普段からWebデザインのギャラリーサイトなどでデザインの参考になりそうなWebサイトを見たりしているのですが、一見おしゃれでかっこいいWebデザインであっても、実際に触ってみるととても残念なサイトだったということがよくあります。
いくつかタイプがあるのですが、ほとんどがデザインは優れているけれどユーザビリティがひどいというケースです。
今回は、一見かっこよくてサムネイルも魅力的だけど、実際に使ってみるとめちゃくちゃ使いづらいと思ったWebサイトの特徴をご紹介したいと思います。
INDEX
ギャラリーサイトに掲載されているサイトに使いづらいものが多い
様々なWebデザインのギャラリーサイトがありますが、最近ギャラリーサイトに掲載されているWebサイトは使いづらいサイトが多いと思います。
おしゃれなサムネイルのWebサイトをピックアップしてアクセスしてみると、ユーザビリティが全く考慮されておらず、制作側の独りよがりなWebサイトになってしまっているものがたくさんあります。
これは、目的が「ユーザーのことを考えた使いやすいWebサイト」ではなくて、「ギャラリーサイトに掲載されるくらいかっこいいサイト」になっているということが原因の1つになっているからではないでしょうか。
確かに注目されるWebデザインを作りたければ、正攻法ではなくて高い技術力を持って作った斬新なサイトを作った方が話題になる可能性は高いかもしれません。しかし、Webデザインの目的はかっこよさだけではないということを忘れてはいけません。
気になる方は、ご自身でギャラリーサイトをチェックしてみてください。
よくある残念なサイトの例

では、どういうサイトが残念なWebサイトに当てはまってしまうのかをご説明していきたいと思います。
スクロールがぎこちない
これは最近増えてきたように感じますが、スクロールを制御するライブラリなどを特別に導入していたりすると、スクロールが遅かったり、急に早くなったり、思うように動かないということになってしまいます。
また、奇をてらったのか横スクロールを導入しているWebサイトもありますが、企業サイトやキャンペーンサイトなどで横スクロールが使われていると「広告代理店か制作会社が特徴的な提案にするために横スクロールを使ってみたんだな…。」と制作の背景が見えてしまいます。
横スクロールは確かに面白いデザインではありますが、スマホ世代にとっては使いづらさしか無いと思います。
Facebook、Instagram、Twitterなどすべてが縦スクロールで作られていて、スマホでは縦スクロールが当たり前になっています。そういったことも考慮して、トップページは縦に長く作って色々とコンテンツやリンクを並べる方が使いやすいのではないでしょうか。
どこを押したらいいのか分からない
これもとことんおしゃれにこだわった(風の)Webサイトに多い間違いですが、サイトにアクセスして、縦にも横にもスクロールできず、それなのに端の方に小さなボタンしか設置されていない場合があります。
画面の端にメニューを表示して、そこからアニメーションを使って画面遷移を取り入れたデザインは最近増えてきていますが、ボタンをユーザーに探させる時点でUIとして間違っているのではないでしょうか。
Webサイトにアクセスしたら、しっかりとそれぞれのページへユーザーを案内できるようなUI設計を心がけるようにするといいでしょう。
ローディングが遅い
高度な技術を使って作られたWebサイトであっても、ローディングが遅いとそれだけでユーザビリティが大きく低下します。例えば、トップページにWebサイトの世界観に引き込む動画を設置するWebサイトも増えてきていますが、トップページの動画にローディング時間が必要なのであれば外した方がいいと思います。
トップページというのはユーザーが最初にアクセスするページであって、アクセスしたユーザーは他のページを色々見たいと思っている段階です。なるべく早くコンテンツを表示できるようにした方がいいでしょう。
どうしてもローディングに時間がかかってしまう場合は、ローディングアニメーションを工夫することによってユーザビリティが改善される場合があるので、ぜひ検討してみてください。
いきなりサウンドが再生される
Webサイトにアクセスした時に、自動でサウンドを再生するのはやめた方がいいです。アニメーションや動画を再生すると世界観が際立ち、サイトに魅力を感じてもらうことができるかもしれませんが、ユーザーはサウンドが再生されることを一切期待していません。
例えば職場で調べ事をしている時にいきなり音楽が再生されてしまったり、イヤフォンで音楽を聞きながらWebサイトを見ている人はサウンドが勝手に再生されると不快に感じるはずです。
どうしてもサウンド付きで動画を見せたい場合は、サウンドのON-OFFボタンを用意するか、動画をクリックすると全面に表示されてサウンド付きで再生されるようなデザインにした方がいいでしょう。
ただしこれも一概に間違いではなく、ブランディングやイメージを大事にする場合は有効的に取り入れることも可能です。
なぜ残念なサイトになってしまうのか

なぜ、ギャラリーサイトに掲載されているようなWebサイトでさえユーザビリティがひどい残念なWebサイトになってしまうのでしょうか。その原因を考えてみました。
理由その1:他のWebサイトと違うことをしようとするから
現在では、世界中に無数のWebサイトが公開されていて、様々なアイデアがWebサイトに取り入れられています。その中で目立つWebサイトにするためには、他と違うことに挑戦するというのが1つの方法です。
デザイナーとして、目新しさや斬新なデザインを追い求める姿勢は間違っていませんが、それと引き換えにユーザビリティが低下してしまっては本末転倒だということは覚えておかなければなりません。
理由その2:技術が追いついていないから
複雑なアニメーションやアクションを追加して、楽しいWebサイトを作ろうという方向性は問題ないのですが、高度な技術力がないとユーザビリティがひどくなってしまうということは理解しなければなりません。
作ろうとしているデザインやアニメーションを自作する場合には、ユーザーが耐えられるだけの速度で動作させるための技術力が必要になります。また、外部のライブラリを追加してアニメーションを取り入れる場合でも、ライブラリを読み込む分ページの表示速度は必然的に遅くなります。
しっかりと設計を行った上で、ユーザビリティを損なわないように機能やアニメーションを追加するようにしましょう。
理由その3:ユーザー目線に立てていないから
ユーザー目線でWebサイトのデザインを考えれば、「使いやすさ」の優先度が高くなるはずですが、その視点を失ってしまってかっこよさや斬新さを最優先にしてしまうケースがあります。
Webサイトを公開する目的は何なのか、そのサイトを見たユーザーがどういう行動に移ればその目的を達成することができるのか、そのためにどういったデザインのWebサイトにしなければならないかという順番で考えれば、自然とと使いやすく、分かりやすいWebサイトであることが必要条件であるという結論にたどり着くはずです。
Webデザインを検討する時にはユーザーの視点で考えるように気をつけましょう。
時と場合によってはユーザビリティよりも斬新さが必要な場合も
ここまで散々使いづらいサイトは悪だということを書いて来ましたが、時と場合によってはユーザビリティよりも斬新さが求められるということはあります。
例えば、ハイブランドの商品ページや公式ページの場合、ユーザーがそのブランドの商品を魅力的に感じ、夢や幻想を抱いてもらうことが一番の狙いだったりします。そのため多少ユーザビリティを犠牲にしても、オリジナリティや美しさ、かっこよさなどを優先することで、Webサイトの目的を達成することに近づくはずです。
一方で、例えば企業ホームページであれば、最初から事例紹介や事業紹介、問い合わせなど、目的を持っている場合が多くなります。そういった場合には、見た目のかっこよさよりも使いやすさを最優先にしてWebデザインを検討した方がいいでしょう。
かっこよさと使いやすさが両立されているWebサイトの例
ここで、アニメーションや動画をたくさん使いながらもユーザビリティが非常に高いWebサイトをご紹介しておきたいと思います。
Adobe Digital Marketing Study

動画やアニメーションを色々と使っていますが、先にコンテンツが表示されるように作られているため、通信環境が悪い場所でWebサイトを見てもユーザーにストレスを与えないように設計されています。
THE PARFAIT STAND

こちらも動画やアニメーションが使われていますが、読み込み速度も早く、スクロールもさくさく行えます。ページ遷移も非常に早く、高速化も十分に行われている点も素晴らしいと思います。
ユーザビリティの高いサイトを作るためには

ユーザビリティが高いWebサイトを作るためには、UIやUXの知識はもちろん、それをデザインやコーディングで実現するための知識と技術が必要になります。
優れたWebデザイナーを目指している方は、基本的な知識を身に付けることはもちろん、色々なサイトを見て自身の中の引き出しを増やしておくと良いでしょう。
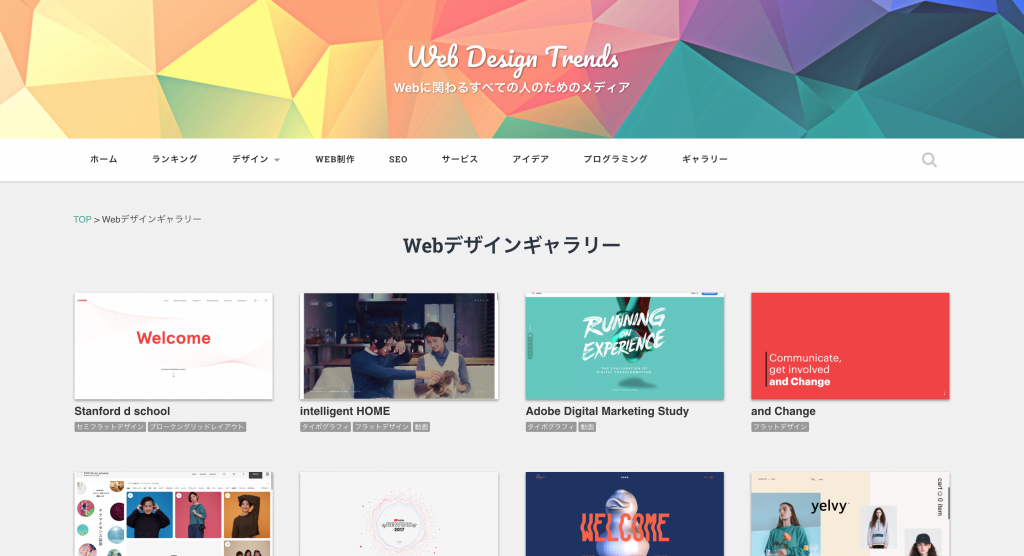
Web Design Trendsのギャラリーサイト

当サイトでもWebデザインのギャラリーを公開しています。他のギャラリーサイトと比べると更新頻度は少ないかもしれませんが、デザインが優れていて、なおかつ使いやすいWebサイトに厳選しているので、参考になるWebサイトが多いと思っています。
Webデザイナーの方も、これからWebサイトを公開しようと考えている方も、ぜひ参考にしてみてください。