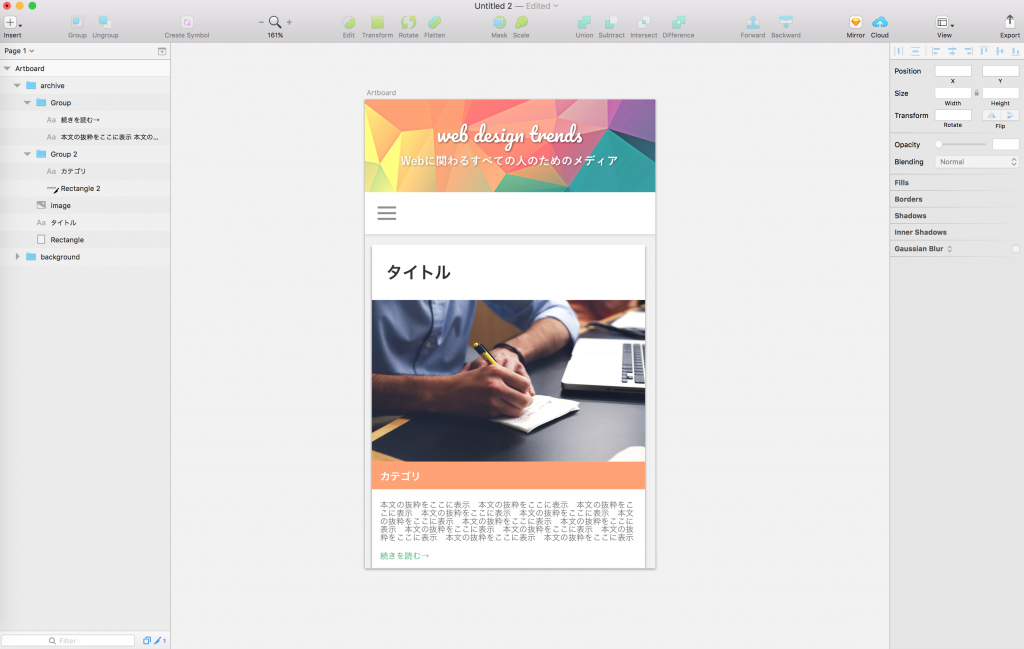
ついにβ版が公開!
2017年4月、ついにSTUDIOのβ版が事前登録者を対象に順次公開され始めました。触ってみるとこれまでのツールとは一味違った使い心地のUIデザインツールで、なんといっても驚きのポイントはブラウザ上で動くWebアプリケーションだということ。
ブラウザで動くソフトですが操作性もあまり気にならず、ストレス無くデザインを作成できるツールだと思いました。特にスマホアプリのUIデザイン作成とは相性が良さそうですね。
β版の公開によって明らかになったSTUDIOの詳細は下記でご紹介しています。
STUDIOはこんな作業におすすめ
UIデザイン
STUDIOはSketchやAdobe XDと同じようなUIデザインツールです。今後、SketchやAdobe XDとどのように差別化していくのか気になりますが、現時点ではまだSketchやAdobe XDを使っておいた方が無難です。
ただ、新しいツールをどんどん使っていきたい方やデザイナーを職業としている人はぜひ一度触ってみることをおすすめします。
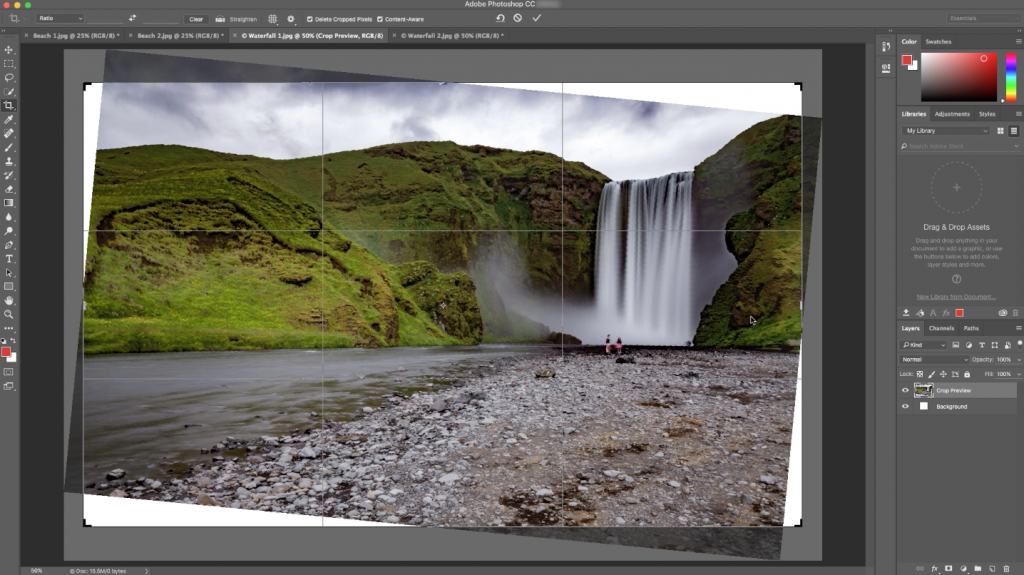
Photoshop
Photoshopといえば画像の編集からデザインの作成まですべて行うことができる万能デザインツールです。
画像の編集であれば、まずPhotoshopがNo.1のツールでしょう。特に写真の編集にはPhotoshopが最適です。
一方でデザインツールとしても人気を誇っており、Webデザイナーやグラフィックデザイナーは特によく使用することが多いですね。
Photoshopの特徴
画像編集のための機能がすべて詰まっている
Photoshopは画像編集のために必要な機能が全て詰まっているツールです。
微妙な色味の修正や、様々な効果を追加など、写真や画像の編集に必要な機能がすべて搭載されています。
WebデザイナーになるためにはまずPhotoshopを使えるようになってからと言う人もいるほど、Webデザインの世界では多用されているツールです。
Photoshopはこんな作業におすすめ
画像編集
UIデザインを行う際に必要な画像が、SketchやAdobe XDの機能では思うように編集できないことがあります。
そんな時はPhotoshopを使って画像の編集を行い、それらのツールに取り込むという使い方が一般的な流れですね。
少ない画面数をしっかりとデザインしたい場合
たくさんの画面数があると、どうしてもPhotoshopでは時間がかかってしまいがちで、作業に時間がかかってしまいます。
しかし、画面数が少なくてしっかりと作り込みたい場合は、最初から最後まですべてPhotoshopでやってしまった方が効率が良いです。
UIデザインツールはやはり使いやすい分機能が少ないので、色々な効果を追加してデザインを作りたい場合はPhotoshopが便利ですね。
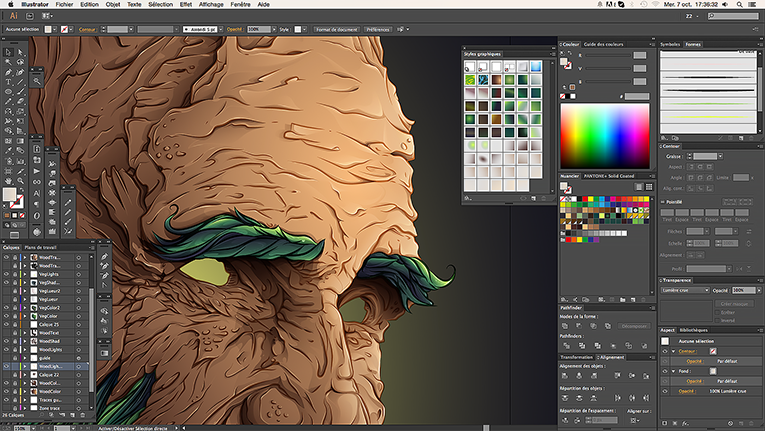
Illustrator
Illustratorはベクター画像の作成に特化したデザインツールです。
Photoshopがラスター画像編集の人気No.1ツールであれば、Illustratorはベクター画像編集の人気No.1ツールです。
アイコンやロゴ、またキャラクター画像などはベクター画像で作成されるのが一般的で、そういった現場ではよく使われているツールです。
Illustratorの特徴
複雑なベクター素材を作成するにはIllustrator
SketchやAdobe XDは優れたUIデザインツールですが、複雑な素材を作成するのには向いていません。
しっかりとしたベクター素材を作成する際は、Illustratorがまだまだダントツで人気No.1のツールです。
Adobe XDとの連携が簡単
同じAdobe製ということもあり、XDとの連携が非常に簡単です。
UIデザインはXDで行い、ベクターデータのデザインはIllustratorで行うのが一般的な使い方となるでしょう。
Illustratorはこんな作業におすすめ
アイコン制作
アイコンは色々なサイズで使われるため、ベクターデータで作成するのが一般的です。
また、デザインも細部まで調整する必要があるので、ベクターデータの作成に特化しているIllustratorで作るのが最適です。
他のツールでも作れないことはありませんが、優れたアイコンを制作するためにはIllustrator一択で間違いないでしょう。
最新情報
2017年10月、Adobe XDの正式リリースと、プロトタイピングで有名な「InVision」からデザインツール「InVision Studio」の発表がありました。特にinVisin Studioはこれまでのデザインツールを遥かに上回るクオリイティとなっており、2018年1月のリリースが今から待ち遠しい仕上がりになっています。
その他のデザインツールに関する最新情報はこちらをご覧ください。
まとめ
UIデザインツールの進化によってプロダクト制作のフローも大きく変わりました。それぞれのツールは少しお高めですが、使いこなせるようになれば確実にその費用分の価値は発揮してくれるものばかりです。
個人的には下記のような使い方がベストな組み合わせかと思います。
UIデザイン → Sketch, Adobe XD, STUDIO
画像編集 → Photoshop
ベクターデータ → Illustrator
UIデザインツールはSketch、Adobe XDが互角の勝負だと思います。Adobe Creative Cloudに登録している人は、わざわざSketchを購入しなくてもAdobe XDを利用する方がいいのではないでしょうか。
UIデザインにPhotoshopやIllustratorを使用している人は、別のUIデザインに特化したツールに乗り換えることを強くおすすめします。ツールを乗り換えるのはお金と時間が必要になりますが、作業効率が全然違います。ぜひ一度使ってみてください。
ラスター画像とベクター画像の編集は、やはりPhotoshop, IllustratorがそれぞれダントツのNo.1です。今後SketchのようにAdobeのライバルとなるツールが登場するのか注目していきたい所です。
プロトタイピングツールも最近では盛り上がっている分野で、近いうちにGoogleもサービスをリリースするかもしれません。
それぞれのツールの特徴や違いを理解した上で、自分に合うUIデザインツールを見つけてみてください!