デザイン制作とコーディングを同時に行ってしまうという、従来のツールとは一味違ったデザイン制作・コーディングツール「Hadron」に関する情報が公開されました。
従来のデザイン制作とコーディングは別々の作業であるという考え方を否定し、それらを同時に行うことによって作業の効率化だけでなく、データ管理も容易になったり、様々なメリットがあります。
今回は、Hadronの機能や特徴、優れたポイントなどをご紹介していきたいと思います。
INDEX
Hadronとは
Hadronはコーディングを行いながらデザイン制作を並行して行うことができるという、これまでのツールとは一味違った考え方のツールです。そのため、Hadronはコードエディタでありながら、同時にデザインツールの役割も果たします。
これまでのWebサイト制作の手順としては、まずデザインツールでデザインを作成してから、コードエディタでHTMLやCSSを記述していくというスタイルが一般的でしたが、Hadronの場合はそれらを同時に行ってしまいます。
従来のツールでもデザイン制作を行いながらコーディングをしてしまうことはできないことはありませんが、あまり効率的ではなく、デザイン制作後にコーディングを行った方が結果的に早く優れたものができるということがほとんどです。
しかし、Hadronはデザイン制作を行いながらコーディングを行うために作られたツールなので、とても効率的に、かつ同時並行でデザイン制作とコーディングを行えるようになっています。
2018年5月現在では、アーリーアクセスのリクエスト受付を行っている段階なので、実際にどのくらい実用的なツールなのかはまだ分かりませんが、多くのデザイナーの注目を集めるツールであることは間違いありません。
Hadronの注目ポイント
では、Hadronの注目すべき機能や、使用することによるメリットなどをご紹介したいと思います。
Webサイト制作のフローを変えてしまうツール
従来のワークフローであれば、デザイナーがデザイン制作を行った後にコーダーがHTMLやCSS、JavaScriptを使ってWebサイト制作を行うという流れが一般的でしたが、Hadronはデザイン制作とコーディングを同時並行で進めることができるツールであるため、従来のワークフローを大きく変えてしまう可能性を秘めています。
また、作成したデザインデータはWebサイト公開後はデザイン変更が無い限り二度と使われないという場合が多く、PCの膨大なファイルの中に埋もれてしまうことも少なくありませんでした。Hadronを使えばそんなデザインデータを作成する必要がなくなり、デザイン変更の場合もコードの修正で済んでしまうため困ることはありません。
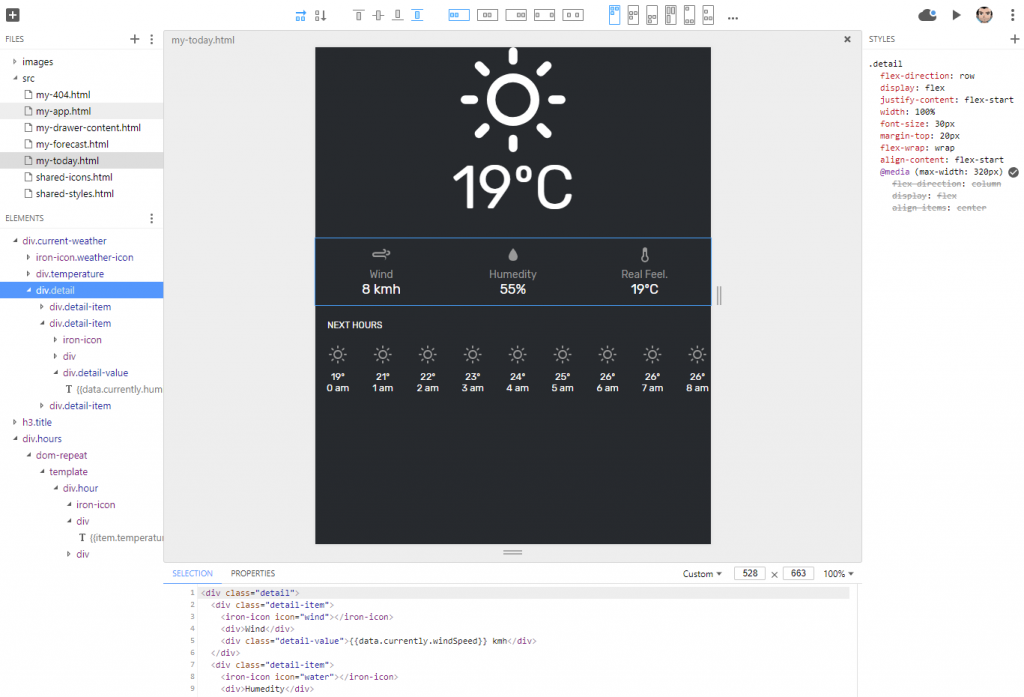
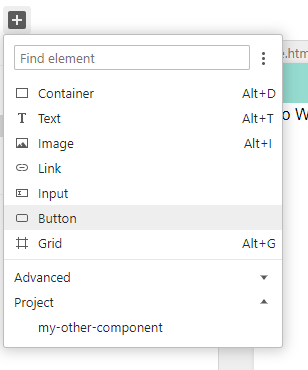
単純にHTMLとCSSで記述した内容がリアルタイムで確認できるというだけではなく、下記の画像にあるように、要素をGUIで追加していくことも可能です。
1人でデザインとコーディングを行う場合にぴったり
デザイナーとコーダーがそれぞれ作業を分担して行っている場合は従来のツールを使わざるを得ませんでしたが、1人でデザイン制作からコーディングまで行ってしまうWebデザイナーやクリエイターの方も少なくありません。
デザインの変更があった場合には、デザインツールで修正して、確認してもらった後にコーディングを行って変更を反映し、もう一度確認してもらうという流れとなりますが、Hadronの場合はそれらを一度の修正で済ませてしまうことが可能になります。
無駄な作業を無くすことができるため、効率が良くなるだけでなく、ミスや手戻りを減らすこともできそうですね。
プログレッシブウェブアプリが作れる
Webサイトをホーム画面に追加することによって、まるでネイティブアプリの用に利用することができるWebサイトがプログレッシブウェブアプリ(Progressive Web Apps, PWA)です。
Hadrondには「エンジン」というコンセプトがあり、リリース時には「Polymer 2 エンジン」を搭載する予定です。まだ実態がどのようなものかは分かりませんが、これによりプログレッシブウェブアプリが簡単に作れてしまうとのことです。
デザインのコンポーネント化が行える
HTMLとCSSを使ってデザイン制作を行うため、classやid属性に対してデザインを付けていきます。そのため、同じクラス名を使い回せば即座に複数の要素に対して同様のデザインが施されるため、自然とコンポーネント化されたデザイン制作を行うことができます。
Sketchで言う所のシンボルのように、同じデザインを複数のものに使いまわすことによって、全体で統一されたデザインを作成できることに加え、効率的にデザイン制作を行うことが可能になります。
Web上で動作する
HadronはWeb上で作業が行える環境を用意してくれるようです。そのため、PCがMacであろうと、Windowsであろうとデザイン制作とコーディングを行えるようになると見られています。
また、iPadやChrome Bookでも使うことができるのであれば、これまで以上に環境に縛られずに作業を行うことが可能にあるかもしれません。
CSSグリッドとFlexboxを自在に扱うことができる
HadronはCSS GridとFlexboxを組み合わせることによってレイアウトの作成を行います。レイアウトの作成には様々な方法がありますが、CSSグリッドやFlexboxを使ったレイアウト作成は最近では主流の手法であり、従来の方法で課題もそれらを使うことで解決しています。
そのためレスポンシブデザインの作成も思いのままに行うことができ、より効率よく、かつスマートにWebサイト制作を行うことが可能になります。
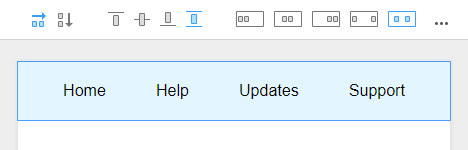
下記の画像はFlexboxを使ってレイアウトを指定している様子です。
こちらはCSSグリッドを使って全体のレイアウトを調整する方法が紹介されています。
初心者の勉強にも向いているかも
HadronはCSSを手で書いていくこともできますが、CSSグリッドやFlexboxの適用はGUIのボタン操作で行うことができるようになっています。そのため、初心者がコーディングを行う場合でもCSSグリッドやFlexboxを直感的に使用することができ、さらに正しい使い方まで学ぶことができます。
CSSを修正したけれど表示に反映されず、色々といじっていたら反映されたけれどコードがぐちゃぐちゃになってしまった、という経験が誰でも一度はあるのではないでしょうか?そんなミスを防ぎながら、かつ分かりやすい操作でHTMLやCSSの記述方法を学んでいくことができるため、初心者がWeb制作の勉強を行うにはぴったりのツールかもしれません。
まとめ
デザインツールもPhaseやSTUDIOのように作成したデザインからコードを出力することができるツールも登場しつつありますが、Hadronはその逆の発想でコーディングを行いながらデザインを作ってしまおうというアイデアの元で生まれたツールです。
それぞれ逆のアプローチではありますが、Web制作をもっと効率的に、という点ではどちらも同じ目標を持って作られたツールです。
最終的にどのツールがデザイナーの支持を勝ち取って多くの人に使われるツールになるのかはまだ分かりませんが、近いうちにWebサイト制作のフローが大きく効率化されることは間違い無さそうです。
Webデザイナーやクリエイターのみなさんは、最新ツールに関する情報を欠かさずチェックしておいた方がよさそうですね。
Hadronに関する新情報が公開されたら、またご紹介していきたいと思います。