優れたサービスは、「機能」と「細部のデザイン」の2つが優れています。「機能」はユーザーがサービスを利用するきっかけを作り出し、「細部のデザイン」はユーザーがサービスを継続して利用するために大きな役割を果たします。実際に、私たちがよく利用しているサービスは細かい所のデザインまでしっかりと考えられて作られているものがほとんどです。
マイクロインタラクションは、ユーザーにフィードバックを与えるための最良の手法の1つです。
ユーザーを第一に考えた場合、Human-Centered Design(人間中心設計)にたどり着きます。マイクロインタラクションはデザインの「おまけ」のような扱いをされることが多いですが、マイクロインタラクションがユーザーに与える影響はとても大きく、操作性を高め、幸福感などをもたらします。デザイナーはマイクロインタラクションの重要性をもっと理解し、サービスを利用するユーザーの気持ちになってデザインを行うべきです。
INDEX
マイクロインタラクションとは
マイクロインタラクションは、サービスにおいて「1つの動作」を行うときに用いられます。
Dan Safferの「Microinteractions」で初めに述べられているように、マイクロインタラクションは下記のような役割を持っています。
- フィードバックや操作の結果をユーザーに伝える
- 操作が正常に完了したことをユーザーに伝える
- 直感的に操作できるという感覚を生み出す
- ユーザーの操作の結果を可視化して、エラーや失敗を防ぐ
例えば、マイクロインタラクションは下記のように使われています。
- iPhoneをミュートに切り替えると、画面上にサイレントモードのアイコンが表示され、端末が振動する

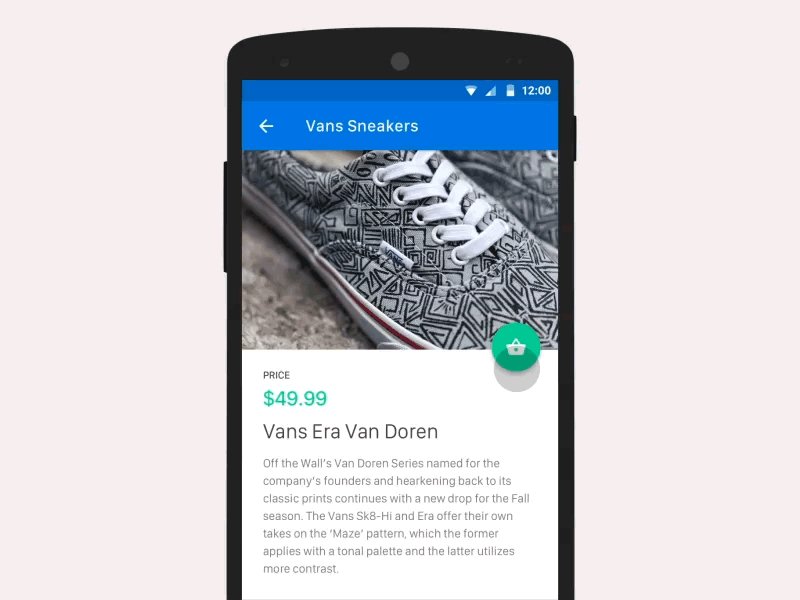
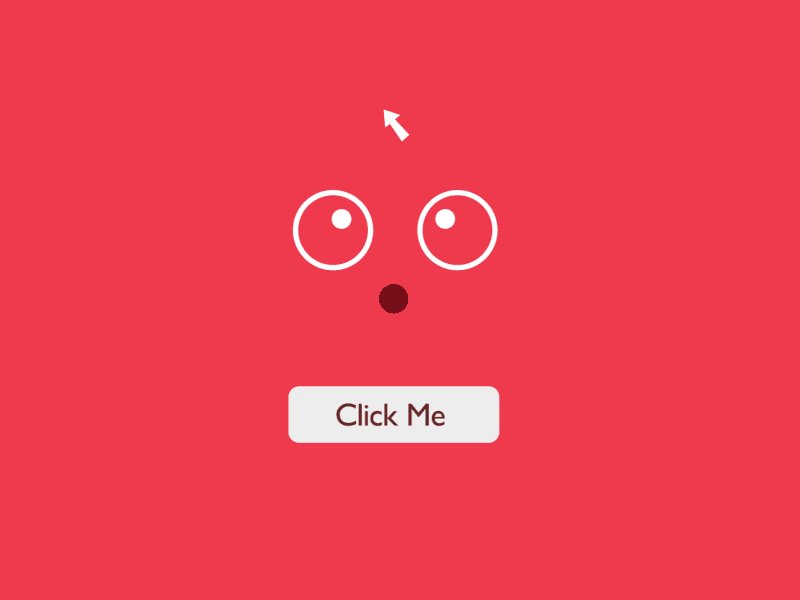
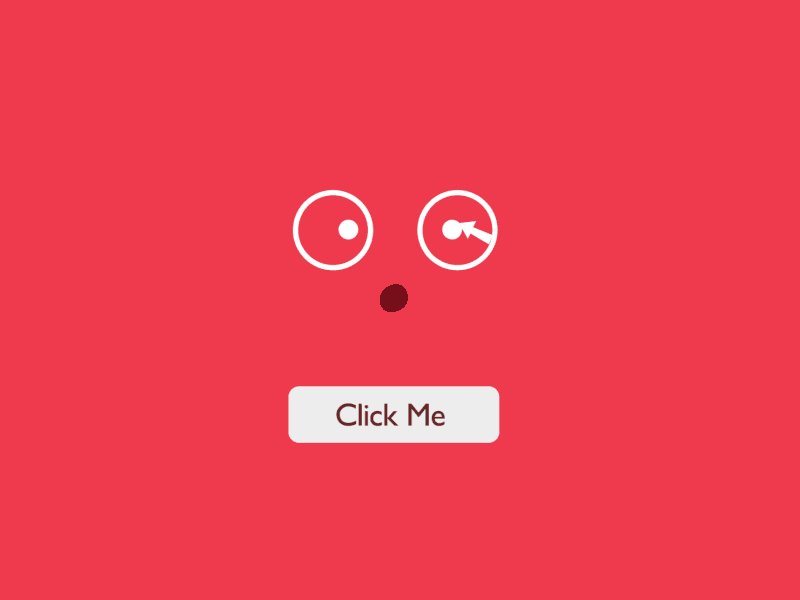
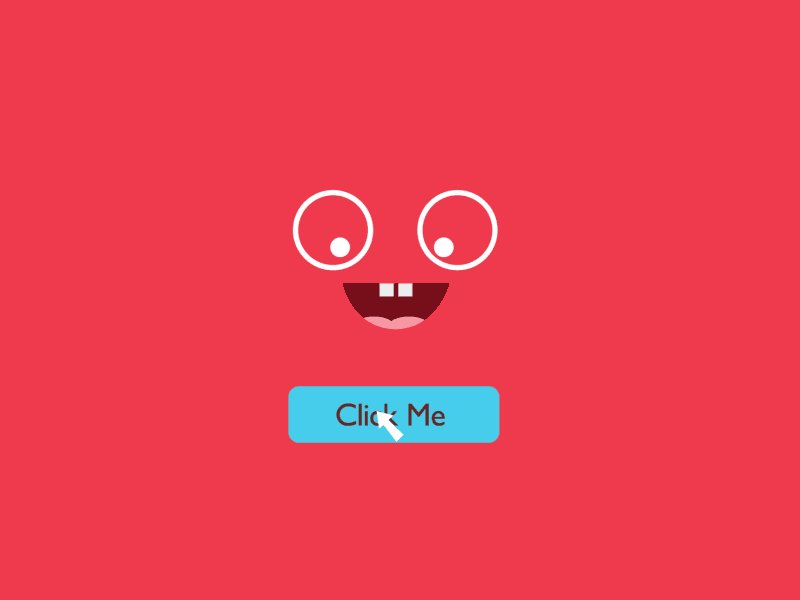
- ボタンをクリックやタップした時に、表示が変わる
マイクロインタラクションが必要な理由
マイクロインタラクションは、「承認されたい」というユーザーの自然な心理に訴えかけることができるという点でとても重要な要素となります。何かを操作した時に、視覚的にが受付されたということを認識することができ、それに喜びを感じます。
また、マイクロインタラクションはサービスの使い方をユーザーに伝える場面でも非常に大きな効果を発揮します。
マイクロインタラクションを使うタイミング
マイクロインタラクションの優れた特徴の1つが、アクションを伴う様々な場所で取り入れることができるということです。特に、次のようなタイミングでマイクロインタラクションがよく使われています。
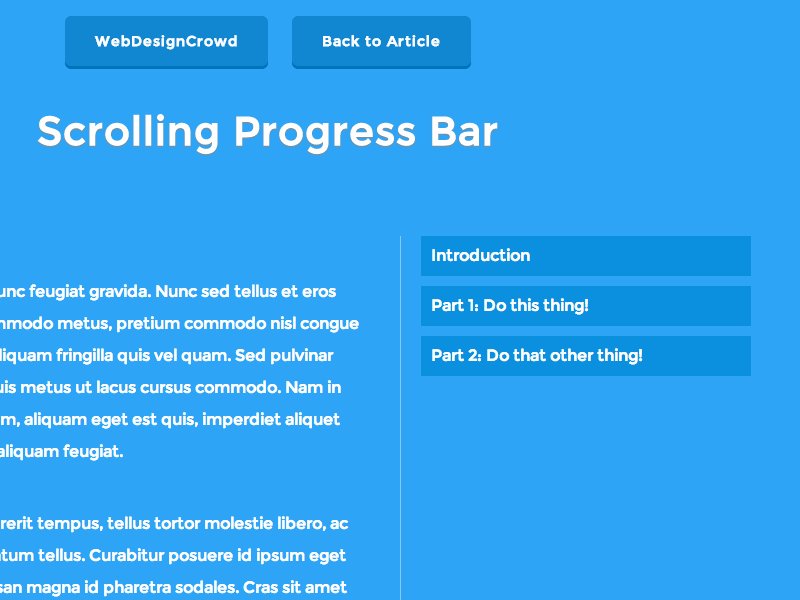
システムステータスの表示
ユーザーに何が起きているのかを知らせることはユーザビリティの観点で非常に重要です。
ユーザーは、何かを操作した時にすぐにそれが完了することを望んでいますが、実際には処理に時間がかかってしまうことはよくあります。そのような時には、何が起こっているのかを適切に知らせることで、ユーザーが感じるストレスを軽減することができます。
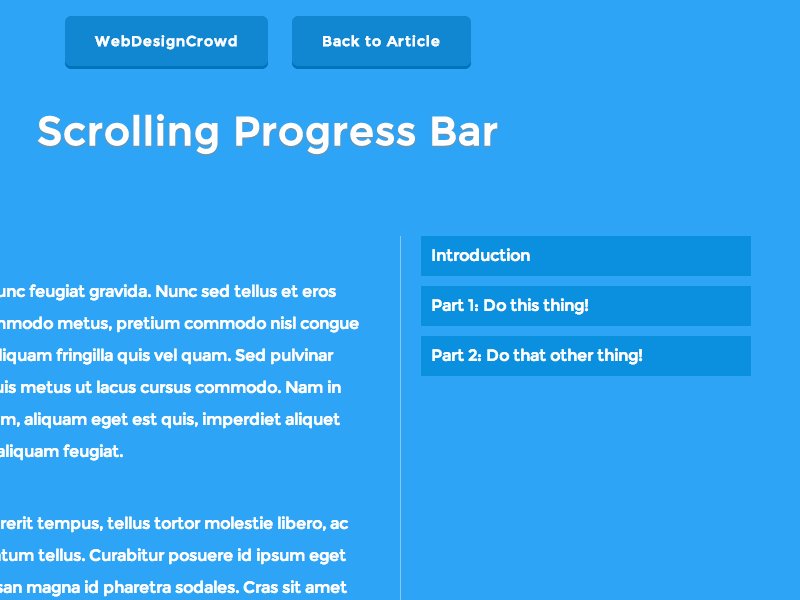
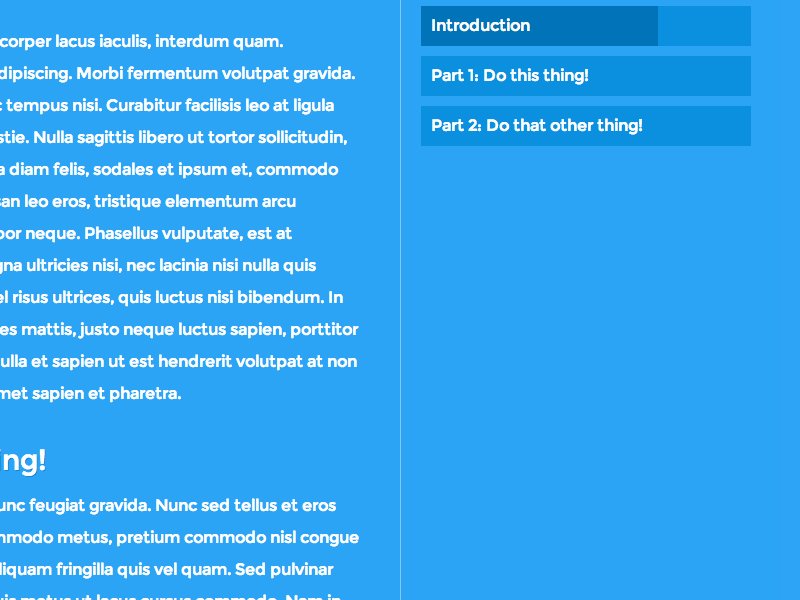
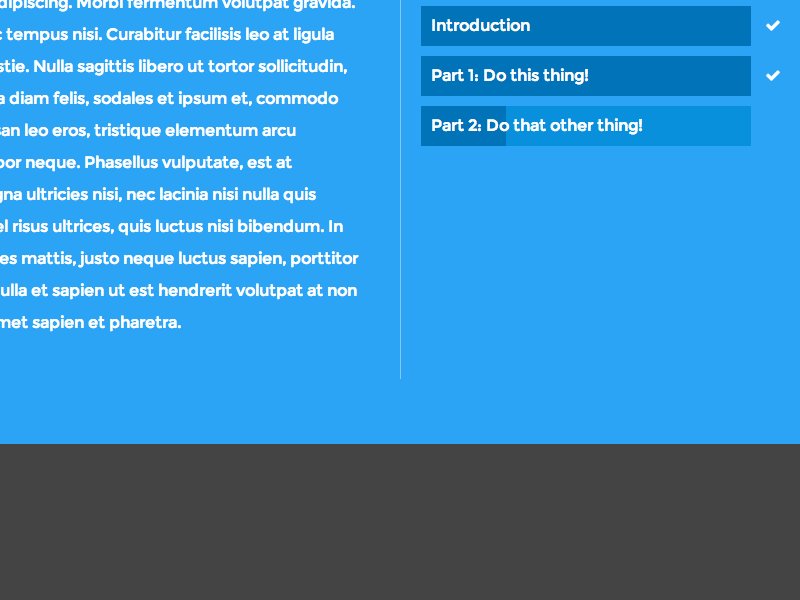
また、次のように今どのパートにいるのかをユーザーに伝えることもユーザビリティの向上につながります。

ユーザーに情報を伝えたり、進捗状況を表示することによって、ローディングを待っている時のストレスを減らすことができるため、離脱率を防いだりする効果もあります。
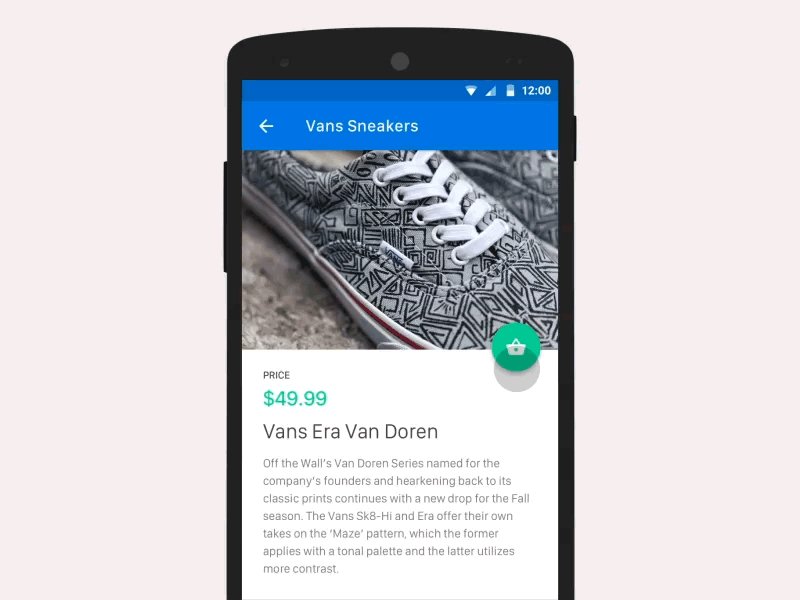
変化を伝える
ユーザーに通知をしっかりと伝えたい場合には、アニメーションがとても役に立ちます。アニメーションはユーザーの注意を引きつけ、重要な通知を見逃さないように促すことができます。
小さな要素ほど、ユーザーが見逃してしまう可能性があるのでユーザーに認識してもらいたい場合にはアニメーションを使うことが重要です。
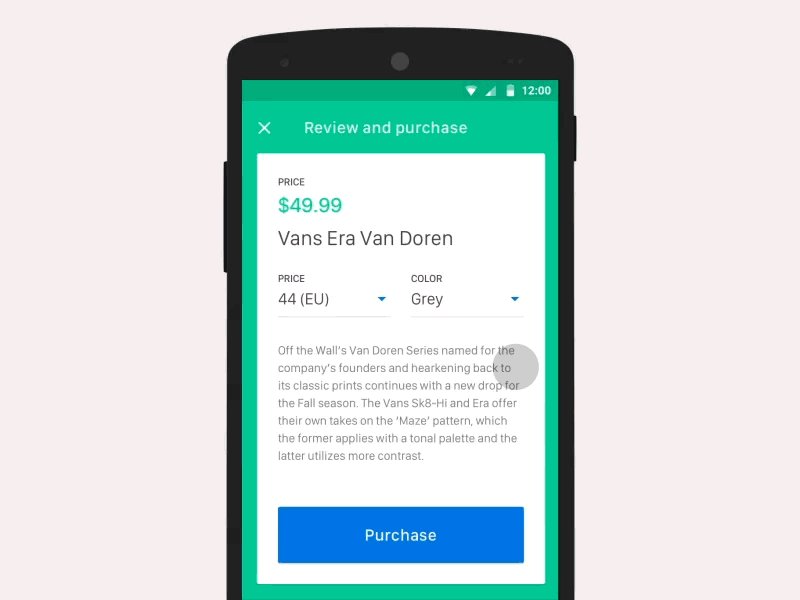
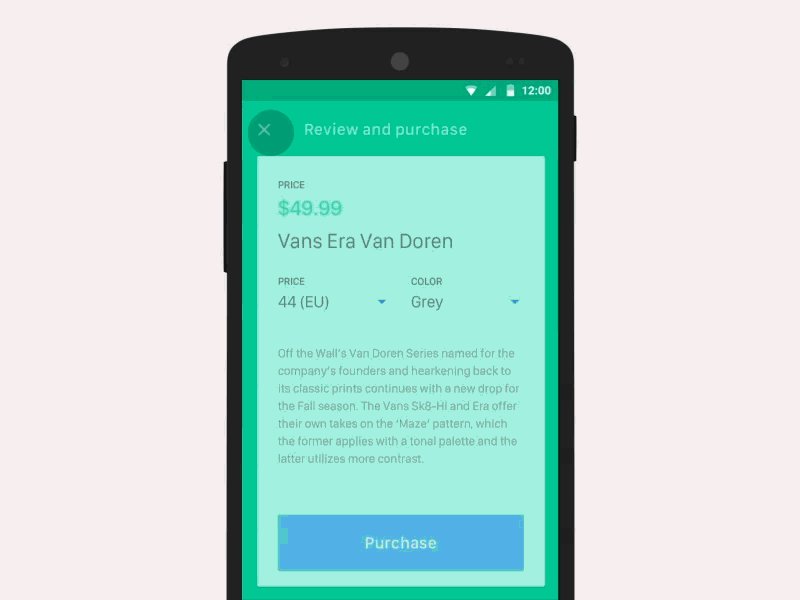
コンテクストを伝える

アニメーションを使用して画面遷移を表示することによって、ユーザーに画面上の要素の変化を認識してもらうことができます。1つの画面に表示できる要素が少ない場合には多くの画面遷移が必要となるため、スマホアプリやスマートウォッチのサービスをデザインする場合にはとても使えるテクニックです。
ユーザーはその画面がどこから現れたのかを理解することで、表示要素の階層構造を理解することができ、より直感的にサービスを利用することができます。この時、それぞれの画面感の画面遷移は分かりやすく、なめらかで、できるだけ簡単にするようにしましょう。また、それぞれのインタラクションには、一貫性を持たせてデザインするようにしましょう。
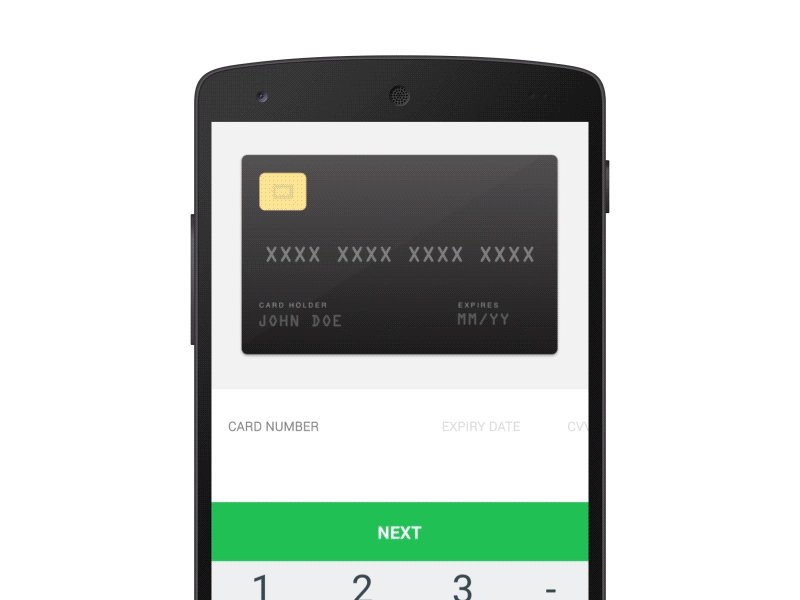
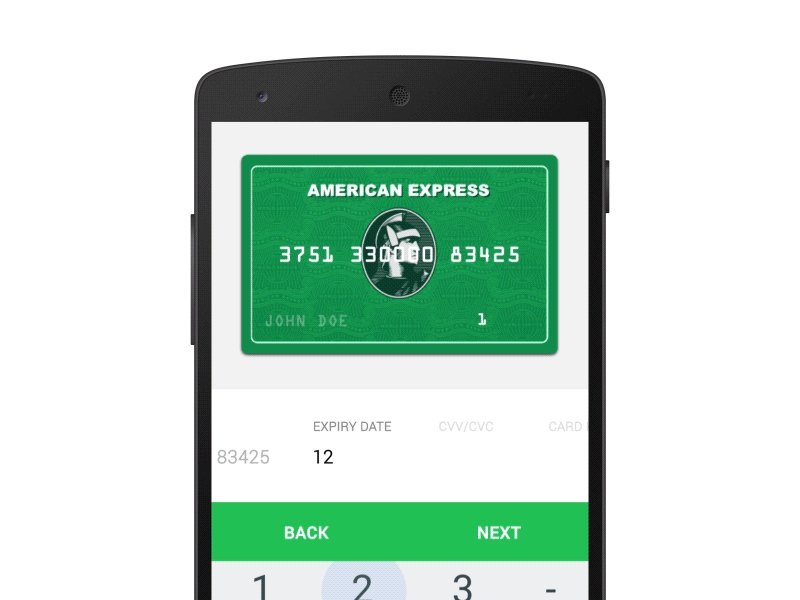
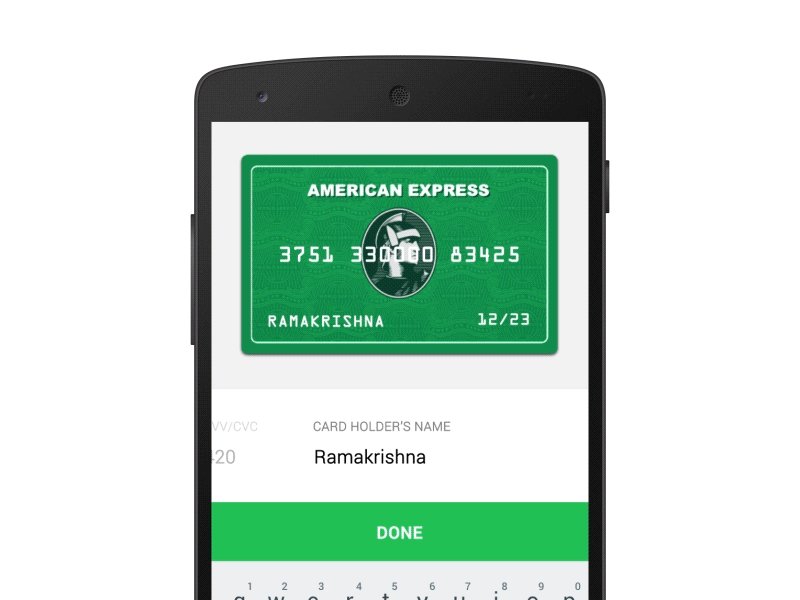
入力内容を可視化する
様々なサービスにおいて、データを入力するというのは重要なポイントとなります。マイクロインタラクションを工夫して取り入れることによって、手間のかかるデータ入力をユーザーにとって特別な体験へと変えてしまうことができます。
上記の画像では、クレジットカードという現実世界のアイテムをデジタルの世界で表現することで、ユーザーに入力内容を分かりやすく伝えられるようなデザインのアイデアが紹介されています。
マイクロインタラクションは情報を明確に示し、ユーザーが入力を完了するステップを手助けします。
コールトゥアクション

マイクロインタラクションは、ユーザーが操作を行うことを促す力を持っており、ユーザーエクスペリエンスに「共感」をもたらします。しかし、視覚的な手がかりやアニメーションがユーザーにとって大事であることを忘れてはいけません。
ずっとサービスを利用し続けるユーザーにとって不快になってしまうマイクロインタラクションではダメで、100回目の利用でも不快に思わないように、かつ分かりやすく、控えめなアニメーションをデザインするように心がけましょう。
ユーザーの感情に焦点を当てることが重要です。ユーザーの感情は、サービスを利用する上で非常に大きな役割を果たします。
マイクロインタラクションについて覚えておくべきこと
- マイクロインタラクションは、フィードバック、通知、命令を用いて、インタラクションを促す存在となる
- マイクロインタラクションは、ユーザーが退屈したり飽きてしまわないように、情報をなるべく早く伝え、かつ分かりやすいデザインにすることが重要
- マイクロインタラクションは、長くサービスを利用する人にとって不快なものであってはならない。最初は分かりやすいかもしれないが、ずっと使っていたらユーザーを不快にするようなマイクロインタラクションは修正すべき
- マイクロインタラクションに人間性を加え、かつ視覚的な調和を取るように心がける。マイクロインタラクションに命が宿ると、それは流れるようなアニメーションになるはず。
まとめ
デザインを行う時には、ユーザーがどのようなデバイスでそのサービスを利用するのかを考えて、使いやすい形で表現することが大事です。マイクロインタラクションを取り入れることは、人間とコンピュータの間のやり取りを円滑にするとても重要な要素となります。
優れたデザイナーであるためには、レイアウトや配色などの全体のデザインと同時に、細かなデザインまでしっかりと行えることがとても大事なことです。
細かなマイクロインタラクションは2018年のWebデザインのトレンドでもあるので、ぜひ積極的に取り入れてみてください。
この記事は、UX Planetとのコンテンツ配信契約の元で翻訳転載しています。