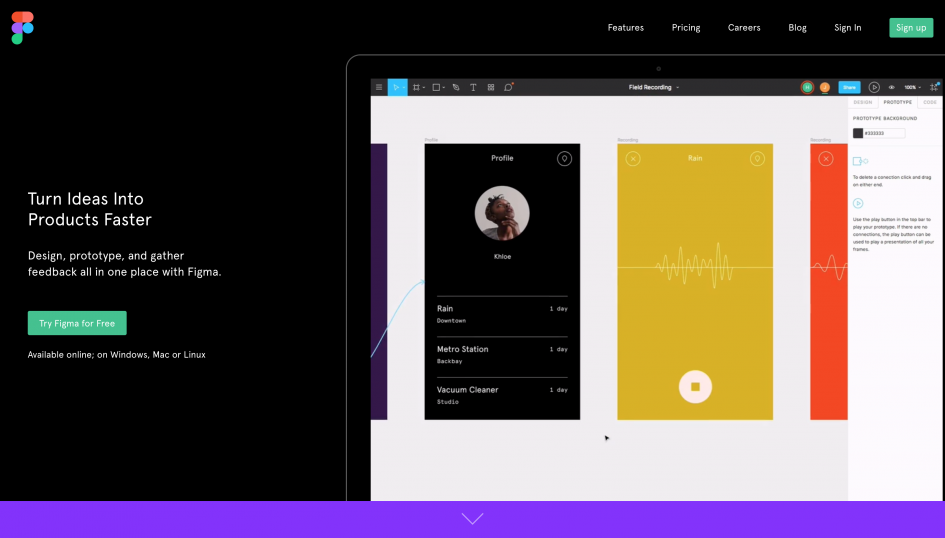
6月22日にFigma3.0のリリースが公開されました。Figmaといえば、ブラウザで動作するデザインツールであり、機能もSketchやAdobe XDと肩を並べるほど高いレベルを誇っています。
そんなFigmaが、「Figma 3.0」という形で大幅なアップデートをリリースしました。プロトタイピング機能やスタイル機能など、Figmaがさらに使いやすくなるアップデートとなってます。
今回は、Figma 3.0のアップデート内容についてご紹介したいと思います。
Figmaとは

そもそもFigmaを知らない!という方のために、簡単にFigmaのご紹介をしておきましょう。
Figmaは、ブラウザで動作するUIデザインツールで、機能はSketchやAdobe XDと同レベルのクオリティを誇っています。さらに、ベーシックプランは無料で利用することが可能となっており、プロジェクト数やメンバー数、バージョン管理に制限があるもののデザイン作成においてはすべての機能を利用することが可能です。
ブラウザで動作するため、MacでもWindowsでも使用することができ、Sketchファイルからデザインデータをインポートすることもできます。
Figma 3.0の注目機能
Figma 3.0で追加された注目の機能は大きく分けて3つあります。
- プロトタイピング機能の強化
- スタイル機能
- 組織やチームでの利用
3つのアップデートですが、一つ一つの機能がとても優れており、Figmaがより優れたデザインツールとなりました。では、それぞれの機能について詳しく説明していきましょう!
プロトタイピング機能の強化
Figmaのプロトタイピング機能がさらに強化されました。普段Sketchを利用する方は多いと思いますが、Sketchのプロトタイピング機能についてはまだまだ課題も多く、細かい所まで手が届いていません。
今回のFigmaのアップデートによって、プロトタイピング機能で行えることが幅広くなり、より実際のプロダクトに近い形のプロトタイプを作成することができるようになりました。
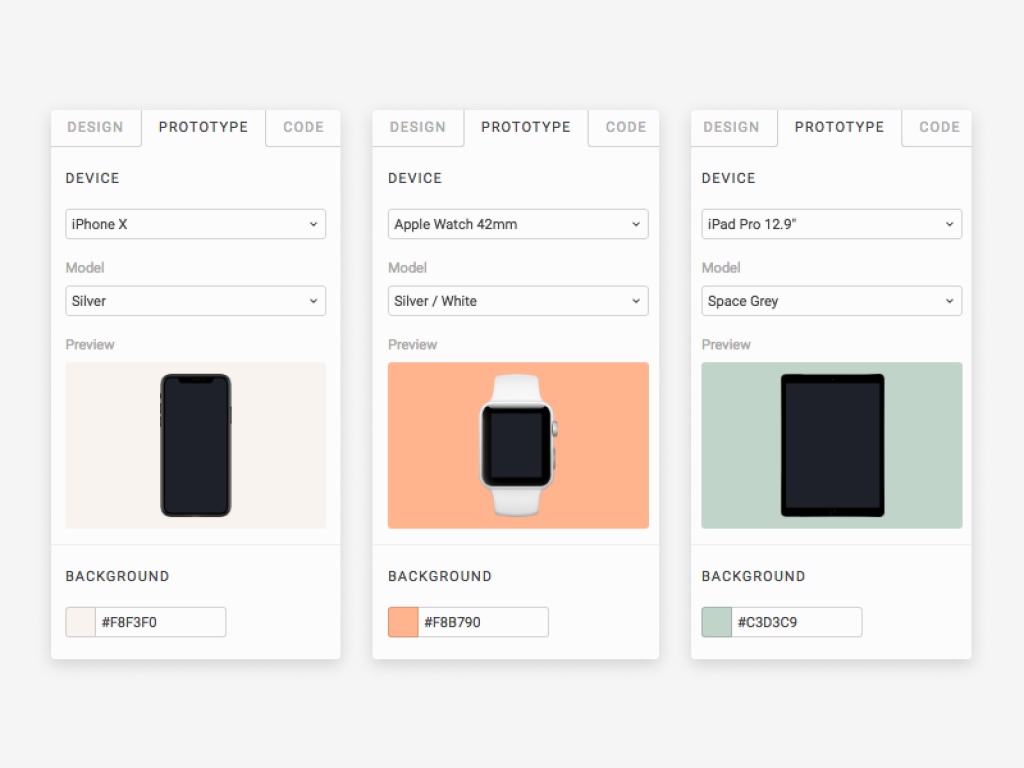
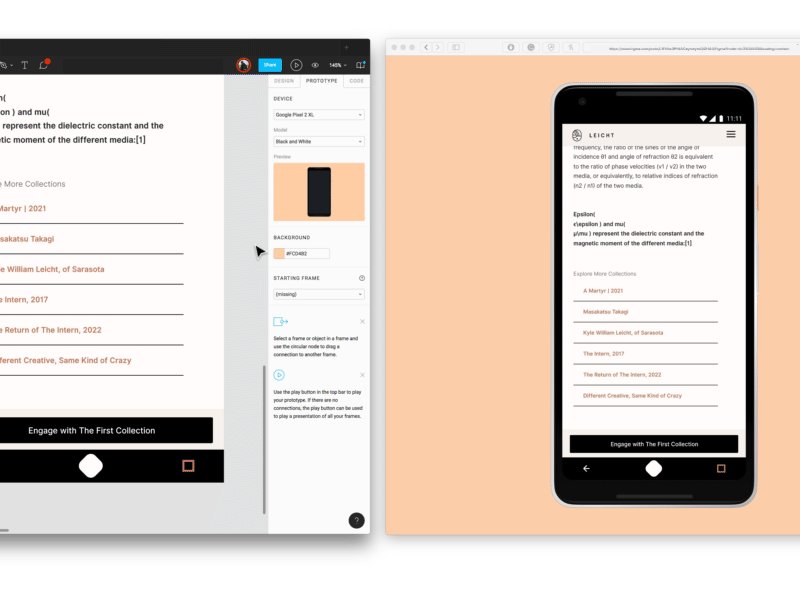
異なるデバイスサイズでの表示
様々なデバイスの画面サイズに合わせてプロトタイプを表示することが可能です。iPhoneやiPadはもちろんのこと、Apple Watchの画面サイズに合わせてプロトタイプを表示することも可能です。
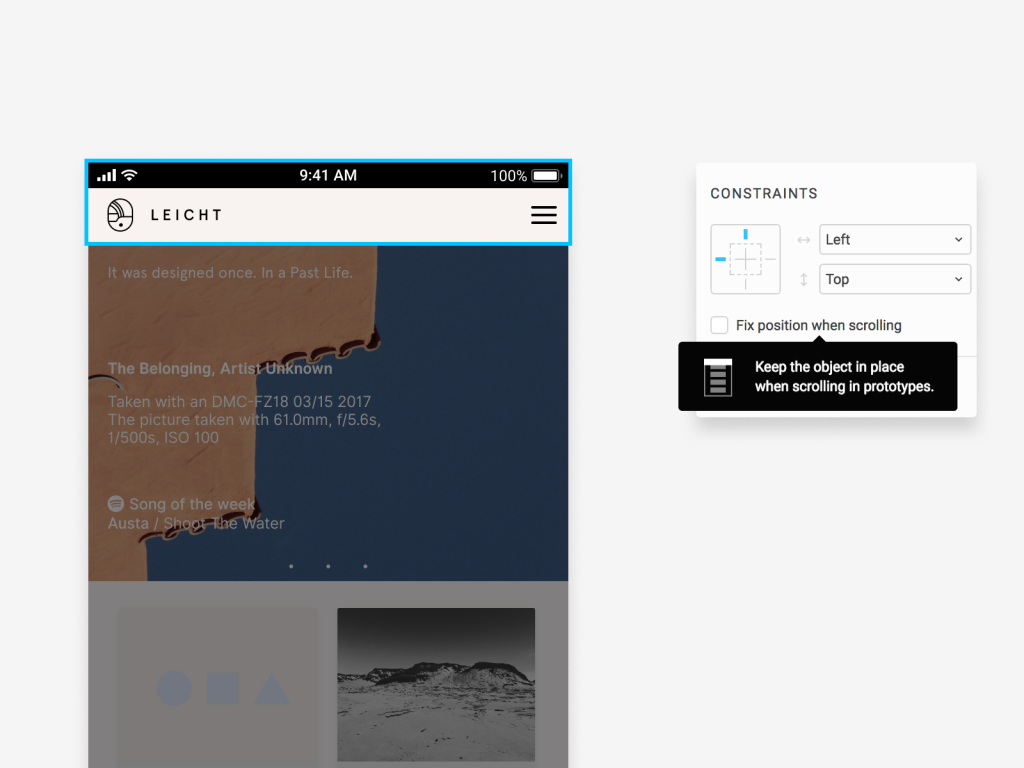
固定オブジェクト
例えばヘッダーやフッターなど、スクロールしても固定して表示しておきたい要素は欠かせませんね。2018年7月現在では、Sketchのプロトタイピング機能ではこの固定オブジェクトを扱うことはできませんが、Figmaなら固定オブジェクトをプロトタイプに取り入れることが可能です。
設定方法は簡単で、固定させたい要素を選択したら「Fix position when scrolling」にチェックを入れるだけです。ヘッダー、フッター、フローティングボタンなどアプリデザインで欠かせない要素もこれでばっちりですね。
スクロールエリア
Figma 3.0から、1つの画面の中に異なるスクロールエリアを設置することができるようになりました。例えばNetflixのネイティブアプリなど、縦スクロールの画面の中に横スクロールの要素を組み合わせるようなデザインはよく見られますよね。
Figmaでこれを使用するためには、スクロールさせたい要素を1つのフレーム(Frame)の中に入れるようにします。そのため、親フレームの中に子フレームを作るような形となります。子フレームを横にスクロールするようにしたければ、子フレームを選択した状態で右側のバーからPrototypeのタブを選択します。すると、「OVERFLOW BEHAVIOR」という項目があるので、そこの設定を変更しましょう。スクロールの設定は、「Horizontal Scrolling(横スクロール)」、「Vertical Scrolling(縦スクロール)」、「Horizontal & Vertical Scrolling(縦横スクロール)」の3種類から選択することが可能です。
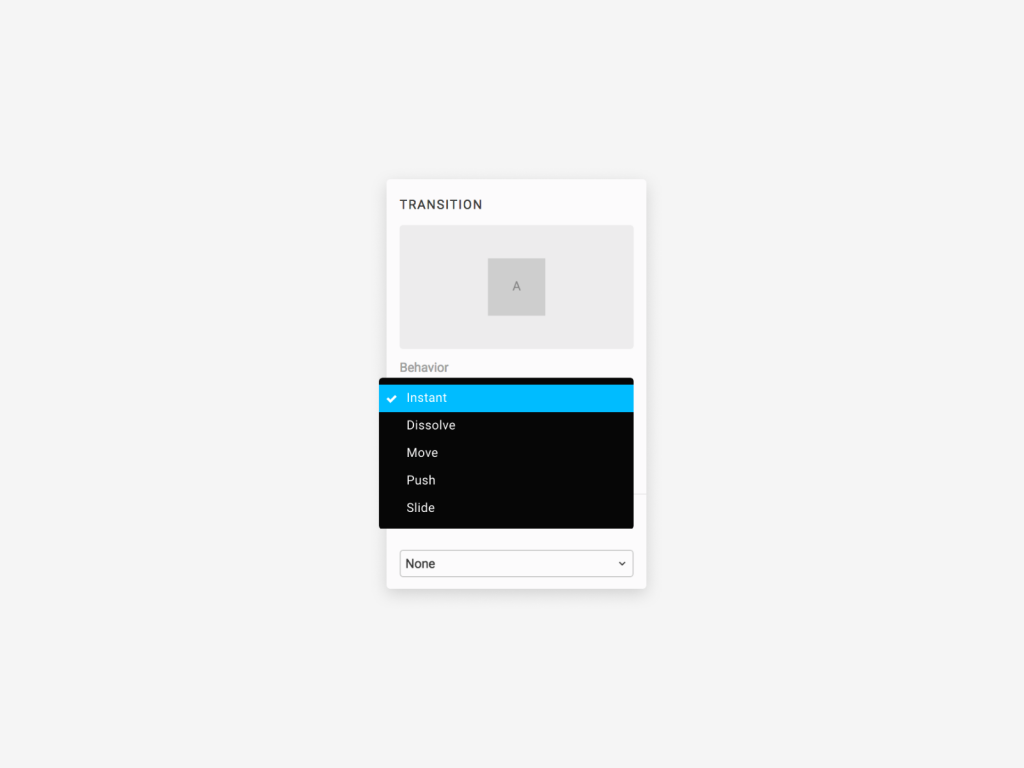
トランジション
画面間の遷移のアニメーションにdissolve、slide、pushの3種類が追加されました。微妙な動きの違いがUXに大きな影響を与えるので、こういった細かい機能の追加が、デザイナーにとって欠かせないツールになるための大きな役割を果たします。
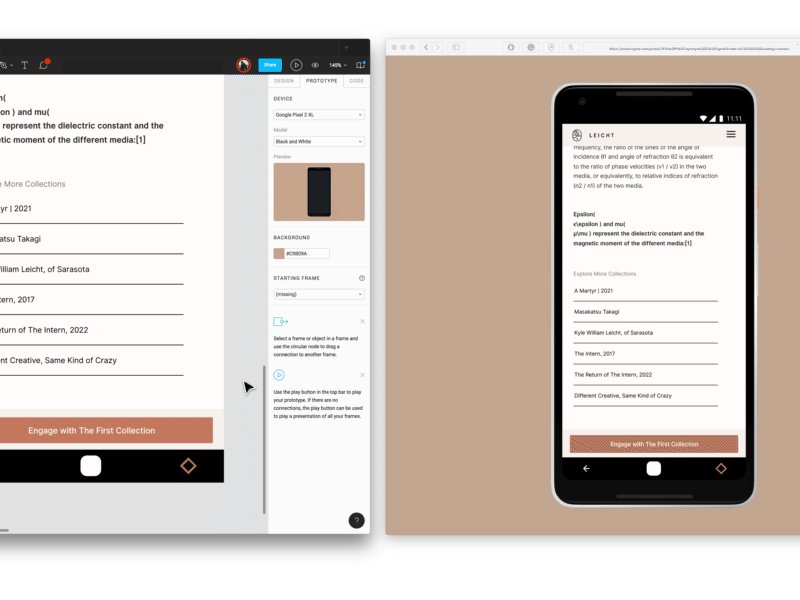
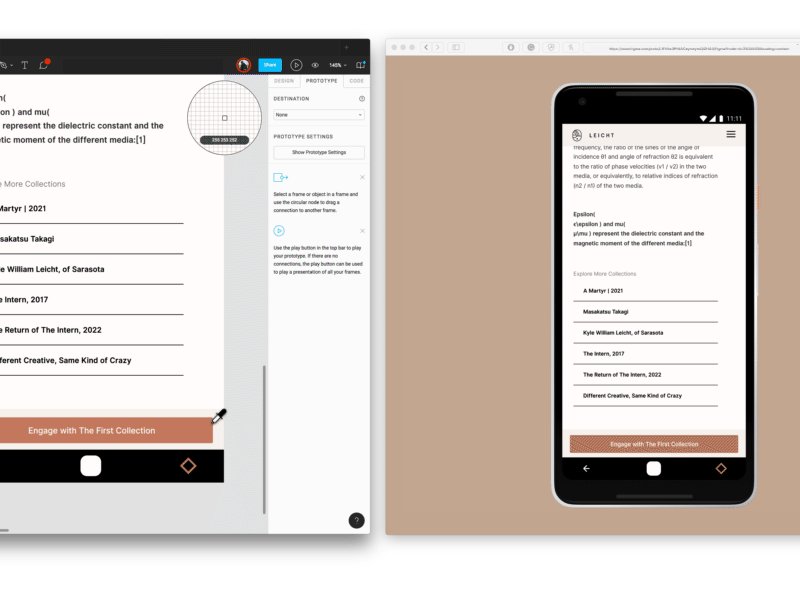
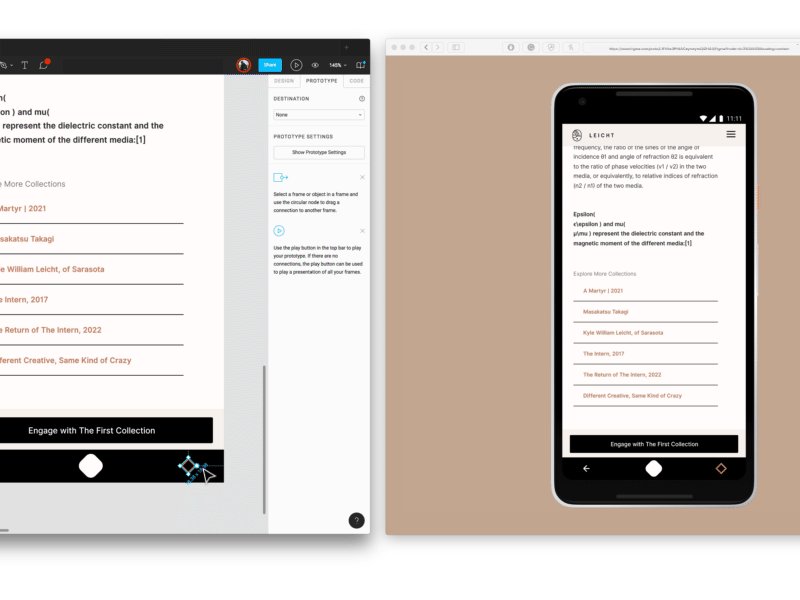
リアルタイム反映
デザインに変更を加えた時に、リアルタイムでプロトタイプへ変更されるようになりました。紹介されている例では、PC用画面のデザインを変更しながら同時にスマホ用画面のデザインを確認している様子が紹介されています。
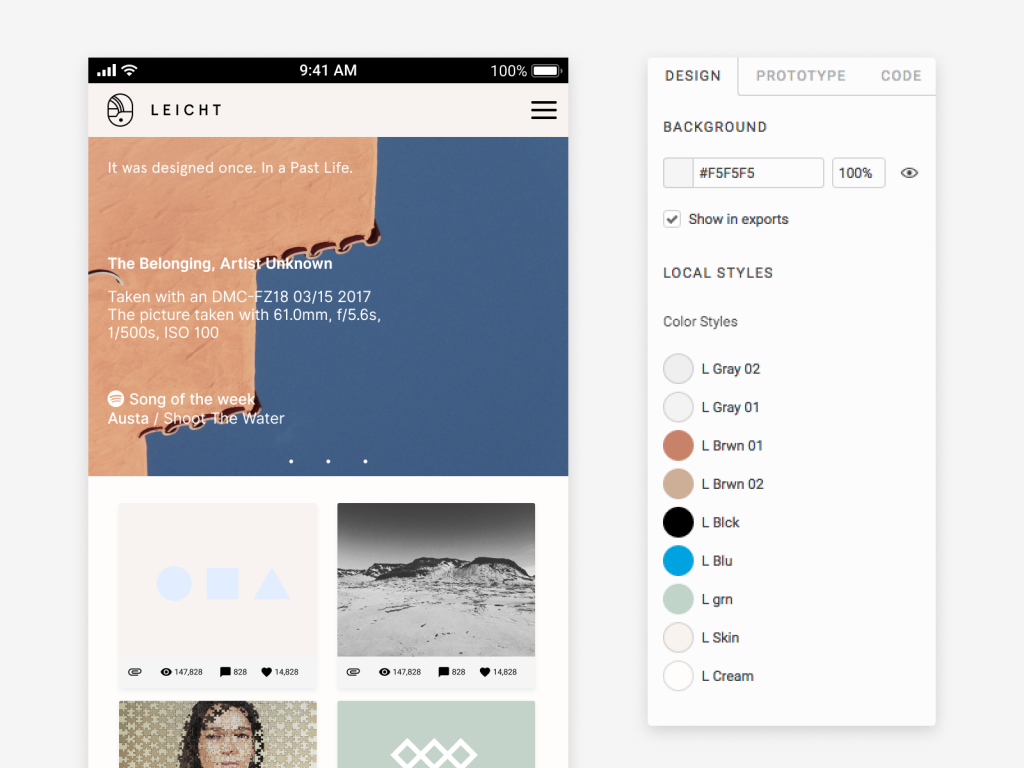
スタイル機能
カラーやテキストスタイルのプロパティを「スタイル」として管理できるようになりました。これにより、同様のデザインを複数の要素に適用することができるようになり、デザインを管理しやすくなるだけではなく、効率的にデザインを制作できるようになりました。
スタイルを使用する場合は、右側にあるプロパティ編集パネルから4つの点のアイコンをクリックします。例えば、複数の要素に「Main Color」と名付けた色を使用しておけば、その色を変更するだけでデザイン全体の色を一括で変更することができます。
テキストやエフェクト、レイアウトグリッドなどをスタイルで管理することが可能なので、Figmaでデザインを制作する場合にはこのスタイル機能を上手く取り入れてみましょう。
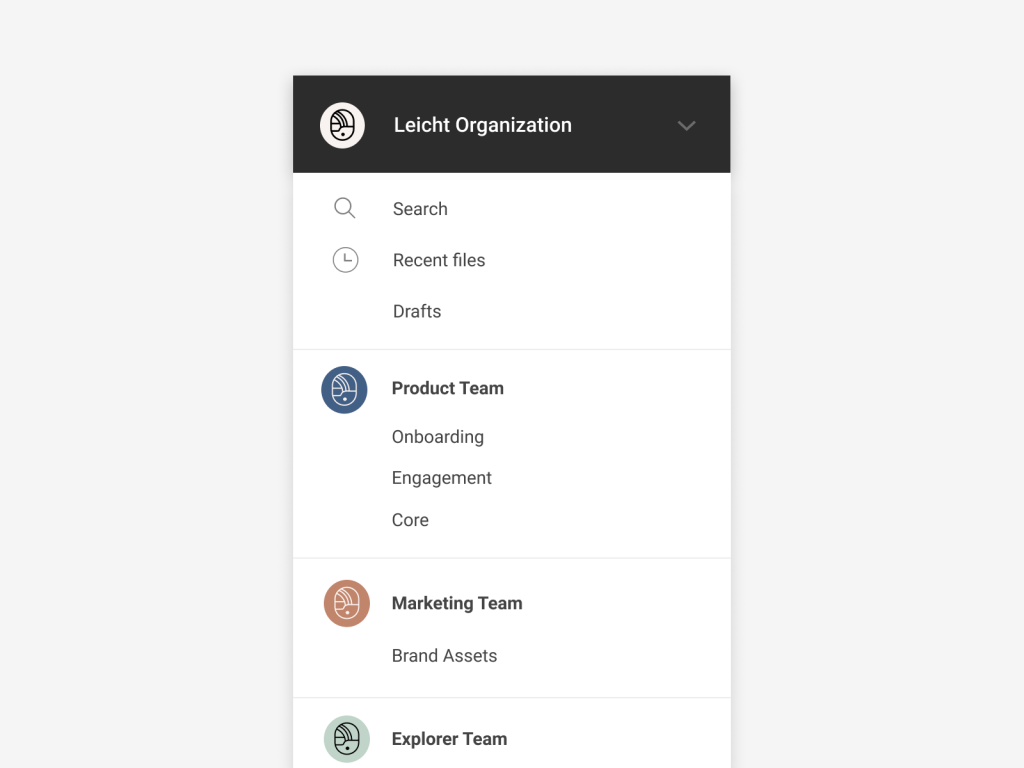
組織やチームでの利用
企業のような組織や、チームでFigmaを使う人向けの機能が追加されました。例えば、ライブラリやアセットをチームで共有したり、権限の管理を行いやすくなったりと、ただデザインを作成するだけではなくてチームでFigmaを使用する場合により使いやすくなっています。
また、セキュリティも強化されていて、Googleアカウントによるシングルサインオンや、二段階認証などを取り入れることによってより安全性が強化されています。
Figmaの存在がより大きくなった
現状ではUIデザインツールと言えば、Sketchの存在がまだまだ大きく、企業などでアプリやWebのデザインを行う場合にはSketchが使われている場合が多いです。
Sketchが最も人気のUIデザインツールである大きな理由な理由の1つが、スタイルやオーバーライド、プロトタイピングなどの標準機能に加え、プラグインを使って様々な拡張が行えるということです。しかし、Figmaもプロトタイピング機能やスタイルなど、同等の機能を追加してきただけでなく、組織でのアカウント管理など実際の業務で使う場合に役立つ機能の強化を重ねてきています。
InVision StudioやAdobe XDなども競合に当たりますが、いずれも有料のツールであり、無料で利用できるFigmaが無視できない存在であることは間違いないでしょう。
いずれにせよ、Figmaをまだ触ったことのない方はぜひ一度試してみてください。その完成度にきっと驚くはずです。