2017年から2018年にかけてブロークングリッドレイアウト(Broken Grid Layout)を取り入れたデザインのWebサイトが増えてきました。
通常のグリッドレイアウトとは一味違った、遊びのあるWebデザインなのでサイトのオリジナリティを出しやすく、おしゃれなデザインに仕上げることが可能なブロークングリッドレイアウトについて、ご紹介していきたいと思います。
INDEX
ブロークングリッドレイアウトとは
ブロークングリッドレイアウト(Broken Grid Layout)とは、綺麗に整えられたグリッドレイアウトをあえて崩すことによって、オリジナリティを演出するWebデザインの手法です。
通常のグリッドレイアウトは、要素のサイズを揃えたり、マージンの幅も一定に揃えたりと、様々なルールを決めてデザインを行いますが、ブロークングリッドレイアウトをデザインする場合はそのルールから少し外れることによって、グリッドレイアウトに変化を生み出します。
ブロークングリッドレイアウトの特徴は次のようなものがあります。
オリジナリティを出しやすい
美しいグリッドレイアウトは多くの人を惹きつける魅力を持っていますが、綺麗に整っているためインパクトに欠けたり、オリジナリティを出しづらいというデメリットも同時に持ち合わせています。
ブロークングリッドレイアウトは、整った状態からあえて崩すという事を行うことにより、ある種の違和感を見る人に与え、新鮮味があってオリジナリティが溢れるデザインを作り出すことができます。
また、重要な要素は目立つように、そうでない要素は控えめにデザインするなど、重要度もデザインで変更しやすいというメリットもありますね。
おしゃれ
例えば「スーツ着た人」を例にして考えてみましょう。ビジネスシーンであれば、ネクタイを締め、髪型もしっかりと整えているのが正しい着こなし方と言えるでしょう。しかし、ファッション誌などでおしゃれな着こなし方として紹介されているのは、あえて髪型を少し遊んでみたり、ネクタイを外してラフな格好をしたり、少し崩したかんじの着こなし方だと思いませんか?
人間というものは、ルールを少しだけ破って個性を出すようなスタイルに「おしゃれ」という感覚を持つものです。グリッドレイアウトも同様で、正しくきれいに並べられたグリッドレイアウトは正しいデザインの形で間違いではありませんが、少し崩してみるとそこに「おしゃれさ」が生まれます。
ただし、一歩間違ってしまうとおしゃれではなく、誤ったデザインとなってしまいます。ルールから少し外れた所を狙いたければ、ルールを把握している必要があります。そのため、まずはグリッドレイアウトをしっかりと使いこなせるようになってから、ブロークングリッドレイアウトに取り掛かるのが正しい順番だと言えるでしょう。
ブロークングリッドレイアウトの作り方
ブロークングリッドレイアウトは一見難しそうに見えるかもしれませんが、ポイントさえ押さえてしまえば難しいテクニックは必要ありません。では、ブロークングリッドレイアウトをデザインする上で押さえておきたいポイントをご紹介していきましょう。
重ねる・ずらす
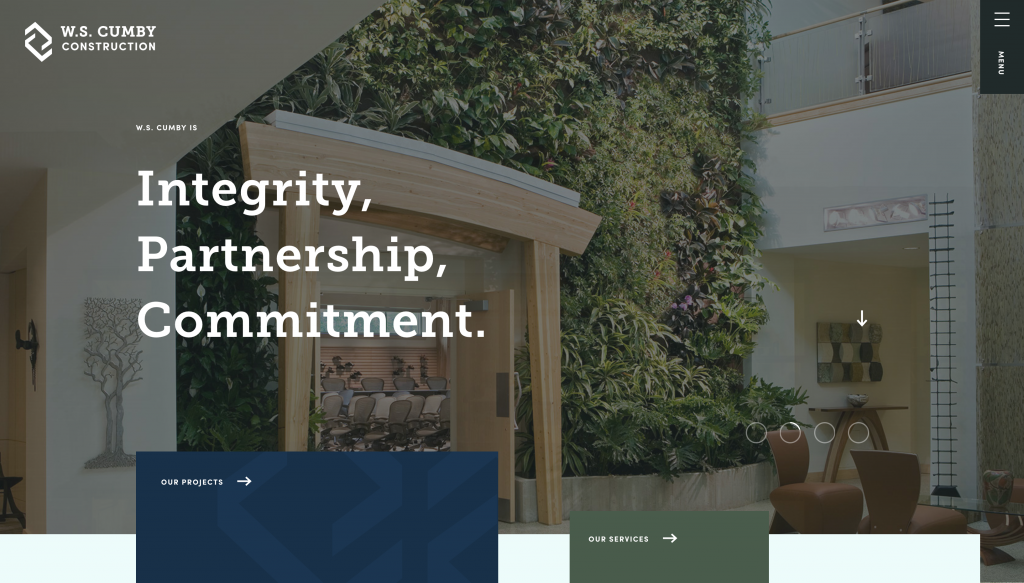
ブロークングリッドレイアウトは、要素を重ねて配置するようなデザインが行われる場合が多いです。上下や左右のマージンを調整し、一部を重ね合わせて表示することによって独特のリズム感が生まれ、見る人の興味をそそるようなデザインに仕上げることができます。
もう1つのポイントがずらして配置するという方法です。グリッドレイアウトと言われると、それぞれのグリッドのサイズが同じか、何パターン用意するかというデザインが多いですが、ブロークングリッドレイアウトであればサイズが異なる様々なサイズのグリッドを使用しているケースが多いのではないでしょうか。
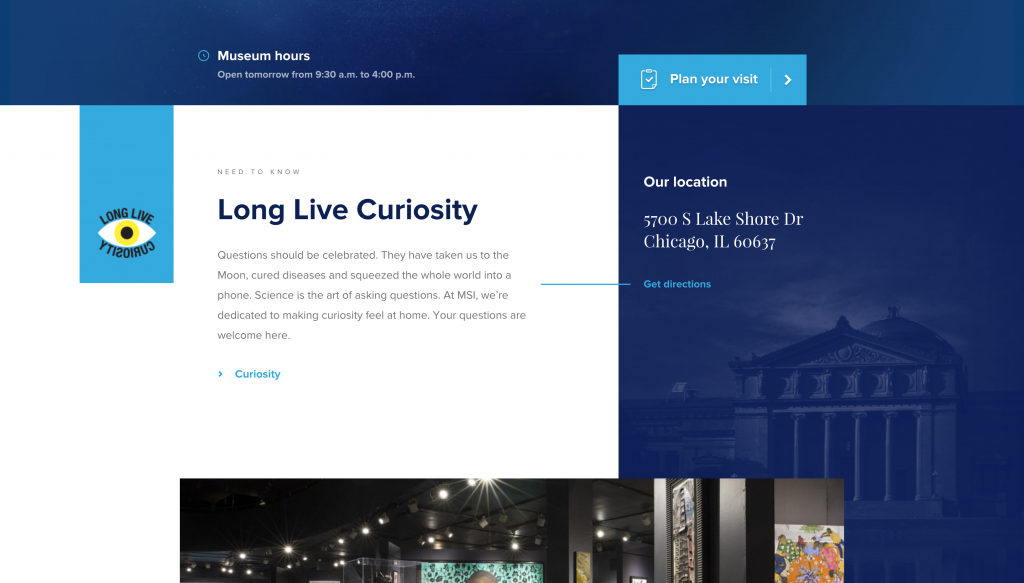
こちらのサイトでも、色々なグリッドを重ねたりずらしたりして表示することで、ブロークングリッドレイアウトのデザインに仕上げられています。濃い青色の背景と、明るい白の背景が組み合わさることによって、全体のバランスが取られていますね。
無秩序にしない
ブロークングリッドレイアウトをデザインする上で最も重要な事が、無秩序なデザインにしないということです。ブロークングリッドレイアウトは、一見すると自由にレイアウトできて深く考えなくて良さそうに思えるかもしれませんが、実は通常のグリッドレイアウト以上に全体のバランスに気をつけてデザインしないと、ただのハチャメチャなデザインになってしまいます。
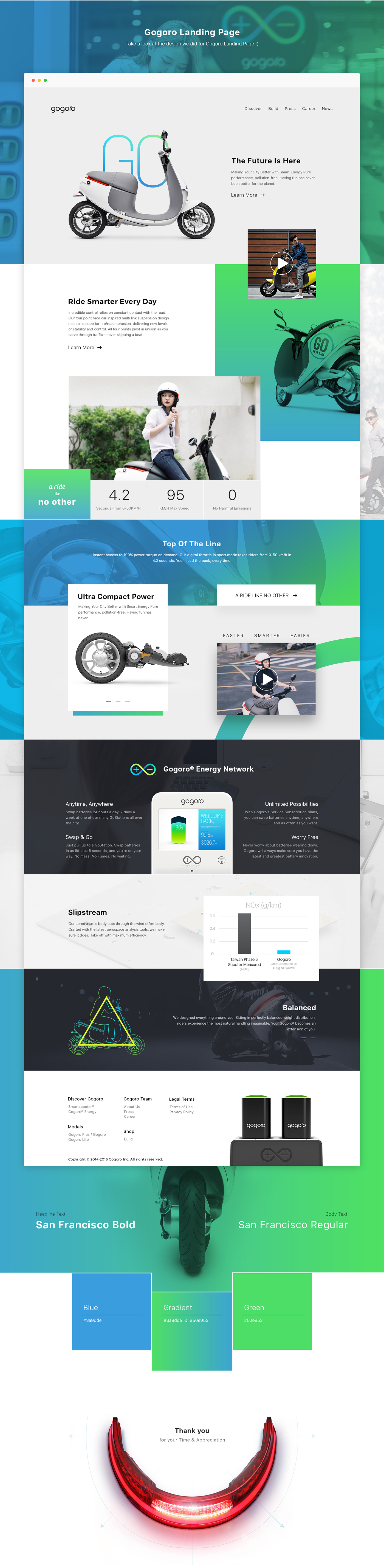
こちらはBehanceに投稿されたデザインコンセプトですが、色々な要素が重ねて並べられているブロークングリッドレイアウトのデザインで作られています。すべてがバラバラに配置されているのではなく、綺麗に揃えて表示する所は揃えられており、メリハリが効いているデザインになっています。
重ねたりずらしたり配置する中に、しっかりと揃える所は揃えてデザインすることで優れたブロークングリッドレイアウトのデザインを作ることができます。
ブロークングリッドレイアウトの参考になるサイト
ブロークングリッドレイアウトを取り入れた参考デザインをいくつかご紹介していきたいと思います。
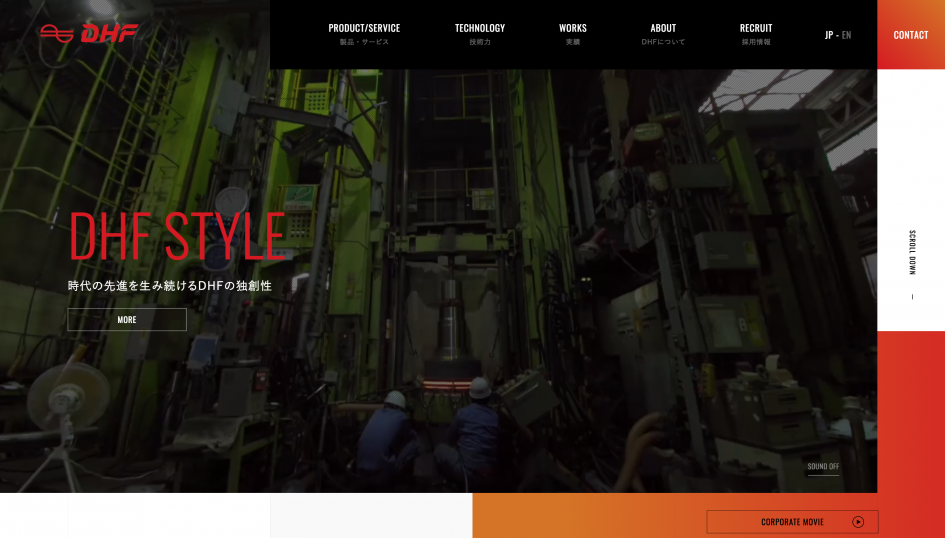
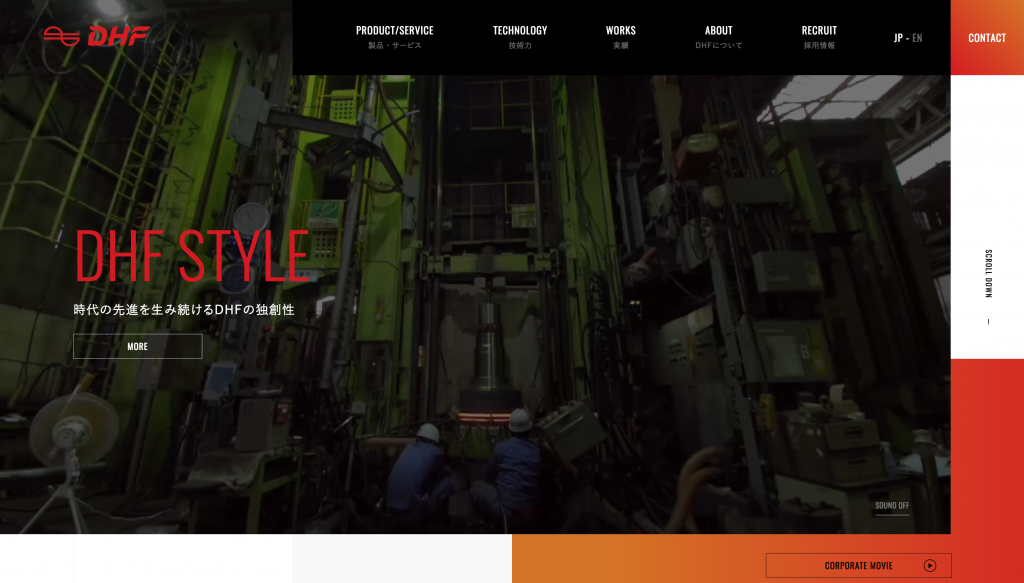
DHF
こちらはセクションごとに右寄せや左寄せに変化をつけたり、要素を重ねる・ずらすデザインによってブロークングリッドレイアウトがうまく取り入れられているデザインのWebサイトです。黒と白のコントラストに加え、オレンジ色のグラデーションが組み合わさることで全体として統一感も生み出されています。左右のマージンはしっかりと守ってデザインされている所が、ルールを壊す中にも守るべきルールをしっかりと作れていることが分かりますね。
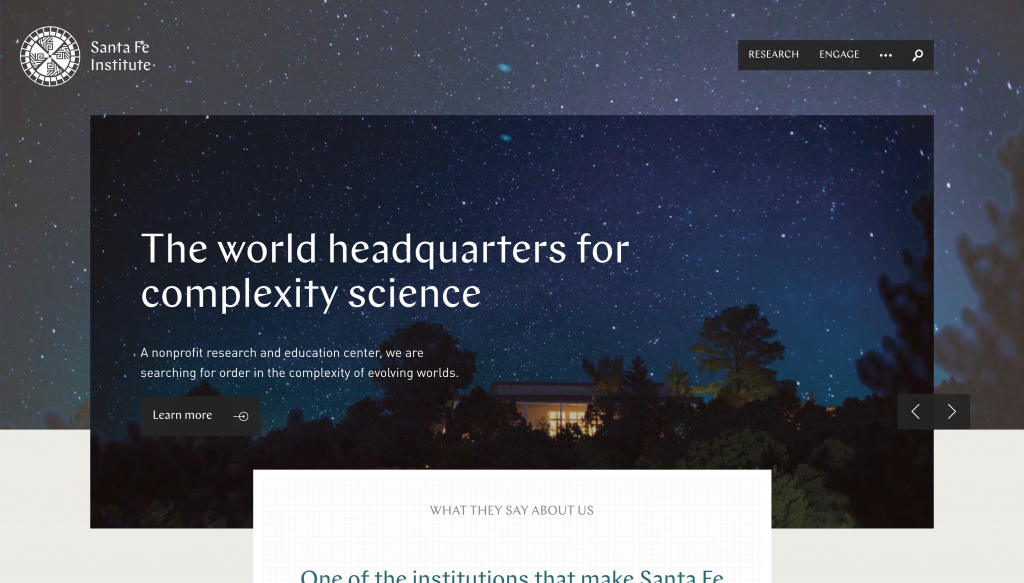
Santa Fe Institute
全体的に四角い要素を並べられたデザインですが、それらの配置方法にブロークングリッドレイアウトのテクニックが取り入れられています。要素を少しだけずらし、重ねることで控えめなブロークングリッドレイアウトを作り出し、デザイン性が向上していますね。
LOIS JEANS
こちらはこれまでのサイトよりももっと高い自由度で作られているブロークングリッドレイアウトのWebサイトです。一見するとただ画像を自由に配置してあるだけに見えるかもしれませんが、左右のマージン、画像と画像のマージンに規則性が見られ、グリッドレイアウトをベースにして作られている事が分かります。
パララックスも組み合わさって、まるでムービーを見ているかのような仕掛けになっていて、オリジナリティの溢れるデザインに仕上げられていますね。
So yeah, Sono Pitch by Elegant Seagulls
こちらは白い背景のページに写真が並べられたデザインとなっています。写真の下に表示されているグレーの四角い要素によって、ブロークングリッドレイアウトの雰囲気が演出されています。小さめの写真が左右に散りばめられている点も、ホワイトスペースをうまくデザインするためのポイントなのではないでしょうか。
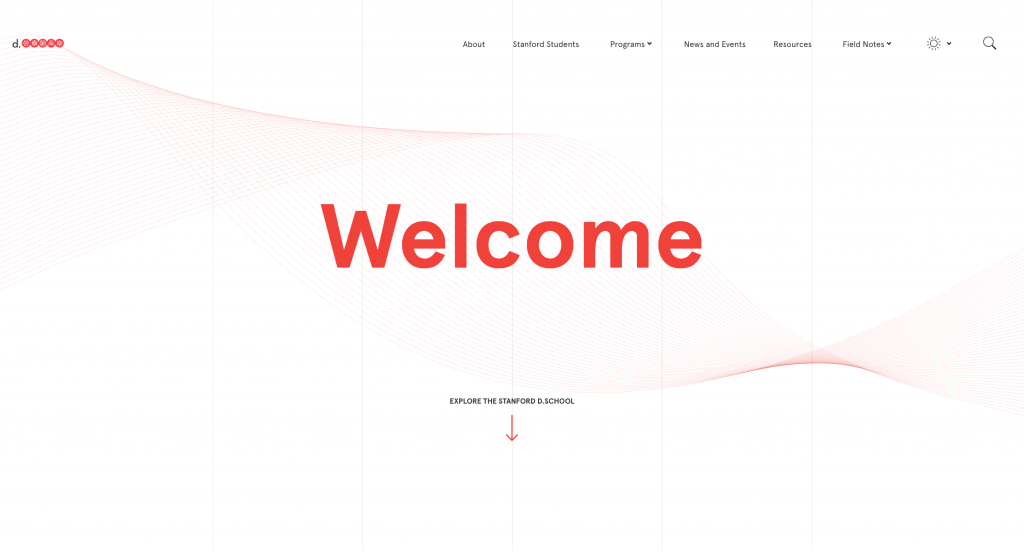
Stanford d school

サイト全体に縦向きの線がいくつか引かれていて、それに合わせて要素を配置するというデザインのWebサイトです。このように、背景に基準となる線を引くことでブロークングリッドレイアウトの特徴がより引き立ちます。
まとめ
ブロークングリッドレイアウトは、オリジナリティの溢れたおしゃれなWebデザイン手法の1つです。ブランドサイトやポートフォリオサイトなど、写真や画像素材がたくさん活用できる場合にうまく取り入れると、画像をしっかりと見せながらも、デザイン性の高いWebサイトを作成することができます。
上手にデザインするためにも、まずはグリッドレイアウトの基本はしっかり押さえておきましょう。
ブロークングリッドレイアウトは、最近注目を集めるWebデザインのトレンドとなっています。他のトレンドもぜひチェックしてみてください。