Googleフォントは、Googleが無料で提供しているWebフォントのサービスです。
Webフォントは様々な端末で表示を揃えることができるので、Webデザインの現場でよく使われます。
今回は、Googleフォントの使い方やおすすめのフォント、ダウンロードして利用する方法などご紹介したいと思います。
INDEX
Googleフォントとは
Googleフォントとは、Googleが提供している無料Webフォントサービスです。
通常、フォントはCSSで指定されたフォントの中から端末毎に使用できるフォントの中から表示されます。
しかし、GoogleフォントのようなWebフォントを使うと、フォントが端末に依存しないため様々なデバイスで共通のフォントを使用することができます!
特にGoogleフォントは使い勝手がよく、種類も豊富なのでWebデザインの現場でよく使用されるWebフォントです。
Webフォントはダウンロードして使用するため、使いすぎるとページの表示が遅くなってしまうことがあります。メインの文章に使ったり、色々な種類のWebフォントを1つのページに使用するのは避けるようにしましょう。
Googleフォントの使い方
まず、GoogleフォントをWebサイトで利用するための方法をご紹介したいと思います。
利用したいフォントを選択
使いたいフォントが見つかったら、各フォントの右上に表示されている「+」のマークをクリックします。

埋め込みコードを表示
すると画面の下側に↓のような表示が追加されるので、そこをクリックしてください。

headタグにリンクを追加
次に、HTMLのheadタグの中に下記のようなコードを貼り付けます。このリンクを設定することで、ページを表示した時にフォントが読み込まれるようになります。
「@import」という所をクリックするとCSSとして読み込むためのコードを表示することもできます。
CSSでフォントを指定
フォントがきちんと読み込まれていれば、使いたい箇所でCSSからそのフォントを指定すると使用することができます!
font-family: 'Raleway', sans-serif;
おすすめのGoogleフォント
ポップ系
明るいイメージや楽しいイメージをユーザーに与えたいサイトでおすすめのフォントです。
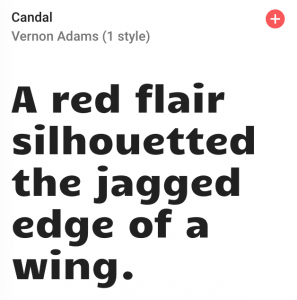
Candal
ポップさがありながらもしっかりと印象を与えるフォント

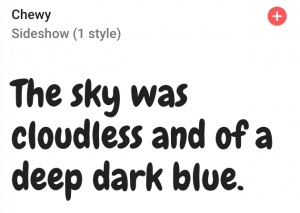
Chewy
アメリカの絵本に登場しそうなかわいいフォント

Miltonian Tatoo
一見しっかりしてるように見えるが、かわいさが溢れているフォント

Pacifico
筆記体にポップさが合わさったフォント

Passion One
丸めの文字がポップな印象を与えるフォント

スタイリッシュ系
オシャレさやかっこよさを前面に押し出したいサイトにおすすめのフォントです。
Anton
海外の雑誌の見出しに使われていそうなフォント

Bangers
少し傾いているのが印象的なフォント

Exo
少しデジタルな印象を与えるフォント

Lobster
筆記体ながらしっかりと書かれた文字がスタイリッシュなフォント

Rock Salt
落書きみたいな見た目がかっこいいフォント

しっかり系
ニュース系のサイトなどで、しっかりしたイメージを与えながらもかっこよさを出したい時におすすめのフォントです。
Bubbler One
線の細さがしっかりとした印象を与えるフォント

Noto Sans
有名なNotoフォント。日本語版もあります。

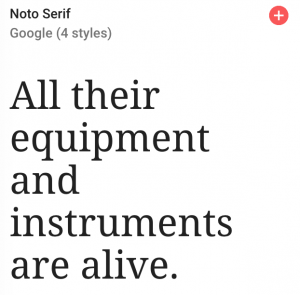
Noto Serif
Serif体のNotoフォント

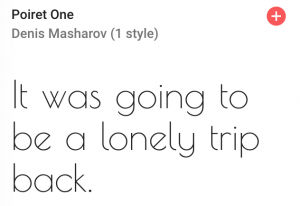
Poiret One
丸さを基調にしたフォント

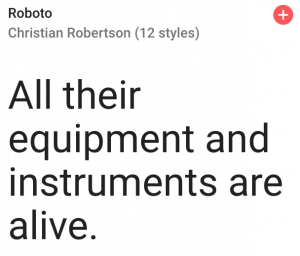
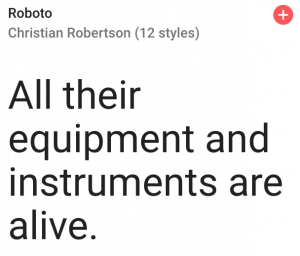
Roboto
細かい点に気が使われていて、しっかりとした印象を与えるフォント

ユニーク系
他のサイトとは一風違った、個性的なページを作りたい時におすすめのフォントです。
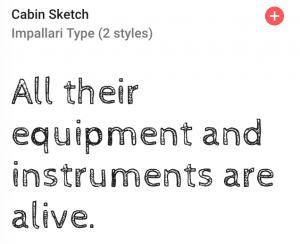
Cabin Sketch
中を塗りつぶしたようなデザインが面白いフォント

Londrina Sketch
中が白塗りになっていてかわいいフォント

Special Elite
手で書かれたようなかんじなのに少ししっかりと見えるフォント

エレガント系
雑誌のような洗練されたイメージのサイトを作る時におすすめのフォントです。
Dancing Script
流れるような筆記体がおしゃれなフォント

Great Vibes
エレガントな筆記体が印象的なフォント

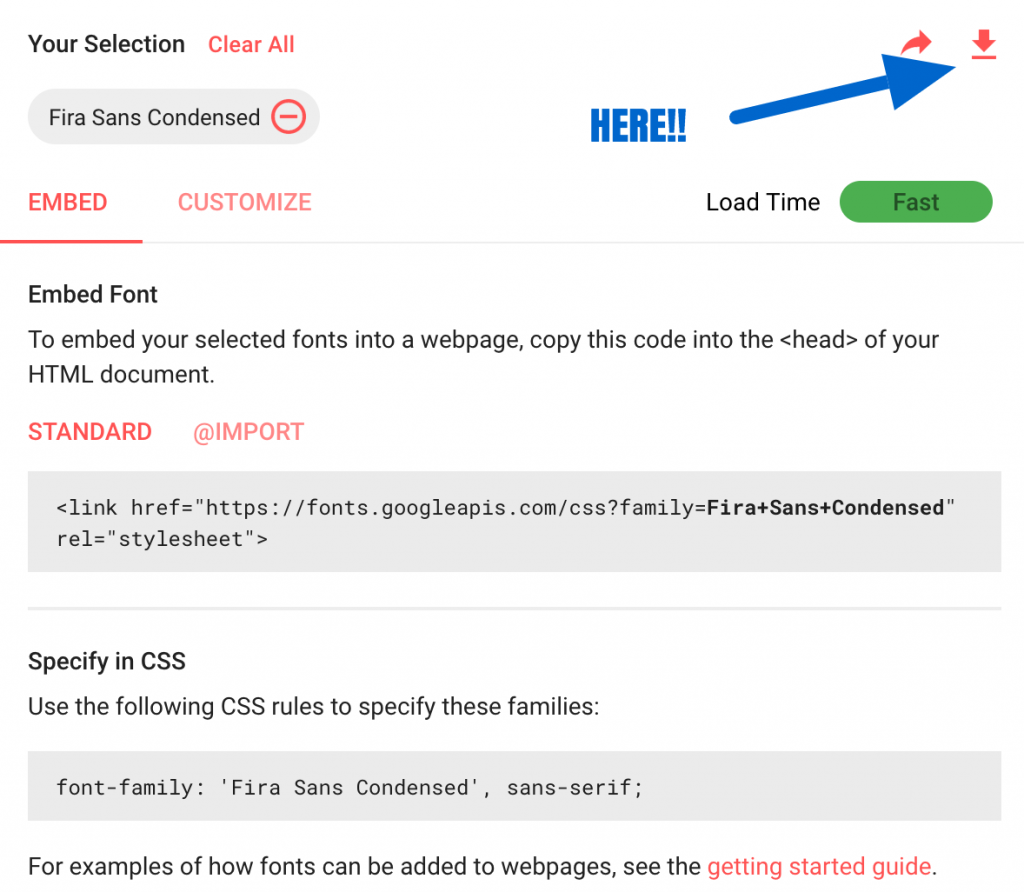
Googleフォントをダウンロードする
意外と知らない人も多いんですが、GoogleフォントはWebフォントとして使用するだけではなく、ローカル環境にダウンロードしてPhotoshopやIllustratorなどのデザインツールで使用することもできます。
フォントを追加した後に表示される埋め込みコードが表示されるブロックの右上にダウンロードボタンがあります。
ここからダウンロードして端末にインストールしてしまえば、通常のフォントと同様にフォント一覧に表示されるようになります。

SkyFontsでGoogleフォントを簡単管理
SkyFontsというサービスを利用すると簡単にフォントをダウンロードできるだけではなく、新しい文字が追加されたときなどに自動でアップデートしてくれます。
とても便利なので、インストールしておくと役立ちますよ!
まとめ
フォントを場面で使い分けられるようになるとデザイナー初心者卒業というかんじがしますね。
しかし、イメージ通りのデザインを作るためにはデザインの基礎をしっかりと見に付けておく必要があります。
Googleフォントのすべてを使いこなせる必要はありません。まずはスタイリッシュ系やポップ系などのように、イメージ毎にお気に入りのフォントを見つけておくと、デザインの時にフォントもイメージ通りに仕上げることができるようになるでしょう。
フォントは意外と奥が深く、分かるようになってくるとなかなか面白いので、ぜひ挑戦してみてください!










