またまた驚きのツールが登場しました。Supernova Studioは、Sketchで作成したデザインデータからスマートフォンのネイティブアプリ用のコードを出力することができるというツールです。
ただコードを出力するだけではなく、ボタンなどのコンポーネントにも対応していたり、アニメーションの実装もできたりなど、様々なカスタマイズが行えるようになっているのが大きな特徴です。
Supernova Studioとは一体どんなツールなのか、機能や特徴などをご紹介していきたいと思います。
INDEX
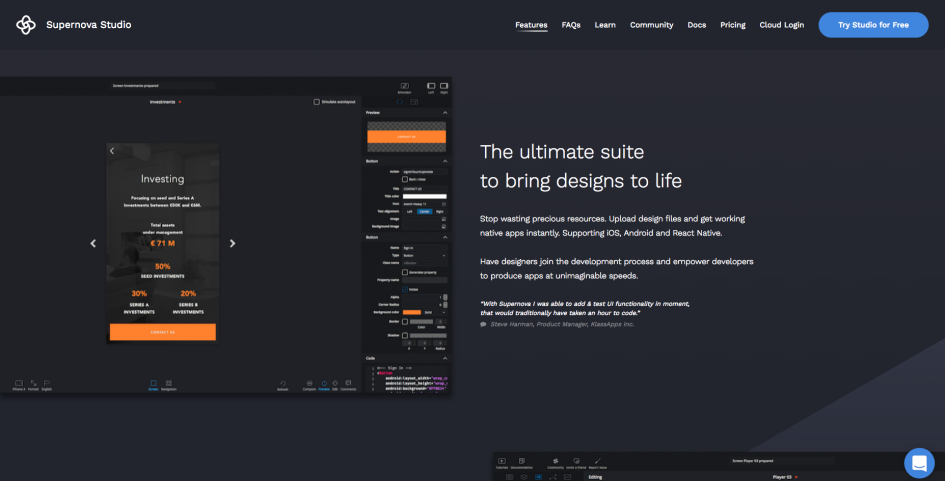
Supernova Studioとは
Supernova Studioは、Sketchで作成したデザインからネイティブプリ画面実装用のコードを出力することができるというツールです。まずはこちらの動画をご覧ください。
SketchファイルをSupernova Studio上で開き、ネイティブアプリ用のコードをエクスポートするまでの操作が紹介されています。
通常のフローだと画面デザインを見ながらエンジニアが画面レイアウトを組み、細かいデザインを再現していくという形になりますが、Supernova Studioを使えばデザインを取り込んで、ボタンなどのコンポーネントに変換し、ネイティブアプリのプログラムコードとして出力することが可能になります。
画面実装後にデザイナーに確認してもらい、細かな修正を行う手間を省くことができるので、エンジニアだけでなくデザイナーも含めて作業効率を向上させることができます。
Supernova Studioのすごい所
Sketchファイルからネイティブアプリが作成できる
Supernova StudioはSketchファイルを取り込むだけでスマホアプリの画面デザインが完了してしまいます。デザインのデータからHTMLとCSSでWebページのコードを出力することさえ難しいことを考えると、デザインデータからネイティブアプリの画面実装に使えるコードが直接出力できてしまうのは驚きです。
SketchはアプリのUIデザインツールに欠かせないといっても過言ではないほど多くのチームで使用されているため、Sketchファイルを取り込むことができるというのは非常に魅力的なポイントです。既存のフローやツールはそのままに、作業効率を大きく向上させることができるのではないでしょうか。
アニメーションやマイクロインタラクションも簡単に実装
SwiftやJavaを使ってアニメーションを作成する場合、ライブラリを組み込んでそれぞれのコンポーネントに適用していくような実装方法になり、簡単なアニメーションでも結構手間と時間がかかってしまいます。
Supernova Studioなら、GUIで要素にアニメーションを付けていくことができるので、初心者でも思い通りのアニメーションを作成することができてしまいます。もちろん、キーフレームなどを調整することで動きの細かい調整を設定することも可能です。
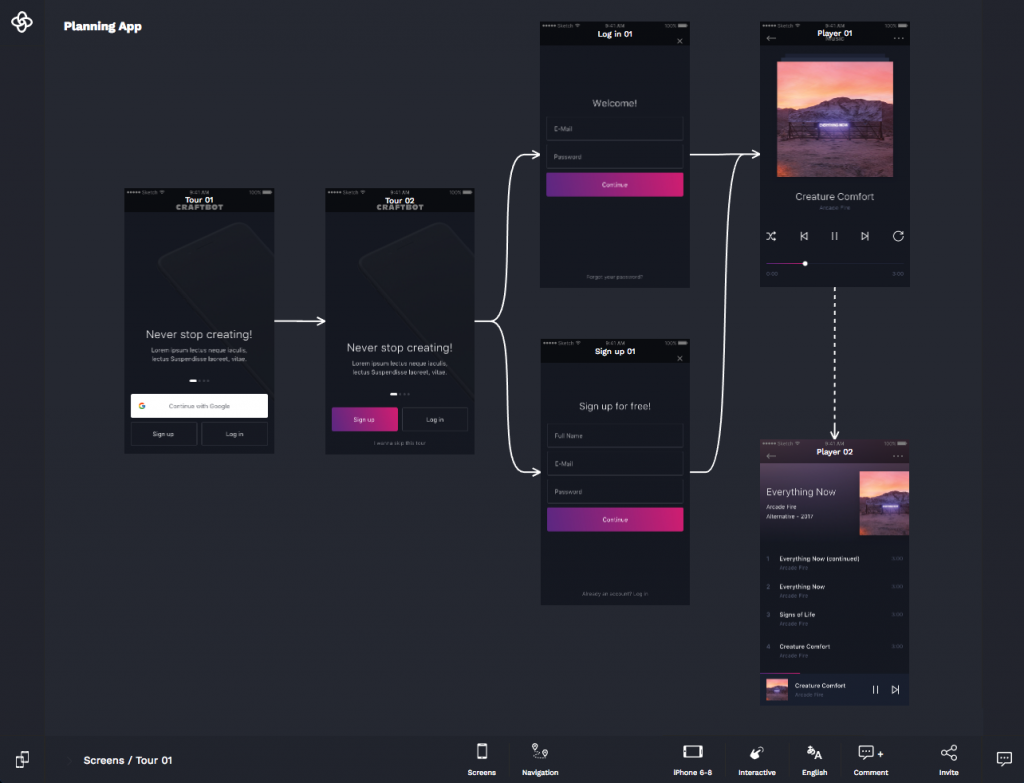
画面遷移も作成可能
それぞれのボタンに遷移先の画面を設定することにより、Supernova Studio上でネイティブアプリの画面遷移まで作成することができてしまいます。スマホアプリは多くの画面を行き来して操作するようなものが多いため、この機能はとても助かります。
デバイスサイズに合わせて最適化
Supernova Studioは、画面サイズに合わせてレイアウトを調整することが可能です。上記の動画では、ボタンの位置に関するオプションを調整することで、画面サイズを変更しても左右に寄ってしまうこと無く、最適な形で表示するようにする時の操作方法が紹介されています。
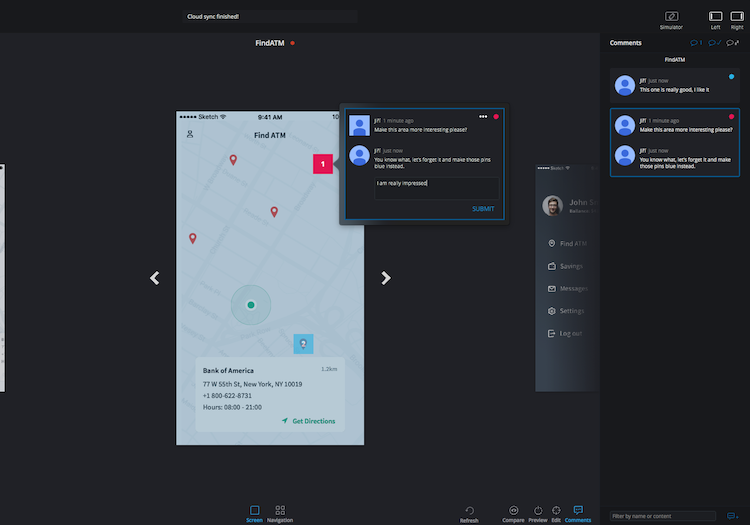
フィードバックもスムーズに
Supernova Studioで作成した画面デザインは、チームで共有してフィードバックを行うための仕組みがしっかりと備えられています。プロトタイピングツールであれば定番の機能ですが、Supernova Studioで作成した画面デザインは、そのまま実際のネイティブアプリで表示される画面としてコードがエクスポートされるため、手戻りをへらすことができますね。
iOS, Android, React Nativeのコードが出力可能
スマホアプリは色々なAPIを使って通信を行い、情報を表示したり保存したりするため、画面デザインだけでアプリを完成することはほぼありません。では、肝心な通信や処理の実装はどうするのかというと、Supernova StudioからiOS、Android、React Nativeのコードをエクスポートして、通常のアプリを制作する場合と同じように実装することが可能です。上記の動画から、出力したコードをXcodeに取り込んで即座に動作できていることがわかります。
iOSとAndroidはもちろん、React Nativeでハイブリッドアプリを制作する場合にも使えるのは面白い所ですね。
まとめ
2018年夏にリリース予定のデザインツール「Phase」がWebページ用のコードを出力することができるということで話題となりましたが、まさかスマホアプリ用のコードが、しかもSketchから出力することができるというのはとても驚きです。
もしかすると、近いうちにWebサイトやアプリのデザイン部分はすべてデザインツールから出力したものを使用して、プログラミングが必要なのはロジック部分だけという時代が来てしまうかもしれませんね。
ネイティブアプリの作成はWebサイト制作よりも高度なプログラミングスキルが必要になるため、勉強の途中で挫折してしまう人も少なくありませんが、Supernova Studioの登場によってそのハードルも少し下がったのではないでしょうか。