Page 9 of 17
WordPressで投稿ページやカテゴリーページのURLをカスタマイズするには、パーマリンクの設定が必要です。 一見簡単そうに思えるかもしれませんが、SEO最適化や管理を考えると色々なことを考えて設定…
Webサイトやブログを運営する上で、サイドバーに適切に表示を行うことによって訪問者にとって使いやすいサービスを提供することができます。 WordPressには、簡単な設定でサイドバーに様々なカスタマイ…
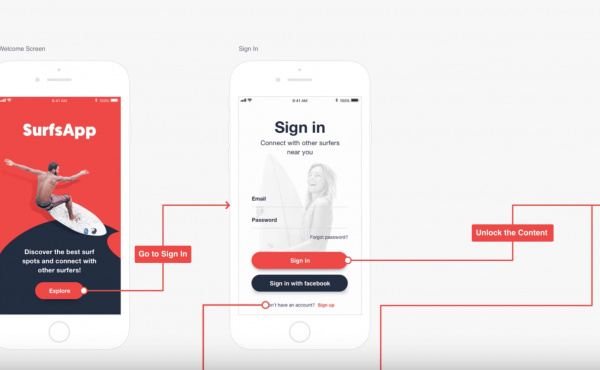
Webサイトやサービス仕様の検討段階で必ず登場するのが画面遷移図です。画面遷移図はサービスの全体像を捉えたり、画面間の相互関係を示す時に使われます。 画面遷移図を正しく作ることで、チームメンバーでサー…
完全オリジナルのWebサイトをコーディングなしで作成できる、次世代のデザインツール「STUDIO」が新バージョンの「STUDIO2.0」をリリースしました。 これまでも驚きの機能をリリースし続けている…
コーポレートサイトというのは、Web上に公開されている企業の「顔」となる存在であり、様々な人が様々な目的を持ってアクセスします。 この大事なコーポレートサイトのデザインがダメダメだと、せっかく問い合わ…
Webコーディングを行う時に、初心者が悩みがちなトピックとして「どうやって要素を横並びにするか」というものがあります。 要素を横並びにするCSSの書き方として、大きく以下の5つが主要な方法ですね。 C…
プロトタイピングツールも最近は色々な進化を遂げ、単にプロトタイプを作成するだけに限らず、プロトタイプの画面上にコメントを残してフィードバックしたり、リモートで音声通話ができたり、画面遷移図だってプロト…
プロダクトやプロジェクトの規模が大きくなってくると、チームでのデザイン制作作業を行わなければなりません。 1人でデザイン制作をする場合は、自分の中でルールを決めればデザインを作ることができますが、チー…
「Webページを作ったのに、全然上位に表示されない…。」というのは、Webページを作ったことのある方なら誰もが経験したことがあると思います。 頑張って作ったWebサイトであれば、検索結果の上位に表示さ…
デザインを作成したら、フィードバックをもらい改善するサイクルを短期間で繰り返すというスタイルがアジャイル型のプロダクト開発ではとても重要です。 最近では、プロトタイプを使ってデザインのフィードバックを…
2019年のロゴデザインのトレンドを予測する上では、グラフィックデザインのトレンドがとても参考になります。 しかし、デザインのトレンドが毎年変化する中、ブランドのロゴのデザインは一般的に毎年更新される…
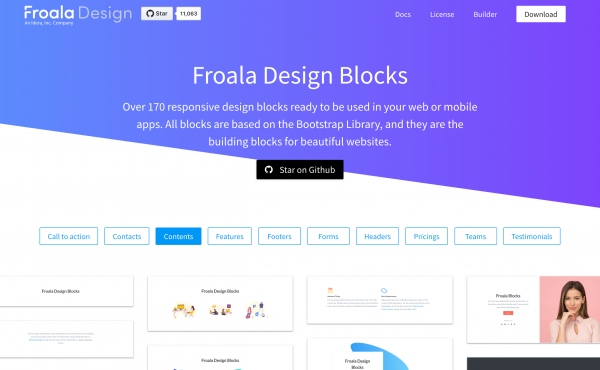
Froala Design Blocksとは、Webページのパーツとなる「ブロック」を組み合わせていくことで手軽にWebページのベースとなるHTMLファイルを作ることができるサービスです。 そんなFr…
2018年もまだ少し残っていますが、私たちは早くも2019年のグラフィックデザインのトレンドがどうなるのか気になって仕方がありません。 世界中のグラフィックデザインの動向をチェックしていると、2018…
最近見つけたWebデザインの参考になるサイトをまとめました。 今月は、イラストを活用したデザインが多く選ばれたかなと思います。イラストを活用したデザインは2019年のトレンドになると見られており、今後…
毎年12月に翌年のテーマカラーを発表しているパントン(PANTONE)が2019年のカラーオブザイヤーを発表しました。 2019年のテーマカラーは「Living Coral」と呼ばれる鮮やかなピンク色…
色々なデザインのベースになっている「デザインの4つの基本原則」を知っていますか? 「近接」「整列」「強弱」「反復」の4つの原則は、優れたデザインを作るためにはどれも欠かせない要素です。 また、デザイン…
Webサイトやサービス作りには、デザイナーとエンジニアのどちらもも欠かせません。 Webサイトであれば、デザインからコーディングまで一人で済ませてしまう場合もあるかもしれませんが、大規模なサービスにな…
そろそろ2018年も終わりを迎え、2019年がやって来ようとしています。この1年でWebデザインのトレンドにも様々な変化がありましたが、2019年はどのようなWebデザインの手法が流行するのでしょうか…
ユーザービリティはサービスの成功を左右する非常に重要な要素です。いくら機能が優れていても、それが使いづらければユーザーがそのサービスを利用し続けてくれません。 では、どうすればユーザビリティの優れたサ…
ホームページを自分で作る場合は、HTMLやCSSを使ってコーディングを行わなければなりません。Web制作に慣れている人であれば、比較的短期間でWebサイトを作れてしまうかもしれませんが、初心者の方がい…
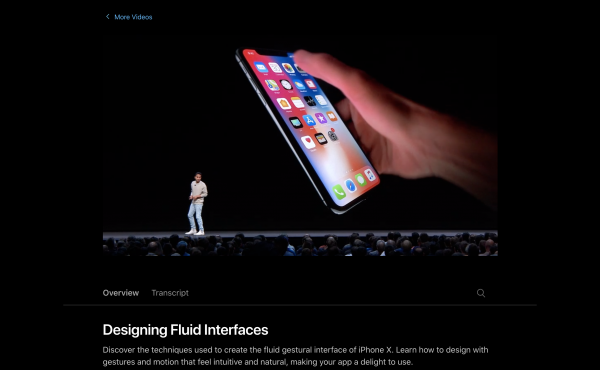
Appleが主催するWWDC2018の中で「Designing Fluid Interfaces」というセッションが発表されました。 Fluid Interface(フルイドインターフェース)をそのま…
マイクロインタラクションとは、ユーザーのアクションに対するフィードバックやステータスの変化を正しく伝えるための細かなデザインのことです。 なんとなくマイクロインタラクションという言葉の意味は分かってい…
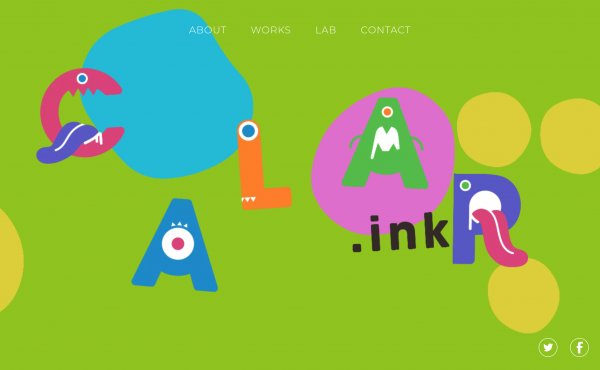
近年、イラストを活用したWebデザインがトレンドになっていて、多くのWebサイトで見かけるようになりました。 イラストをデザインに取り入れることによって、オリジナリティが溢れる印象的なWebサイトを作…
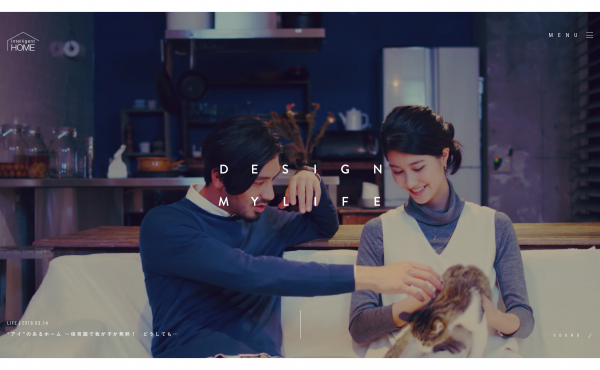
トップページのファーストビューで画面いっぱいに背景動画を使用したデザインのWebサイトをよく見かけます。 動画を使ったデザインは、現在では一般的なデザイン手法となっていて、うまくデザインすることができ…