STUDIOとは、STUDIO株式会社が提供する国産デザインツールです。デザインツールといえば、SketchやAdobe XD、InVision Studioなどが人気のデザインツールですが、それらのツールに引けを取らない操作性や使いやすさがSTUDIOの大きな特徴の1つです。
2017年1月にベータ版をリリースしていましたが、それから1年の間に様々な追加機能を加え、ついに正式版のリリースとなりました。
さらに、今回の正式リリースに合わせて追加されたパブリッシュ機能は、STUDIO上でWebサイトのデザイン作成から公開までできてしまうという驚きの機能で、プログラムコードを一切書かずにWebサイトの公開が完了してしまいます。
今回は、正式版がリリースされた「STUDIO」の魅力を改めてご紹介したいと思います。
INDEX
STUDIOとは
STUDIOとは、STUDIO株式会社が提供する国産デザインツールです。「アイデアを誰でもカタチに」というコンセプトを掲げているように、デザイナーではなくても思い通りのデザインを作成できるような直感的なインターフェイスがSTUDIOの大きな特徴の1つです。
その使いやすさだけでも十分に魅力的なツールでしたが、なんと今回正式リリースに合わせてSTUDIO上でWebサイトのデザインを作成してそのまま公開するという驚きの機能が追加されました。
では、新しくなったSTUDIOの機能や特徴を、それぞれご紹介していきたいと思います。
STUDIOの3つの注目機能
まずは、新しくなったSTUDIOが掲げる3つの注目機能についてご紹介します。
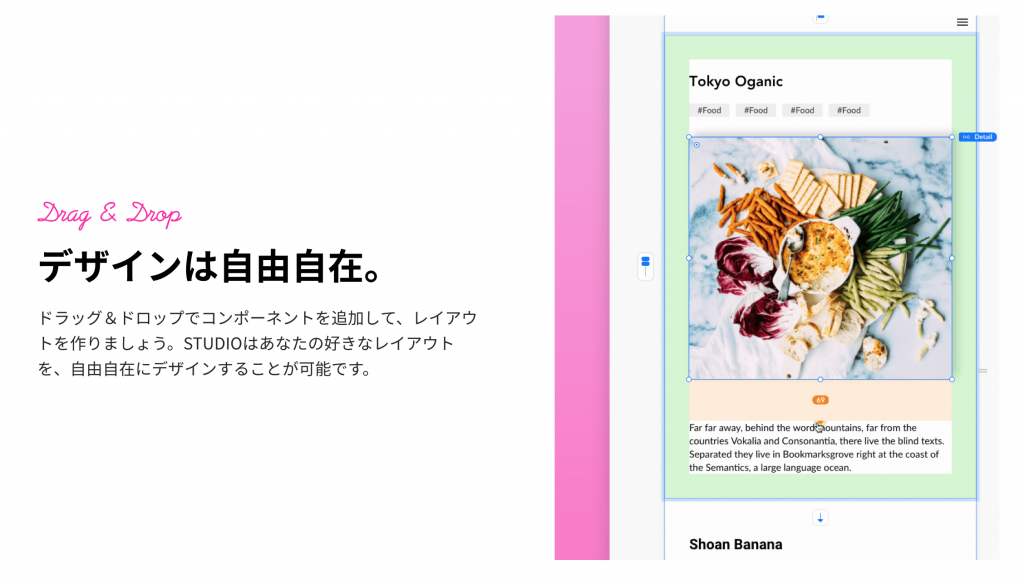
思いのままに操作できる「デザイン」機能

ドラッグ&ドロップでデザインを作成しやすいように、UI/UXにこだわって作られたデザインツールというのがSTUDIOの大きな特徴の1つです。
マウス操作で細かいマージンやパディングを調整できたり、透明度、塗りつぶし、ボーダーなど細かい所まで調整することが可能です。
SketchやAdobe XDでは少し手間がかかるレスポンシブデザインの作成も、STUDIOを使えばサクッと作れてしまうのが嬉しい所ですね。
すぐに公開できる「パブリッシュ」機能

今回大きな注目となったのが、このパブリッシュ機能です。STUDIO上で作成したデザインを、ボタン一つでWebサイトとして公開することが可能になります。すでに、テンプレートをカスタムして簡単にWebサイトを作ることができるサービスはいくつか提供されていますが0から自分で作成してWebサイトが作れるサービスはまだまだ普及していません。
こちらの機能については、下記で詳しくご説明したいと思います。
数字を伸ばす「グロース」機能

Webサイトは公開しておしまいではありません。公開した後には、データを収集してユーザーの動きを分析した上で改善のサイクルを回していく必要があります。STUDIOであれば、アカウントを登録すれば簡単にチームでWebサイトを運営することができ、さらに分析機能も搭載しているので改善サイクルを回すための環境が整っています。
作成したデザインをそのままWebサイトに公開

STUDIOの最大の特徴の1つが、なんと作成したデザインをそのままWebサイト上に公開することができるという点です。従来の方法では、デザインツールを使ってデザインを作成した後に、HTMLやCSS、JavaScriptなどを使ってコーディングを行い、最後にサーバー上にコードをアップロードしてWebサイト公開というのが一般的な流れです。
それがSTUDIOを使った場合はデザインツールを使ってデザインを作成したら、すぐにそれを公開してしまうことが可能になります。つまり、コーディングのステップを完全に飛ばしてしまっているということになります。
最近話題になったPhaseというデザインツールがありますが、こちらは作成したデザインをコードとして書き出せる機能が搭載される予定です。そのためもうWebサイト作成にコーディングは必要なくなるのでは、という話が出ていましたが、早くもそれをSTUDIOが実現してしまった形になります。
ちなみに、料金はプロジェクトあたり月額9ドルで公開することが可能です。
パブリッシュ機能を利用するメリット
STUDIOのパブリッシュ機能を活用してWebサイトを公開することで、下記のようなメリットがあります。
- コーディング不要
- デザインを作成したら、そのまま公開できてしまうのでコーディングを行う必要がありません。HTMLやCSSの知識がない人でも思い通りのWebサイトを簡単に公開することができます。
- レンタルサーバー不要
- Webサイトを公開する時のサーバーはSTUDIO側で用意してくれるので、初心者には面倒なレンタルサーバーの契約が必要ありません。
- 独自ドメインが使用可能
- 作成したWebサイトは独自ドメインで公開することも可能です。
- 外部ツールも導入可能
- Googleアナリティクス、サーチコンソール、Intercomなどの外部ツールを組み込む事が可能です。
公開するまでの手順
STUDIOでWebサイトのデザインを作成してから公開するまでのステップをご紹介します。ここまで簡単にWebサイトの公開までできてしまうのことに驚きが隠せません。
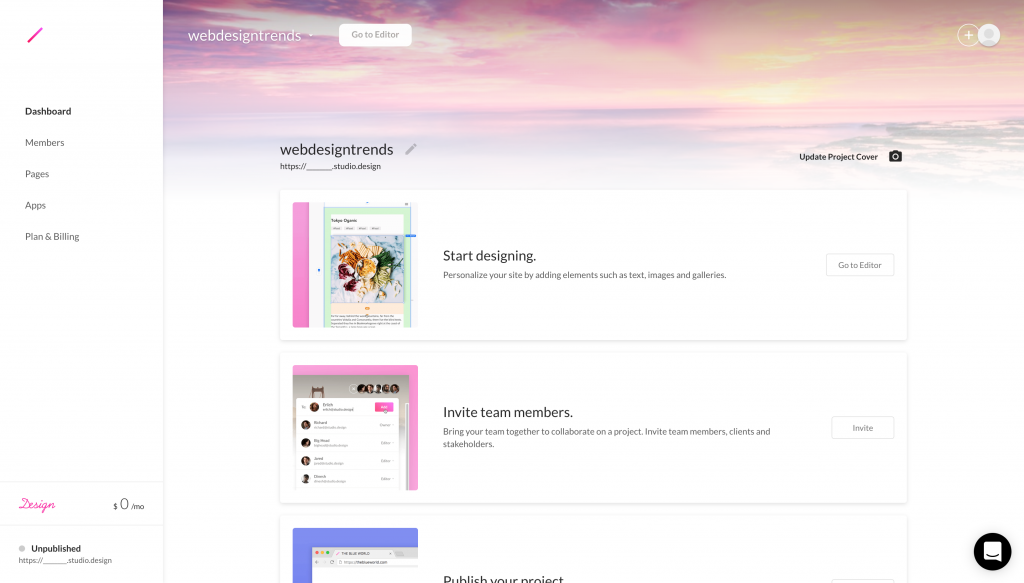
プロジェクトを作成

まずはプロジェクトを作成しましょう。ここでは、1つのWebサイトにつきプロジェクトを1つ用意するようにします。
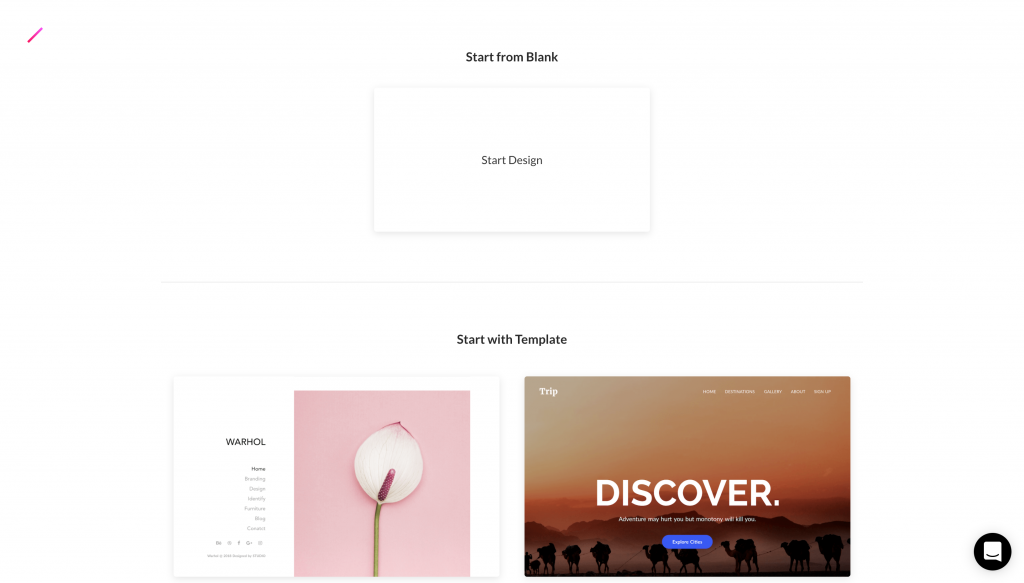
テンプレートを選択

いよいよ、Webサイトのデザインを作成します。0からデザインを作成することもできますが、優れたテンプレートも用意されているので時間をかけずにおしゃれなWebサイトを作成したい方はテンプレートから選ぶのがおすすめです。
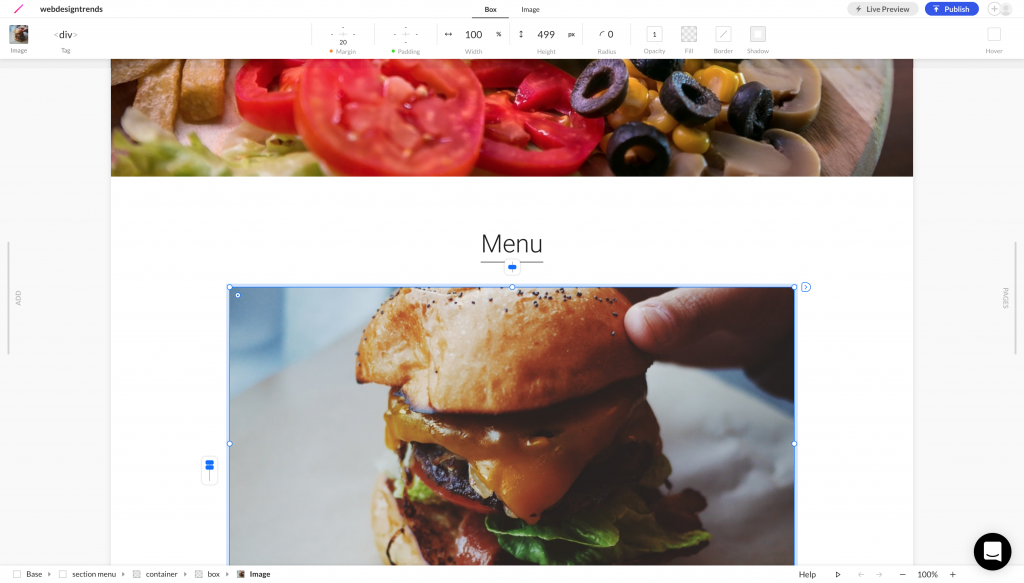
デザイン作成・調整

ここでは、ページごとにデザインの作成を行っていきます。ボックスやテキスト、写真などを組み合わせてデザインを整えていきましょう。テンプレートから作成した場合も、細かい変更を行うことができます。
また、タグの種類を変更することができるので、SEO対策をしっかりと行いたい方は見出しをh2タグ、小見出しをh3タグなどに変更することができるので、忘れずにやっておきましょう。
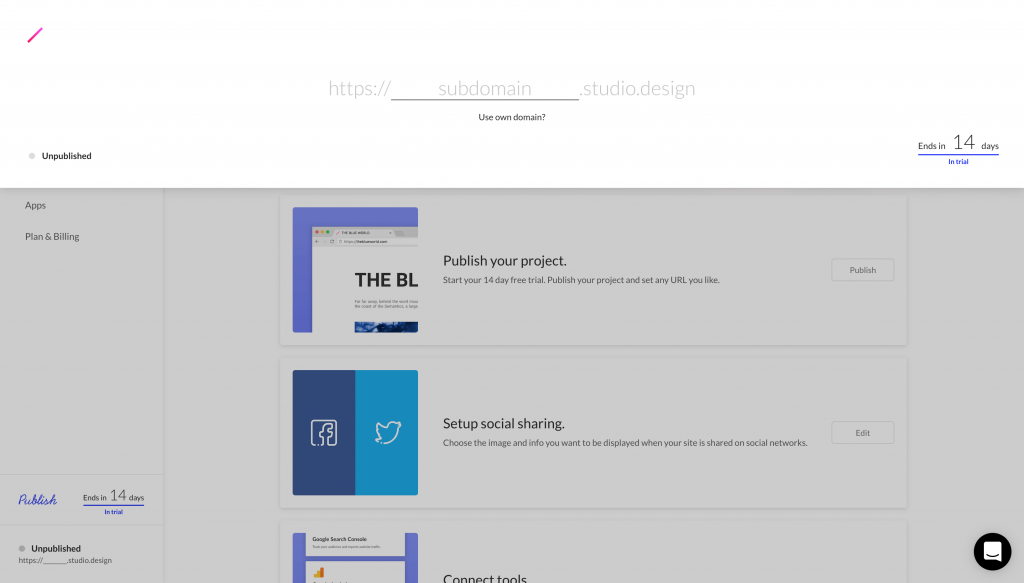
ドメインの設定

デザインが作成できたら、次は公開するページのドメインを設定します。独自ドメインを使用する場合は、「https://______.studio.design」のようにサブドメインを設定して公開することが可能です。
独自ドメインを使用する場合は、他のサイトでドメインを取得した後にSTUDIO上で適用するようにしましょう。
公開

ここまできたら、いよいよサイトの公開です。Webサイトを公開したことがある方であれば、たったこれだけのステップで、自分でデザインしたWebサイトを公開できるというのは革新的であることが分かると思います。
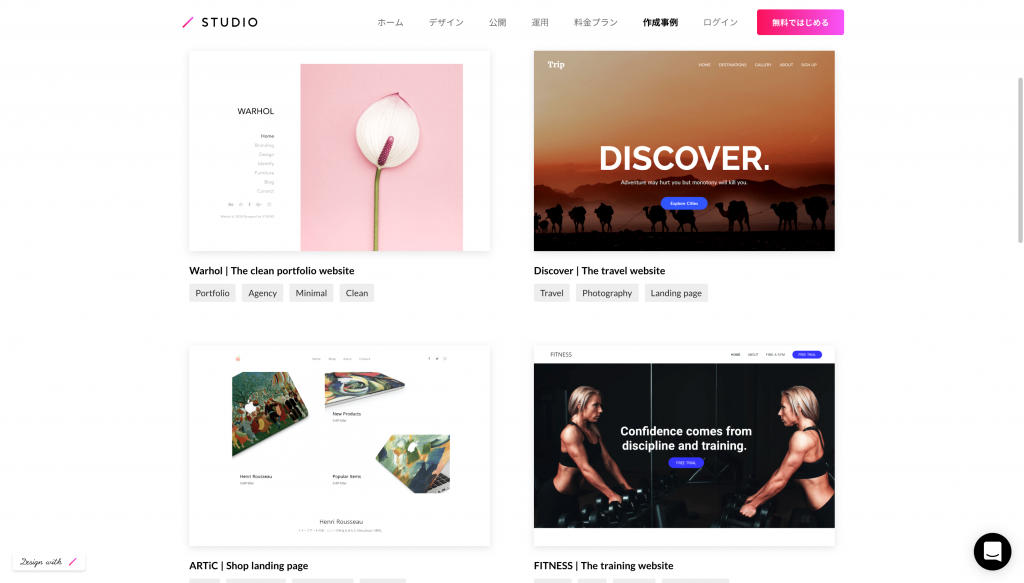
STUDIOを使って作成されたWebサイトの作成事例は、下記のページから確認することが可能です。
まとめ
STUDIOは発表されてから何度も注目されていましたが、ついに正式リリースとなりました。
最近のデザインツールに関する動きとしてはInVision Studioのリリースや、Adobe XDの正式版リリース、Phaseの発表など目まぐるしく変化していますが、STUDIOはこのデザインツール戦国時代でどのように戦っていくのでしょうか。
国産デザインツールということで、日本のデザイナーのみなさんは是非STUDIOを試してみてください!