Page 10 of 17
2018年からGoogleでもモバイルファーストインデックスが正式にスタートし、モバイルファーストという言葉の存在感がさらに高まりました。 モバイルファーストにおける正しいデザインとは、どのようなデザ…
タイポグラフィとは、簡単に言うと「テキストのデザイン」のことです。 下記のような様々な要素の組み合わせで成り立っており、それによってテキストの与えるイメージが大きく左右されます。 フォント サイズ 太…
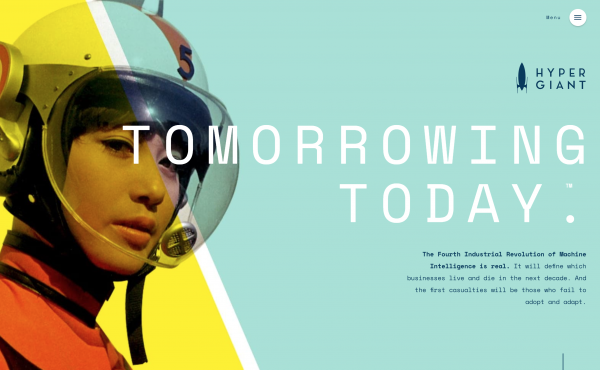
2018年10月に見つけたWebデザインの参考にしたいWebサイトを集めました。 今月は様々な雰囲気のWebサイトをピックアップしました。いずれも、Webサイトの取り扱うコンテンツの特徴がWebデザイ…
Photoshopは、Adobeが提供するデザインツールです。写真の加工やグラフィックデザインなど、デザイン制作の現場では欠かせないツールですが、高機能がゆえに使い方を覚えるのが大変で、使いこなせるよ…
metaタグ(メタタグ)とは、検索エンジンに向けてページの情報を伝えたり、ブラウザに対してページの表示方法を指示したり、SNSでシェアされた時の表示方法をコントロールするなど、とても重要な情報です。 …
SketchはWebデザインやアプリのUIデザインで使われているUIデザインツールです。 比較的使い方が簡単だと言われているSketchですが、しっかりと使いこなすための設定や小技、テクニックがたくさ…
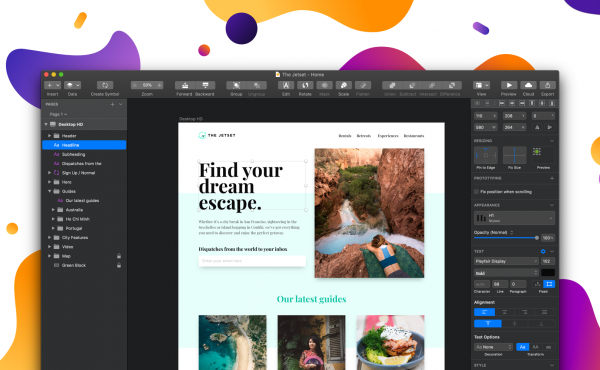
Sketch52のアップデート情報!ダークモードやリデザインなど! 2018年10月2日にSketchの最新バージョンであるSketch 52が公開されました。 以前から話題になっていましたが、mac…
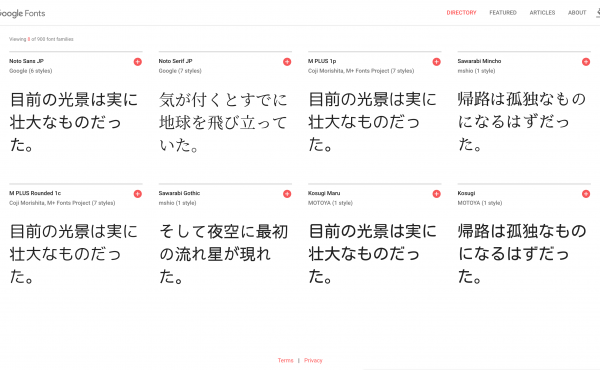
Google Fontsでは、長らくベータ版として日本語フォントが提供されていましたが、2018年9月から正式にサポートされるようになりました。 Webフォントとしての使ったり、ダウンロードして制作物…
2018年9月に見つけた参考になるデザインのWebサイトを集めました。 今月は、イラストやアニメーションをうまく活用した可愛らしい親近感の湧くデザインのWebサイトをいくつかピックアップしてみました。…
Adobe XDの2018年9月のアップデートが公開されました。 今回のアップデートでは、レスポンシブデザインの制作を効率化する機能や、プロトタイプの遷移のトリガーにタイマーが追加されるなど、XDでで…
noteはクリエイターが情報発信を行うためのサービスです。多くのデザイナーやクリエイターの方で優れた記事を公開しています。 ブログとして定期的に記事を公開している方も、何かあった時に情報発信の場として…
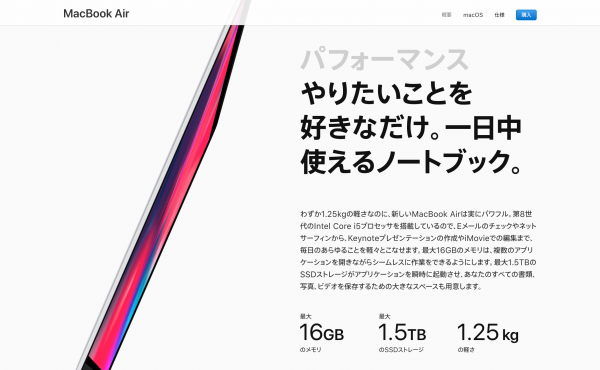
2018年9月12日、新たなiPhoneのラインナップとしてiPhone XS、iPhone XS Max、iPhone XRが発表されました。 新機能や性能に注目が集まっていますが、ここではWebサ…
Webデザインを独学で勉強しているけど、なかなか成果が感じられないという方も多いのではないでしょうか。 少しでもプログラミングをかじったことのある人であれば、HTMLやCSSは比較的スムーズに習得でき…
デザインの勉強をしたい!と思っても、どうやって勉強すれば分からないという方も多いのではないでしょうか。 確かに、デザインというのは資格の勉強などと違い、何かを覚えたからといって、直接スキルアップにつな…
WordPressでWebサイトを作っている方も多いと思いますが、SEO対策はしっかり行えていますか? せっかくコンテンツを増やしていっても、SEO対策がぼろぼろだとアクセス数を伸ばすことはできません…
アドビが「#できるぞAdobeXD」と第してソーシャルキャンペーンを開催中。タグを付けて投稿すれば、抽選でプレゼントゲットのチャンス! そして、8月のAdobe XDアップデートについてもチェックして…
Webデザインは、基本的な知識を身に付けることは簡単ですが、実際に現場で使えるような知識を身に付けるためにはそれなりの努力が必要になります。 Webデザインの学習法も色々な種類がありますが、自身の特性…
2018年8月に見つけた、優れたデザインのWebサイトを10個厳選しました。 今回は、技術力よりもデザインによる魅せ方が上手だったり、細かい所のデザインまでしっかり凝られているWebサイトを多めにご紹…
日々新たなデザインに関するニュースが飛び交っていますが、それはUIデザインツールに関しても同様です。 Adobe XDの正式リリース、Figma3.0のリリース、InVision Studioのベータ…
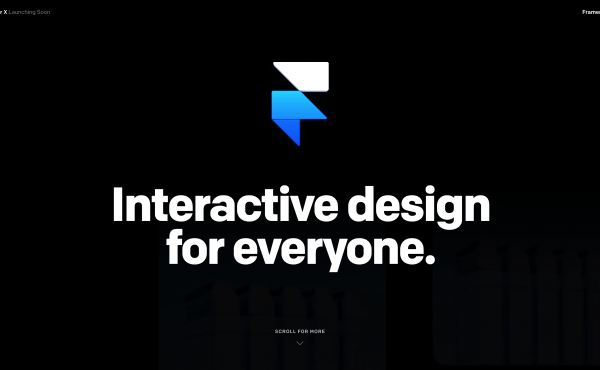
Framer Xのベータ版提供がいよいよ開始されたみたいです。海外のWebサイトでは、Framer Xのベータ版を使ってみた感想や、様々な情報が公開されてきています。 Framer Xとは一体どんなU…
動画学習サービスのUdemyがデザイン関連の学習コースをセール価格で販売しています。 Udemyではデザインをテーマにした学習コースも多く取り揃えており、初心者の方が基礎知識を身につけるためにぴったり…
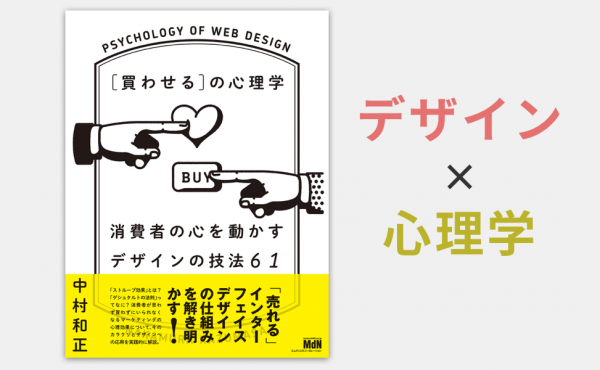
デザインと心理学は、とても密接な関係にあります。例えば、記事の中に見出しを付けなければならないという常識も、人間が視覚的に情報を処理しやすくなるためです。 マジカルナンバーやゲシュタルトの法則、色彩心…
2018年も折り返し地点を超え、気づいたら8月になってしまいました。ここで2018年のWebデザインのトレンドとデザインツールについて振り返ってみようと思います。 2018年上半期のWebデザインのト…
波面のような滑らかな曲線をデザインに取り入れた流体シェイプは、最近多くのWebデザインで見られるようになってきました。 柔らかくて優しい印象を生み出す流体シェイプを使ったWebデザインは、サービスや商…