UIデザインツールのスタンダードになりつつあるSketchが、2月28日にプロトタイピング機能やSketch Cloudでのライブラリ共有などを含む大型アップデート「Sketch 49」を公開しました。
特に注目なのがプロトタイピング機能で、Adobe XDやInVision Studioのようにデザインを作成しながらプロトタイプを並行して作成できるようになりました。
今回は、Sketchバージョン49で公開されたアップデート内容や使い方をご紹介していきたいと思います。
INDEX
プロトタイピング機能
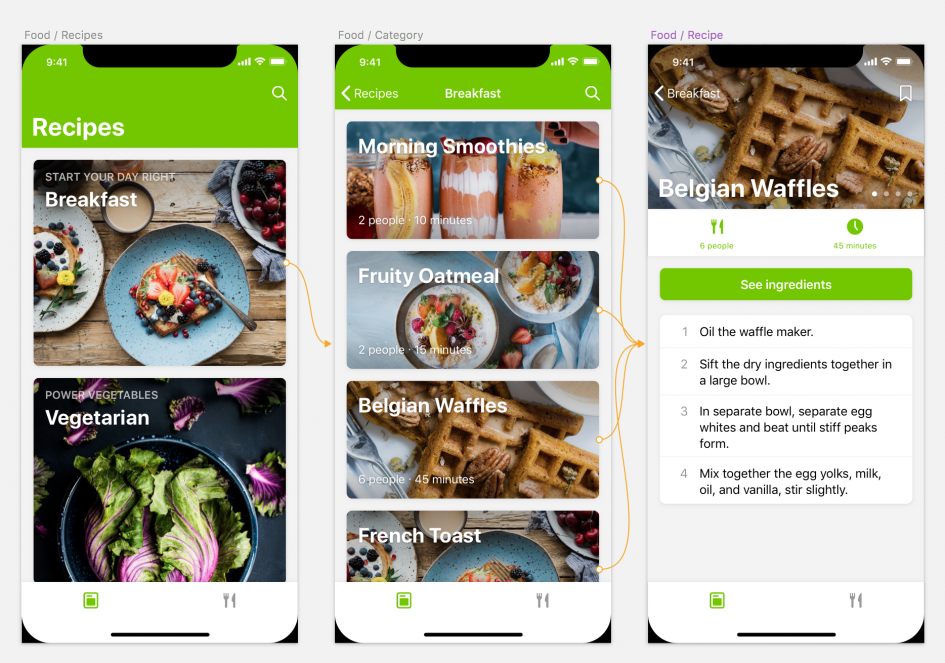
なんの前触れも無く、突如登場して話題となっているのがこのプロトタイピング機能です。アートボード上のパーツに移動先を設定するだけで、画面遷移を表現したプロトタイプを作成できるようになりました。
すでに同じような機能を持っているツールにはAdobe XDやInVision Studioなどが挙げられますが、デザインツールとしてダントツナンバーワンの人気を誇るSketchがプロトタイピング機能を追加したことはとても大きな進化です。
これまでも「Craft」などのプラグインを使用することで、Sketch上でプロトタイプを作成することはできていましたが、標準機能として追加されたことによって、よりシンプルな操作で実現可能になりました。
プロトタイピング機能の使い方
プロトタイプの作成方法は簡単です。基本的な操作方法は下記の3つのステップになっています。
- タップした時に画面遷移させたい要素を選択する
- キーボードの「W」を押す
- 移動先のアートボードを選択する
また、プロトタイピング機能に関するショートカットは下記のようになっています。
| W | レイヤー/グループにリンクを追加 |
|---|---|
| H | ホットスポットを追加 |
| Control + F | プロトタイピングの表示/非表示切り替え |
| Command + P | Previewの表示 |
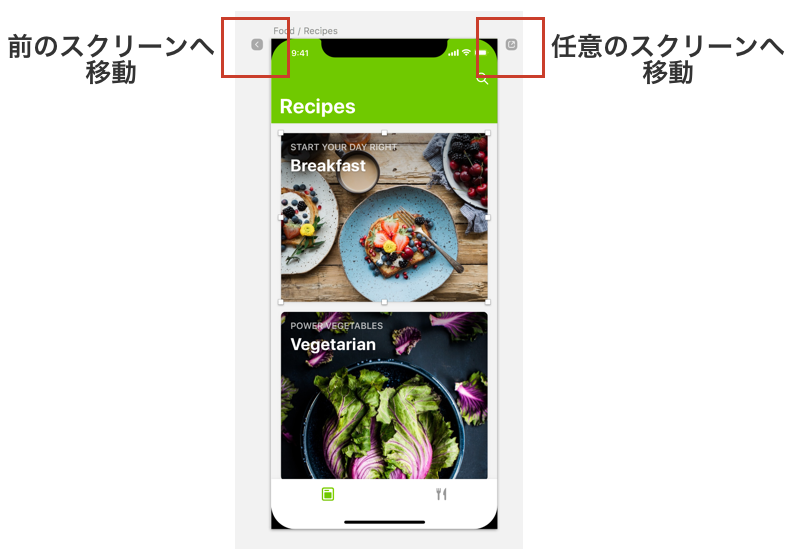
Wキーで選択した時の画面はこのようになっています。

また、Wキーでレイヤーやグループにリンクを追加できるのに対し、Hキーを押すと自由にホットスポットを選択してリンクを設定することができるようになっています。
ショートカットを使えばプロトタイプもサクサク作成できてしまうので、ぜひ覚えておきましょう。
Sketch Cloudを使ってプロトタイプを共有
![]()
作成したデザインをSketch Cloudにアップロードすると、プロトタイプを共有することができます。公開・非公開の設定をすることができるので、特定のメンバーにだけ共有したい場合はメールアドレスを設定して共有したり、URLを知っている人なら誰でも見れるように共有することも可能です。
また、共有したプロトタイプに対してそれぞれのメンバーがコメントを残すことができるようになっているので、フィードバックもスムーズに受け取ることができます。
Sketch Cloudでライブラリを共有

これまでライブラリはローカルファイルをインポートして利用していましたが、Sketch 49からSketch Cloud上のライブラリをインポートできるようになりました。
チームでライブラリを共有していても、Sketch Cloud上のライブラリを変更すればすべてのメンバーのライブラリに反映することができ、Cloudを活用したデザイン制作がよりスムーズに行うことができます。
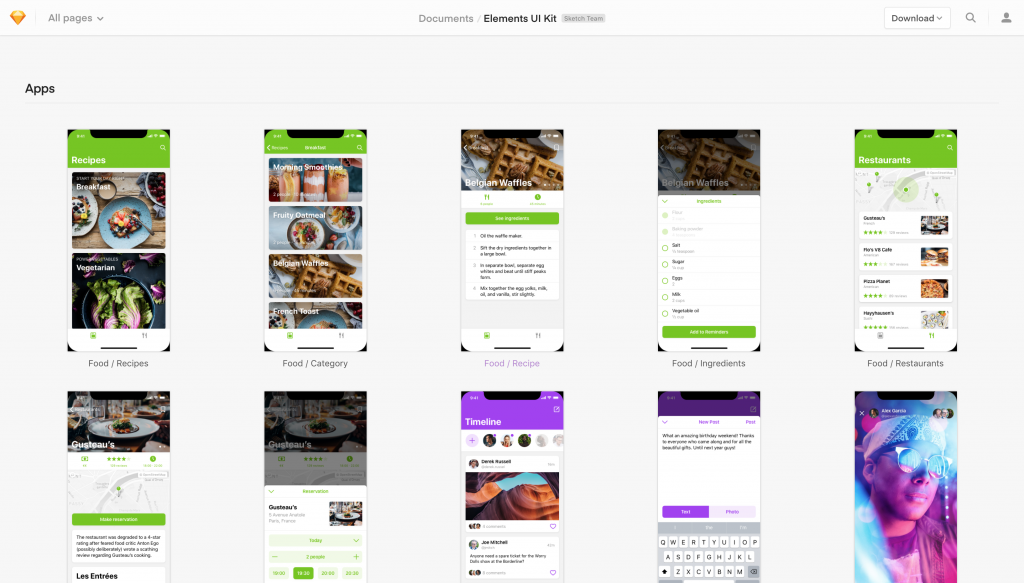
Sketchが公開しているElementというUIキットもSketch Cloudを使って公開されています。ファイル自体のダウンロードと、シンボルの追加が選択できるようになっていますね。
今後、世界中のデザイナーがオリジナルのライブラリを共有していくことで、Sketchが単なるデザインツールではなくコミュニティの1つになっていく可能性もあるのではないでしょうか。
Apple公式のiOS11用UIライブラリが登場
Sketch 49からiOS11のUIライブラリがデフォルトで使用できるようになりました。ナビゲーションバーやボタン、ウィジェット、キーボードなどiOS11のUIデザインに使用されているパーツを簡単に利用することができるようになり、より効率的にiOSのデザインを作成することができるようになりました。
基本的なパーツはSketch公式のUIライブラリを活用すれば困りませんが、様々なデザインのアイデアは様々なUIキットを活用するのがおすすめです。
まとめ
普段なら一度プレビュー版で登場した後に正式版のアップデートとして公開されるのがSketchのアップデートの流れでしたが、いきなりプロトタイピング機能が登場したことによって多くのデザイナーを驚かせました。
InVision Studioが一般向けに公開される前にプロトタイピング機能を公開しておきたかったのでしょうか。そんなInVision Studioは、2018年1月に公開予定でしたが、事前登録数が予想を遥かに上回ったためリリースが延期されたまま、ついに3月に突入してしまいました。
InVision StudioはUIデザイン作成、プロトタイピング機能を持つという所はSketchと同じですが、アニメーションや動きを伴うインタラクティブなデザインを作成できるというのがSketchと比べて優れているポイントの1つです。
あまりリリースが遅くなってくると、Sketchが先にアニメーションデザイン機能をリリースして、注目されていたInVision Studioの影が薄れていくかもしれませんね。
そんな中、2018年夏に公開予定の「Phase」というデザインツールは同じようにUIデザインの作成、プロトタイピング機能、インタラクティブデザインの作成に加え、コードの出力という驚きの機能を搭載予定です。
もしこれが実現すれば、デザインツールでWebサイトのデザインを作成したら、コードを出力してそのまま公開する、という流れでWebサイトを公開できるようになってしまうかもしれません。
2018年夏に公開予定なのでもう少し先になってしまいますが、とても楽しみなデザインツールの1つです。
様々なデザインツールが登場し、デザインツール戦国時代といわれていますが、このままSketchがナンバーワンをキープし続けるのでしょうか。新たなデザインツールのリリースやアップデートの公開から目が離せません!