Page 12 of 17
UXデザインとは優れたユーザーエクスペリエンスを提供するために行うものですが、全てが優れたUXデザインというわけではありません。このユーザーフレンドリーな世界には、ダークサイドも存在しており、誤ったデ…
UIデザインの仕事をしている人や、UIデザイナーを目指している人のためにiOSデザインの優れたUIキットをまとめました。UIエレメントや画面、コンポーネント、デザインコンセプトなどがまとめられたUIキ…
ミニマリズムはWebデザインにおいてとても人気のデザイン手法ですが、近年のトレンドを見ていると、「オリジナリティ」がより重要な要素になりつつあるように感じられます。 オリジナリティの溢れるデザインとい…
すべてのデザイナーが求めていたデジタルプロダクトのためのデザイン・プロトタイピングツール「Phase」が発表されました。デザインツールはすでに様々なツールがリリースされていますが、Phaseは「デジタ…
2016年にモバイル端末でのインターネットの使用率が世界で初めてデスクトップを上回りました。 イギリスGoogleの調査によるとイギリスの成人の65%の人がインターネット利用におけるメイン端末としてス…
Sketchといえば、IT業界ではもはやスタンダードとなっているUIデザインツールです。使い方がシンプルなので、初心者の方でもある程度のデザインを作成することはできますが、様々な機能やテクニックを使い…
デザイナー、開発者、プロダクトマネージャーが一丸となって取り組まなければ大規模なイノベーションを生み出すことはできません。私の経験では、IT業界における成功と失敗を分けるのは、他のどの競合よりも先にプ…
IllustratorはAdobeが提供しているデザインツールです。世の中には様々なデザインツールがありますが、Illustratorはその中でも使いこなせるようになるまでに覚えなければならないことが…
私たちは、普段から様々なサービスに触れて生活しています。それらのサービスの中には、ユーザーインターフェイス(UI)がとてもシンプルなものから、とても複雑なものまで様々な種類がありますね。 そこで気にな…
2018年のWebデザインのトレンド記事に関する記事も様々なものが登場していますが、今回ご紹介するのはBehanceで話題となっている2018年のデザイントレンドに関する記事です。miloによって公開…
配色はWebデザインのイメージを大きく左右する要素の1つです。同じデザインのページでも配色を変えるだけでWebサイトのイメージが大きく変化します。 上級者であれば理論的に配色を決めることもできると思い…
デザインは周りの変化に合わせて常に変わり続けていくものです。デザインを表示するデバイスの変化、テクノロジーの発展、デザインにおけるトレンドの推移など、あらゆるものに影響されます。 2018年になった今…
WebサイトやサービスのUI/UXデザインを行う時に、ブランディングを意識してデザインを行うのは当然ですが、それだけでなく、ターゲットユーザーにとって印象がよく、使いやすいものにしなければなりません。…
Googleより、モバイル版のランキング要素にページ読み込み速度を考慮する「スピードアップデート」に関する情報が公開されました。 しっかりとSEO対策を行っている場合はすでにページ読み込み速度について…
フラットデザインはミニマリズムを追求したシンプルなデザインに仕上げるデザイン手法ですが、一方でユーザビリティの面での課題などがありました。その課題を解決するために登場したフラットデザイン2.0という考…
iOSやAndroid上で動作するモバイルアプリはSwiftやJavaを使って開発されるネイティブアプリが一般的ですが、実はHTML5やCSS、JavaScriptを使って開発するハイブリッドアプリと…
いざWebサイトを作ろうと思っても、立ち上げた経験の無い人にとっては分からないことだらけで、どこから手を付ければいいのか分からない場合が多いと思います。 Webサイトを0から作る場合には、まずサイトの…
GUIコンパイラでSassをコンパイルすることも可能ですが、仕様がツールに依存してしまうため、細かい設定を行うような場合にはコマンドラインを利用したコンパイルがおすすめです。 方法は色々とありますが、…
Sassに挑戦しようと思ったけどコンパイルのための環境構築が難しそうでやめてしまった方も多いのではないでしょうか。Sassのコンパイルにはコマンドラインを利用する方法が主流ですが、実はGUIコンパイラ…
プロトタイピングツールのFramerが2017年12月に大幅なアップデートをリリースし、デザイン作成機能が大きく強化されました。 実際にどのような機能が追加されたのかご紹介していきたいと思います。 F…
Sassというキーワードは知っていても、まだSassを使ってCSSを記述できていない方も多いのではないでしょうか。Sassは一昔前にブームが来て、今はあまりホットではないと思っている人が多いかもしれま…
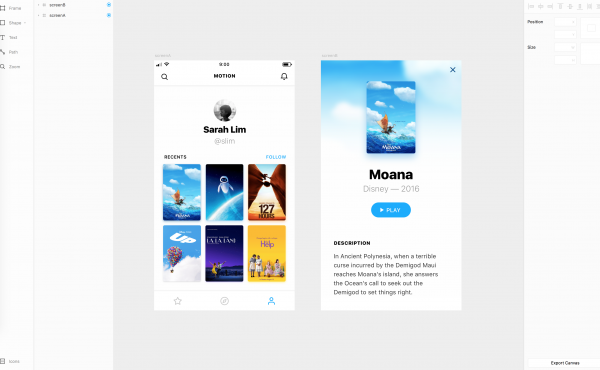
ProtoPieは、インタラクションデザインのプロトタイプを作成できるプロトタイピングツールです。複雑なアニメーションから、タップ、クリック時のマイクロインタラクションまで、様々な動きを伴うプロトタイ…
ロゴデザインはシンプルなロゴの中に名前やメッセージ、イメージなど様々な要素を詰め込まないといけないのでとても難しいです。ただ、アイデアさえ湧いてしまえば作業量はそこまで多くないのでいかにアイデアを出す…
Framerは元々コードベースで動作するプロトタイピングツールでしたが、最近のアップデートによってデザイン作成機能も追加されました。デザインツールとしての使い心地はもちろん、作成したデザインからあっと…