INDEX
マクドナルドのWebデザイン

マクドナルドはファストフードの中でも代表的なブランドで、若者から年配の方まで幅広い層に愛されるハンバーガーチェーンです。
そんな日本マクドナルドの公式サイトのWebデザインが最近リニューアルされました。飲食チェーンのWebサイトと言えば予算の都合上そこそこのクオリティで、かつ管理しやすいようにテンプレートを活用したWebサイトが多い印象がありますが、マクドナルドのWebサイトはデザインのクオリティが非常に高く、競合チェーンと比べるととても作り込まれたWebサイトであることが分かります。。
Nintendo SwitchのWebデザイン

任天堂といえば、2017年にSwitchを発売し、一時は入手が難しくなるほどの人気ゲーム機となりました。
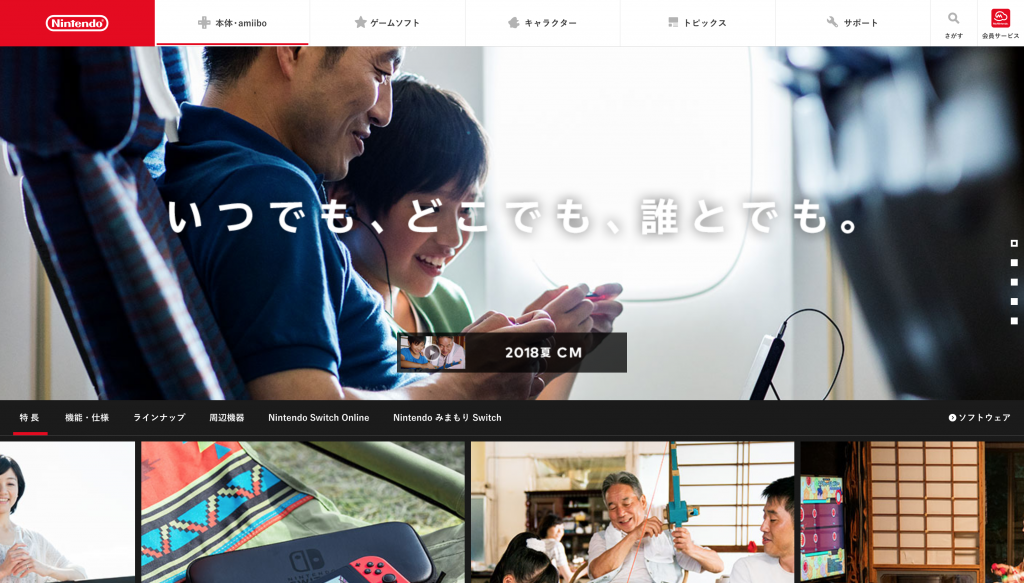
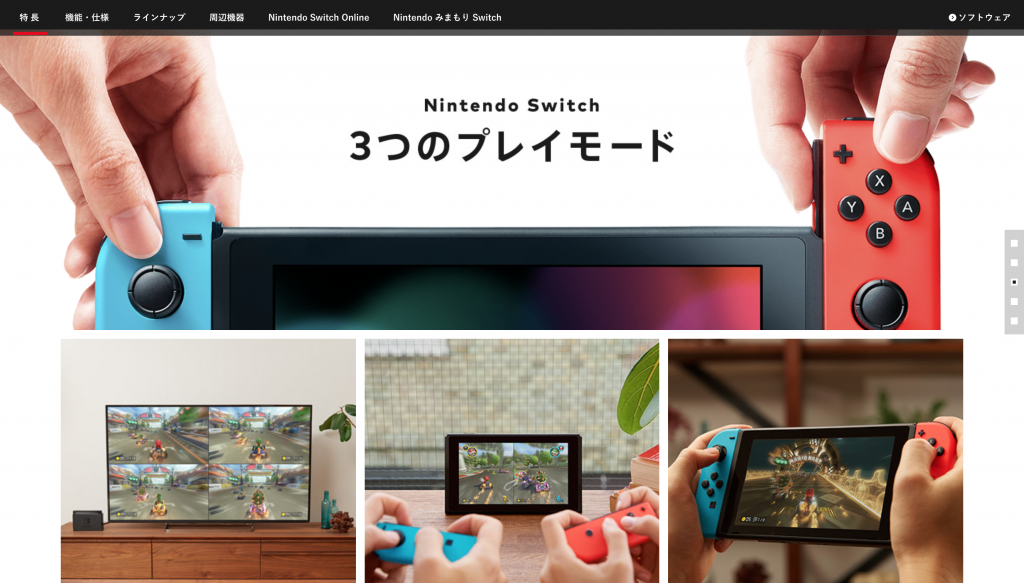
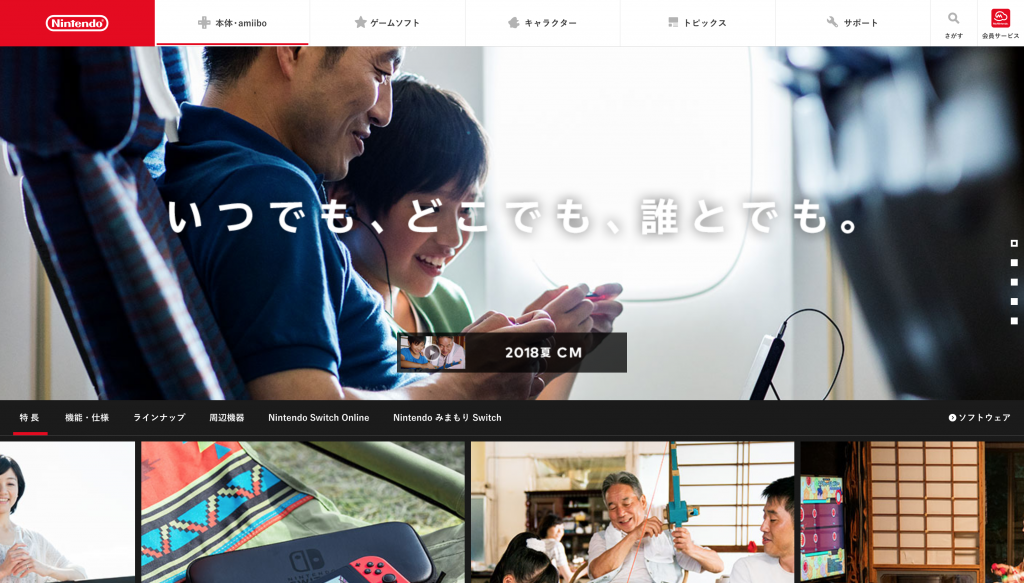
このSwitchのWebサイトのデザインが優れており、1人で集中して遊んだり、大人数で遊んだり、家族で遊んだりなど、Nintendo Switchの魅力が最大限伝わるようなWebサイトに仕上がっています。
Webデザインの共通点
マクドナルドのWebサイトを見て、Nintendo SwitchのWebサイトに似ている印象を受けました。飲食チェーンとゲーム会社という異なるフィールドで展開する2つの企業ですが、共通していることがブランディングに力を入れているという点と、商品の魅力を最大限伝えようとしているという点です。
ここで、マクドナルドとNintendo SwitchのWebサイトの共通点から、うまくブランディングを行うためのWebデザインのポイントについて考えてみたいと思います。
余白を大きく取った余裕のあるデザイン
まず、マクドナルドと任天堂のWebデザインに共通して見られるのが余白を活かしたデザインだということです。
一昔前は縦に長いWebデザインは悪だと考えられており、少ないスペースでどれだけ効果的にコンテンツを魅せるのかが重要だと言われていましたが、スマホが一般的になっている今日では、ページが長くなってしまうことはさほど問題ではなく、大きく余白をとって優雅で上品な雰囲気に仕上げるWebサイトが増えてきています。
余白を活かしたWebデザインはユーザーにとって読みやすく、伝えたいことをしっかりとユーザーに伝えることができます。また、余裕のあるデザインは美しさや魅力を演出しやすく、ブランディングにも大きな効果をもたらします。
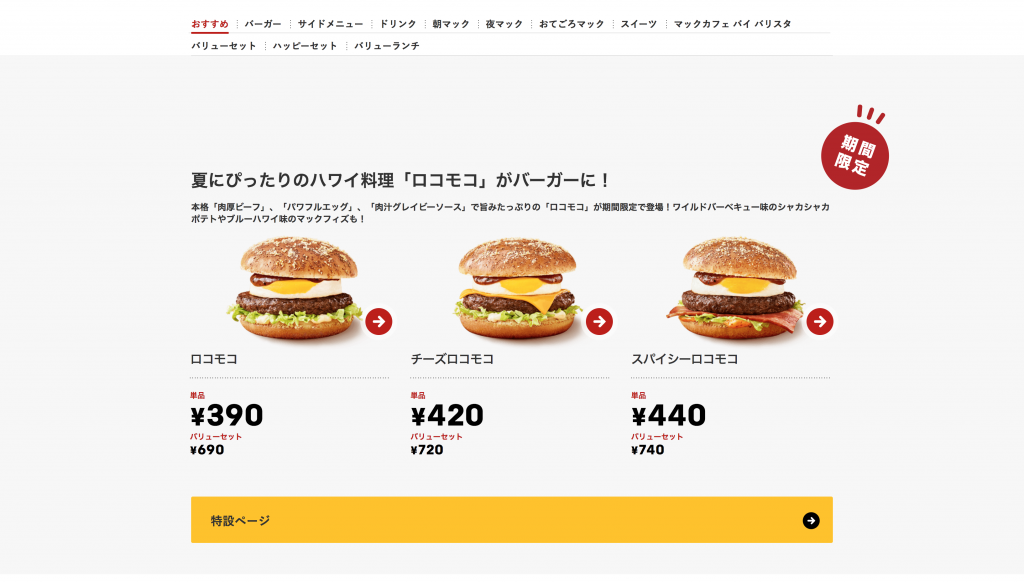
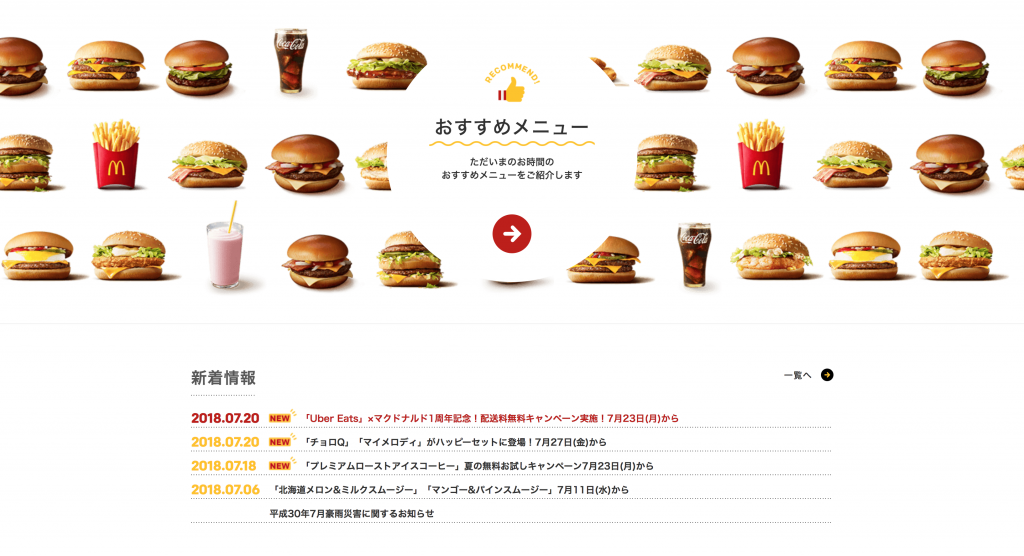
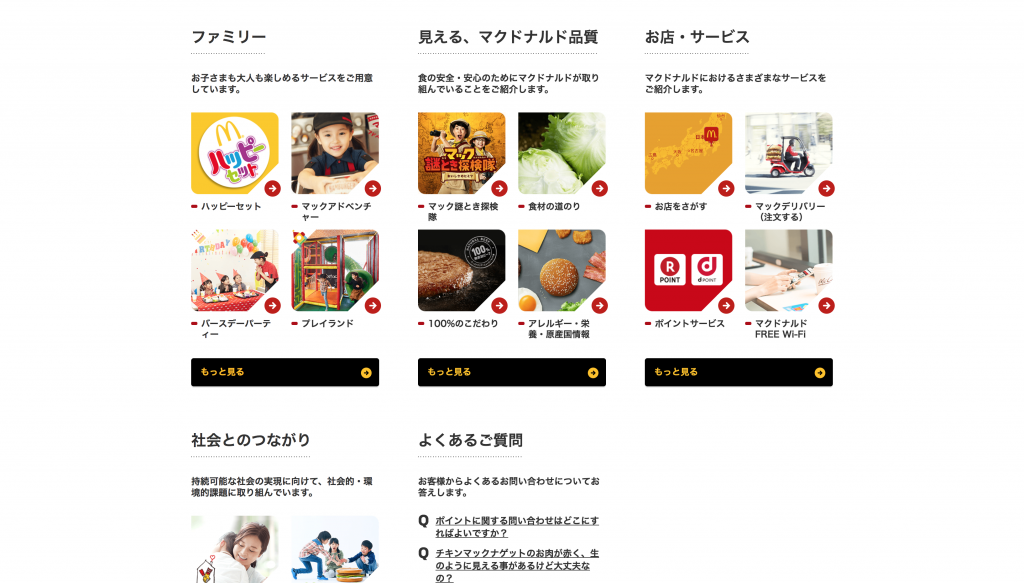
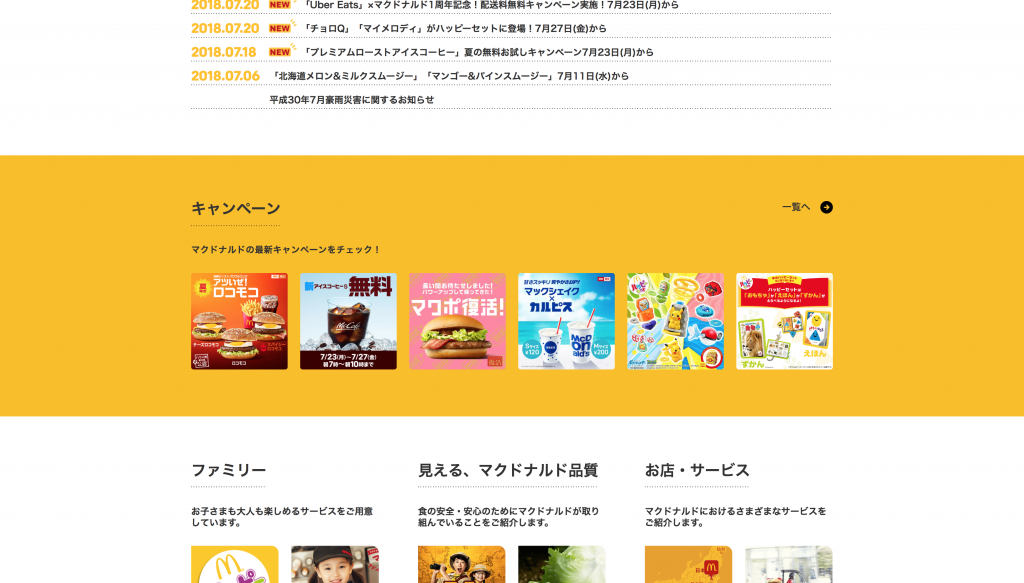
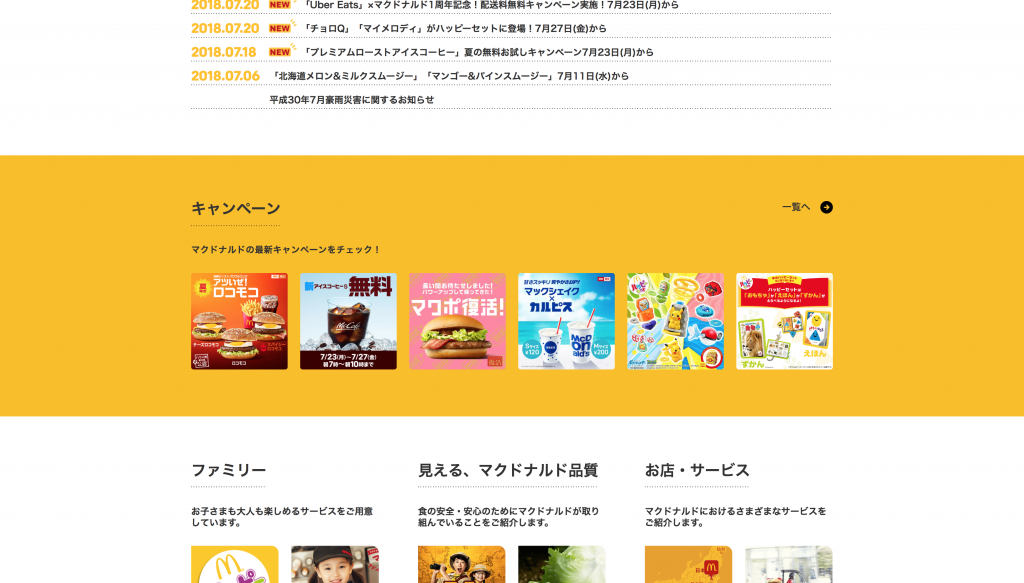
マクドナルドのWebサイト

Nintendo SwitchのWebサイト

写真やイラストを多用したデザイン
次に、どちらのサイトも写真やイラストを中心にデザインされていて、楽しさやワクワク感を演出するようなデザインに仕上げられています。使われている写真も画質が高く、しっかりと統一感が取れているので、サイトの雰囲気に調和し、デザインが作り出す世界観を引き立たせていますね。
マクドナルドのWebサイト

Nintendo SwitchのWebサイト

白を基調とした上品なイメージ
次に注目したのが、どちらのWebサイトも白を基調としたデザインとなっていることです。白というのは清潔感や洗練、純粋というような色彩効果を持つ色で、美しさを引き立たせる効果を持っています。
マクドナルドのWebサイトとNintendo SwitchのWebサイトは、どちらも真っ白な背景に魅力的なコンテンツが並べられていて、それらがより魅力的に見えるようにデザインされています。
マクドナルドのWebサイト

Nintendo SwitchのWebサイト

背景色を変化させてメリハリをつける
画面全体が白背景になると空虚な印象を持ってしまいますが、どちらのWebサイトもすべてを白背景にするのではなく、セクション毎に背景色に変化をつけ、メリハリのあるデザインに仕上げられています。
レイアウトに変化を付けないと単調なイメージのデザインとなってしまい、スクロールで読み飛ばしてしまうユーザーの割合も高くなっています。しっかりとコンテンツの魅力を伝えたい場合は、セクションごとにそれぞれ適したレイアウトやデザインを用いることによって、ユーザーに対して情報をしっかりと伝え、ブランドや商品の魅力を感じてもらうことができます。
マクドナルドのWebサイト

Nintendo SwitchのWebサイト

はっきりとしたフォントスタイル
マクドナルドと任天堂のWebサイトのどちらも、「太めのフォントで濃い色」をテキストに使うことによって読みやすく、分かりやすいWebサイトに仕上げられています。
それぞれの見出しと本文は下記のフォントが使われています。
| マクドナルド | 任天堂 | |
|---|---|---|
| 見出し | “Hiragino Sans” – 700 | Roboto – 700 |
| 本文 | “Hiragino Sans” – 700 | YuGothic – 400 |
マクドナルドと任天堂のどちらも、見出しは太めのフォントを使ってはっきりと表示していています。マクドナルドは本文も太めのフォントで表示していますが、任天堂は見出しと比べると細めのフォントが使われています。
太字のフォントを使うことによって、デザインにメリハリが生まれたり、魅力的な印象を生み出すことができます。ハンバーガーとゲームでは価格帯も購入頻度も異なりますが、マクドナルドと任天堂のどちらも「上品さ、親しみやすさ、高級感」を持ってもらいたいはずです。そういう狙いがフォントスタイルにも影響を与えているのではないでしょうか。
親近感を感じる工夫
マクドナルド、Nintendo Switchの2つのWebサイトには、共通して親近感を感じさせるような工夫が施されています。
マクドナルドのWebサイト

マクドナルドのWebサイトではブランドカラーの黄色が多く使用されています。黄色は「コミュニケーションカラー」とも呼ばれるように心理学的に親近感を与える色となっています。
イラストを多く活用したり、太めのフォントを使うことによってデザインにメリハリが生まれ、アクセスした人に魅力をしっかりと伝えることによって、親近感を感じさせるデザインとなっています。
Nintendo SwitchのWebサイト

Nintendo SwitchのWebサイトの特徴的なポイントは、ゲーム機やゲーム画像の写真が使用されているのではなく、Switchで遊ぶ人たちにフォーカスした写真が数多く使われているという点です。これはゲーム機のコンセプトも大きく影響していますが、みんなで楽しそうにSwitchで遊んでいる姿が写った写真は見る人に親近感や安心感を与えます。
また、SwitchのWebデザインでは、レイアウトもセクションごとに変化するようになっており、見る人を飽きさせないような工夫が施されています。
まとめ
飲食チェーンとゲーム機という異なるフィールドで人気を集めるマクドナルドと任天堂ですが、共通して言えることはブランディングのために多くのリソースを割いているという点です。
特に飲食チェーンでは、まだまだWebサイトやアプリのために多くの予算を用意することができず、「合格点」を狙いにいくようなWebサイトを公開しているブランドが多いですが、マクドナルドはWebデザインやアプリ、ブランディングに対して、合格点ではなく「満点」を狙いにいっているような印象を受けます。
また、Nintendo SwitchのWebサイトも同様に、大きな予算を用意して考え抜いたWebサイトであることは間違いないでしょう。
どちらのブランドも、大きな売上を維持している大企業だからこそできることかもしれませんが、こういったオンライン戦略やデザイン、ブランディングによる顧客を惹きつける力というのは想像以上に大きな効果を持っています。
日本企業の体質では中々難しいかもしれませんが、すぐにネットで検索できてしまうこのデジタル時代だからこそ、デザインの力によってブランディングに成功する企業が生き残っていくのではないでしょうか。