優れたデザインWebサイトを作るには、優れたWebサイトを色々と見て研究することが非常に重要です。全体のレイアウトだったり、ページの構成、細かな要素のデザインやマイクロインタラクションなど、1つのWebサイトでも細かく見ていると結構色々なテクニックが使われていることに気づくはずです。
2018年5月に見つけた優れたデザインのWebサイトをまとめました。それぞれがとても個性的で、見ていて楽しいWebサイトから、世界観で圧倒するWebサイトまで、様々な種類のものがあります。ぜひ参考にしてみてください。
INDEX
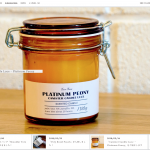
ITP Caloritech

パララックスや独自スクロールバー、アニメーション、非同期遷移など様々なテクニックが使われているWebサイトです。白を基調としたデザインの中に、アクセントカラーとして赤を使うことによって全体のバランスが整えられています。
画面下に表示されたタイトルが、画面のスクロールとともに変化するようになっていて、斬新なアイデアが面白いですね。
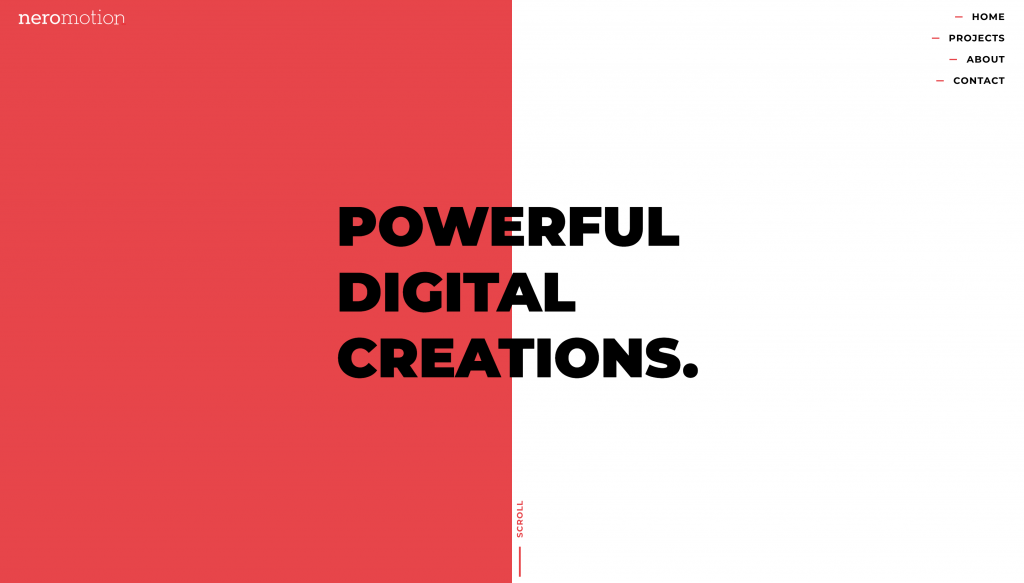
neromotion

スクロール時のアニメーションがふんだんに使われているWebサイトです。縦長のWebサイトをスクロールして表示するのではなく、画面の中の要素を変化させるという作りが面白いです。
次は何が登場するのか、という探究心からWebサイトの中を色々と回ってみたくなりますね。
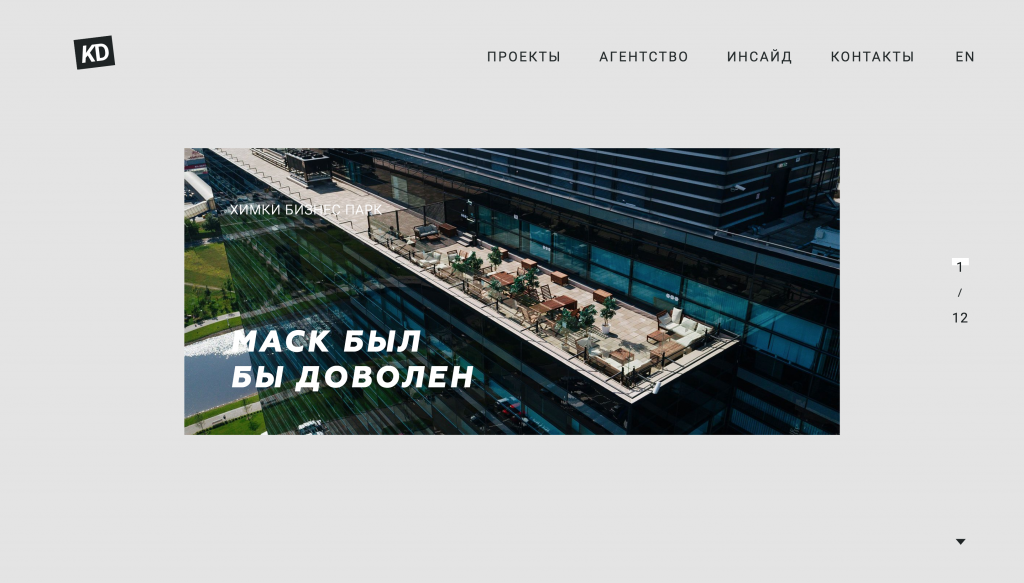
KRIKDESIGN

ページをスクロールすると、過去の実績を紹介する画像が表示されますが、スクロールに合わせてその四角形が少し歪んだ形で登場してきます。スクロールするとフワッと要素が浮かび上がってくるようになっていて、見る人を楽しませるようなWebサイトですね。
画面を大きく使っていて、読み込み速度も早く文字も読みやすいデザインになっており、高いユーザビリティが特徴的です。
Xavier Cussó

画面の背景が大きく左右で2つに分けられていて、スクロールするとそれぞれが別々の動きをしながら色を変えるというデザインのWebサイトです。
ページ遷移の時には非同期遷移で次のページの最上部だけ先に読み込まれて、そこを読んでいる間にページ内のコンテンツの読み込みを行うようになっています。ページ間の移動を滑らかな体験にできるということの他に、ページ読み込み時間を短く感じさせることができるというのも非同期遷移を用いることによるメリットの1つですね。
Ahmad Tea Music Festival

ページ型のスクロールが採用されているWebサイト。タイミングをずらして要素を表示しているため、デザインに奥行きが生まれています。今流行の左右にグローバルナビゲーションを配置するデザインになっており、画面が縦に広々と使われています。
また、ファーストビューの画像はマウスに合わせて動くようになっており、こういう細かい所へのこだわりがデザインのクオリティを高めることに繋がっています。
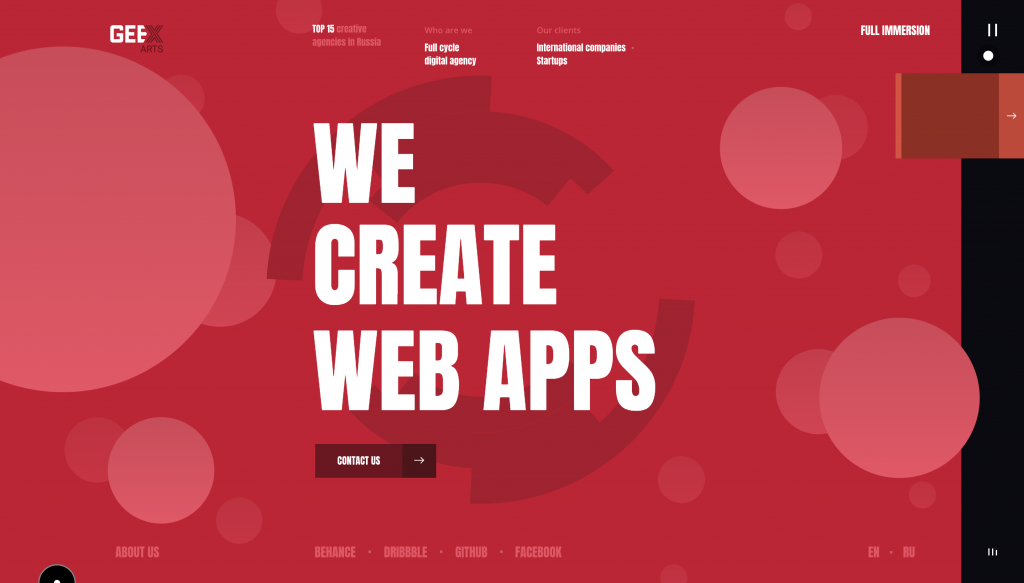
Geex Arts

こちらもページ型のスクロールが採用されているWebサイトですが、左右にスクロールするように作られています。また、マウスカーソルもオリジナルのものが使用されていて、5回クリックすると色が変わるという見つけたらちょっと嬉しくなるような演出も施されています。
サイト全体でアニメーションやマイクロインタラクションがこれでもか!というほど付けられていて、見る人を飽きさせません。
個々のページでは、背景画像やテキストが固定されていて、画像のみがスクロールするようにスプリットスクリーンレイアウトをアレンジしたようなデザインが使われています。
このWebサイトで使われているテクニックをすべて使いこなせるようになるだけでも、相当の力が身につくのではないでしょうか。もちろんページ間の移動は非同期遷移が使われています。
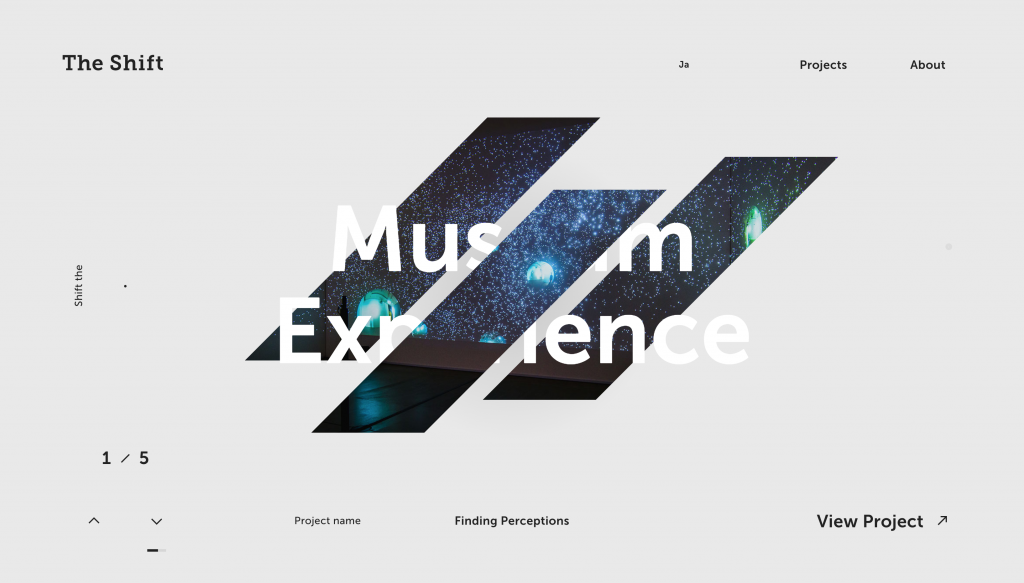
The Shift

トップページのファーストビューでは画像とテキストを組み合わせて奥行きのあるタイポグラフィでデザインされています。
また、トップページではスクロールの代わりにページ内の要素が切り替わるようになっていたり、個々のページではスクロールすると色々なアニメーションとともに要素が浮かび上がってくるような作りになっているのも特徴的ですね。
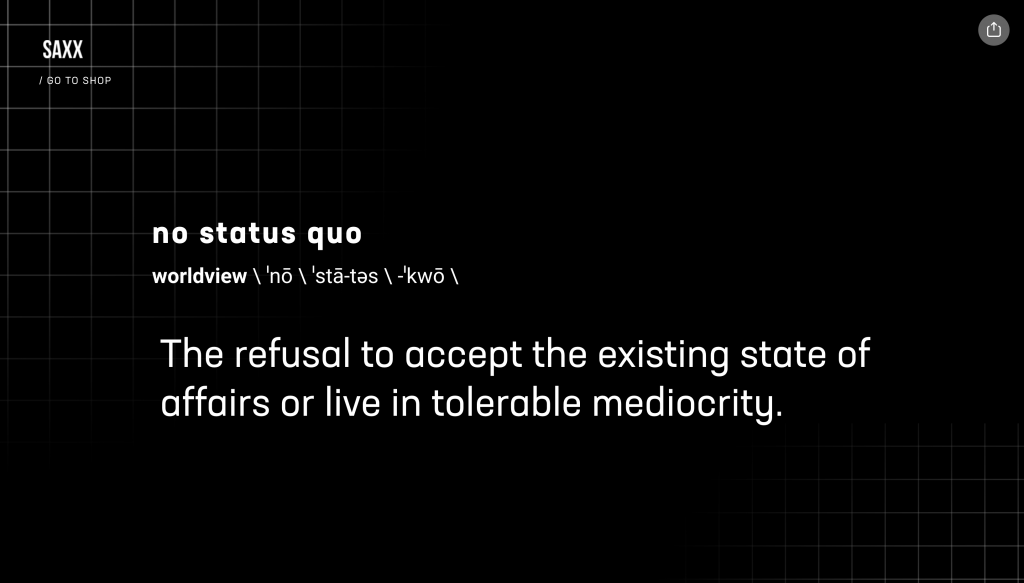
No Status Quo

アクセスすると真っ暗な画面が表示されて、エラーかな?と思いきやスクロールすると画面が大きく2つに割れて、動画が登場するという最初から大きなインパクトを与えるようなデザインのWebサイトです。
スクロールしていくと縦にスクロールしたり横にスクロールしたり、これまでの常識を無視した斬新なデザインがWebページ全体に施されています。改めて、オリジナリティの溢れるWebサイトというものの良さを感じさせられます。
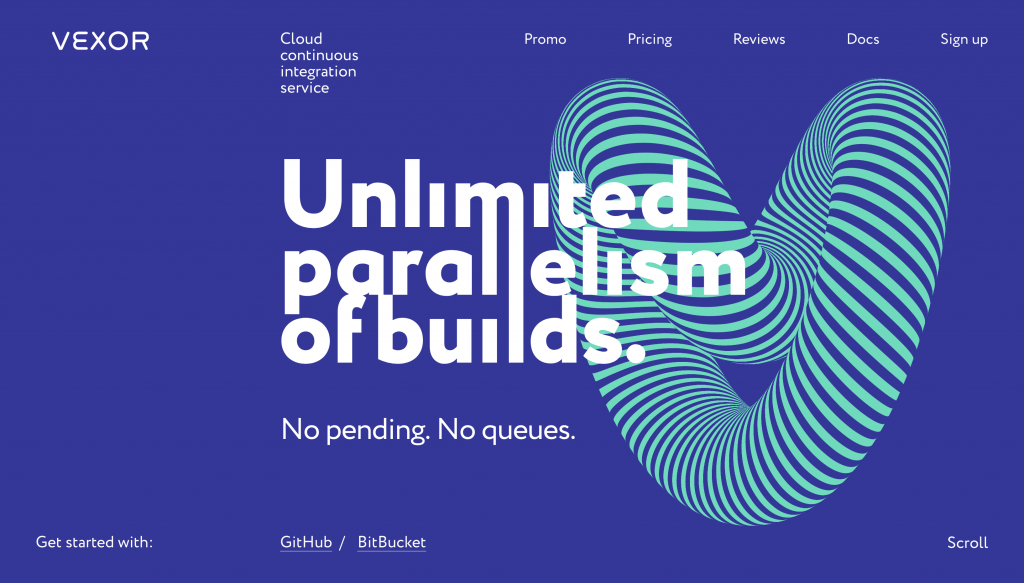
Vexor

シンプルながらも、色使いやちょっとしたアニメーションがユニークなWebサイトです。
最近流行りの淡いドロップシャドウを使い、ふんわりとした印象のデザインになっていて、とても親しみやすいイメージに仕上げられています。
LE GOURMET

背景がExcelのようなグリッドで構成されているWebサイト。スクロールすると画像が黒い四角に変わってグリッドの中を移動し、次の要素が表示されるというアイデアがとても楽しいデザインです。
画面の幅を変えると、画像表示部分も少し遅れて移動するようになっていて細部までこだわって作られていることが良くわかります。
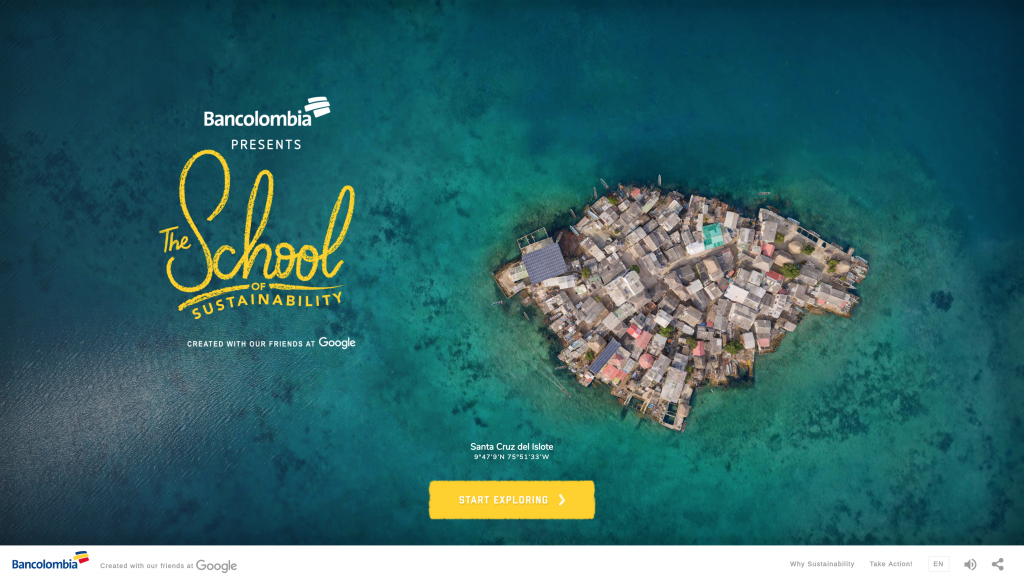
The School Of Sustainability

アニメーションとGoogleストリートビューを組み合わせて作られたWebサイト。技術力はもちろんのこと、これまでのWebとは一味違うユーザー体験を提供しているという点でとても面白いサイトです。
まとめ
最近では、ページとページの間の遷移をシームレスに表現する「非同期遷移」を用いたWebサイトがとても増えてきているように感じます。
簡単な非同期遷移はライブラリを使用すればそこまで難しくはありませんが、しっかりとデザインやユーザビリティを考えて非同期遷移を使おうと思うと結構難しく、中上級者向けのWebデザインのテクニックですね。
覚えるまでが大変かもしれませんが、非同期遷移は今後のWebデザインのスタンダードになるかもしれないので、ぜひ時間がある時に色々と調べてみてはいかがでしょうか。
また、過去にご紹介したおすすめのWebサイトもぜひ参考にしてみてください。