Page 11 of 17
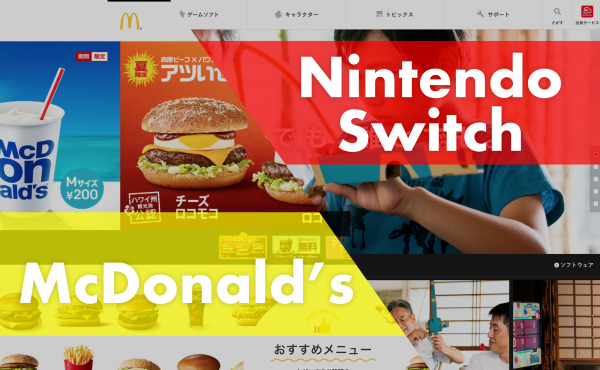
マクドナルドのWebデザイン マクドナルドはファストフードの中でも代表的なブランドで、若者から年配の方まで幅広い層に愛されるハンバーガーチェーンです。 そんな日本マクドナルドの公式サイトのWebデザイ…
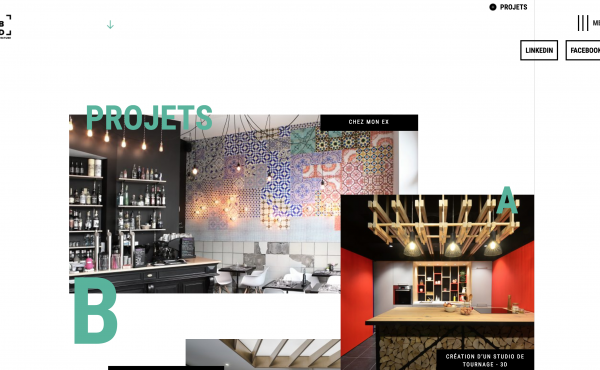
既存の枠に囚われず、自由に画像やテキストをレイアウトする「ノングリッドデザイン」のWebサイトがここ最近で多く見られるようになってきました。 近年オリジナリティがWebデザインに強く求められるようにな…
普段からWebデザインのギャラリーサイトなどでデザインの参考になりそうなWebサイトを見たりしているのですが、一見おしゃれでかっこいいWebデザインであっても、実際に触ってみるととても残念なサイトだっ…
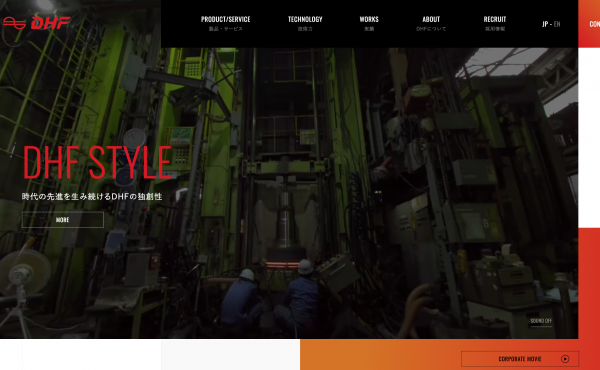
2018年7月に見つけた、デザインの優れたWebサイトをまとめました。難しい技術を使ったテクニカルなWebサイトから、見た目の美しさやユーザビリティの高さなども評価して10サイトに厳選しています。 W…
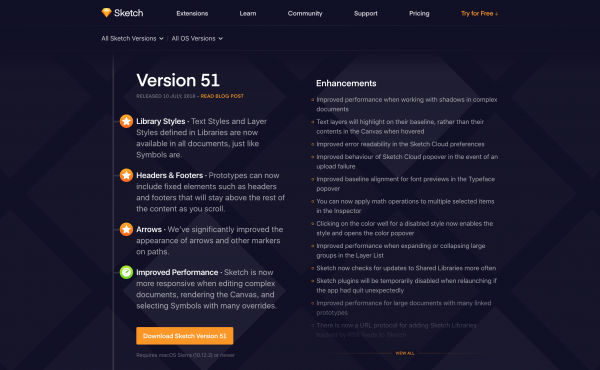
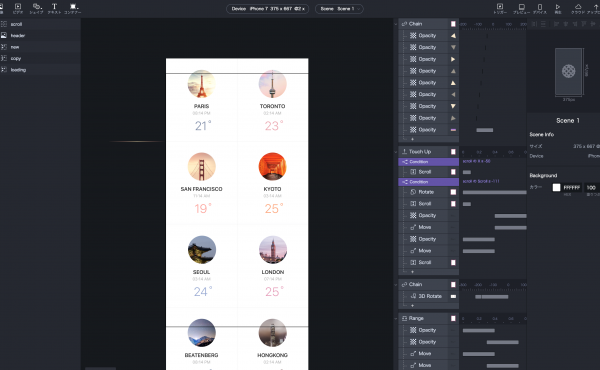
Sketchの新バージョンとなる「Sketch 51」が7月10日にリリースされました。今回のアップデートでは、下記のような注目機能が新たに追加されました。 プロトタイピングでスクロール時に要素の固定…
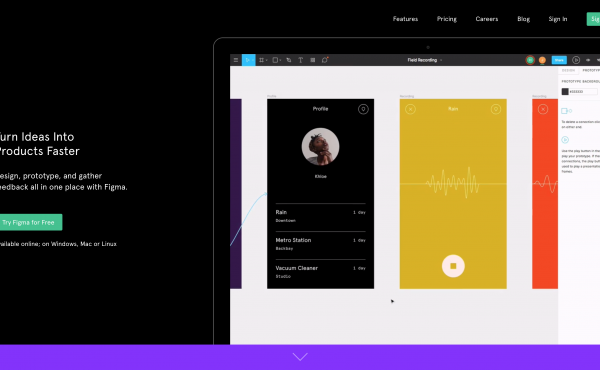
6月22日にFigma3.0のリリースが公開されました。Figmaといえば、ブラウザで動作するデザインツールであり、機能もSketchやAdobe XDと肩を並べるほど高いレベルを誇っています。 そん…
WordPressは世界中で使われているWebサイト構築の代表的なツールです。人気の理由は管理画面から記事やページの管理が簡単にできるという点です。 しかし、管理画面で編集できることは一部なので、本格…
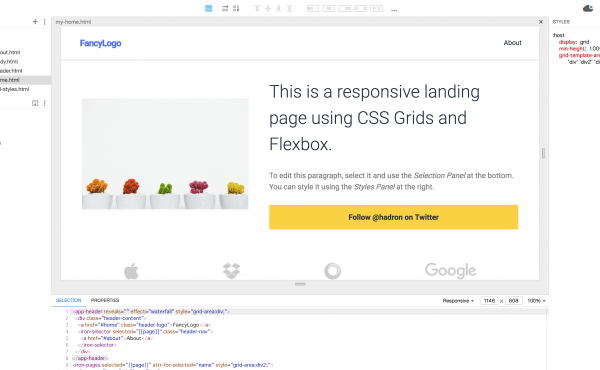
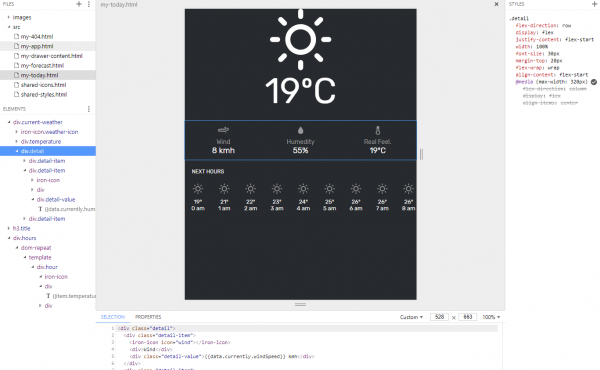
コーディングを行いながらデザイン制作まで行うことができるツール「Hadron」がプレビュー版をリリースしました。多くの注目を集めるツールですが、実際の機能はどのようなものなのでしょうか。 実際の画面を…
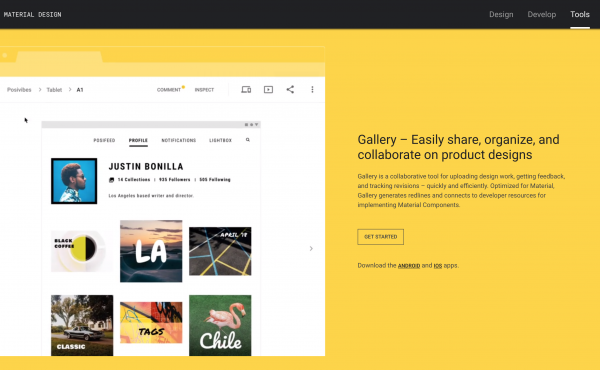
当サイトで以前から何度かご紹介していたGoogle製のサービス「Gallery」が、2018年5月ついに公開されました。 Googleはこれまでも様々なツールをリリースしてきていますが、デザイン関連の…
デザイン制作とコーディングを同時に行ってしまうという、従来のツールとは一味違ったデザイン制作・コーディングツール「Hadron」に関する情報が公開されました。 従来のデザイン制作とコーディングは別々の…
優れたデザインWebサイトを作るには、優れたWebサイトを色々と見て研究することが非常に重要です。全体のレイアウトだったり、ページの構成、細かな要素のデザインやマイクロインタラクションなど、1つのWe…
「優れたデザイナー」と「ダメなデザイナー」の違いについて、なんとなく分かっているつもりでもはっきりと説明できる人は少ないのではないでしょうか。今回は、優れたデザイナーとダメなデザイナーの違いについて、…
Webデザインは1年単位で流行が変わるため、常に最新のトレンドにキャッチアップし続けなければなりません。デザインの流行は技術やデバイスの進化や環境の変化が影響することも多く、ユーザビリティやUI/UX…
プロトタイピングツール「ProtoPie(プロトパイ)」が日本語に対応しました。ProtoPieは動きやアニメーションを伴うデジタルプロダクトを作るデザイナー向けのプロトタイピングツールです。 また、…
2017年から2018年にかけてブロークングリッドレイアウト(Broken Grid Layout)を取り入れたデザインのWebサイトが増えてきました。 通常のグリッドレイアウトとは一味違った、遊びの…
優れたサービスは、「機能」と「細部のデザイン」の2つが優れています。「機能」はユーザーがサービスを利用するきっかけを作り出し、「細部のデザイン」はユーザーがサービスを継続して利用するために大きな役割を…
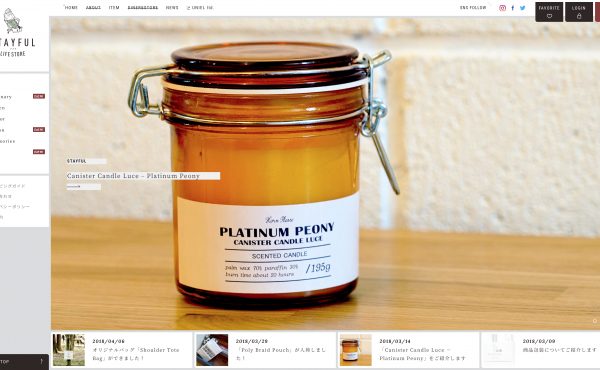
最近公開されたWebサイトを中心に、Webデザインの参考にしたいWebサイトをご紹介していきます。 スタイリッシュなデザインのものから、オリジナリティを前面に押し出したユニークなデザインのWebサイト…
STUDIOとは、STUDIO株式会社が提供する国産デザインツールです。デザインツールといえば、SketchやAdobe XD、InVision Studioなどが人気のデザインツールですが、それらの…
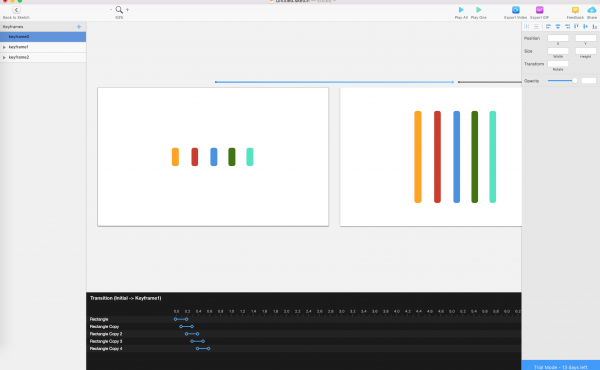
先日リリースされたTimeline for Sketchとは、Sketch上でアニメーションを作成できるというプラグインです。Sketchでアニメーションが作成できるということで、リリース前からデザイ…
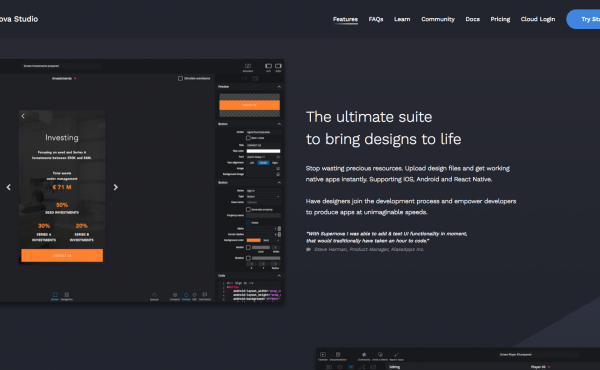
またまた驚きのツールが登場しました。Supernova Studioは、Sketchで作成したデザインデータからスマートフォンのネイティブアプリ用のコードを出力することができるというツールです。 ただ…
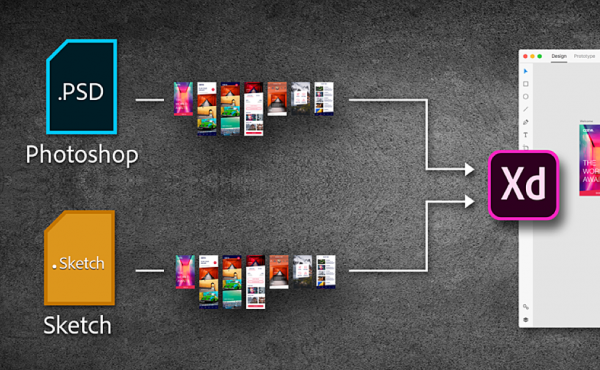
Adobeが提供するAdobe XDが2018年3月のアップデートでSketchファイルとPhotoshopファイルのインポート機能が追加されました。デザインツールを乗り換える時の一番の悩みがこれまで…
Timeline for Sketchは、Sketch上でアニメーションのデザインが作成できるプラグインです。Sketchと言えばUIデザインの代表的なツールですが、アニメーションのデザインは標準機能…
UIデザインツールのスタンダードになりつつあるSketchが、2月28日にプロトタイピング機能やSketch Cloudでのライブラリ共有などを含む大型アップデート「Sketch 49」を公開しました…
すべての人、特にプロダクトを設計する人にとって、絶対に守らなければならない「ルール」というものが存在しています。これまでそのルールが守られていない状況になんども直面してきましたが、どの場合も貴重な時間…