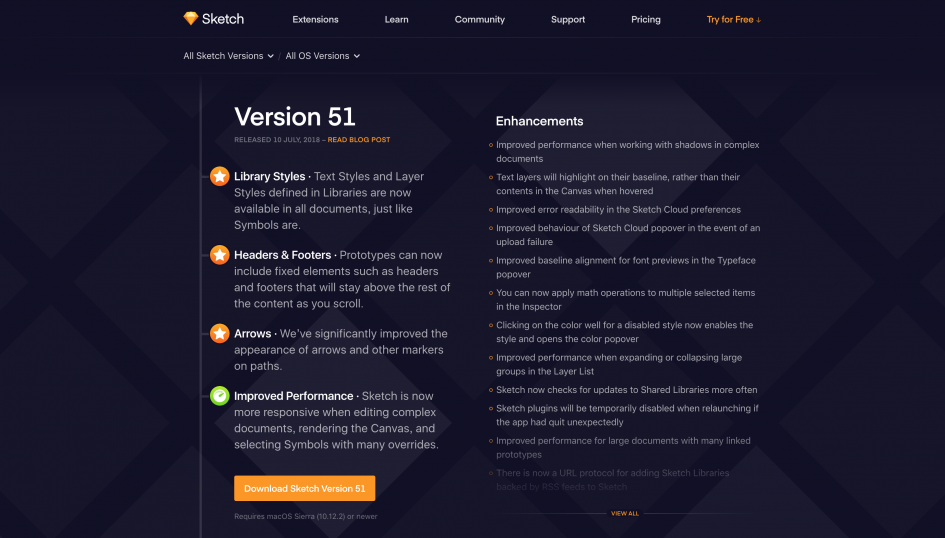
Sketchの新バージョンとなる「Sketch 51」が7月10日にリリースされました。今回のアップデートでは、下記のような注目機能が新たに追加されました。
- プロトタイピングでスクロール時に要素の固定表示が可能に
- テキストとレイヤーのスタイルがライブラリで利用可能に
- 矢印の表示方法が改善
- その他80種類のの改善と不具合の修正
なんと言っても注目の機能はプロトタイピングでスクロール時に要素の固定表示が可能になった点ですね!Adobe XDやFigmaなどは先行してこの機能が利用可能となっていましたが、Sketchだけこの機能がリリースされておらず、色々なデザイナーを悩ませていました。
今回は、新しくなったSketch51の注目機能を詳しくご紹介していきたいと思います!
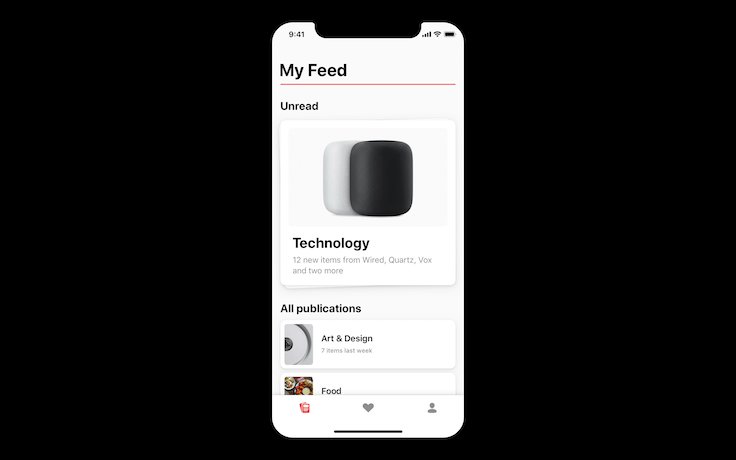
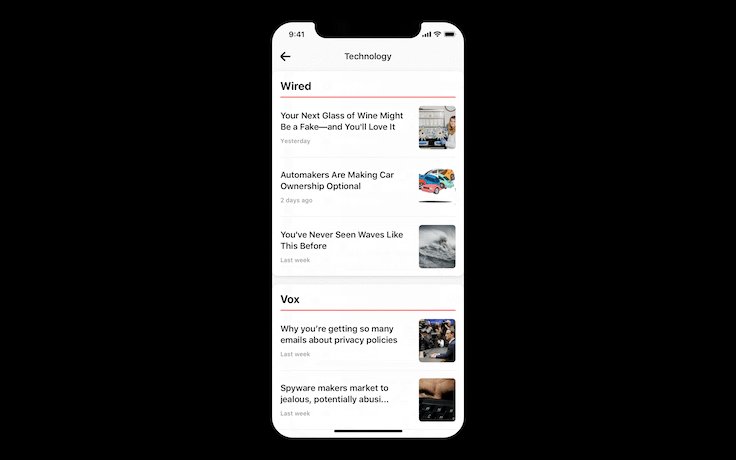
プロトタイピングでスクロール時に要素の固定表示が可能に
これまで、Sketchのプロトタイピング機能でプロトタイプを作成する時は要素を固定表示させることができず、ヘッダーやフッターを固定して表示させることができませんでした。
しかし、Sketch51からその固定表示が可能になり、よりプロダクトに近い形でプロトタイプを作成することができるようになりました。
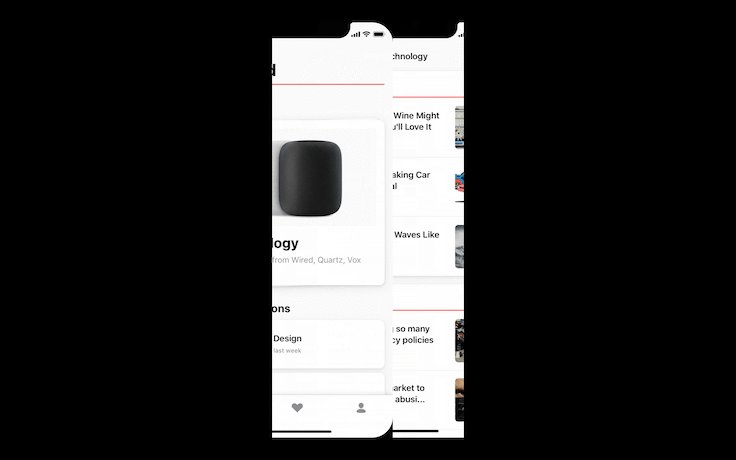
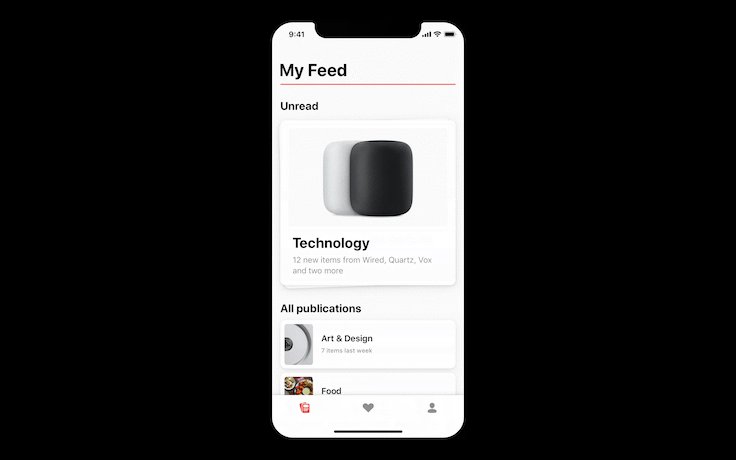
実際にその機能を利用すると、下記のようなプロトタイプを作成することができます。
ヘッダーが常に上部に表示することができていますね。これによってアプリはもちろん、Webサイトのプロトタイピングにおいてさらに使いやすくなりました。
この機能は、先日FigmaがFigma3.0のリリースで追加した機能で、プロトタイプにおいてはFigmaがSketchを上回ったかと思いましたが、間髪入れずにSketchもリリースするという形になりました。
テキストとレイヤーのスタイルがライブラリで利用可能に
テキストやレイヤーのスタイルは、お気に入りのデザインを作成して色々なプロジェクトで活用したいという方も少なくないと思います。
Sketch51から、ライブラリとして活用することによって、テキストやレイヤーのスタイルを異なるプロジェクトで使い回すことができるようになりました。
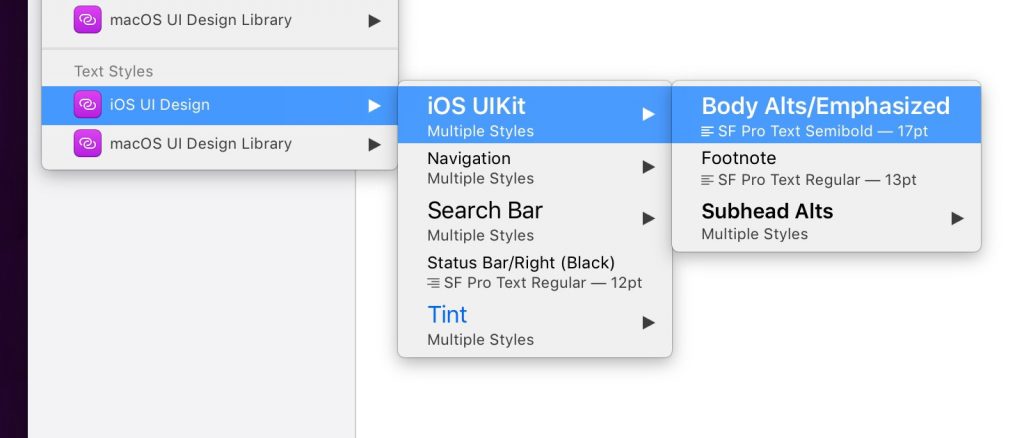
実際に左上のInsertを押してみると、これまで表示されていたSymbolsの下に新しくText Stylesが追加されていて、そこから任意のスタイルのテキストを簡単に追加できるようになりました。
矢印の表示方法が改善
これまで下記のように表示されていた矢印ですが、
新しくこのように表示されるようになりました。
あまり矢印を使うタイミングが無いという方も多いかもしれませんが、この機会に使ってみてはいかがでしょうか?
次のアップデートは何が来るか
毎回アップデートの度にデザイナーの間で話題となるSketchですが、これからどのような機能が追加されていくのでしょうか。
最も期待されている機能の1つが、Sketch上でのアニメーション作成機能でしょう。実際にInVision Studioのようなデザインツールでは、様々なアニメーションを作成することができるようになっています。
実はプラグインを使えばすでにSketchでアニメーションを作成することができるのですが、やはり標準機能として提供してほしい所ですね。
InVision Studioの発表時には大きく開いていたSketchとInVision Studioの差がどんどん埋まってきていて、ついに大きな機能でいくとアニメーション機能くらいという所まで縮まってきている気がしますね。
また、コードのエクスポート機能についても、最近のデザインツールでは取り入れられるようになってきていて、PhaseやSTUDIOなどでは、デザインツール上で作成したデザインをそのままWebサイトとして公開する機能が発表されています。
その他でいくとHadronというデザイン制作に特化したテキストエディタも公開されています。Sketch上でHTMLやCSSを書いてデザインを制作するような時が来るかもしれません。
ちなみに、macOS 10.14で追加されるダークモードの搭載に合わせて、Sketch 52でもダークモードを利用できるように開発を進めていると伝えられています。
様々なデザインツールが登場して、Sketch以外の選択肢も増えてくると思われていましたが、Sketchの進化が止まらず、もうSketchからUIデザインツールのシェアを奪うようなデザインツールは登場しないかもしれませんね。
当サイトでは今後もデザインツールに関する最新情報をお届けしていくので、お見逃し無く!