プロトタイピングツール「ProtoPie(プロトパイ)」が日本語に対応しました。ProtoPieは動きやアニメーションを伴うデジタルプロダクトを作るデザイナー向けのプロトタイピングツールです。
また、日本語に対応したバージョン3.8では、それだけでなく他にも注目の機能が追加されています。今回は、バージョンアップしたProtoPieについて、改めてその魅力をご紹介したいと思います。
INDEX
ProtoPieとは
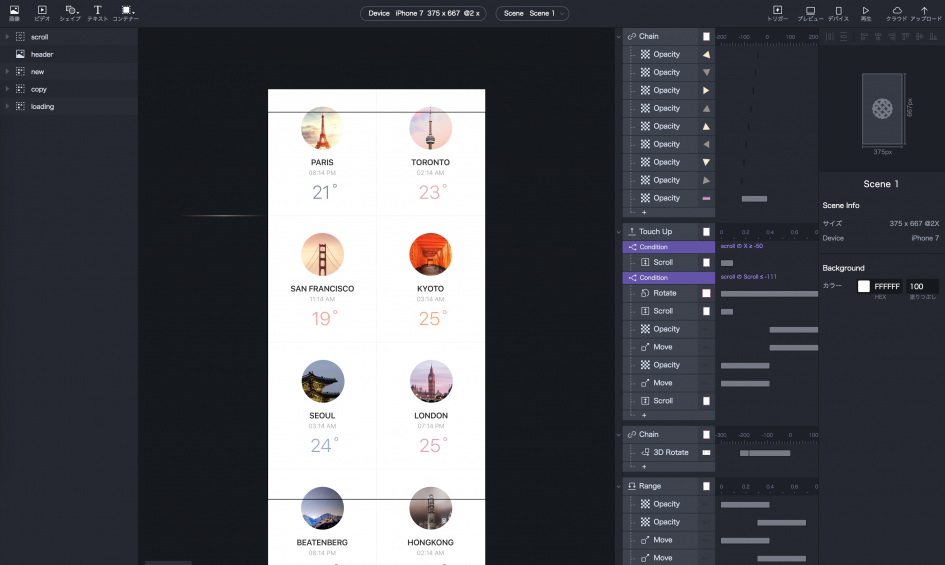
ProtoPieとは、スクリーン内のボタンをタップすることで画面遷移をしたり、スクロールやエフェクトといった動きやアニメーションを再現したりすることができる「ハイブリッド型」のプロトタイピングツールです。
プロトタイピングツールには大きく3種類に分けることができ、画面遷移に特化した「トランジション型」、動きやアニメーションに特化した「インタラクション型」、そしてどちらも行うことができる「ハイブリッド型」に分けることができます。
SketchやAdobe XD上でもプロトタイプ機能を利用することができますが、現時点では「トランジション型」のプロトタイプしか作ることができません。そんな時に役立つのがProtoPieのようなプロトタイピングツールです。SketchやAdobe XDからデザインデータをProtoPieにインポートすることで、簡単にインタラクションを伴うプロトタイプを作成することができるようになります。
ProtoPieの魅力
ProtoPieの魅力は、よりプロダクトの完成形に近いプロトタイプを作成できることです。また、それを実現するために必要な様々な機能やサービスが提供されています。
- 直感的に操作することができる
- 複数端末が連携して動くプロトタイプを作成できる
- 端末のセンサーを利用できる
- 2本指、3本指操作などに対応
- SketchやAdobe XDからデザインデータをインポートできる
- サンプルデータが豊富
ProtoPieについて詳しく知りたい方は、下記の記事をご覧ください。
ProtoPieのコンセプトモデル
ProtoPieでアニメーションを伴うプロトタイプ作成する場合は、Object、Trigger、Responseという3つの概念を使います。
- Object
- 動いたり、変化したりするアセット(ターゲット)
- Trigger
- Objectを変化させるきっかけとなるもの
- Response
- TriggerのタイミングでObjectに起こる変化
TriggerやResponseは様々なものが用意されているので、それらを組み合わせることによって多様なインタラクションを作り出すことができます。
プログラミング無しで高度なプロトタイプが作成できる
ProtoPieが他のプロトタイピングツールと比べて優れているのは、プログラミング無しで高度なプロトタイプを作成できるという点です。例えば、これまで2本指や3本指による操作、端末の傾きや近接センサーを利用したプロトタイプを作成したい場合は、iOSやAndroidのモックアップアプリを作成しなければ作ることができませんでした。
しかし、ProtoPieなら上記の機能を標準で搭載しているため、プログラミング無しで高度なプロトタイプを作ることができてしまいます。
ユーザーテストに最適
最近では、実際のプロダクト開発を行う前にユーザーテストを繰り返し行うことで、プロダクトを評価するというワークフローが一般的になりつつあります。一方で、ユーザーテストを行う場合はより本物のプロダクトに近い状態で行わなければ見えてこない問題もあります。
そうすると、エンジニアがモックアップアプリを作らなければならず、さらによりプロダクトに近い状態にするためにはかなり作り込む必要がありました。しかし、ProtoPieを使えばエンジニアが作業すること無く、高度なプロトタイプを作成することができます。
そのため作業量を抑えつつ、十分なクオリティのユーザーテストを行うことができ、結果としてプロダクトの成功確率を高めることにつながります。
ProtoPieバージョン3.8の新機能
では、先日リリースされたProtoPieのバージョン3.8で追加された新機能についてご紹介していきたいと思います。
日本語に対応
ついにPorotPieが日本語に対応しました。デザインツールやプロトタイピングツールというのは様々な機能があるため、日本語に対応していないと使い方を覚えるまでが大変で、何度もWeb上で使い方を検索しないといけなかったりします。
ProtoPieの表示言語を日本語に切り替えたい場合は、下記の手順で設定を変更してください。(※Macの場合の手順)
環境設定を開く
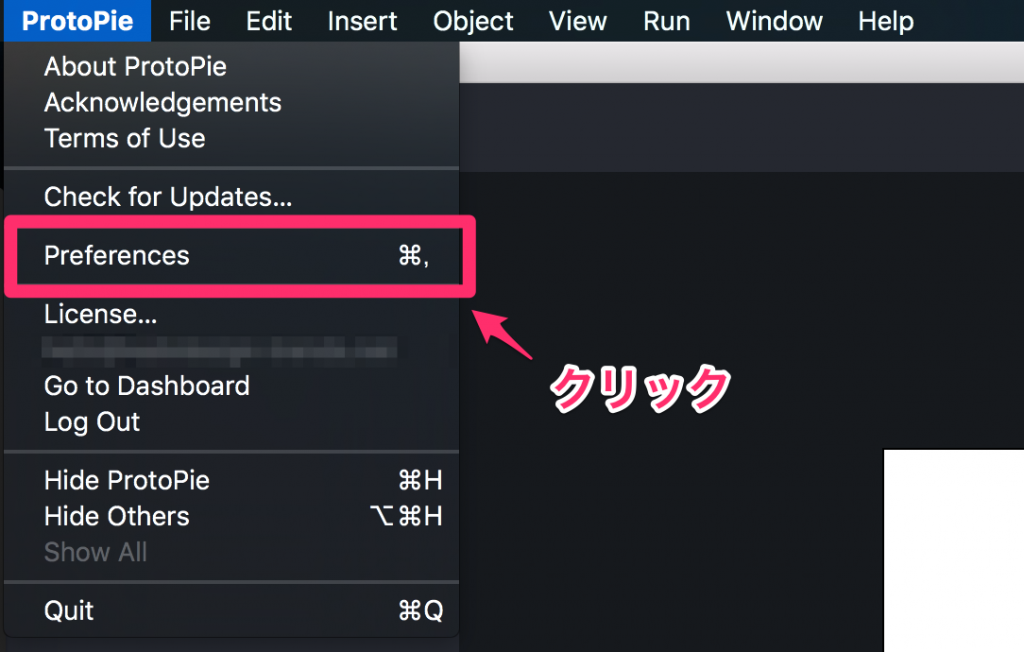
ProtoPieを表示したら、メニューバーの「ProtoPie」と書かれている所をクリックして、「Preference」をクリックしてください。

設定言語を日本語に変更
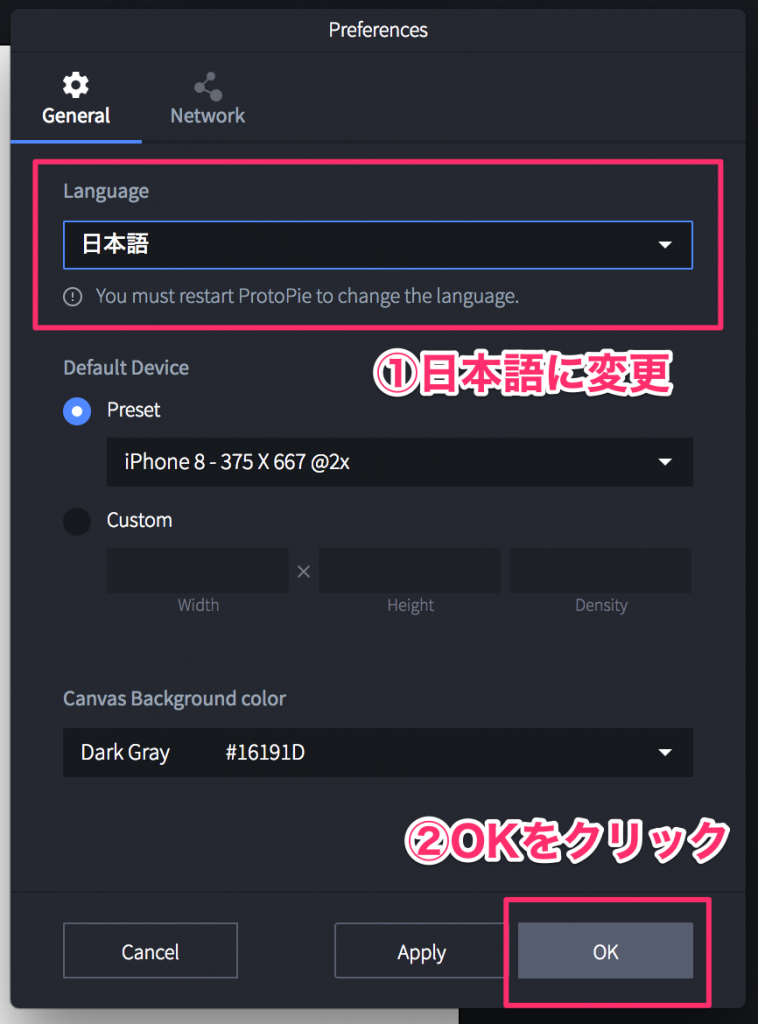
「Language」の項目を、日本語に変更してOKを押します。

ProtoPieを再起動
最後にProtoPieを再起動したら、表示言語の設定は完了です!

フォントの切り替えに対応
ProtoPieは、もともとSketchやAdobe XDで作成したデザインをベースにしてプロトタイプを作成するためのツールなので、フォントの切り替えなどを行うことができませんでした。
しかし、プロトタイプを作成する段階になってテキストを付け足したりフォントの変更が必要になるケースは少なくありません。そういった場合は一度デザインツールでフォントを切り替え、再度インポートしなければならなかったのですが、今回のアップデートによってProtoPie上で簡単に変更できるようになりました。細かい所かもしれませんが、嬉しい機能追加ですね!
新たなプロパティに対応
ProtoPieはタップやスクロールに合わせて要素のプロパティを変化させることが可能ですが、バージョン3.8でコントロールできるプロパティの項目が追加されました。新たに追加されたプロパティは下記の通りです。
- 動画の再生時間
- テキスト
- 色
例えばログインフォームのプロトタイプを作成するような場合に、ボタンのテキスト内容を条件に設定しておけば、それに合わせてボタンの色を変化させたりすることができるようになり、よりプロダクトの完成形に近いプロトタイプを作成することができるようになりました。
Meetupイベントを開催

2018年4月18日に東京六本木でProtoPieを使ったモバイルアプリのデザイン・プロトタイピングに関するミートアップが開催される予定です。有名IT企業のデザイナーや、ProtoPieの開発者などによるトークセッションも行われるようです。デザイナーではない方も、お時間があれば参加してみてはいかがでしょうか。
まとめ
これまでの時代はプロトタイピングツールの機能が限定されていたため、トランジション型のプロトタイピングツールを使って紙芝居のようにプロトタイプを作れば十分でした。
しかし、スマホの性能が向上してできることが増え、それに合わせてProtoPieのような、よりプロダクトに近いプロトタイプを作ることができるツールが登場したこともあり、今ではプロダクトを作る前に十分にモックアップを使ってユーザビリティやUXを確認した後で満を持してプロダクト開発に着手するというワークフローが定着しつつあります。
まだプロトタイプを使った確認をワークフローに取り入れられていない方は、この機会にProtoPieを使ってプロトタイプ作成に挑戦してみてはいかがでしょうか?
ProtoPieについてもっと知りたい方は、下記の記事をぜひチェックしてみてください!