一口にWebデザインと言っても、ベースのデザインを作成する所からコーディングまで様々な工程があり、色々なサービスやツールを使って制作が行われています。
今回は、実際にデザイン制作の現場で役立つような、サービスやツールについてまとめました。
デザインツール

一昔前まではPhotoshopやIllustratorを使って行っていたWebデザインも、様々なツールの登場によって劇的に効率化することができるようになりました。
実際に制作の現場では、Webデザインだけでなく、アプリなどのデザインもSketchを使って行われるようになってきています。
また、Adobe XDのようにSketchの競合となるツールも続々と登場しています。
これからの時代は、決まった1つのデザインツールを使いこなせるだけでは物足りず、シーンによって様々なツールを使い分けられるようなデザイナーが活躍していくようになるでしょう。
配色ツール

Webデザインに限らずデザイン全般において、配色はとても重要なポイントとなります。
配色の仕方によってWebサイトの雰囲気が大きく変わってくるため、ユーザーは無意識にそのサイトを好きになったり嫌いになったりするポイントにもなります。
また、配色が与える心理的な効果というのも無視できないものであり、Webデザインを行う上でしっかりと知識を得ておく必要があるでしょう。
意外と悩みがちな配色も、便利なツールを使うとしっくりくる配色を簡単に見つけることができます。
メインカラーを決めたら、サブカラーやアクセントカラーを自動的にレコメンドしてくれるものや、すでに用意された配色パターンの中からサイトに合う配色を選んで使うこともできます。
これまで配色をあまり重視してこなかった方は、一度配色について勉強してみるとデザインの幅が広がりますよ。
CSSフレームワーク

CSSフレームワークとは、ベースとなるデザインが詰まっているライブラリのことです。
0からWebサイトを作るとなると、大まかなレイアウトから、細部のデザインまで大量のCSSを記述する必要があります。
しかし、CSSフレームワークを使えばベースのデザインが完成された状態からコーディングを始めることができるため、Web制作の工数を大幅に削減することが可能です。
CSSフレームワークには、似たようなデザインになってしまいがちであったり、BootStrapなどは読み込みに時間がかかるなど、デメリットもあります。
すべてCSSフレームワークを使ったデザインを行うのではなく、場面によって使い分けてみてください。
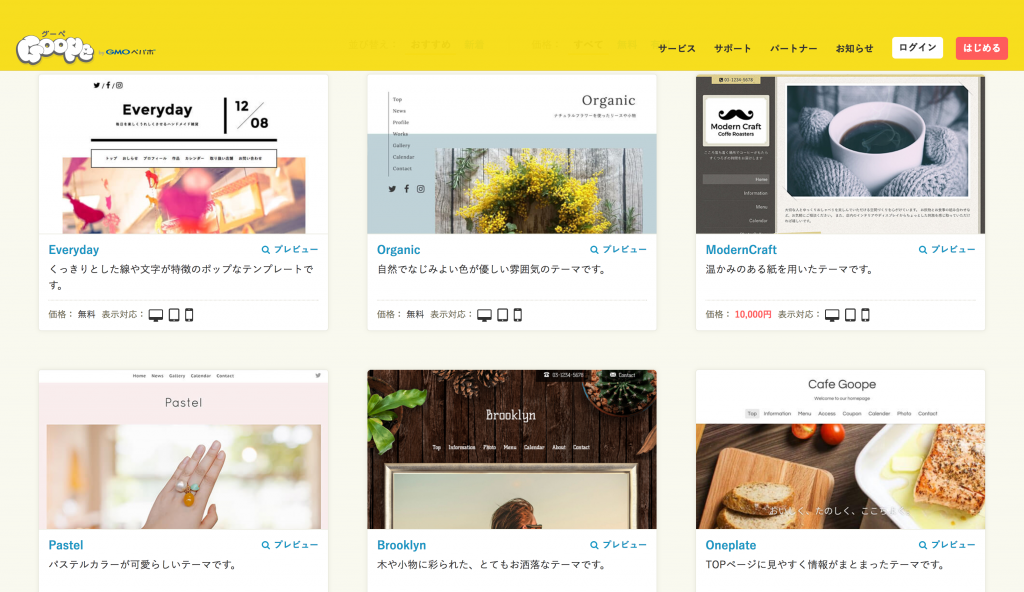
ホームページ作成サービス

WebデザインやHTML,CSSの知識がない方がWebサイトを作成する場合、まずはホームページ作成サービスを検討してみるのがおすすめです。
最近ではデザインのテンプレートや、オプションで使用できる機能が豊富で、ある程度のWebサイトであればホームページ作成サービスで簡単に作成できてしまいます。
後から修正するときもダッシュボードを使用すれば簡単な操作でデザインを変更できたり、運用の面でも扱いやすいことがメリットです。
時間と費用をかけずにWebサイトを作成したい場合は、ホームページ作成サービスを検討して見るのがいいでしょう。
アイコンフォント
![]()
ちょっとしたイラストやアイコンを使いたいという時に役立つのがアイコンフォントです。
Font Awesomeなどは、数百種類のアイコンが1つのパッケージに詰まっているので、色々なアイコンフォントを適用しなくても1つで色々なデザインの中から選ぶことができます。
また、フォントファイルなのでCSSで色やサイズの調整を行うのも簡単です。アイコンフォントを使いこなせるようになると脱初心者というかんじがしますね。
フリー写真素材

Webサイトに写真やイラストを挿入したい時に役立つのがフリー写真素材サービスです。
最近はフリー写真とは思えないクオリティのものがたくさん公開されており、複数のサイトから横断的に検索することができるサービスも登場しており、さらに使いやすくなってきています。
ただダウンロードした画像をアップするだけではなく、自分で加工を加えてから使用することでオリジナリティも出すことができます。
まとめ
デザインツールやCSSフレームワークなどは、次々と新しいものが登場し、制作の現場で使われるツールやサービスもすぐに入れ替わっていきます。
第一線で活躍するWebデザイナーであり続けるためには、絶えず最新の流行やサービスについて追いかけていく必要があるでしょう。
本サイトでは、引き続き、こういったサービスやツールの最新情報を発信していきます。気になる方はぜひ定期的にチェックしてみてください!