既存の枠に囚われず、自由に画像やテキストをレイアウトする「ノングリッドデザイン」のWebサイトがここ最近で多く見られるようになってきました。
近年オリジナリティがWebデザインに強く求められるようになってきていて、従来のルールに従わず、個性を強調したようなWebサイトが増えてきていますが、ノングリッドデザインはまさにその特徴的な例の1つです。
今回はノングリッドデザインについて詳しくご紹介していきたいと思います。
INDEX
ノングリッドデザインとは
一般的なWebサイトでは、縦方向や横方向に区切って画像やテキストが整った形で表示されていますが、それに対してレイアウトに規則性や法則性を持たせず、それぞれの要素を配置するデザイン手法をノングリッドデザインと呼びます。
デザインの4大原則にもある整列や反復というルールに縛られず、画用紙にお絵かきをするような感覚で自由に要素を配置することによって、Webサイトに開放感や躍動感を生み出し、ユーザーに明るく活発な印象を与えることができます。
言葉で説明しても分かりづらいと思うので、まずはこちらのサイトを見てみてください。

こちらのサイトでは、トップページのレイアウトにノングリッドデザインが使われており、要素の配置に規則性や法則性が見られません。グリッドに区切って要素をきれいに並べるのではなく一つ一つの要素を自由に配置することによって、活発でオリジナリティを感じるデザインとなっていますね。
ノングリッドデザインは既存のルールや常識にとらわれず、あえてそれを崩していくレイアウト手法です。そのためデザイナーの経験や感覚が大事になり、難易度も少し高めですが、だからこそ面白いのがノングリッドデザインだと言えるでしょう。
ブロークングリッドレイアウトと非常に近いレイアウト手法ですが、ブロークングリッドレイアウトが「ずらす・重ねる」であるのに対して、ノングリッドレイアウトは「自由に」であるように、ブロークングリッドレイアウトよりもさらに崩したデザインがノングリッドデザインだと言えるでしょう。
ノングリッドデザインがもたらす効果
ノングリッドデザインをWebデザインに取り入れることによって、どのような効果をもたらすのでしょうか。具体例とともに見ていきたいと思います。
開放感・躍動感
グリッドできれいに整えられたデザインは、見る人に美しさや安心感を与えますが、どこか面白さや楽しさに欠けてしまいます。一方で、グリッドで仕切らずに自由に要素を配置するノングリッドデザインは、デザインに抑揚が生まれ、開放感や躍動感を与えることができます。
開放感や躍動感をWebデザインに取り入れることにより、Webサイトを見る人にサービスや商品をより魅力的に感じ取ってもらうことができるため、ランディングページに使用すると大きな効果をもたらすでしょう。
一方で、ECサイトやメディアなどはコンテンツをじっくり読んでもらうことが重要となるため、ノングリッドデザインは相性が悪いかもしれません。
オリジナリティ
オリジナリティは昨今のWebデザインにおける大きなトレンドで、技術的な差を生み出しづらいWebサイトのデザインにおいて、オリジナリティはとても重要なテーマとなっています。ノングリッドデザインで作られたサイトはまだまだ多くないので、他のサイトとの違いを強調したい場合は有効なデザイン手法となるでしょう。
オリジナリティを押し出すためには、配色を上手に活用することがポイントです。色んな色を使ってテキストを配置することで、開放感や躍動感がさらに強調され、見る人の印象に残るデザインを生み出すことができます。
画像の美しさが際立つ
画像を無作為に並べることによって、一つ一つの画像の存在感が際立ち、美しさが強調されます。画像のサイズだって長方形に拘る必要はありません。色々な形の色々な画像を配置すれば楽しさに溢れるWebサイトが作れることでしょう。
ノングリッドデザインを上手く取り入れるポイント
ここまでノングリッドデザインの良さや魅力をお伝えしてきましたが、さらに魅力的に見せるためのポイントをいくつかご紹介します。
背景は一色にする
背景に画像を使ったりセクションごとに色を変えたりすると、ノングリッドデザインの良さを上手く魅せることが難しくなります。真っ白なキャンバスに自由に画像やテキストを配置するように、背景色は1つに絞ってしまって配置する要素に色を付けていくのがいいでしょう。
左右だけじゃなく上下のマージンにも変化をつける
左右にマージンをつけるだけでは、まだレイアウトの整った印象を取り除くことはできません。上下の配置にも自由度を増やし、メリハリを付けることによってノングリッドデザインの良さがさらに引き立ちます。
テキストカラーやサイズを変えてみる
画用紙にお絵かきをする時に、テキストの色や大きさを気にしながら描く人はいないと思います。デザインのルールやこれまでの常識は一旦忘れてしまい、要素の色やサイズなどを自由に配置してみることによって、ノングリッドデザインが生み出す開放感やオリジナリティが際立ちます。
ノングリッドデザインの参考になるWebサイト
ノングリッドデザインを使って作られているWebサイトの例をご紹介していきます。
JVEB Studio
サイト全体が自由なレイアウトで作られているものの、並列している画像は下揃えになっているなど要所要所で整ったレイアウトが取られているサイトです。サイトの左右に表示されているイラストが楽しさや明るさを生み出していますね。
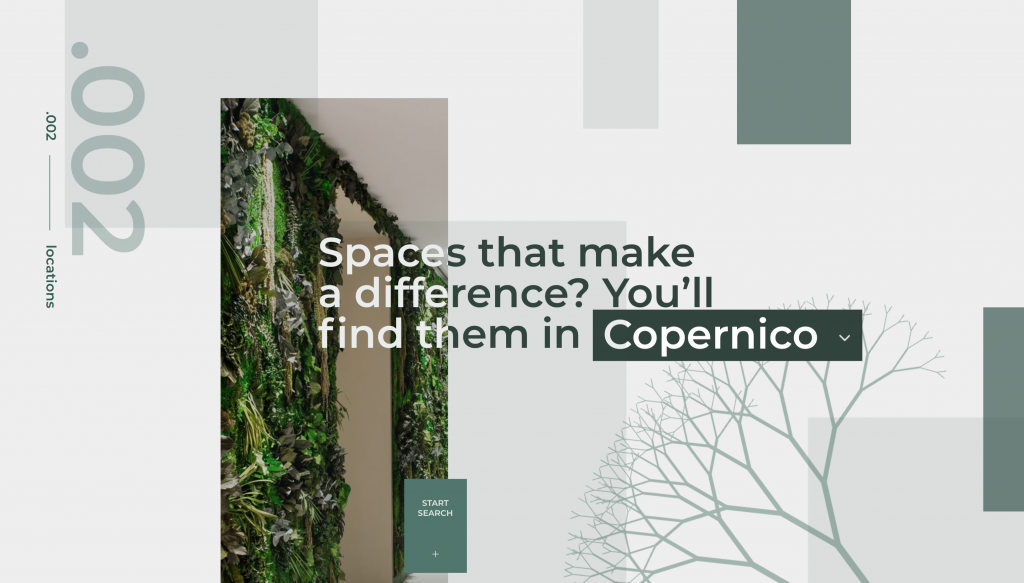
Coperinico
画面上に散りばめられた長方形の要素がクリエイティブな印象を生み出しているWebサイト。ノングリッドレイアウトをとてもうまく取り入れていると思います。
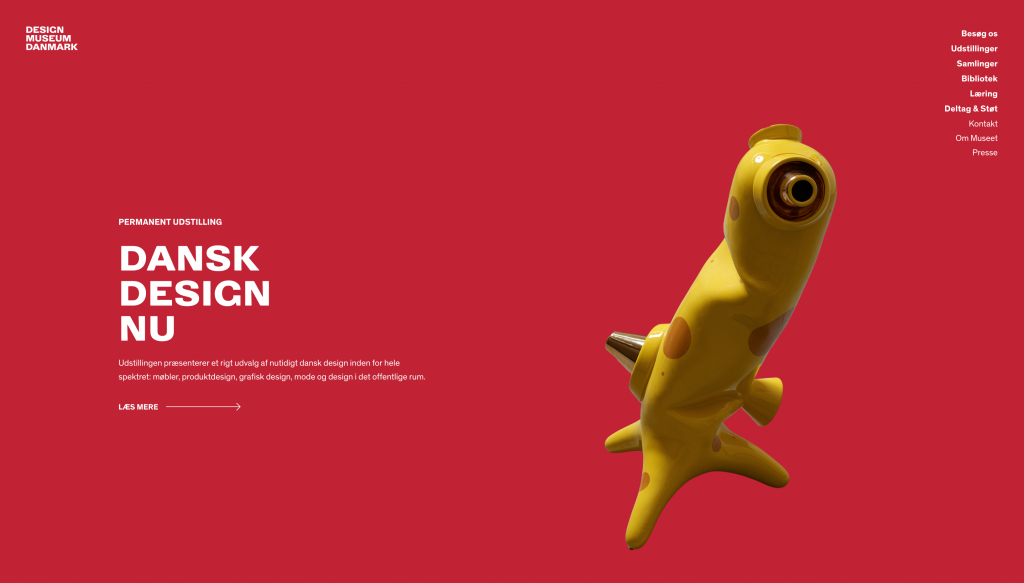
Designmuseum Danmark
こちらはセクションごとに背景画像に変化を付け、ノングリッドデザインでありながらセクションの変わり目を分かりやすくデザインされています。
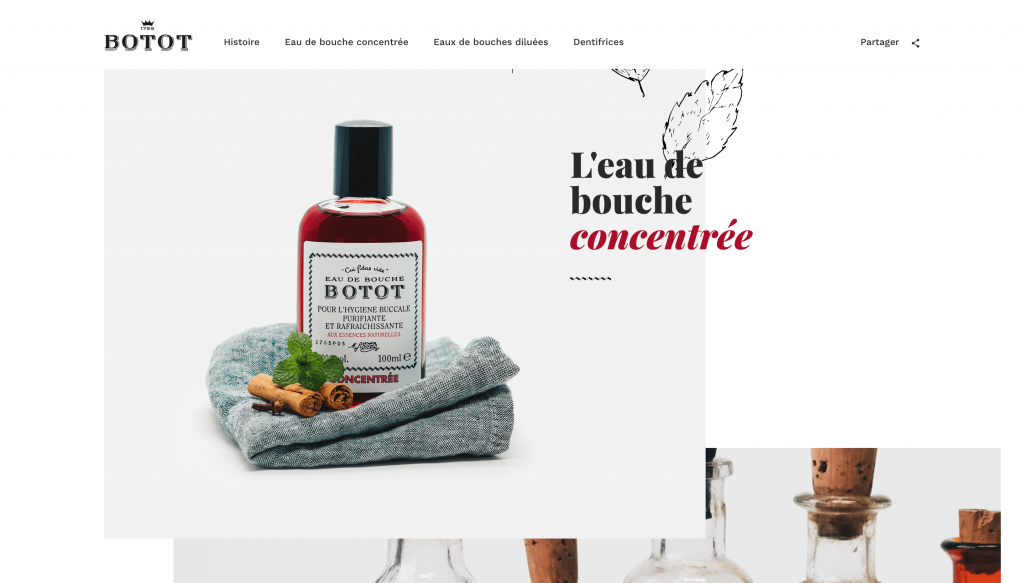
Botot
美しい写真とイラストが組み合わさり、商品の魅力をしっかりと伝えることができているWebサイト。ノングリッドデザインが使われているWebサイトでは、画像を並べてパララックスを適用しているデザインのサイトが多いですね。
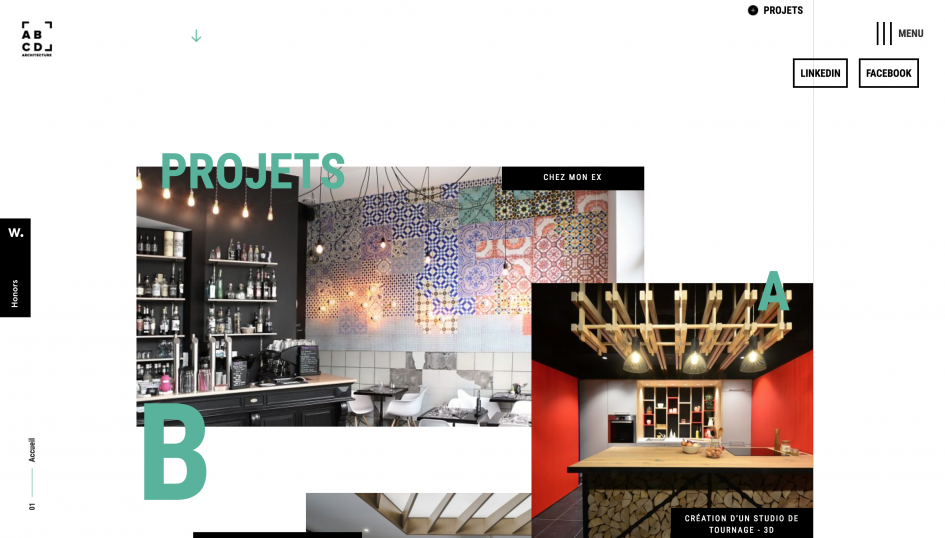
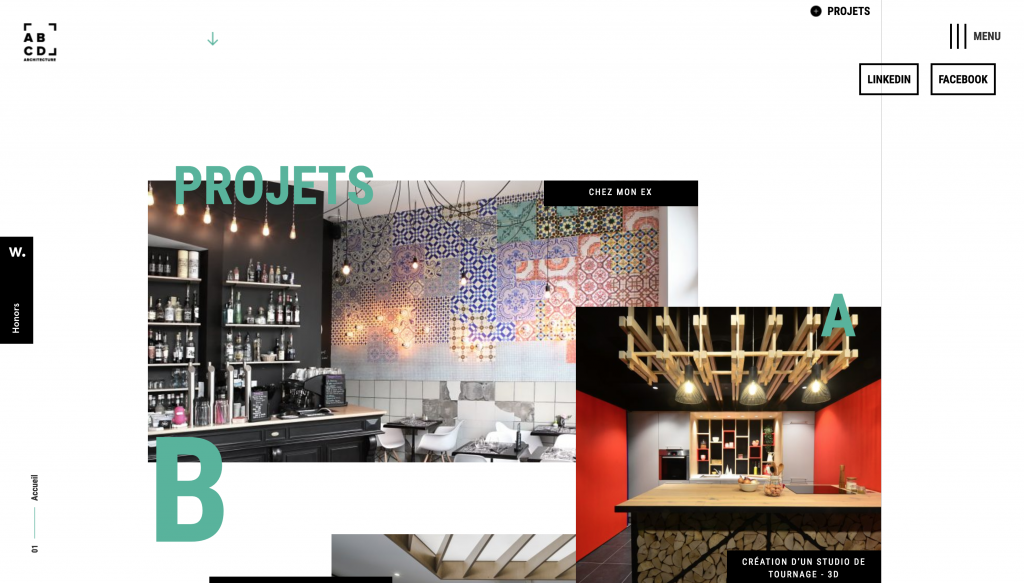
ABCD Archi
トップページの写真やテキストが折り重なるように配置されていて、まさにノングリッドデザインの代表例と言えるようなWebサイトです。一見自由に配置してあるように見えますが、左右のマージンが整えられているなど、押さえる所はしっかりと押さえるようにして作られています。
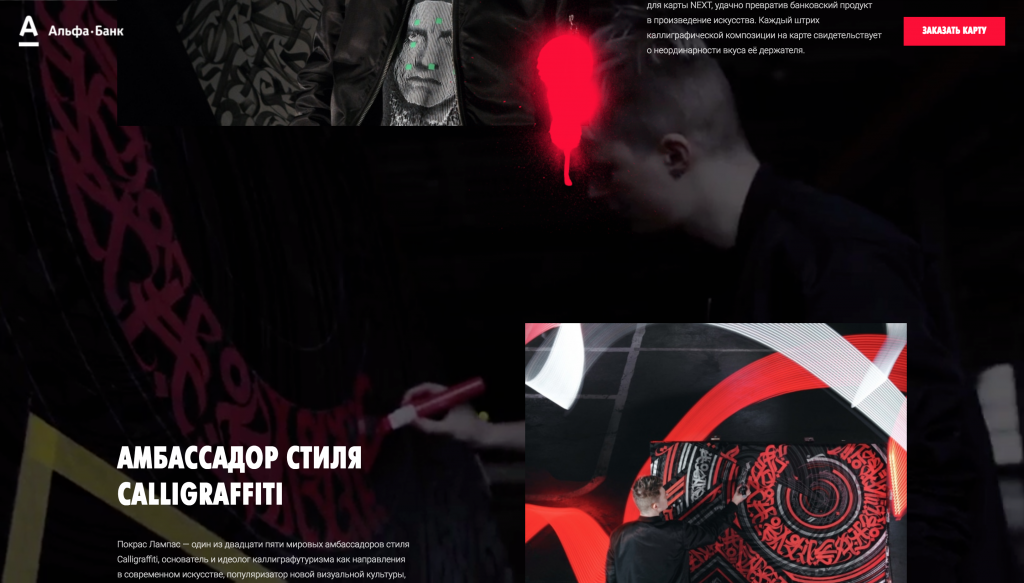
Alfa Bank
背景に動画を適用することでサイトの世界観に一気に引き込まれるWebサイト。独創的な世界観と、ノングリッドデザインの組み合わせがうまく調和されています。
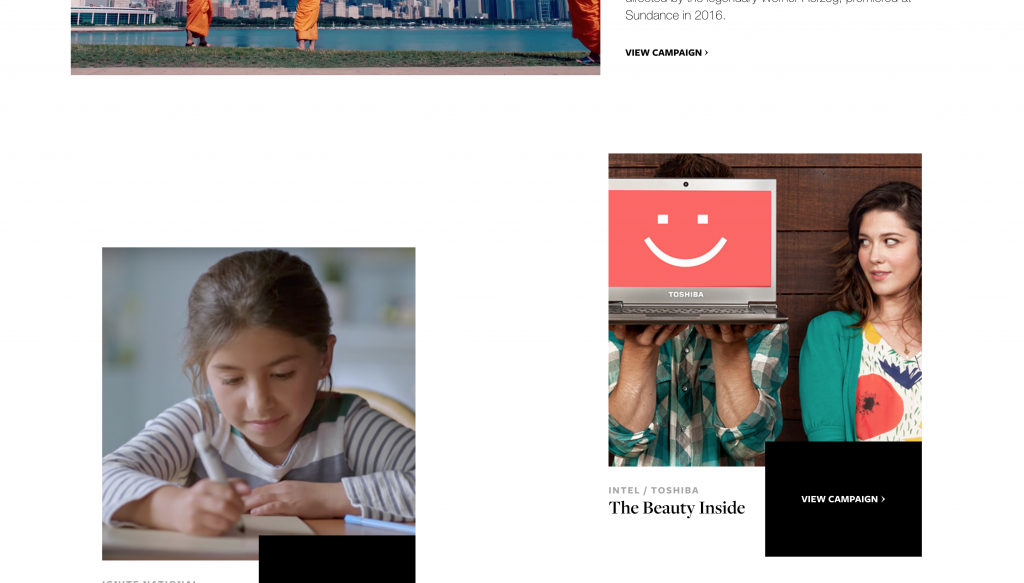
Pereira O’Dell
ノングリッドデザインを使用しながらも、比較的レイアウトが整えられている印象のWebサイト。アクセントとしてノングリッドデザインを使用する場合に参考になります。
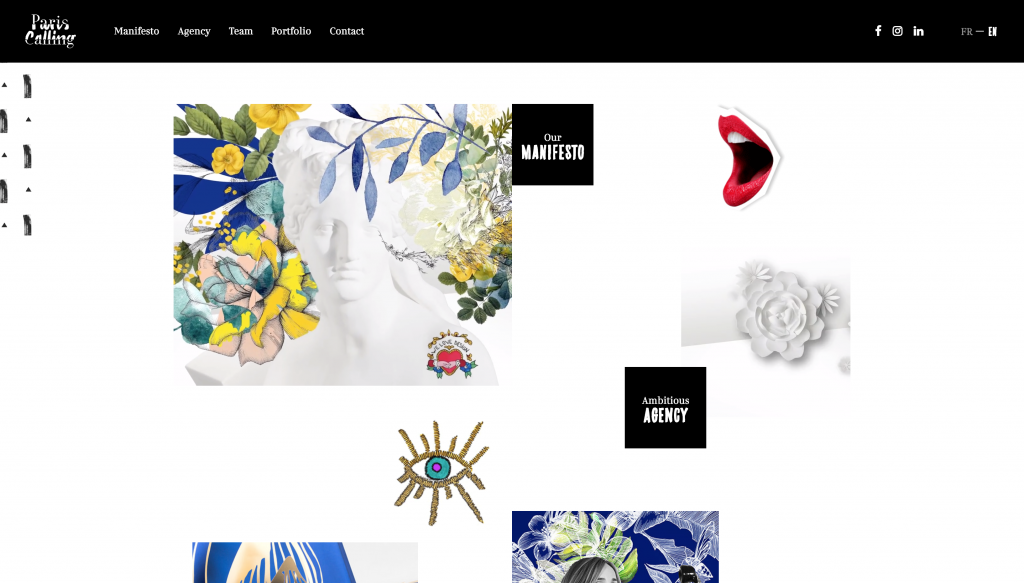
Palis Calling
シンプルなWebサイトですが、イラストや写真を組み合わせてオリジナリティを強調しているWebサイト。イラストをノングリッドデザインに取り入れるとまさに画用紙にお絵かきをしたような印象のWebサイトになりますね。
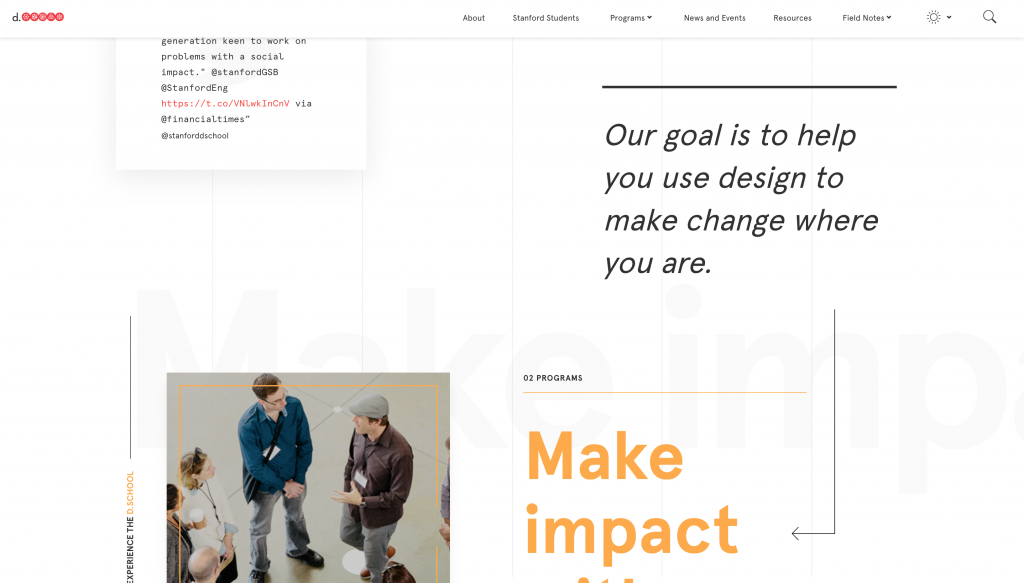
Stanford d.school
こちらのサイトは、白い背景に対してコンテンツが自由なレイアウトで並べられているWebサイトです。色使いもセクションごとに文字色を変えるなどカラフルになっていて、開放された印象のWebサイトとなっています。
まとめ
ノングリッドデザインという手法はこれまであまり注目を集めていませんでしたが、最近多くのWebサイトで取り入れられている手法です。ブロークングリッドレイアウトも多くのサイトで取り入れられているように、オリジナリティを全面に押し出したWebデザインというのが近年のトレンドとなっています。
同様にオリジナリティを主張することができる「大胆な配色」というのが2018年のWebデザインのトレンドとなっていますが、ノングリッドデザインは2019年のトレンドとして注目を集めると見られています。
ノングリッドデザインが今後のWebデザインのトレンドに大きく影響を与えることは間違いないでしょう。ぜひデザインに取り入れてみてください!