実店舗で商品を販売する場合は実際に商品を目にして、触れてお客さんが実物を確認することができます。
一方、ECサイトでは商品の魅力を伝えられるものは画面上の写真やテキストだけなので、そのデザインによって売上が大きく左右してしまいます。
今回は、売れるECサイトを作るためのポイントとECサイトデザインの最新トレンドをご紹介したいと思います。
INDEX
ECサイトのデザインのポイント
主役は商品

ECサイトは商品を購入してもらうことが目的です。そのため、商品を引き立たたせることを考えてサイトのデザインを考えるようにしましょう。
商品を購入してもらうためにはしっかりとブランドや商品の魅力を伝える必要があるため、サイトのデザインもブランドや商品のイメージに合ったものを作る必要があります。
サイトにアクセスした人に対してブランドや商品の魅力が伝わるようなデザインはどんなデザインなのか、という切り口からデザインのが1つのポイントです。
信頼してもらえるサイトに
ECサイトのユーザーは氏名・住所・クレジットカード番号など、個人情報を入力する必要があります。
見た目が怪しいサイトや、デザインが一昔のデザインのまま更新されていないサイトでは、ユーザーが安心感を得られず、結果として購入までのコンバージョンが下がってしまう可能性があります。
アクセスした人が安心して購入できるようなデザインを作ることはもちろんですが、会社概要や販売者の情報などもユーザーが見つけやすいように表示していた方がいいですね。
購入までの流れは分かりやすく
売れるECサイトを作るためには、購入までの流れは分かりやすく伝えることがポイントです。
商品をカートに入れ、購入画面に進み、支払い方法を選択し、個人情報を入力するなど、基本的な購入の流れをしっかりと説明されていると、ユーザーも迷うこと無く購入を済ませることができます。
一般的なECサイトでは、カート画面からその表示がされるようになっているものが多いですね。
商品の写真は魅力が伝わるように
ECサイトで掲載する商品の写真は、しっかりとその魅力が伝わるように心がけましょう。
例えば、アパレルの商品写真はただ服だけの画像を掲載するよりも、モデルの人がその商品を着こなしている画像の方が服に対してのイメージが膨らみます。
その商品を購入してほしいターゲットに、購入した後の”その人の”イメージがしっかりと湧くような写真を掲載することが売れるECサイトにするためのコツです。
ボタンのデザインはしっかりと考える

ECサイトは通常のサイトよりもボタンのデザインが重要です。
せっかく商品を購入したいと思ってもらっても、分かりにくい位置に購入ボタンがあったり、見つけづらいデザインだと購入まで繋がらなくなってしまう可能性があります。
目立つデザインでありながら、主張しすぎないボタンということを心がけると、うまくデザインすることができます。
アクセス解析は必ず導入する
ECサイトは訪れた人がどれだけ購入に繋がったかというコンバージョン率を意識することが必要です。
大きなデザイン変更を行うと、コンバージョン率が大きく変わることがあります。
コンバージョン率が上がった場合も下がった場合も、なぜコンバージョン率が変化したか、を考えてみてください。
各ページの離脱率や、商品の詳細ページでカートに入れてもらえる割合、流入経路など分析の必要があるデータは様々です。
アクセス解析ツールを導入し、アクセス解析はしっかりと行うようにしましょう。
A/Bテストでデザインの影響を計測
デザインを直接数字で図ることは難しいです。そのため、A/Bテストを行ってデザインが与える影響を数値で分析するようにしましょう。
デザインはいくら考えて作ったものであっても、その効果や影響はリリースするまで分かりません。
優れたデザインを作るために時間を費やすことはもちろん大事ですが、さっさとリリースしてしまってA/Bテストを元にデザインを修正していった方が結果的に優れたデザインのECサイトを作れる可能性があります。
ECサイトデザインのトレンド
レスポンシブデザイン

モバイルファーストインデックスの動きに伴って、ECサイトでもレスポンシブデザインを採用しているサイトが増えてきました。
検索順位をモバイル版ページの評価で決めるモバイルファーストインデックスは、ECサイトも例外ではなく、今のうちに対応しておかないと検索順位が大きく下がってしまうかもしれません。
また、EC業界全体ででモバイル端末からの購入は増えてきています。まだモバイル版のページを作成していない人はレスポンシブデザインを採用することで売上げアップにつながるかもしれません。
では、レスポンシブデザインの参考になるサイトをご紹介していきます。
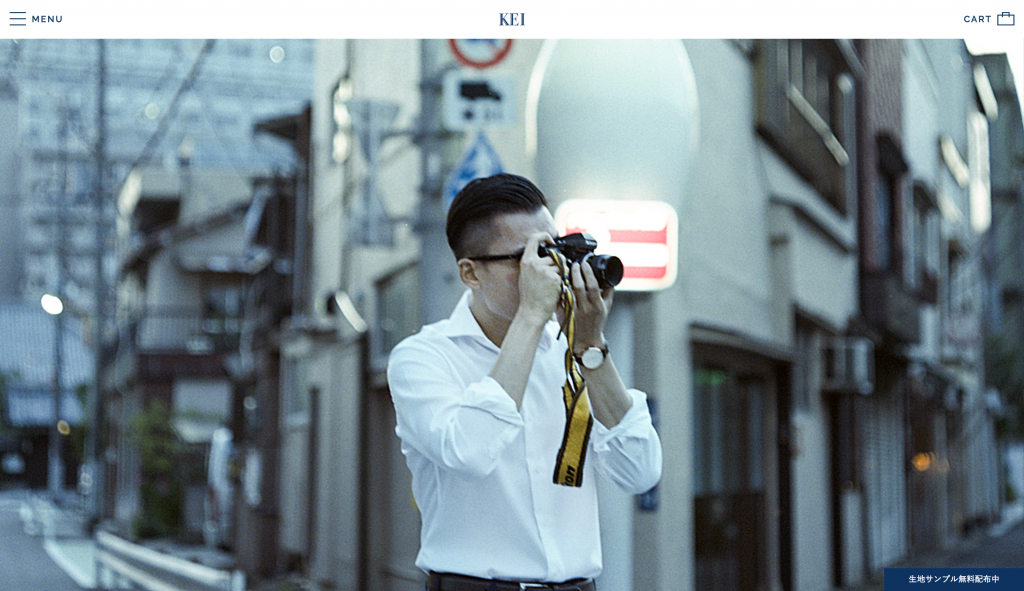
KEI
トップの大きな画像が印象的なECサイトです。スマホで表示すると横並びだった商品が縦に並ぶようにして、レスポンシブデザインが使われています。
このサイトの面白い所が、表示だけレスポンシブデザインにするのではなく、スマホからサイトを見るとワンタップ目で画像が変化して商品の説明が表示され、もう一度タップするとその商品のページへ遷移するようになっています。
ただ単に表示をレスポンシブデザインに対応するだけではなく、このように操作感もパソコンとスマホで分けるというアイデアは、ユーザーのことがしっかりと考えられていて素晴らしいと思います。
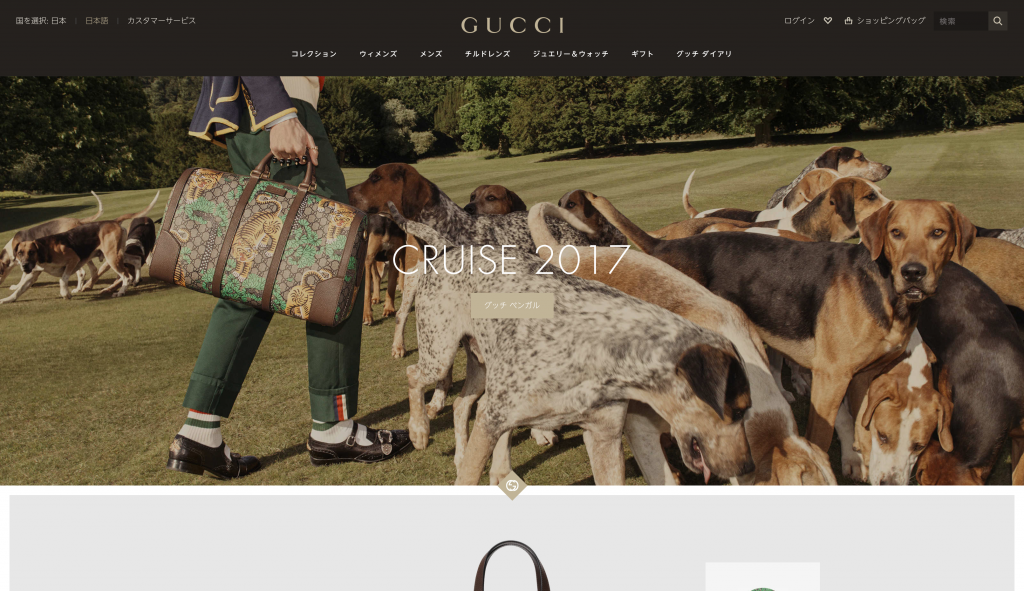
GUCCI
みなさんご存知GUCCIの日本版オフィシャルページです。
大きな画面では横並びになっている要素が、スマホサイズに画面を小さくすると縦に並ぶようにして、レスポンシブデザインが実装されています。
大手のブランドがレスポンシブデザインにしっかりと対応している点は、ECサイトでもレスポンシブデザインが重要視されているということを意味しているのではないでしょうか。
ミニマルデザイン

ECサイトと言われると、色々な機能や情報が詰め込まれていてごちゃごちゃしている印象を受けるものが多いです。
しかし、あえてそういったものを省き、シンプルなデザインにすることで商品の良さを引き立たせるようなデザインを採用しているECサイトが増えてきました。
多くの商品を扱っているような場合には中々難しいですが、こだわりの1品を購入して欲しい!という場合にはミニマルデザインを使うとうまくイメージを伝えることができるのではないでしょうか。
信級玄米珈琲
無駄な要素を排除し、本当に伝えたい事だけに絞られている点が印象的なサイトです。
商品に自信があるからこそ、サイト上では素直に商品に関しての説明だけを表示しているんだ、というこだわりが覗えますね。
商品1つ1つの写真もしっかりと撮影されていて、まさに”こだわり”が詰め込まれたサイトになっています。
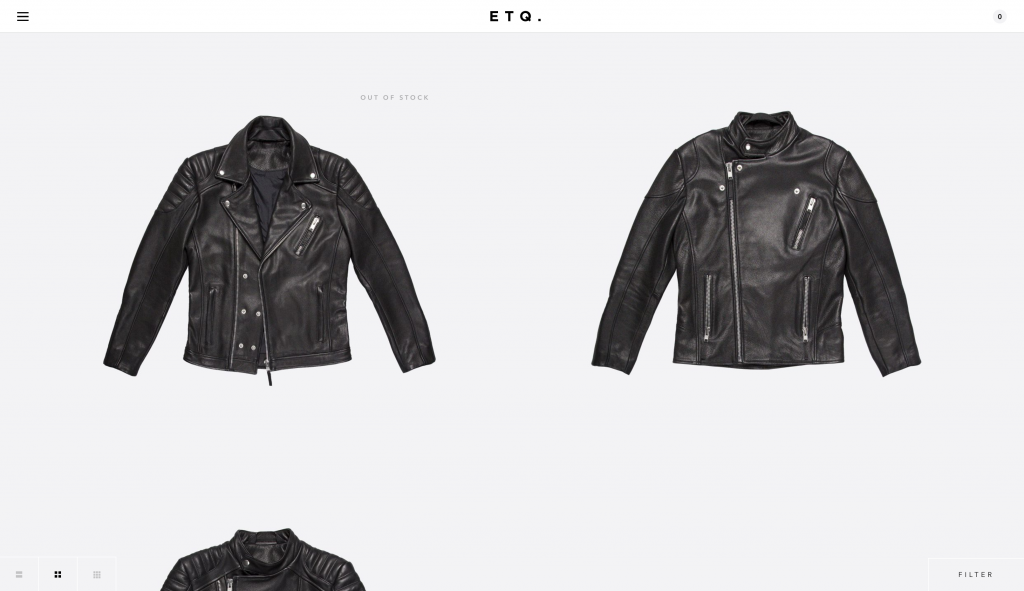
ETQ Amsterdam
トップページから特にテキストを表示すること無く、商品の一覧が画像だけで表示されていて、本当にシンプルなデザインのサイトとなっています。
そのため、それぞれの商品に自然と視線が動き、魅力に引き込まれていまいます。あまりこのブランドを知らない人でも、つい買ってしまいたくなるような気分にさせるECサイトだと思います。
グリッドレイアウト

グリッドレイアウトは複数の写真を並べるのに適しているため、ECサイトによく使われるデザインです。
ECサイトの商品一覧ページなどは、たくさんの商品を分かりやすく表示する必要があります。グリッドレイアウトを用いると、画像、テキスト、説明文などを整理して表示することができるため、ユーザビリティが向上します。
また、レスポンシブデザインとの相性もいいので、グリッドレイアウトを採用するECサイトは今後も増えるのではないでしょうか。
グリッドレイアウトの詳細は下記のページをご覧ください。
では、グリッドレイアウトの参考になるECサイトをいくつかご紹介していきます。
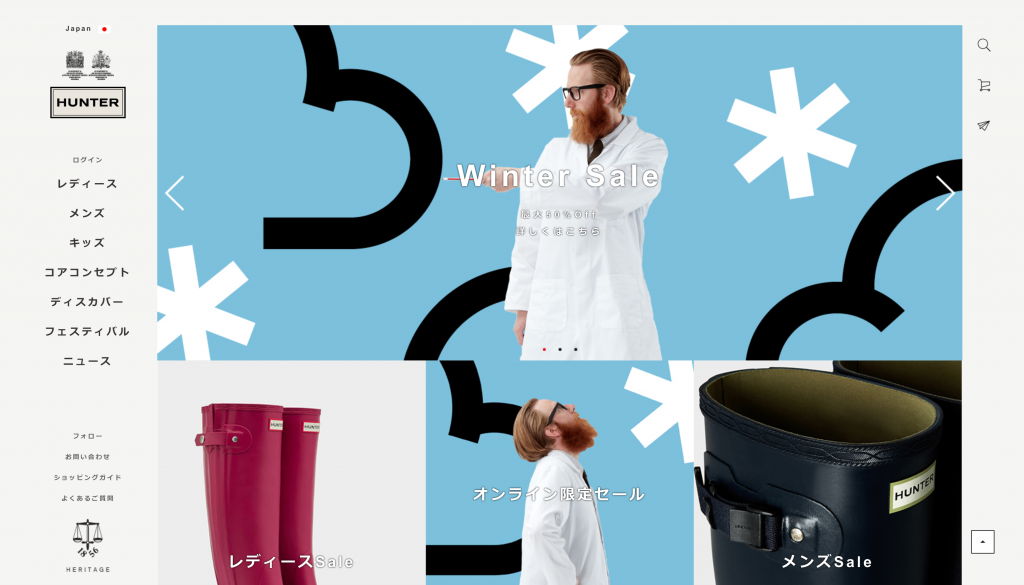
Hunter Boots
メインの画面にグリッドレイアウトを採用しており、メンズ、レディースなどのページへ誘導しています。
遷移先のページでも同様にグリッドレイアウトでページが作成されており、サイトのデザインに一貫性を持たせることでユーザーが使いやすいように工夫されています。
全体的に大きめの写真が使われており、グリッドレイアウトを活用して商品の特徴を前面に押し出しているのが印象的ですね。
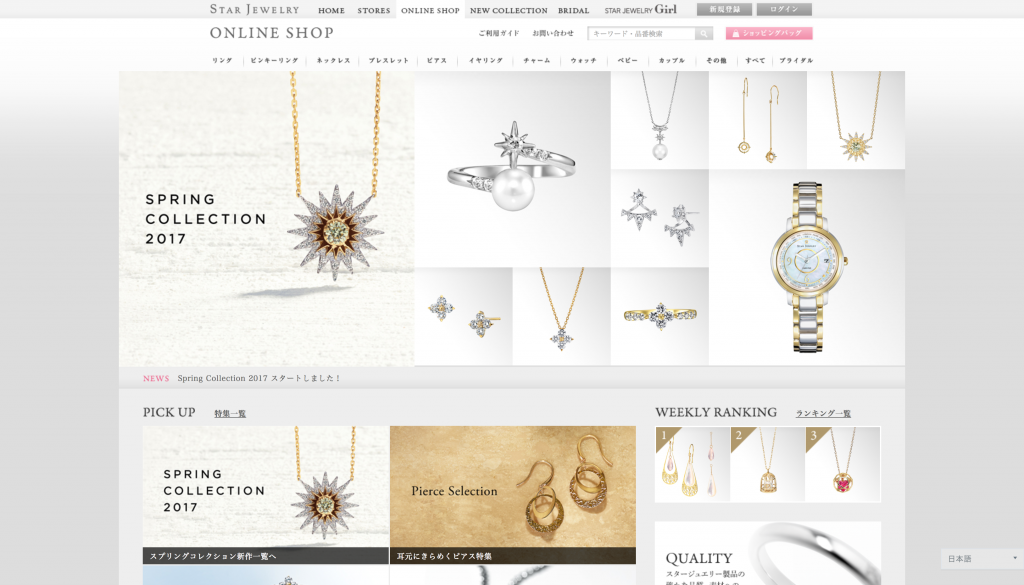
STAR JEWELY
ジュエリーを取り扱うECサイトですが、商品の一覧表示にグリッドレイアウトを使用しています。一覧表示では商品名や説明文など、テキスト情報を省くことによってそれぞれの商品を魅力的に見せています。
アクセサリーなどの小物を扱うECサイトでは、このように商品を写真だけで表示して、詳しい説明は詳細ページに表示するようなサイトが多いですね。
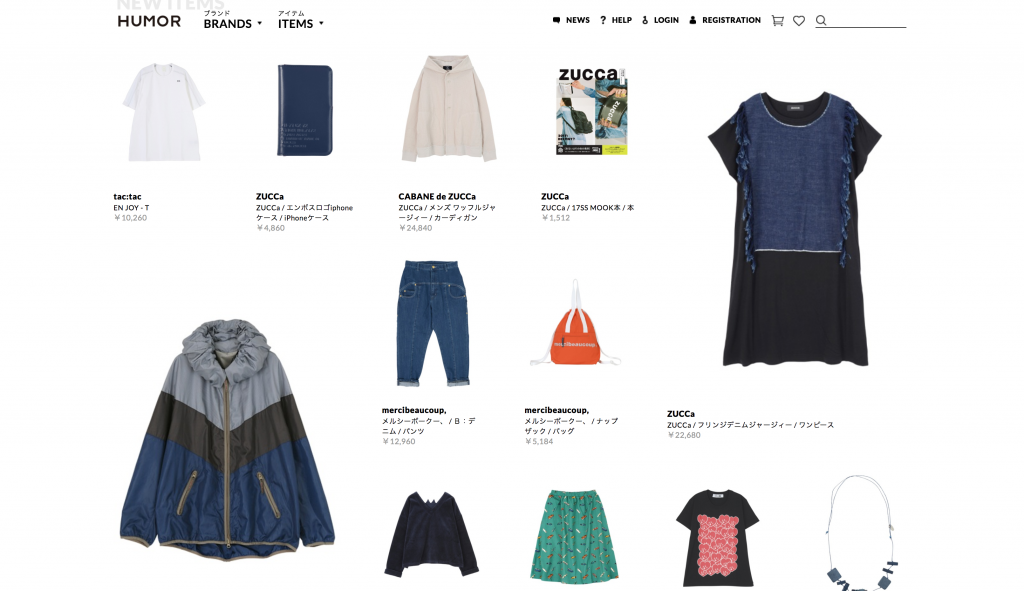
HUMOR
グリッドごとに仕切りを入れないことで、開放的な印象を与えるようなデザインになっているECサイトです。
グリッドレイアウトはそれぞれのグリッドの枠線、背景色、マージンなどを調節することによって色々な印象を与えられるのが1つのポイントですね。
まとめ
ECサイトは商品のイメージを反映したものですが、ECサイトもまたその商品のイメージに影響を与えます。
1つのブランドだけを取り扱うECサイトであれば、サイトのイメージによってブランドに対するイメージも変えてしまうことだってあります。
時代遅れのデザインでは、ブランドのイメージにも悪影響を与えてしまいます。ECサイトを作る前に、しっかりと最新のトレンドを知っておきましょう。
今後は通信技術の発達や、決済技術の発展によってこれまでよりもWeb上で買い物をする人が増えてくると考えられています。
それに伴って、どんな面白いECサイトが出てくるのか非常に楽しみですね。