WordPress5.0から標準機能として提供されるようになった「ブロックエディタ(Gutenberg)」と、それ以前のバージョンで利用されていた「クラシックエディタ」の違いやメリット・デメリットをまとめました。
クラシックエディタのサポートはいつ終了するか分からないものの、根強い人気でブロックエディタよりもクラシックエディタを好んで利用している方も多いです。
プラグインを使って最新情報のWordPressでクラシックエディタを利用する方法もご紹介しているので、WordPress5.0以降でクラシックエディタを利用したい方はチェックしてみてください。
INDEX
WordPressのエディタの種類
WordPressのエディタの種類には、大きく下記の2種類のエディタがあります。
- ブロックエディタ(Gutenberg)
- クラシックエディタ
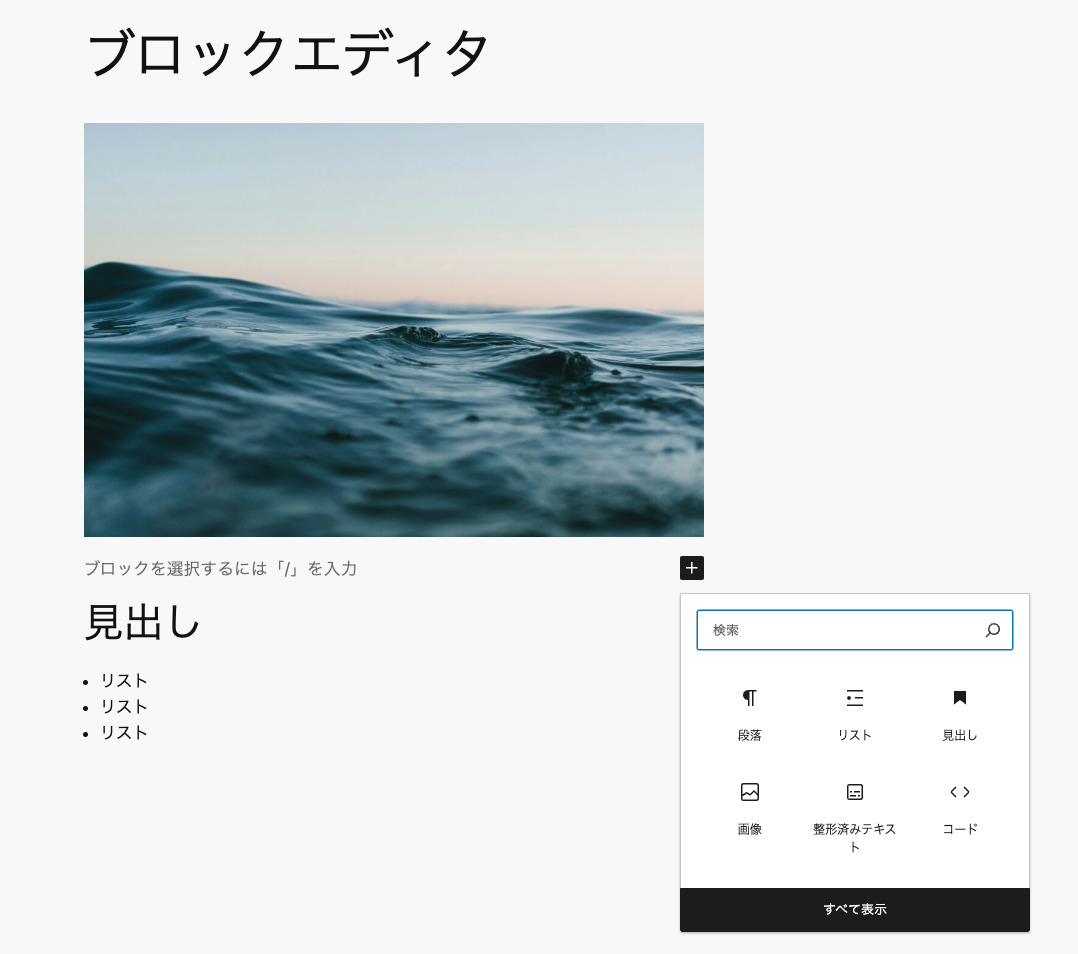
ブロックエディタ(Gutenberg)とは

ブロックエディタは、WordPress5.0から利用できるようになったエディタで、正式な名称は「Gutenberg」と言います。
その名の通り、ブロックエディタは様々なブロックを組み合わせてコンテンツを制作することが可能で、コードが書けなくてもブロックを組み合わせることで様々なデザインパーツを呼び出し、利用することができます。
テーマによっては豊富なブロックを利用することができるので、その分多様なデザインのページを作ることができるため、直感的に要素を追加していくことができます。
ブロックエディタのポイント
- WordPress5.0移行で導入された最新版のエディタ
- ブロックを組み合わせてコンテンツを作成
- 直感的な操作で要素を追加することが可能
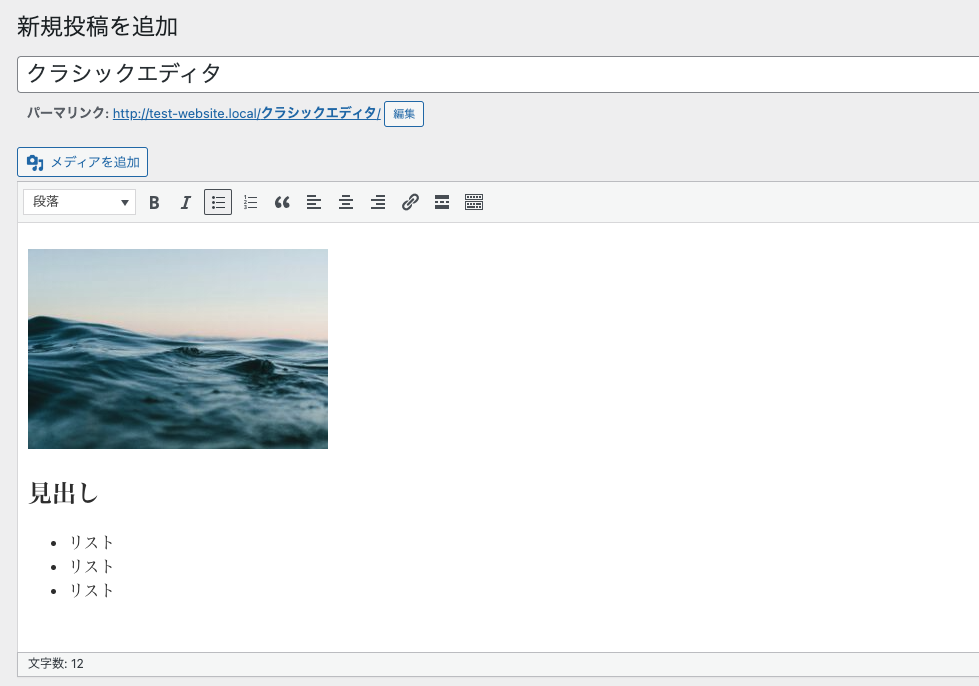
クラシックエディタとは

クラシックエディタとは、WordPress5.0より前のバージョンで編集画面に使われていたエディタです。
- ビジュアルエディタ
- テキストエディタ
の2種類の表示を切り替えることが可能です。
ビジュアルエディタは見出しや箇条書きなどボタンをクリックすることで表示を切り替えることができ、テキストエディタはHTMLのタグを記述することができるので、ある程度HTMLとCSSを分かっている人であれば、普段のコーディングの感覚に近い形でコンテンツを制作することができます。
ただし、現在のバージョンのWordPressでは標準機能としての提供は終了していて、プラグインを導入して利用する形となります。また、2024年末までのサポートは約束されていますが、いつサポートが終了するか分からないというリスクもあるので、基本的にはおすすめされていません。
クラシックエディタのポイント
- 以前のバージョンのWordPressで利用されていたエディタ
- 現在はプラグインの導入で利用可能だが、いつサポートが終了するか分からない
- テキストエディタ上でコンテンツを作成
- HTMLのタグも使える
ブロックエディタとクラシックエディタはどっちを使うべき?

ブロックエディタとクラシックエディタのどちらを利用するか悩む人もいるかもしれませんが、基本的にはブロックエディタ(Gutenberg)がおすすめです。
そもそもクラシックエディタは2021年にサポートが切れており、プラグインを導入する形で現在でも利用することができますが、いつ利用できなくなるか分かりません。
WordPress以外のサービスでもブロックエディタのような考え方が中心になっており、WordPressも同様に今後はブロックエディタのような形でのコンテンツ制作がスタンダードになっていくと見られています。
また、最新のWordPressテーマでもブロックエディタの利用を前提に作られていることが多く、テーマによってはクラシックエディタでは表示できないブロックやデザインパーツなどもあります。
ただし、現状WordPressをクラシックエディタで利用していて、特に困っていることも無い場合は、しばらくは利用し続けても問題ないと思います。
Gutenberg(ブロックエディタ)のメリット・デメリット
ブロックエディタのメリットやデメリットには下記のような項目が挙げられます。
- コードが書けなくても柔軟にコンテンツが作れる
- 直感的にコンテンツが作れる
- 慣れるまでに少し時間がかかる
- クラシックエディタに慣れた人にとっては使いづらさを感じる場合も
コードが書けなくても柔軟にコンテンツが作れる
ブロックエディタは、文章や画像、動画、テーブルなど様々なブロックを組み合わせてコンテンツの表示を行うため、HTMLの知識が無くてもWordPressの使い方に慣れてしまえば自由自在にコンテンツの制作が行えます。
もちろん、用意されたテンプレートやコンポーネント以上のことはできませんが、最近のWordPressテーマはデザインパーツが豊富に揃えられているテーマも多いので、ある程度柔軟にコンテンツを作成することができます。
直感的にコンテンツが作れる
ブロックエディタは、実際にページ上に表示されるブロックを編集しながらコンテンツを制作できるため、実際の表示内容に近い形でコンテンツの制作を行えるというメリットがあります。
従来のクラシックエディタの場合は、テキストでの記述となるのでプレビューを表示しないと実際の表示確認を行うことができなかったのですが、ブロックエディタであればプレビューを表示しなくても実際の表示を確認しながらコンテンツを制作することができます。
クラシックエディタを利用したことがある人なら分かるかもしれませんが、エディタとプレビューを行き来する回数が多いと読み込み時間だったりスクロールで該当箇所まで移動したりするのが結構手間になってしまうため、その点エディタ画面で完結できるブロックエディタは優秀だと言えます。
慣れるまでに少し時間がかかる
ブロックエディタの使い方は分かりやすそうですが、実は結構複雑で使い方を理解するまでにある程度の時間が必要になります。
ある程度リテラシーの高い人が操作する場合であれば問題ありませんが、例えばクライアントワークで納品先の企業の方がWebに慣れていないような場合だと、一人でコンテンツを更新していくのは結構厳しいかもしれません。
そのため操作方法を説明するマニュアルを提供したり、代わりに公開作業を代行したりするなど、運用体制については検討しておいた方がいいでしょう。
クラシックエディタに慣れた人にとっては使いづらさを感じる場合も
これまでテキストエディタでコンテンツを制作していた人にとっては、ブロックエディタでのコンテンツ制作は使いづらさを感じる場面が多いかもしれません。
特にブロックエディタはマウス操作が必要になる画面が多く、キーボードでの操作でほぼ完結できるテキストエディタと比べると不便さを感じるという声を耳にすることがあります。
クラシックエディタであればショートコードを使ったりして簡単にデザインパーツを呼び出す事ができていた場合でも、ブロックエディタは毎回デザインパーツをマウスで選択して挿入する必要があります。
テーブルを挿入する場合などもタグで記述すれば済んでいた所が、マウス操作で行や列を増やしたり減らしたりする必要があるため、
クラシックエディタのメリット・デメリット
クラシックエディタのメリットやデメリットには下記のような項目が挙げられます。
- コードが書ける人には使いやすい
- シンプルで分かりやすい
- テーマによっては機能が制限される
コードが書ける人には使いやすい
クラシックエディタは、一般的なテキストエディタのようにコンテンツをテキストで記述していく形になるため、HTMLやCSSをある程度理解していれば慣れた書き方でコンテンツ制作を行えるというメリットがあります。
HTMLのタグを使って見出しやテーブル、箇条書きなどを記述することができるため、キーボード操作に慣れている人であればサクサクと追加することができます。
シンプルで分かりやすい
クラシックエディタはシンプルな分WordPressに慣れていない人でも比較的簡単に扱うことができます。
ブロックエディタの方ができることの幅が広い分、どこを操作すればいいのか分かりづらく複雑になってしまっています。
その点クラシックエディタは機能が絞られていますが、シンプルなインターフェイスなので非常に分かりやすいエディタです。
テーマによっては機能が制限される
最新のテーマはブロックエディタをメインに設計されているため、クラシックエディタだと一部の機能やデザインパーツが利用できない場合があります。
せっかく最新のテーマを使っていてもできることが制限されているのであれば本末転倒なので、テキストエディタを利用したい場合は事前にテーマがクラシックエディタに対応しているか確認しておきましょう。
ただし、今後はブロックエディタが主流になっていくため、最新テーマを使い始めるタイミングでブロックエディタに慣れておいた方がいいかもしれません。
クラシックエディタを利用し続ける方法

新しいバージョンのWordPressでもクラシックエディタを利用したい場合は「Classic Editor」というプラグインを導入することでエディタを変更することが可能です。
ただし、テーマによっては一部の機能が使えなくなる場合があるので、これからテーマを入手したり購入する予定の場合は事前に公式サイトなどで確認しておきましょう。
また、「Classic Editor」プラグインは投稿ごとにブロックエディタとクラシックエディタを切り替えることも可能なので、複数人でコンテンツを管理している場合でも投稿ごとに表示を切り替えれば使いやすいエディタを使ってコンテンツ制作が行えます。
ブロックエディタで快適にコンテンツ制作を行うテクニック
Markdown記法を活用する
ブロックエディタでは、一般的なブログサービスなどと同様にMarkdown記法を使って特定のパーツを簡単に呼び出すことができます。
例えば、「##」と入力してスペースキーを押すと「h2」タグに変換され、「###」と入力してスペースキーを押すと「h3」タグに変換されます。
箇条書き(リスト)を挿入したい場合は、「*」もしくは「-」と入力してスペースキーを押すと、簡単に追加することができます。
ショートカットを利用する
ブロックエディタのデメリットの1つにマウス操作が必要なタイミングが増えるという説明をしましたが、ショートカットを利用することである程度キーボード操作に集約することができます。
ショートカットの一覧は、ブロックエディタの編集画面でWindowsなら「」、Macなら「Control + Shift + H」でショートカットの一覧を確認することが可能です。
スラッシュ(/)でのブロックの呼び出し
ブロックエディタはスラッシュ(/)を入力すると直近で利用したブロックの中から簡単にブロック選んでを挿入することができます。
また、スラッシュの後ろにブロックの名称を入力すると、直近で利用したブロックで無くても呼び出すことができるので、ある程度利用するブロックの名前は覚えてしまってスラッシュから呼び出す
再利用ブロックを活用する
再利用ブロックを作成すると、1つの再利用ブロックを編集するとその再利用ブロックが利用されている箇所にまとめて変更を適用することができます。
さらに、1つの投稿だけでなく、複数の投稿にまたがって再利用ブロックを利用することもできるので、複数ページのコンテンツをまとめて編集することができるので、頻繁に表示する情報などは再利用ブロックを利用しておくと管理が簡単になります。
ただし、意図せず他のページを編集してしまう可能性もあるので、利用する際は注意が必要です。
まとめ
Gutenbergは導入されてからある程度の期間が経っているので慣れてきた方も多いかもしれませんが、移行を先延ばしにしてクラシックエディタを利用し続けているシーンもよく見かけられます。
特にコンテンツ制作を行う編集者が多いようなWordPressサイトの場合、エディタの切り替えには学習コストも大きく、乗り換えのハードルが高くなってしまいます。
ただし、今後の主流となるのはブロックエディタ(Gutenberg)となっていくので、サイトリニューアルやテーマの変更に合わせてブロックエディタの利用へ切り替えていくことをおすすめします。
こちらもおすすめ
ブロックエディタのように、WordPressの機能の使い方や細かな説明は下記のページで詳しくご紹介しています。
また、これからWordPressでWebサイトやブログを始めるという方は、レンタルサーバーの登録からサイト公開前の流れについてご紹介しているので、参考にしてみてください。












