ランディングページ(LP)とは、一般的にユーザーが最初にアクセスするページのことを指します。LPは最初に目にするページなので、そのデザインやレイアウトによってコンバージョン率が大きく左右します。
特に、LPのファーストビュー(スクロールをせずに表示される部分)はユーザーが最初に表示する場所であり、ここに力を入れることで会員登録や詳細ページへのリンクなどへ誘導できる数を増やすことができます。
今回は、LPのファーストビューにボタンを上手く設置することで、コンバージョン率を高めるためのテクニックをご紹介したいと思います。
INDEX
ページの目的を考える
LPには必ず目的があります。商品の購入であったり、会員登録であったり、色々な目的がありますが、それをしっかりとユーザーに伝える必要があります。次のアクションへとつながるボタンを分かりやすく表示しておくと、コンバージョン率を高めることができます。
活用事例
画面中央に目立つ部分に「amazonで購入」というボタンが設置されています。このページは書籍を紹介して購入してもらうためのページなので、amazonのへのリンクはまさに目的と一致しています。本の魅力を伝えるために、説明をしっかりと書いてから、その先に購入ボタンを設置してしまいそうですが、ファーストビューにも表示しておくと、押される回数が増えます。
(もちろん説明を書いてから、最後にもう一度amazonへのリンクボタンが設置されています)
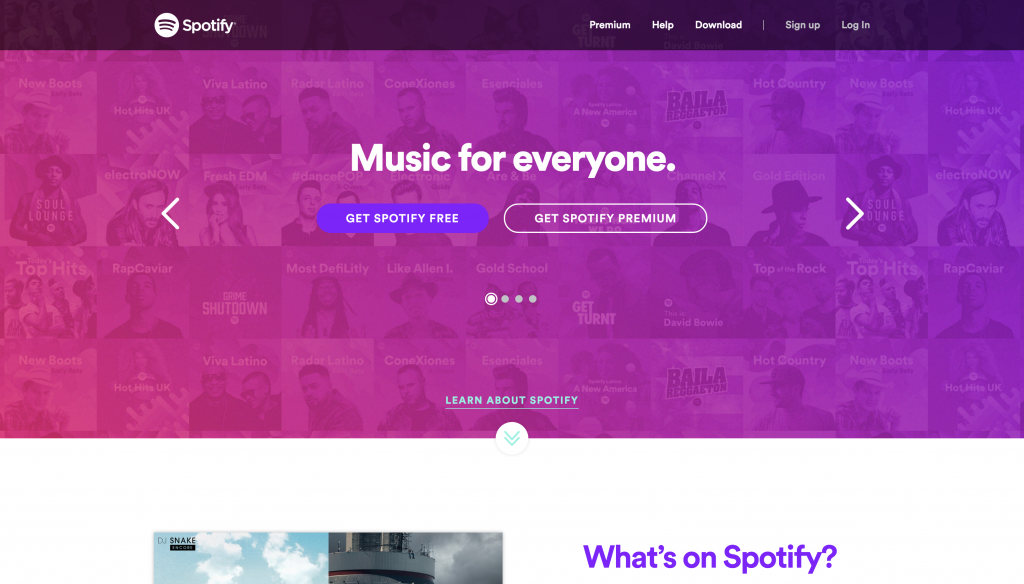
音楽ストリーミングサービス「Spotify」のLPです。しっかりとトップの部分に登録ボタンが設置されており、コンバージョンへ繋げられるようなデザインとなっています。
目立つ位置に設置する
ユーザーが分かりづらい場所にボタンを設置しても、なかなか押してもらうことはできません。ページの目立つ位置にボタンを設置して、押してもらえる回数を増やしましょう。
活用事例
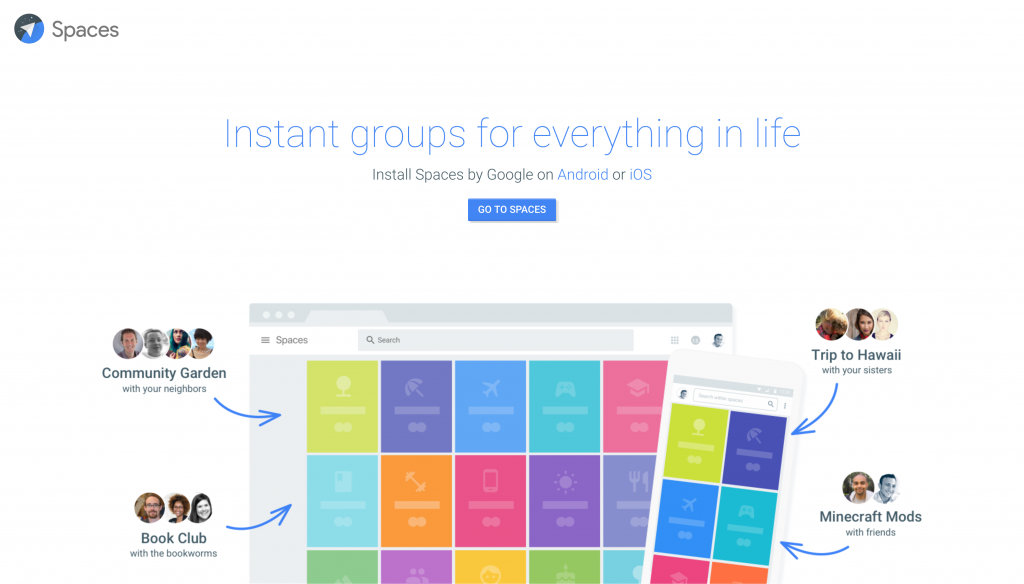
Googleのグループ共有サービス「Spaces」のLPです。余計な要素を外し、クリックできる場所を中央のボタンだけにすることで、ボタンの存在感が強まり、クリック率を向上させられていると考えられます。
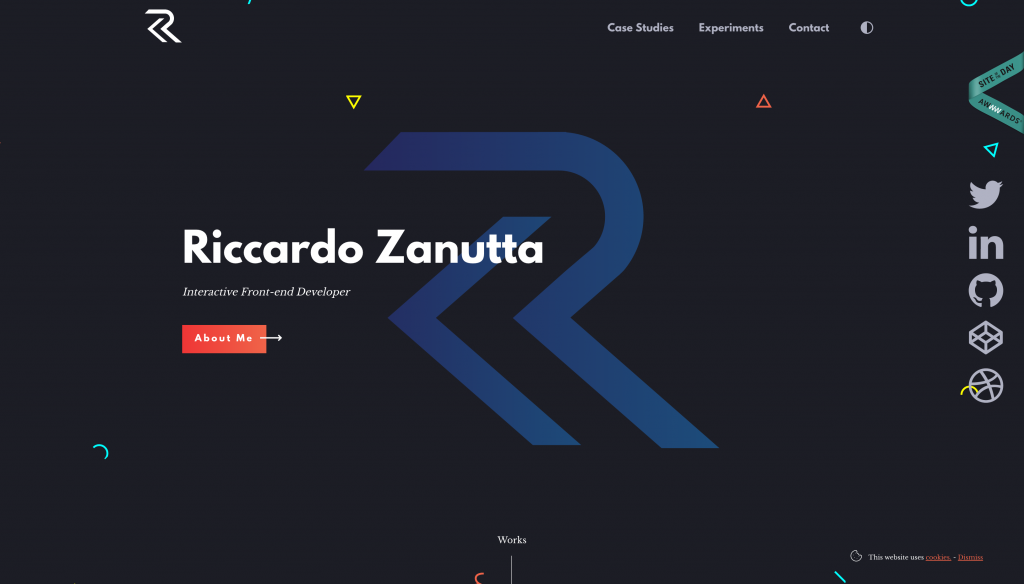
このページも「About me」というボタンが目立つようにデザインされています。その他のリンクを上部と右端に寄せることで、注意がしっかりとこのボタンへ向くようになっています。
色を工夫する
ボタンを目立たせるためには、表示する場所だけではなく、デザインや色を工夫することも大事です。色のテクニックを上手く利用して、ボタンを目立たせているページを見てみましょう。
活用事例
紺色の背景にオレンジのボタンが設置されていますが、この2色は「補色」の関係にあります。補色とは、色相環の反対側に位置する二色のことを言いますが、補色はお互いの色を引き立たせる配色と言われています。紺色の背景にオレンジ色のボタンを設置することで視線がボタンへ向きやすくなり、コンバージョン率が高まることが期待できます。
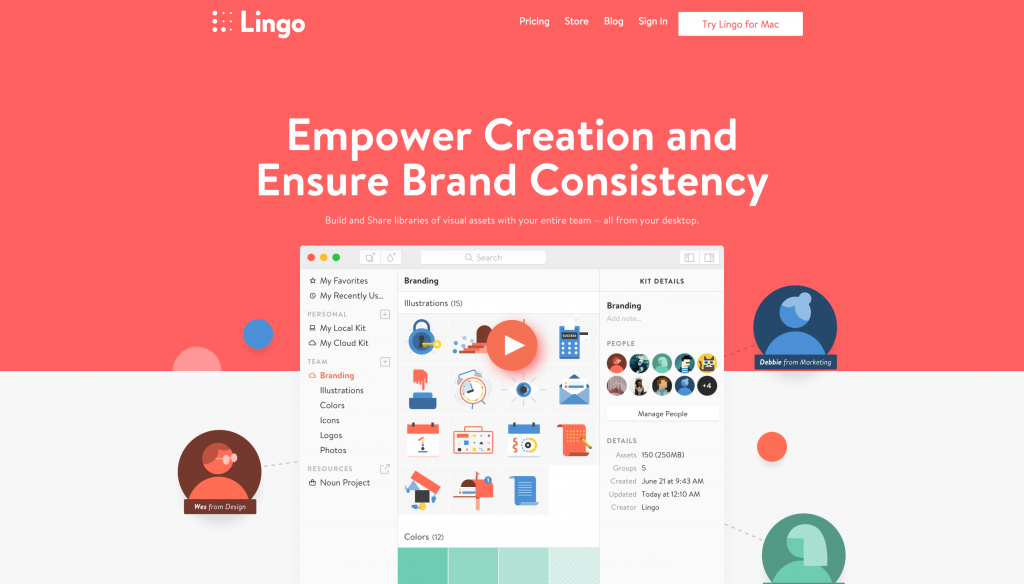
こちらもオレンジ色の背景に青色のボタンで補色になっています。ぱっとこのページを見た時に、ボタンへの注意が向くようなデザインになっています。
ゴーストボタンでちょっとおしゃれに
背景が透過されているボタンを「ゴーストボタン」と呼びます。近年流行しているボタンであり、おしゃれで洗練されたデザインであるというイメージを与えることができます。また、背景に馴染むためどんなデザインのページにも使いのもメリットの1つですね。
活用事例
背景の邪魔をすることなくボタンが設置されています。ゴーストボタンに使用する色は他の文字の色などに揃えるようにしましょう。
こちらもゴーストボタンを使ったレイアウトです。背景に画像を1枚表示しているようなページではゴーストボタンが特に合いますね。
思わず押してしまうボタン
ボタンはただのリンクではありません。ページをしっかりと見て欲しい場合には、思わず押してみたくなるようなボタンを設置して、ユーザーをページに引き込みましょう。
活用事例
中央にON/OFFのボタンが表示されています。「押したらどうなるんだろう?」という興味が湧いてきますね。ボタンを押した先で表示されるテキストは、しっかり読んでもらえそうですね。
CROSS MEというアプリのページですが、「BOY」「GIRL」というボタンが印象的です。もしこのボタンが無ければ戻るボタンを押してしまうような人でも、「自分は男だからBOYだな」という形で思わず押してしまうような人が多いのではないでしょうか。いくつか選択肢を提示しておくことで、その先へ進むユーザーの数が増え、滞在時間を伸ばすことができそうですね。
キャプチャでは分かりづらいですが、中央に表示されている黒いボタンがアニメーションで常に動くようなデザインになっています。アニメーションを使って注意を引くことで、クリック率のアップが期待できます。
非常にシンプルなデザインですが、かわいらしい3匹の子豚がボタンになっています。単なるボタンではなくて画像やイラストにすることでクリック率を増やし、コンバージョン率アップへとつなげることができます。
動画もトップのボタンで
動画はサービスや商品のイメージを短時間で伝えるためには、とても効果的な方法です。LPのファーストビューに動画を設置しておくと視聴回数が増え、コンバージョン率を高めることができます。
活用事例
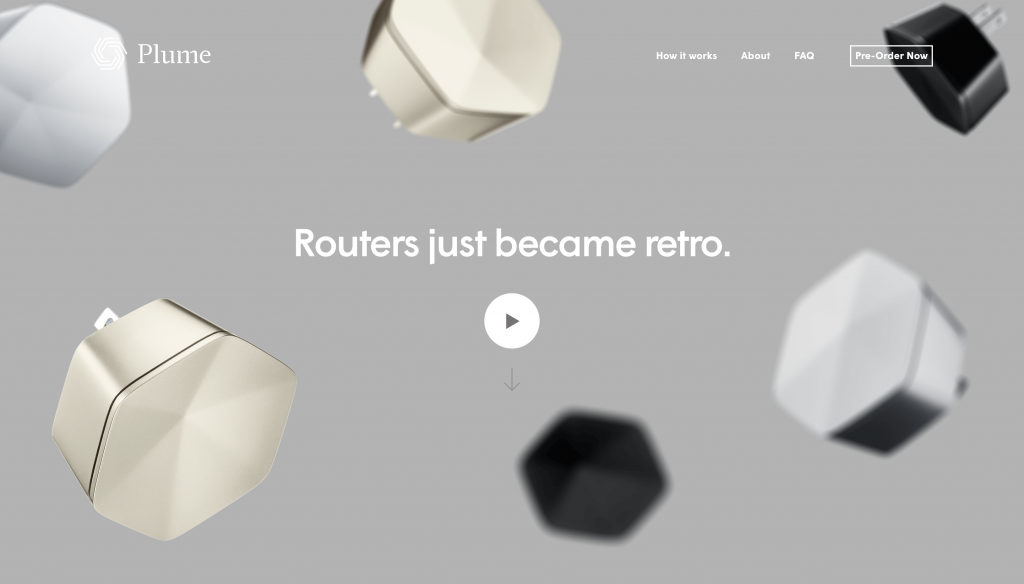
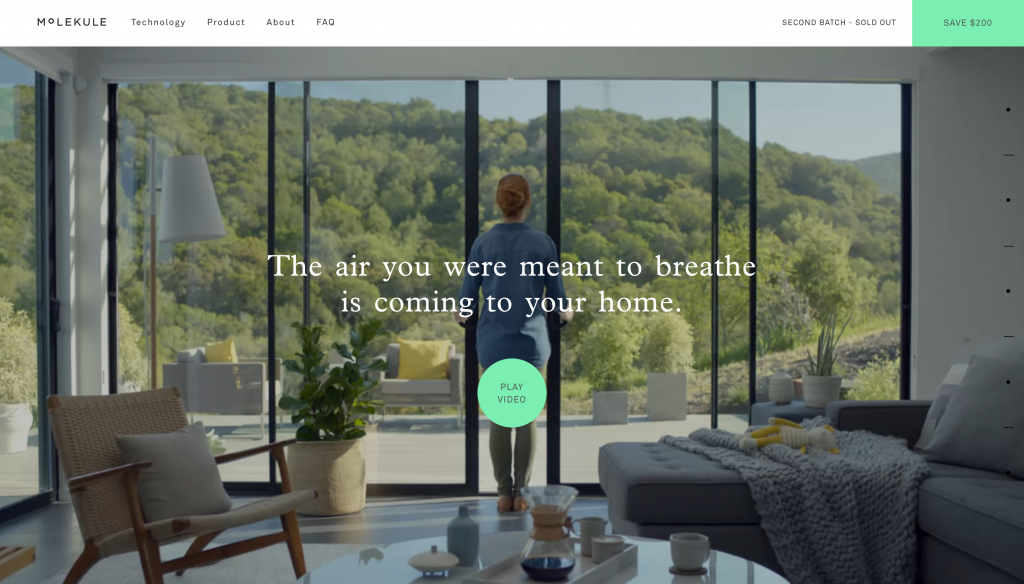
ミニマルデザインで構成されたページに動画の再生ボタンが設置されています。どんな商品なんだろう?と思っている人はまずこの再生ボタンを押してしまうのではないでしょうか。
こちらもファーストビューがヘッダーとページタイトル、動画の再生ボタンだけで構成されています。これなら商品が気になっている人をしっかりと動画へと誘導することができますね。
再生ボタンが画面中央に固定されており、スクロールすると付いてくるようになっています。これだけ全面に表示されると、クリック率も高そうです。
スクロールボタンを設置して直帰率を下げる
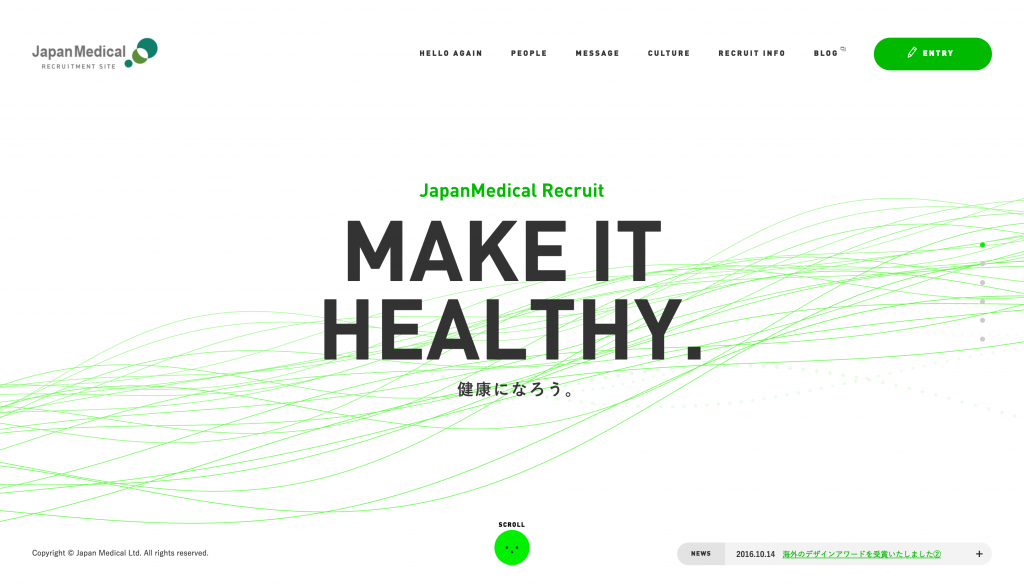
ページのファーストビューをミニマルデザインで構成する場合は、スクロールボタンを設置しておくとそのボタンへの注意が向き、スクロールしてページを最後まで読んでくれる人の数を増やすことができます。ファーストビューに情報量が少ない、シンプルなページには特に相性が良いです。
活用事例
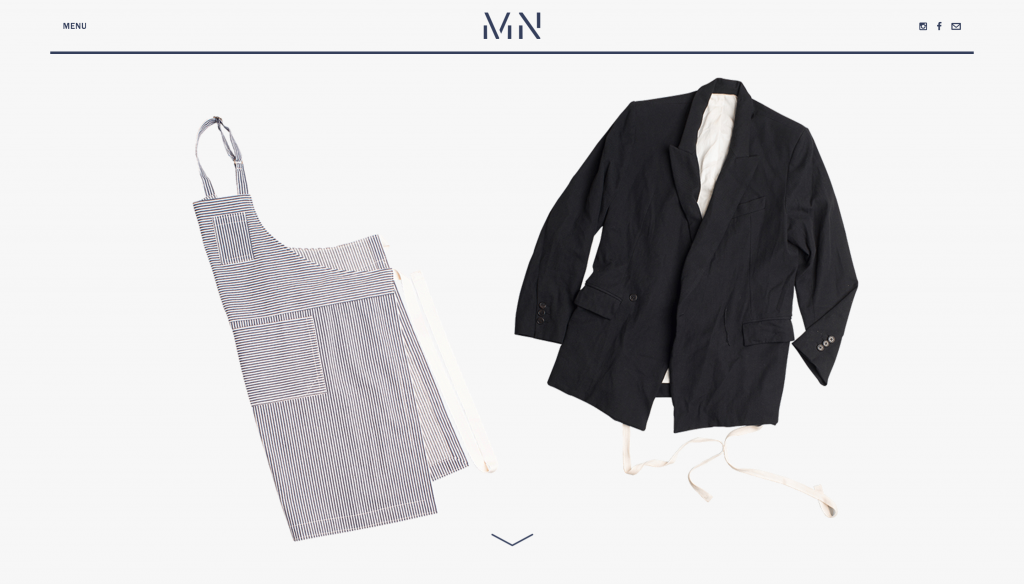
ファーストビューに商品の画像が表示されているだけという、非常にシンプルなデザインです。画面の下部分にスクロールボタンが設置されているため、スクロールした先に次のコンテンツがあるということを明確に伝えることができています。
スライドショーのようにページがスクロールされていくページですが、画面下部のスクロールボタンをクリックすると、次へ進めるようになっています。通常のスクロールだと一気に流し読みされてしまうような場合にも、1枚1枚表示していくときちんと読んでもらえるかもしれません。
まとめ
LPの目的はあくまでもコンバージョンさせることです。商品やサービスの魅力を伝えることも大切ですが、ボタンを効果的に使って、ユーザーに取ってほしいアクション促すことで、コンバージョン率のアップが期待できます。
イメージに合ったデザインに仕上げることはもちろん必要ですが、ボタンを使ったテクニックもうまく組み合わせて、LPのコンバージョン率を目指しましょう!






-1024x584.png)




|木のおもちゃと絵本のお店-1024x584.png)