Webデザインは1年単位で流行が変わるため、常に最新のトレンドにキャッチアップし続けなければなりません。デザインの流行は技術やデバイスの進化や環境の変化が影響することも多く、ユーザビリティやUI/UXの観点からも最新のデザインを取り入れることはとても大切なことです。
今回は、2018年に流行するであろうWebデザインについて参考になるサイトと合わせてご紹介していきたいと思います。
2019年のWebデザイントレンドに関する記事を公開しました。最新情報を知りたい方はこちらをご覧ください。
INDEX
1. ブロークングリッドレイアウト
ブロークングリッドレイアウトは、綺麗に整えられたグリッドレイアウトをあえて崩すことによってオリジナリティを高めたデザイン手法です。
要素が綺麗に並べられたデザインは見た目も美しく、綺麗なデザインに仕上げることができますが、どこか単調で、オリジナリティを出しづらかったりします。
ブロークングリッドレイアウトでは、要素を重ねたり、ずらしたり、既存の枠からはみ出すことによって躍動感の溢れるデザインのWebサイトを作ることができます。
関連記事
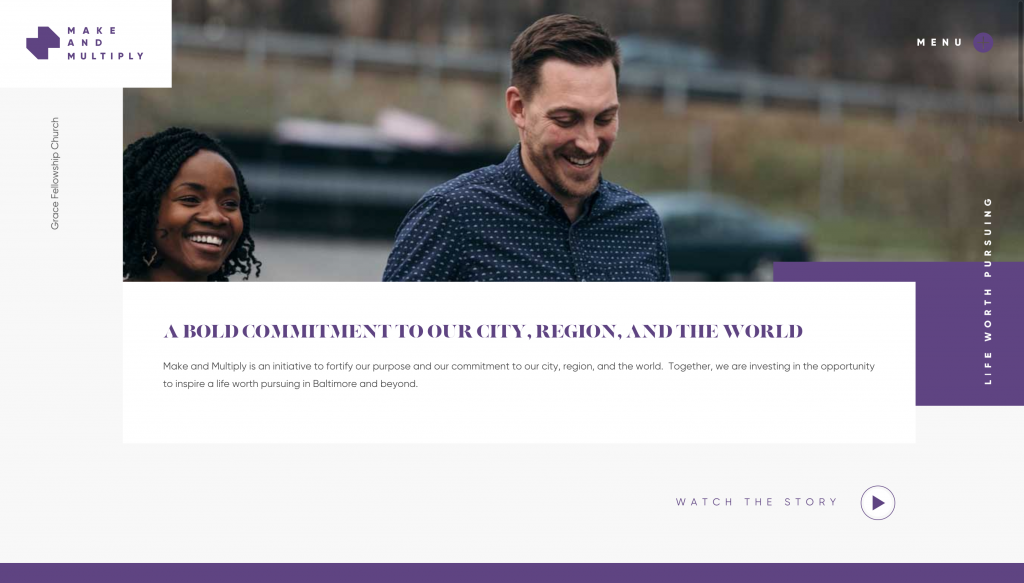
Make + Multiply
ブロークングリッドレイアウトのテクニックを使って画像や四角いブロックを重ねたり、ずらすことによってデザインのオリジナリティが高められているWebサイトです。ブロークングリッドレイアウトの特徴でもある躍動感が上手く演出されていて、楽しさや活発さが感じられるデザインになっていますね。
So yeah, Sono Pitch by Elegant Seagulls
ページ全体のレイアウトを自由に組み、オリジナリティが全面に押し出されたデザインです。一見無秩序に配置されていますが、全体でバランスが取れているため美しさが感じられますね。
写真を整列せずに配置することによって、1つ1つに注目を集めることができます。要素をうまく重ねたり、ずらして配置することがポイントですね。
2. フラットデザイン2.0
フラットデザイン2.0は、フラットデザインの良さを活かしつつも、ユーザビリティを考慮してより分かりやすく、使いやすいデザインに仕上げる手法です。セミフラットデザインと呼ばれたりもします。
フラットデザインは見た目がとても美しく、レスポンシブデザインとの相性もいいことから多くのサイトで使われていますが、どこがクリックできるのか分かりづらかったり、ユーザビリティの面で課題もあります。
そこで提唱されたのがフラットデザイン2.0という考え方で、マテリアルデザインのような影や装飾を施すことによって、フラットデザインの特徴はそのままに、ユーザビリティも高いデザインに仕上げることができます。フラットデザインとマテリアルデザインのいいとこ取りしたデザイン手法ですね。
関連記事
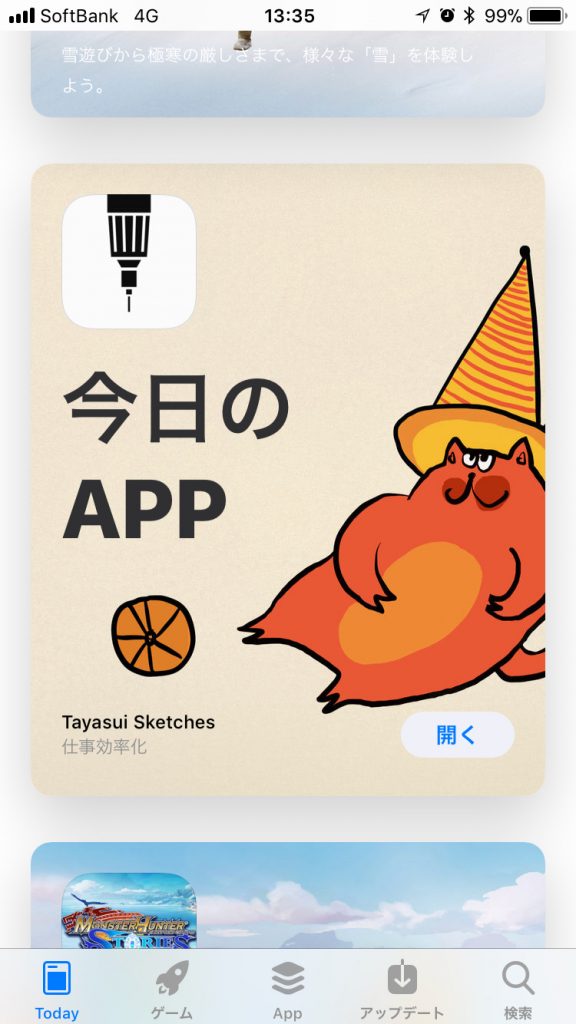
iOS – AppStore

フラットデザイン2.0の考え方は、すでにAppleのデザインにも取り入れられています。カードUIにはうっすらとシャドーがかかっており、背景レイヤーと分離されていることが明確になっている他、「タップできる」ということをユーザーによりしっかりと伝えられるように工夫してありますね。
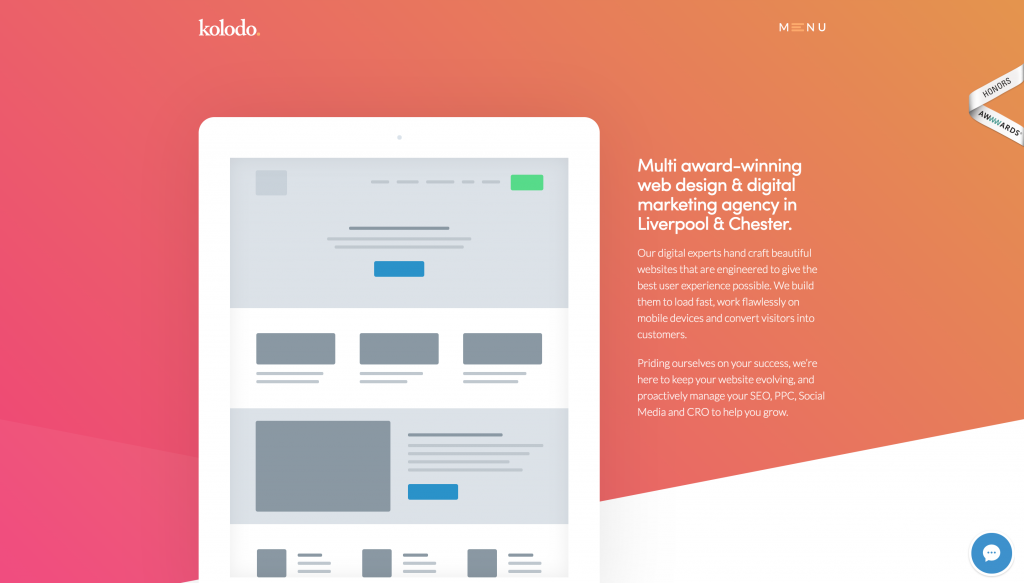
Kolodo
こちらのサイトでは、シャドーやグラデーション、マイクロインタラクションをフラットデザインに取り入れることによって、使いやすく、分かりやすいWebサイトに仕上げられています。フラットデザインの特徴である、シンプルで洗練されたイメージを保ちながらユーザビリティも向上させることができている所がポイントです。
3. 鮮やかなグラデーション
Instagramのアイコンのように、鮮やかな配色で作られたグラデーションを用いるデザインが増えてきています。グラデーションを前面に押し出すデザインは一昔前に流行し、一度は廃れたデザイン手法ではあるのですが、デザインのトレンドが一周し、最近では改めてグラデーションを取り入れたデザインのWebサイトが増えてきています。
グラデーションはWebサイト全体の印象を大きく変える影響力を持っているため、使い所には気をつけないといけませんが、上手く取り入れることで魅力的なWebサイトを作ることができます。
関連記事
成安造形大学
パララックスのアニメーションとともに表示されるコンテンツは、全体を通してグラデーションを取り入れたデザインとなっています。グラデーションを取り入れることによってサイトが魅力的な雰囲気に包まれています。ファーストビューのコンテンツにグラデーションを用いたデザインは多く見かけられますが、コンテンツ部分にグラデーションを取り入れている点が特徴的です。
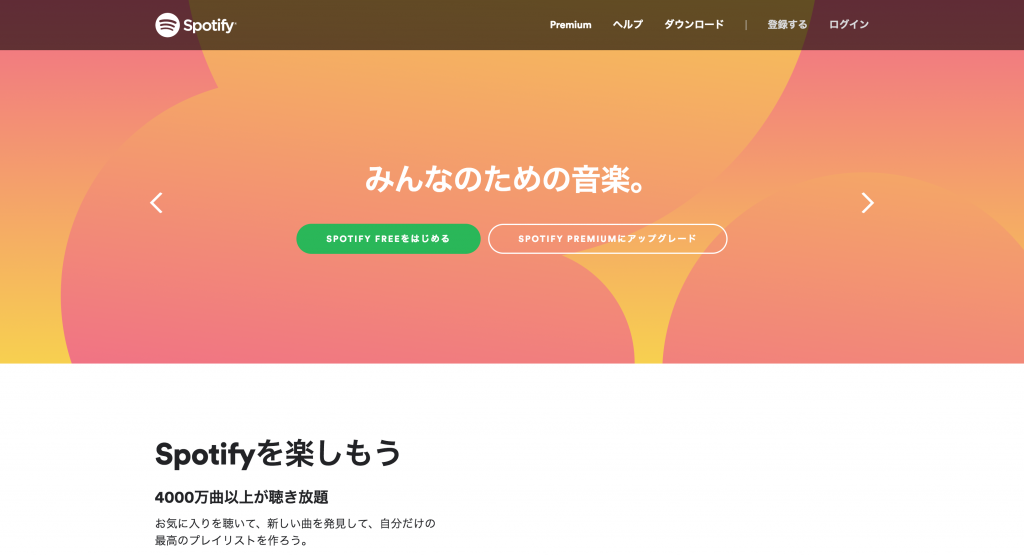
Spotify
音楽ストリーミングサービスのSpotifyの公式サイトにも鮮やかな配色のグラデーションが使われています。新しい音楽を聴く時のワクワクする気持ちが表現されたようなデザインで、SpotifyのサービスイメージとぴったりのWebサイトとなっています。
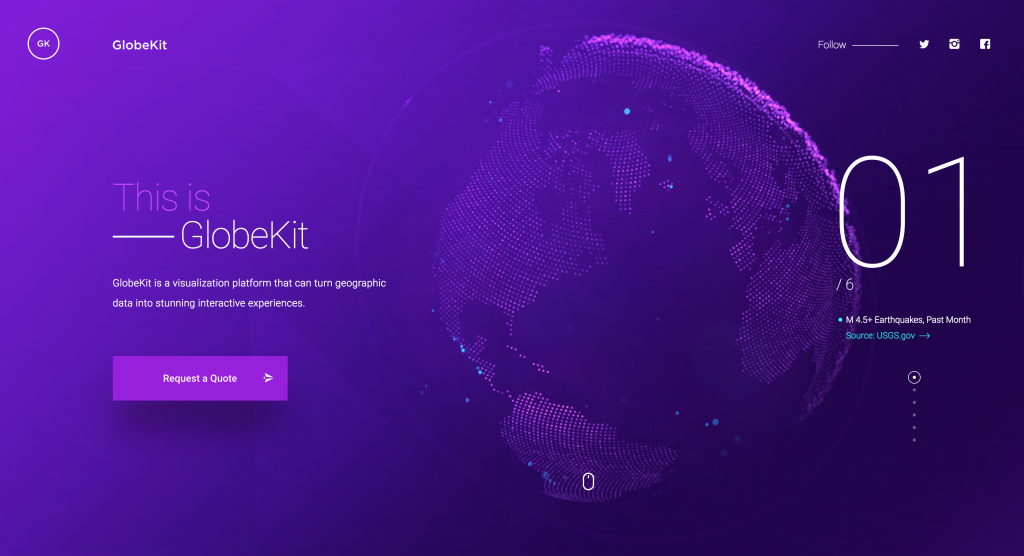
Globekit
データを可視化するGlobekitというツールのウェブサイトです。固定された背景部分には紫色が印象的なグラデーションの上に地球をモチーフにしたアニメーションが表示されています。グラデーションを取り入れることによって、高級感や特別感が際立ったWebサイトになっていますね。
4. ミニマルデザイン
ミニマルデザインは、「less is more」という言葉に象徴されるように、余計なデザインを加えないことによって洗練されたイメージに仕上げるデザイン手法です。ここ数年ミニマルデザインが流行していますが、2018年もその流れはむしろ強くなるでしょう。
引続き多く取り入れられているフラットデザインと相性がいいという点もミニマルデザインが人気の理由の1つです。
関連記事
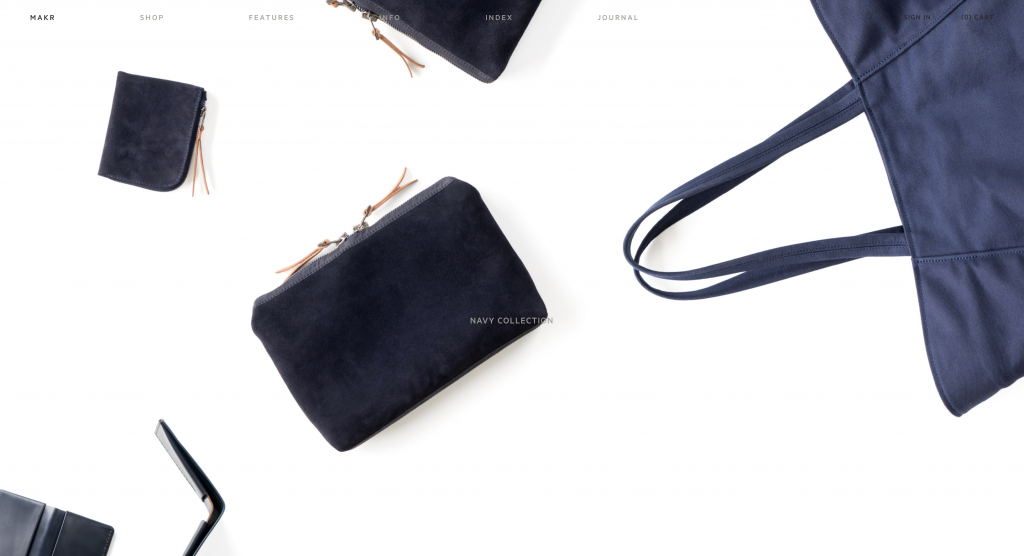
Makr
商品の画像と説明文が並べるだけというとてもシンプルなデザインですが、上品さや高級感が上手く演出されており、洗練されたデザインのWebサイトです。ミニマルデザインのWebサイトを作る場合、画像選びも重要な要素となります。落ち着いた雰囲気に合わせて背景画像を白くしたり、できるだけ余分な要素が写り込まないようにすると、全体のデザインに合った写真を撮ることができます。
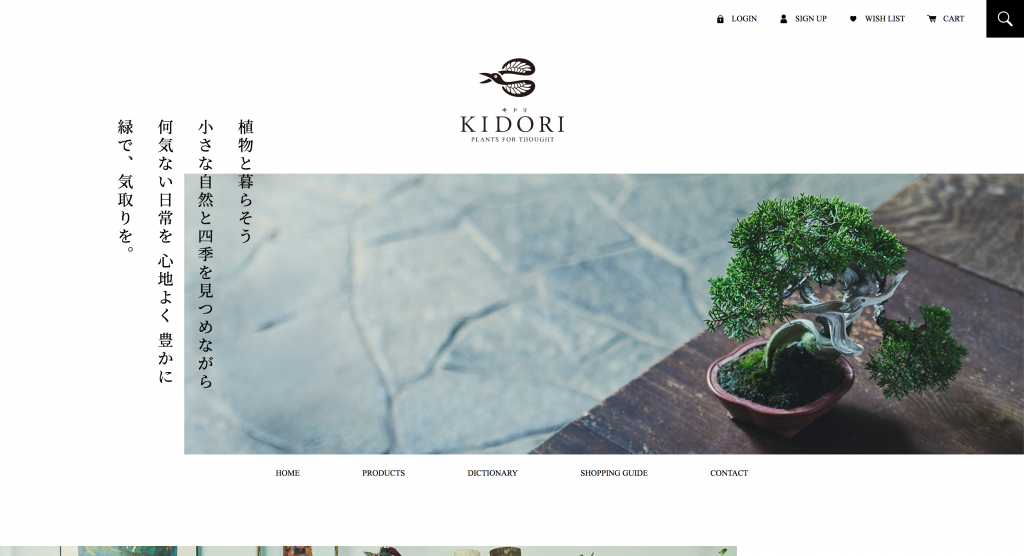
KIDORI
こちらはECサイトにミニマルデザインが使われている例です。ECサイトというとたくさん情報を表示する必要があるため、ミニマルデザインが合わないと思う方もいるかもしれませんが、商品の高級感や贅沢感を演出するのにミニマルデザインはとても役立ちます。
Webサイトのファーストビュー部分では、あえて中央からずらして画像を表示し、空いている余白にテキストを表示することで、全体的なバランスが取られています。コンテンツ部分も余白が大きく取られており、全体的に優雅なデザインのページに仕上げられていますね。
5. 余白を活かしたデザイン
ミニマルデザインのようなシンプルなWebサイトを中心に、余白を効果的に活用することによって、ホワイトスペースをデザインの一部に取り入れるようなWebサイトが増えてきています。
余白を大きく取ることで全体のデザインに余裕が生まれ、Webサイトに優雅で高級な雰囲気が生まれます。Webサイトのブランディングを効果的に行いたい場合は、余白を意識してデザインを行うと優れたデザインを作ることができるかもしれません。
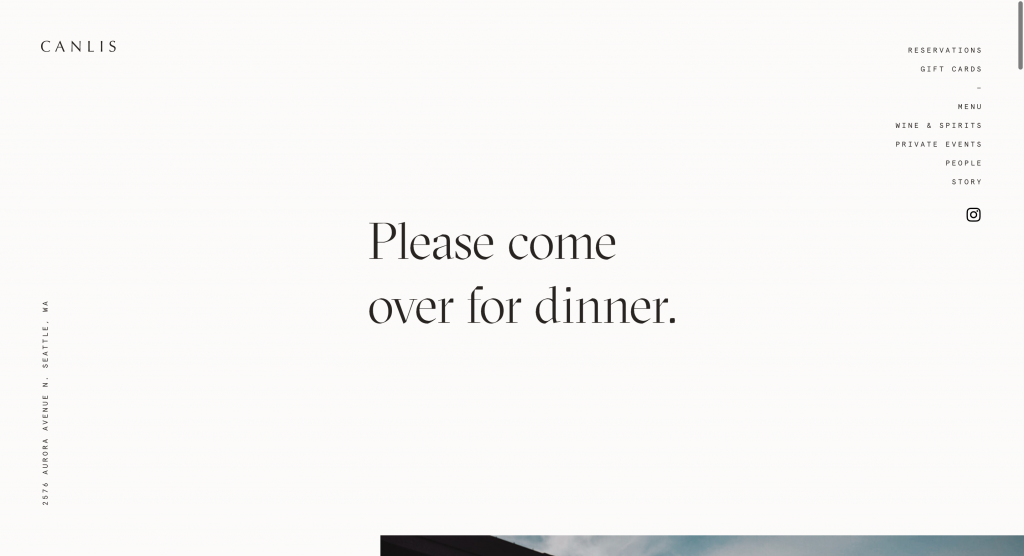
CANLIS
画像やテキストなどの要素の区切りを、見出しや線、色などを用いて表現するのではなく、適切な空白を設けることによって表しています。余白を大きく取ったデザインは優雅さや上品さのあるWebデザインとすることができ、ブランディングに効果的です。
BAMBOO SHOOTS
BAMBOO SHOOTSというブランドのWebサイトです。全体的にページに対して余白が占める割合が大きく取られており、それぞれのアイテムの画像が引き立つようなデザインになっています。余白を大きく取る場合は、テキストサイズを小さめに設定することでバランスが取れたデザインになりますね。
6. 非同期遷移
非同期遷移は、ページ移動時に新しいページに飛ぶのではなく、今表示されているページを変化させて次のページを表示するようなテクニックのことです。主にアニメーションとともに画面遷移が作られています。
ページ間の移動にアニメーションを用いることで、ページ同士の繋がりがより強く感じられるため、ユーザーエクスペリエンスの向上が期待できます。
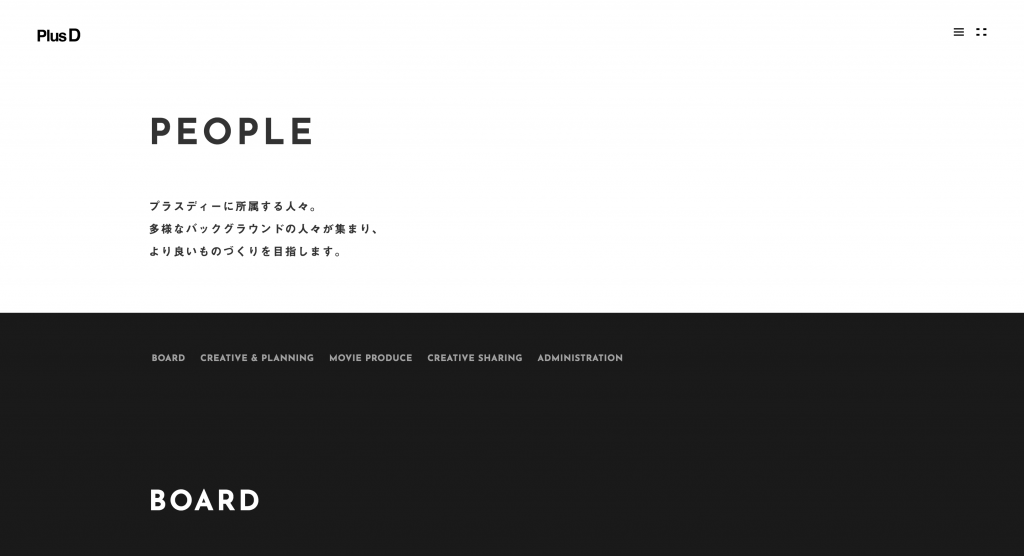
Plus D
Plus Dという企業のコーポレートサイトです。ページの切り替えが非同期遷移で行われるため、ページとページの繋がりが切れず、ユーザー体験を遮ること無くWebサイト全体を表示することを実現しています。
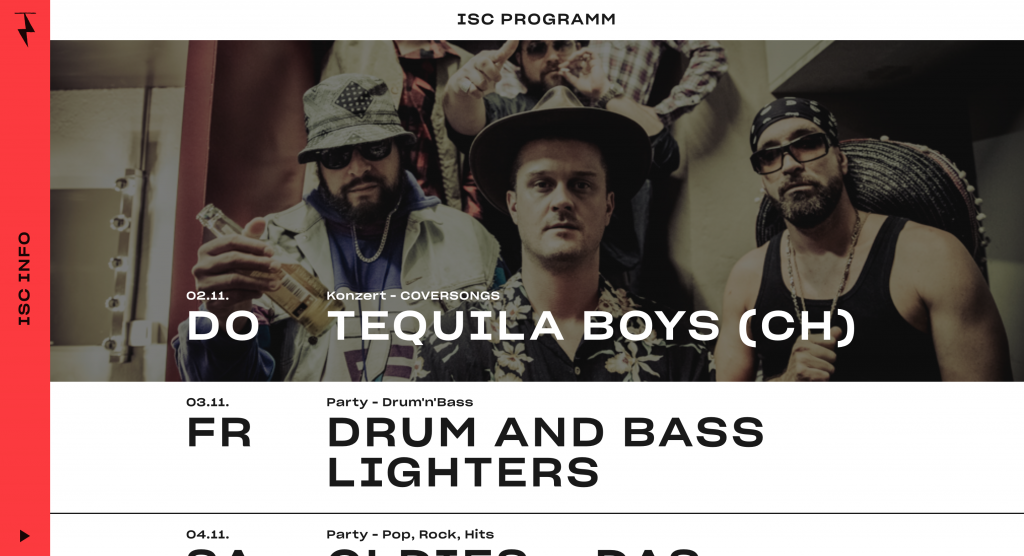
ISC
こちらは海外のクラブハウスのWebサイトです。全体のデザインもとてもよくできているサイトですが、こちらもページの読み込みに非同期遷移が使われています。ページの表示時に読み込むファイルを減らすことができるので、読み込み速度を短くすることができるというメリットもありますね。
7. スプリットスクリーンレイアウト
スプリットスクリーンレイアウトは、画面を大胆に分割してレイアウトするデザイン手法です。画面を大きく分けてしまうことによってコンテンツの区切りを明確にしたり、アイデア次第で様々な使い方ができます。
また、スプリットスクリーンはPC用ページでは横に並べている要素を、画面幅が狭いスマホ用ページでは縦に並べることができるなど、レスポンシブデザインとの相性も優れています。
関連記事
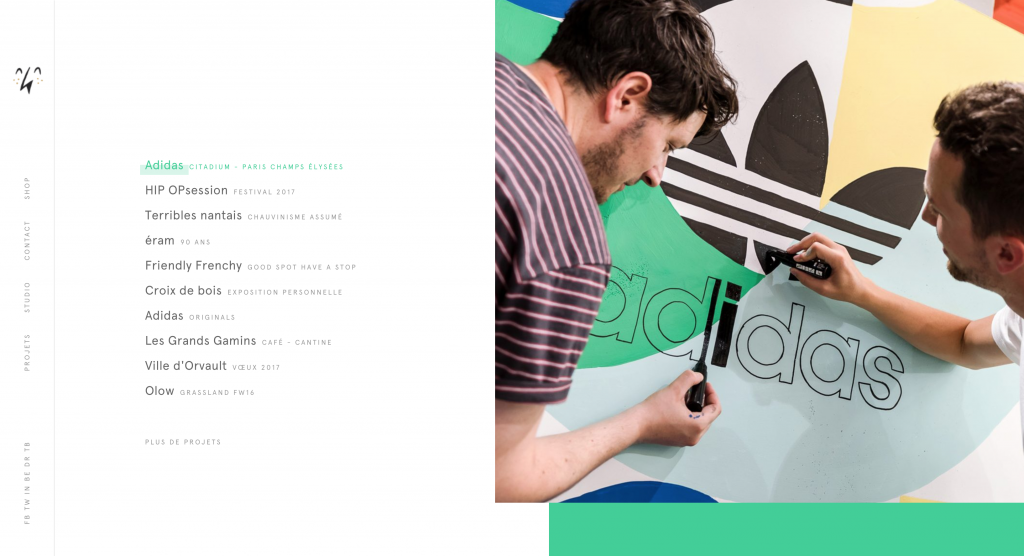
The Feebles
画面を大きく2つに分け、左側にメニューを表示し、右側に画像を表示するようなデザインとなっています。スプリットスクリーンを使う場合は、どちらか片方にメニューを固定表示しておき、もう片方にコンテンツを表示してスクロールさせるようなデザインにすると、使いやすくてデザインも優れたページに仕上げることができますね。
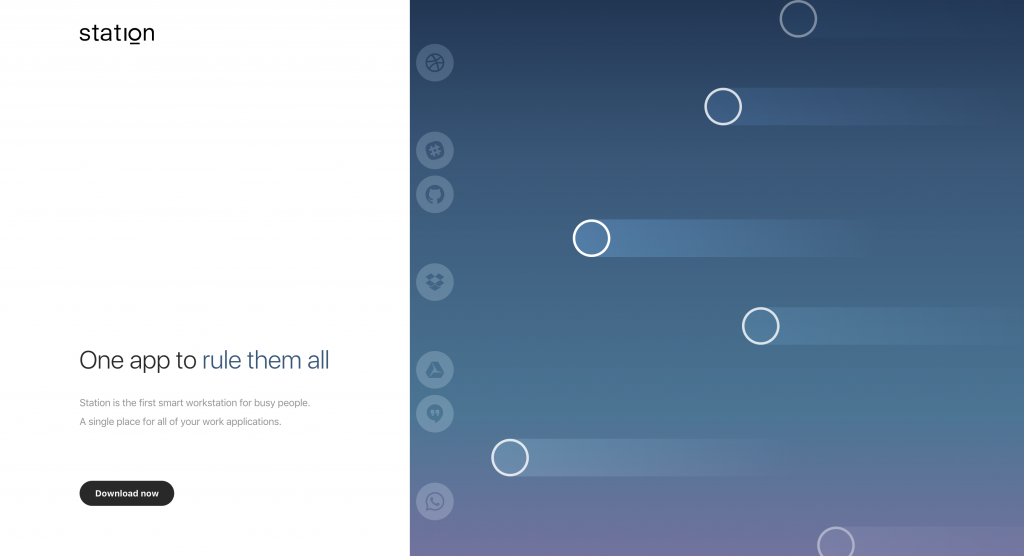
Station
Stationという様々なツールを1つにまとめて管理することができるツールのプロダクトサイトです。ページの左側がコンテンツ部分となっていてスクロールすることができ、ページの右側はコンテンツ部分に合わせて画像が変化するような作りになっています。シンプルな作りですがプロダクトについて分かりやすく説明されており、優れたプロダクトサイトの1つです。
8. 大胆な配色
ミニマルデザインのようなシンプルなデザインも人気がありますが、一方で主張の強い配色を行うことでユーザーにインパクトを与えるようなデザインも人気を集めています。
初心者が大胆な配色を行うとチープな印象になってしまう可能性がありますが、全体のバランスやデザイン、他の色との組み合わせを工夫することによって独創的で個性的なWebサイトを作ることができます。
関連記事
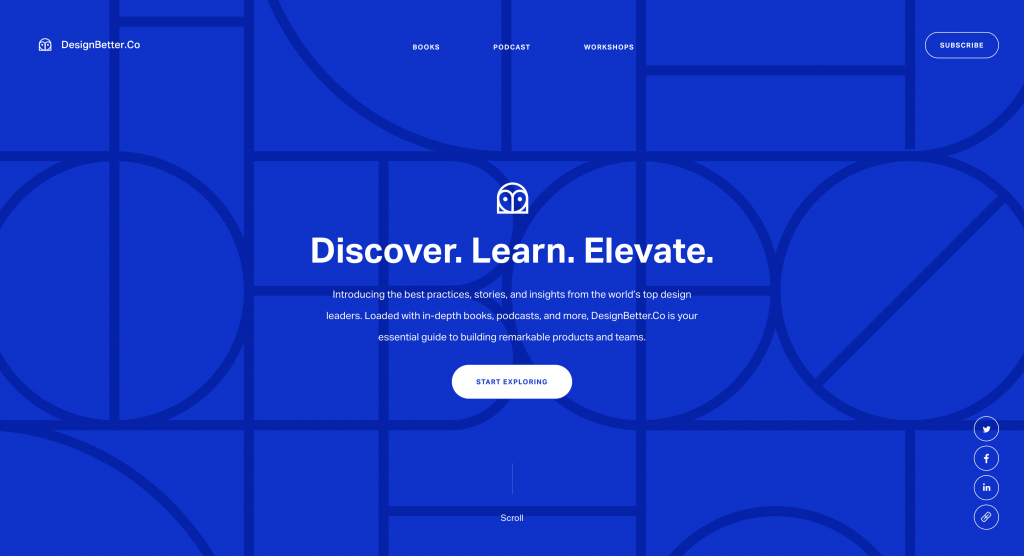
DesignBetter.Co
ページのスクロールに合わせて、背景色が色々と変わるようなデザインです。1つのページに様々な色を取り入れるのは難しいと言われていますが、背景色をガラッと変えることによってそれぞれのコンテンツを目立たせることができていますね。
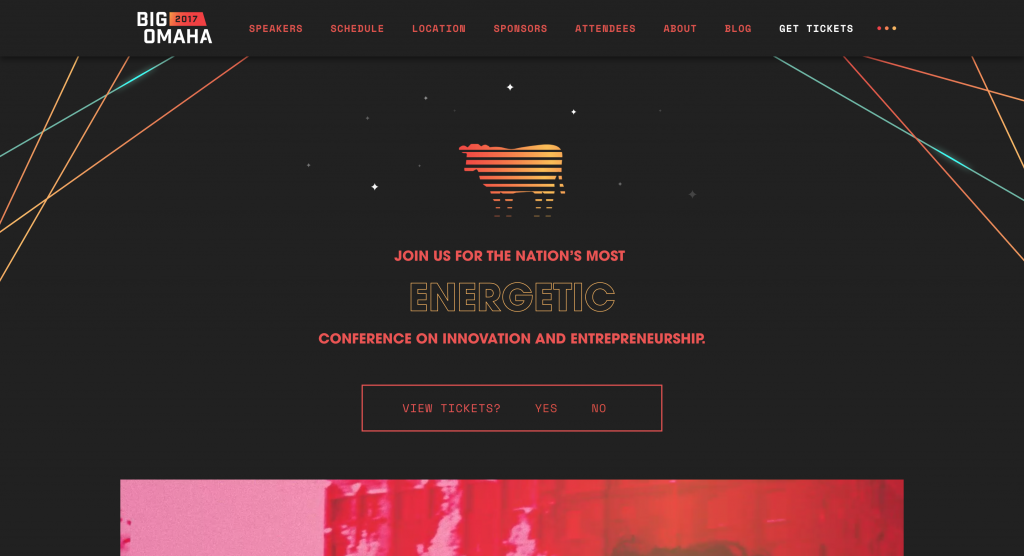
BIG OMAHA
全体的に赤色でメインカラーが統一されているデザインのWebページです。赤という色は印象的な色なのでデザインに使われる機会は多いですが、赤と白の組み合わせで作られているページは多くても黒色と組み合わせて作られているWebページはあまり多くないのではないでしょうか。
白背景に黒文字というこれまでの一般的なWebサイトとは違い、主張の強い色をあえて多めに使うことによってWebサイトの個性が引き立ち、他のデザインとの差別化を図ることができます。
9. タイポグラフィ
タイポグラフィとは、テキストのデザインのことです。デザイン性の高いテキストに仕上げる「文字を見せるタイポグラフィ」とテキストを読みやすくするための「文字を読ませるタイポグラフィ」の2つに分けられます。
テキストのデザイン性を高めることにより、インパクトを強めたり印象的なイメージを与えるようなタイポグラフィが、近年改めて注目されています。
関連記事
Pleasure to Burn
こちらのサイトのように、ヒーローヘッダーの背景画像の上に半透明でタイポグラフィを表示するようなデザインが増えています。単純にテキストを表示する場合と比べてデザインに一体感がうまれ、まとまった印象に仕上げることができますね。
funplex
こちらのサイトもタイポグラフィと背景画像が組み合わせたデザインとなっています。表示する要素はテキストと画像でとてもシンプルですが、それらを効果的に組み合わえてアニメーションを追加することにより、リッチなデザインのページとなっています。
10. 左右に配置されたナビゲーションメニュー
ナビゲーションメニューは一般的にページの最上部に表示されていますが、最近では画面の左右にナビゲーションメニューを配置するWebサイトが増えてきました。
画面の左右にナビゲーションを配置することで、スクロールしても固定したまま表示しておくことができたり、余白となる部分を活用することができるなどのメリットがあります。
TIARA inc.
日本のアパレルブランドのWebサイトです。画面の左側にサイドバーのような形でナビゲーションメニューを表示することにより、コンテンツの表示を縦方向に広く使うことができています。固定された位置にメニューが表示されていることによって、今表示しているページが分かりやすいというメリットもあります。
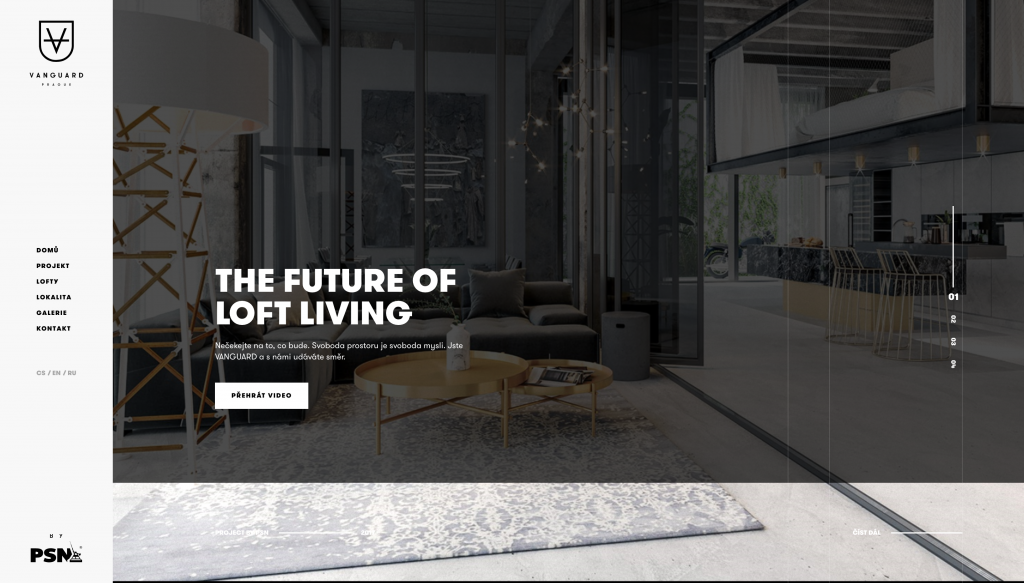
VANGUARD
こちらは海外のWebサイトですが、先ほどのサイトと同様にサイドバーにメニューが設置されています。一般的にWebサイトは縦方向にスクロールするため、コンテンツ部分とナビゲーション部分の区切りがはっきりとしているため、UI/UXの観点で使いやすさが魅力のレイアウトですね。
11. 美しいローディングアニメーション
ページサイズの大きなWebサイトは読み込みに時間がかかってしまいますが、読み込み中に美しいローディングアニメーションが増えています。読み込み時間が長くなるほどユーザーの離脱率は高まってしまいますが、アニメーションを上手く活用することによって離脱率を抑える効果が期待できます。
具体的には読み込みの進み具合をグラフィカルに表示することにより、ただローディングアニメーションをループさせる場合よりも離脱率が低くなるというデータが出ています。さらに、アニメーションに楽しさや面白さを加えることでさらに効果は高まるでしょう。
関連記事
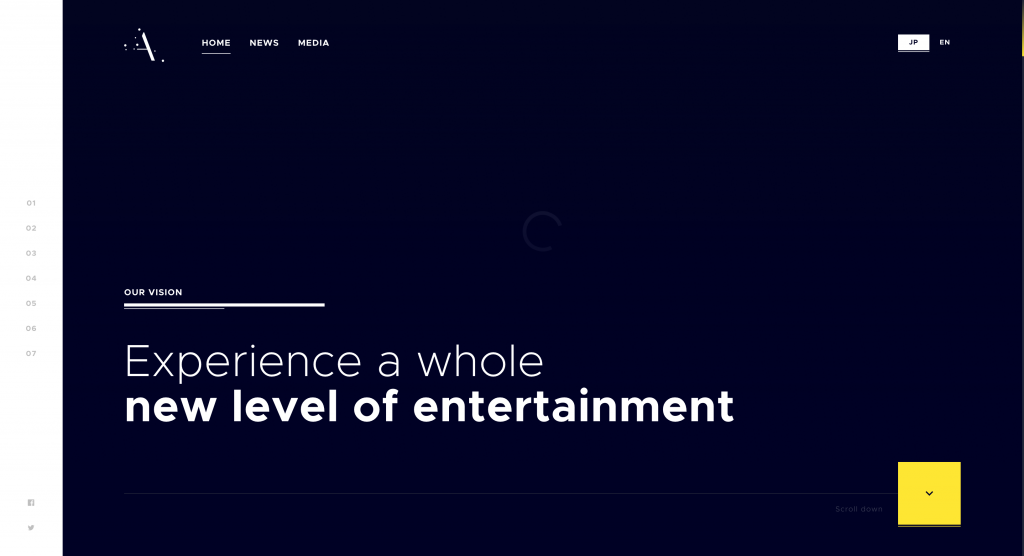
ALE Co., Ltd.
読み込み完了時に画面左部のサイドバーとなる部分が、ローディングのゲージとして使われているデザインです。読込状況をゲージという形で把握できるのはもちろん、ただ表示するだけではなくそれをサイドバーとして利用するという所がとてもおしゃれです。
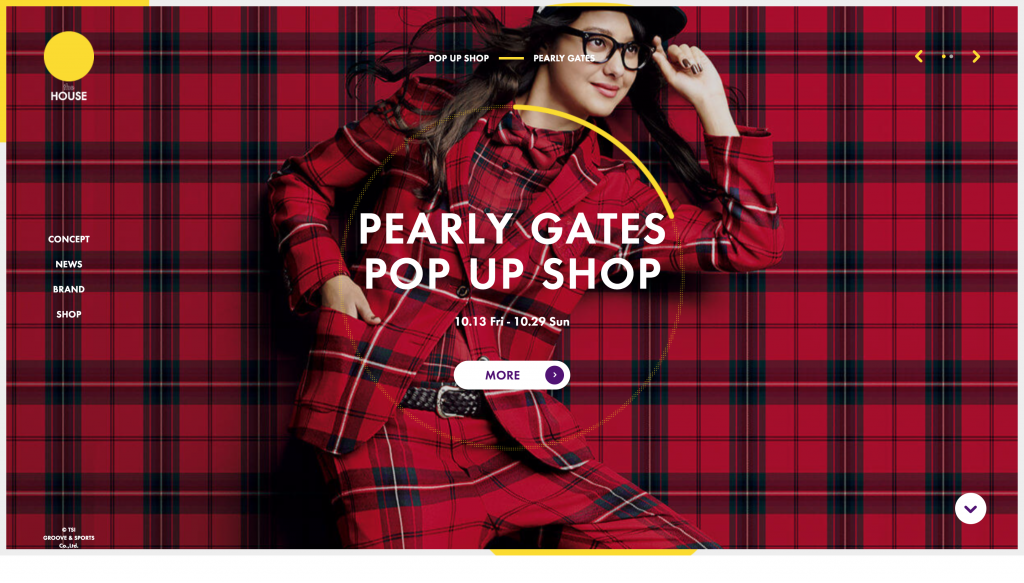
the HOUSE
読み込み時のローディングアニメーションが、実はブランドのロゴだったという楽しさを取り入れたWebサイトです。コップにドリンクを注ぐ様子を再現した様なローディングアニメーション自体も面白いアイデアですね。
12. モバイルファーストデザイン
モバイルファーストデザインというのは、PC用デザインをメインにしてモバイル用デザインを作るのではなく、モバイル用デザインをメインに考え、それに合わせてPC用デザインを作成するという考え方です。
どうしても後回しに考えてしまいがちなモバイル用デザインですが、スマホからのアクセスは年々増え続けています。アクセス解析ツールなどでユーザーが使用しているデバイスの割合を確認し、モバイル端末でのアクセスが多いようであればモバイルファーストデザインを用いてデザインを作成した方がいいかもしれません。
2018年はこれまで以上にモバイル(スマホ)表示した時のデザインが優れたWebサイトが増えるでしょう。
RaNa design associates, inc.
東京にあるデザイン会社の採用ページです。採用に関する情報をチャット形式で説明されていて、スマホでの表示を意識したデザインとなっています。退屈になってしまいがちな採用ページに遊びが取り入れられていて、楽しげな社風が伝わってきますね。
チャットのようにして極端にモバイルにデザインを寄せるのが正解というわけではありませんが、スマホ用デザインをベースにしてPCサイズのデザインも作るという流れが主流になってくるかもしれません。
13. マイクロインタラクションと高いユーザビリティ
マイクロインタラクションとは、ユーザーのアクションを促したり、アクションへのフィードバックを表現する「動き」のことを言います。
例えばボタンを押した時にボタンの表示が変わったり、リンクにマウスを合わせると色が変化したりすることで、ユーザーが直感的に使えるようになります。スマホは指で直接タップするためよりマイクロインタラクションが重要になるなど、2018年はユーザビリティの高いWebデザインが求められてくるでしょう。
関連記事
すすメトロ!
スクロールに合わせて表示される要素にアニメーションが適用されていたり、マウスオーバーした時のマイクロインタラクションがとても良くデザインできているWebサイトです。ここまで作り込まれていると、Webサイトの世界に入り込んでしまいますね。
UIデザインツールのトレンド

最新のUIデザインツールに関する記事を公開しました。SketchやAdobe XD、さらにはInVision Studioなども公開されましたが、それぞれの魅力や特徴などをご紹介しています。
UIデザインツール選びに悩んでいる方はぜひ参考にしてみてください。
まとめ
2017年から続いている流れですが、シンプルなサイトはよりシンプルに、そして難しいテクニックや技術が使われているWebサイトはより工夫を凝らしたWebサイトという形で、それぞれ異なる方向へ発展が進んでいるような印象を受けます。
アニメーションやパララックスも流行のテクニックですが、最適な形で取り入れないとページの読み込み速度が低下したり、スクロールがカクついてしまったりするなど、ユーザービリティの低下を招いてしまいますね。
改めて、Webデザインを行う際はページのコンセプトや目的、ターゲットなどを明確にし、デザインを行っていくことが重要です。
主要なデザイン手法やトレンドについては、下記のページでもご紹介しているので気になる方はぜひご覧になってください。