2018年7月に見つけた、デザインの優れたWebサイトをまとめました。難しい技術を使ったテクニカルなWebサイトから、見た目の美しさやユーザビリティの高さなども評価して10サイトに厳選しています。
Webデザイナーの方も、これからWebデザイナーを目指すという方も、ぜひ参考にしてください。
INDEX
THE PARFAIT STAND

ページの各所に動画やアニメーションが使われていて、とても楽しげな気分にさせるWebサイトです。動的な要素が多めに使われていますが、ここまでページの表示や遷移がとても早いのは珍しいのではないでしょうか。
グリッド状に表示されているセクションではでは動画と写真が同じ枠の中に並べられていて、特に難しい技術は使っていませんがありそうで無かったデザインだと思います。
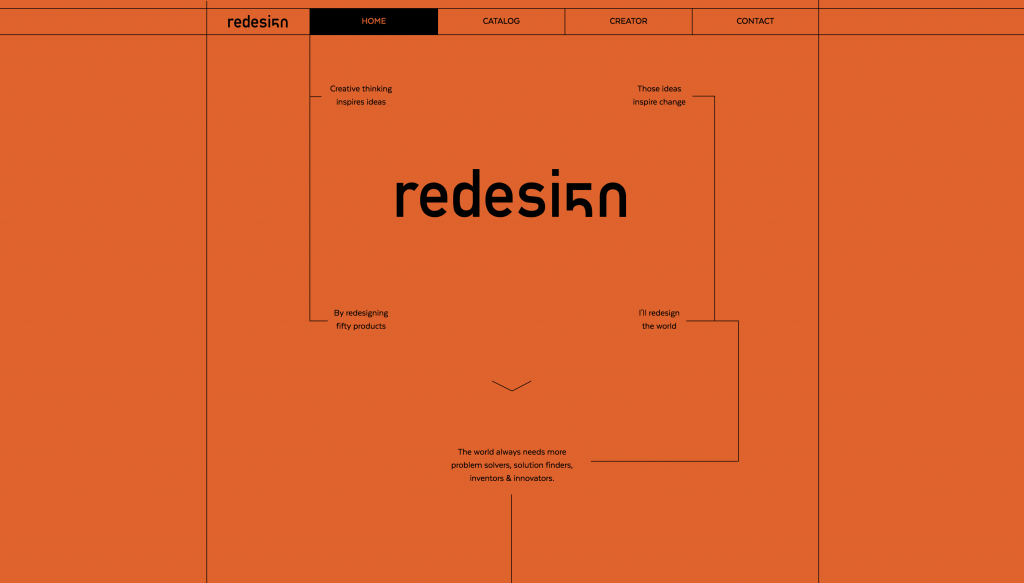
redsign50

トップページ全体がストーリーラインに則って作られていて、スクロールに合わせて線が伸びていくという面白い発想のデザインが使われているWebサイトです。
Circo Voador

シングルカラムで画面を大きく使ったデザインが特徴的なWebサイトです。前面のテキストと背景がパララックスで作られており、スクロールすると少し遅れてテキストが付いてくるようになっています。
トップの一覧ページでどれか選択すると、背景に表示されていた画像が全面に広がっていき、非同期ページ遷移で詳細画面が表示されるようになっています。
スクロールもなめらかに行うことができ、UXをしっかりと考えて作り込まれているWebサイトだと思います。
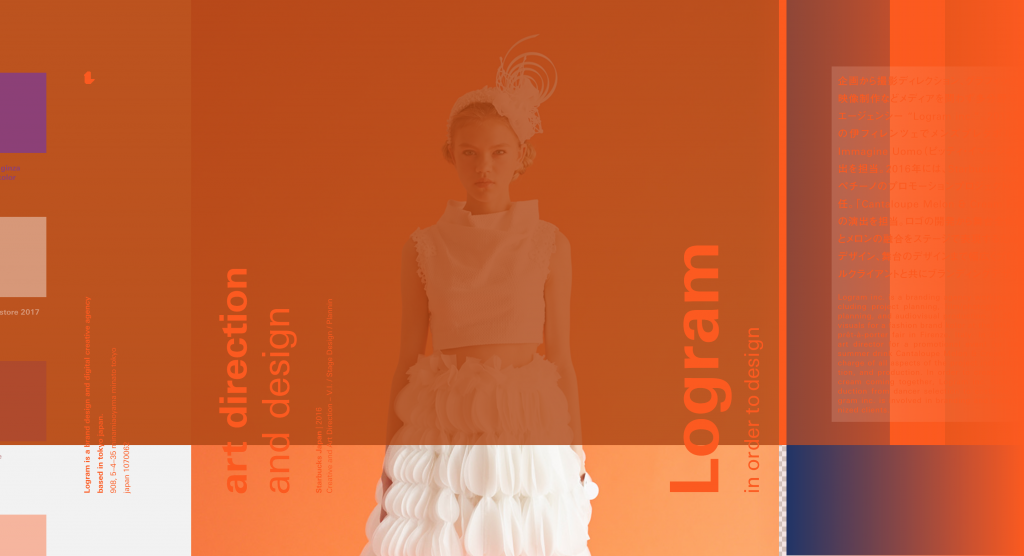
Logram

ページの作りが斬新すぎて、どこを押せばどこに進めるのかがよく分からないサイトです。2,3分触っているとサイトの見方やページ遷移の構造が分かってくるのですが、おそらく最初は迷子になってしまいます。
ただ、使いやすさよりもかっこよさに振り切っていて、オリジナリティを追い求めている所がとても素晴らしいと思います。
POGG

商品であるスイートポテトパイの魅力が動画、写真、テキストで表現されていて、このサイトを見たら多くの人が食べたくなってしまうことは間違いないでしょう。
レイアウトはブロークングリッドレイアウトと呼ばれる手法が用いられていて、色々な要素が重ねたりずらしたりして配置されています。パララックスやアニメーション、マイクロインタラクションなど、様々なテクニックが要所要所で使われていて、高度な技術を持っていないと作ることができないサイトですね。
B6OCK

トップページの背景がタイル状に埋められていて、マウスを合わせるとタイルが写真に変化します。タイルの色はその裏側にある写真の色とリンクしていて、めくると何があるんだろう?という興味が湧いてきます。
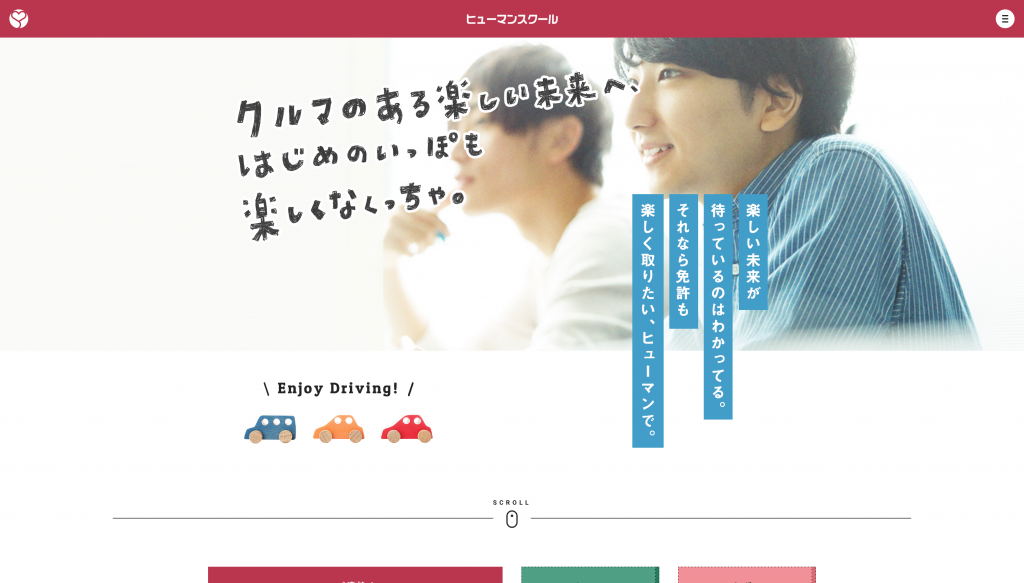
ヒューマンスクール

こちらは自動車教習所のWebサイトですが、サイト全体が優しい配色で作られていて、柔らかい雰囲気に包まれているWebサイトです。
色使いはもちろん、フォントや写真、ディテールのデザインなど、細かい所まで気を使わないと作ることが難しいでしょう。
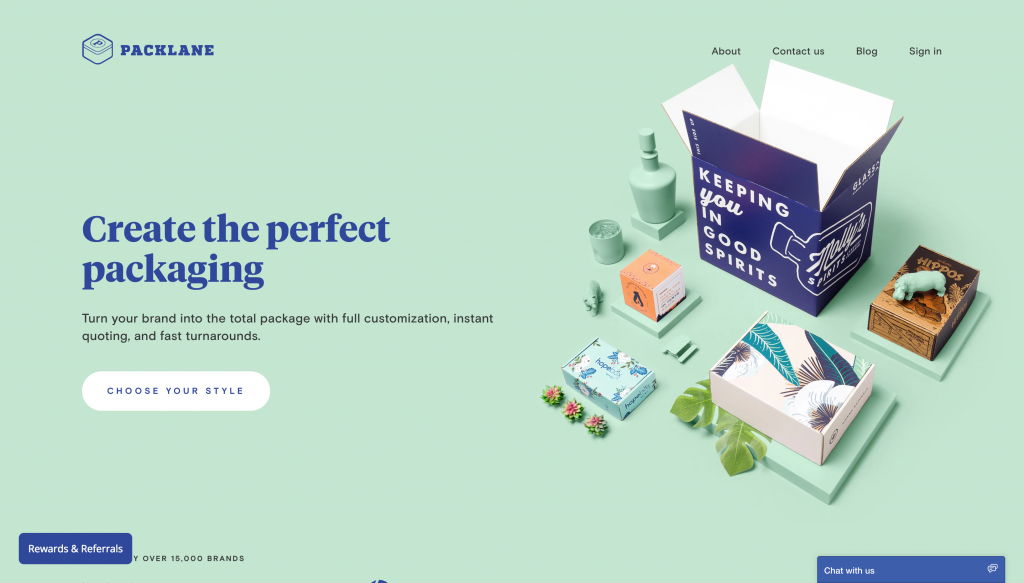
PACKLANE

こちらは商品を入れる箱の販売サービスのWebサイトです。使われているアイコンがとても可愛らしく、とても美しい仕上がりになっています。
背景に淡い色を用いると、サイト全体の雰囲気がとても柔らかくなり、時間がゆっくりと流れるようなイメージのデザインを作ることができますね。
株式会社マルチプル

Web関連のデザインや制作を行っている会社のホームページです。画面の背部に動画が再生されていて、スクロールするとページの隙間から動画が見えるという作りがとても特徴的です。
また、ページの一番下まで進むと再度ページのトップに戻るようになっている所も面白いですね。
モノトーンのWebサイトですが、細かな装飾やアニメーションが充実しており、シンプルながらも内容の濃いデザインだと思います。
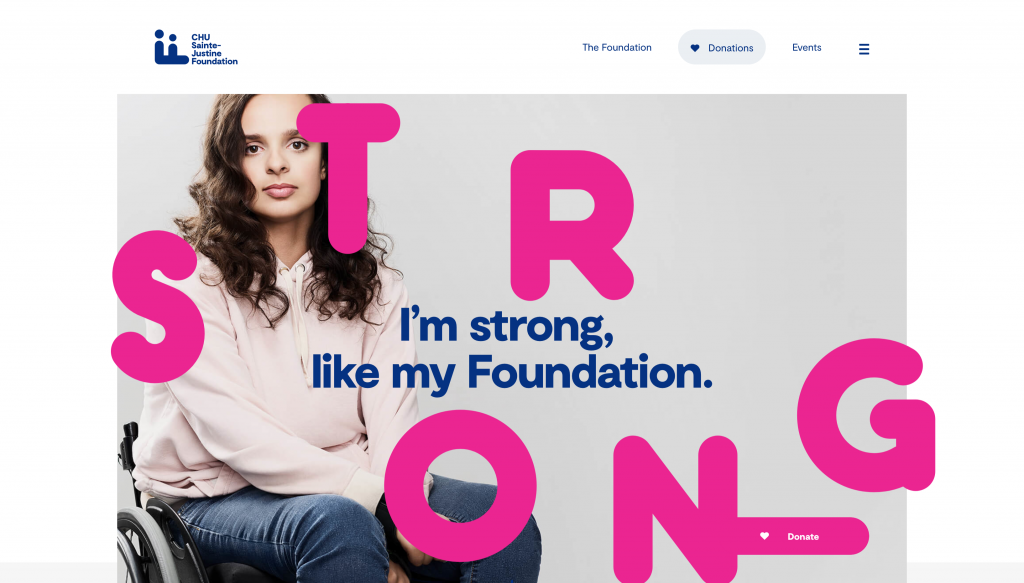
Fondation CHU Sainte-Justine

細かいマイクロインタラクションが非常に美しいWebサイト。全体的に丸みを帯びたデザインが柔らかい雰囲気を生み出しています。
リンクになっている画像にマウスを合わせると、角丸になるアニメーションは可愛らしくてつい押したくなってしまいますね。
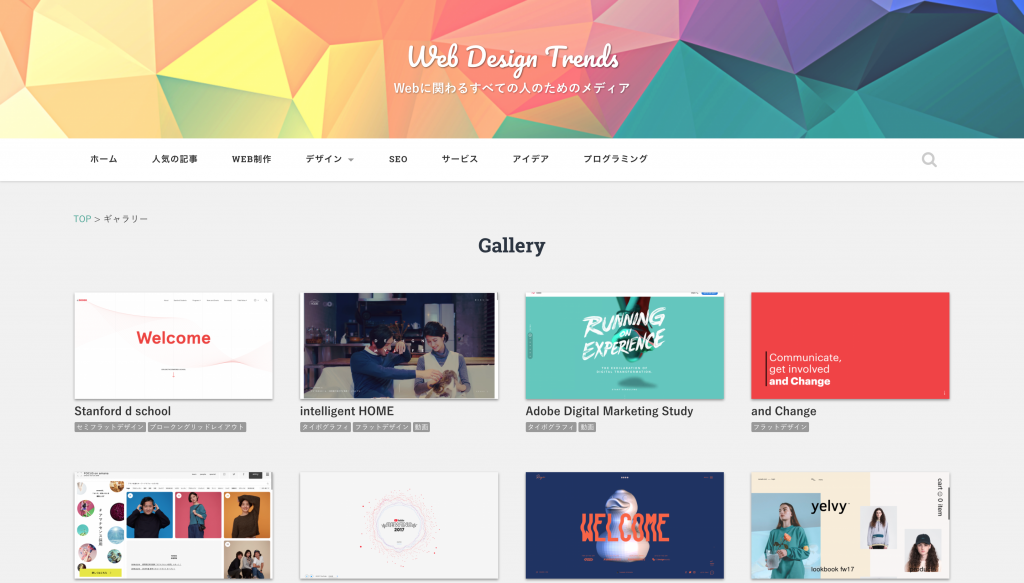
おすすめのWebサイトを集めました

今回ご紹介したような、デザインの参考になるおすすめのWebサイトをギャラリー形式でまとめています。随時更新していきますので、興味のある方はぜひチェックしてください。