2017年3月のアップデートでAdobe XDとPhotoshop,Illustratorとの連携機能が追加されました。
その他にも様々な機能が追加され、UIデザインツールとしての使い勝手が大きく向上したAdobe XDですが、今回のアップデートによって具体的にどんな機能が追加されたのか、ご紹介していきたいと思います。
コメントの解決済み機能
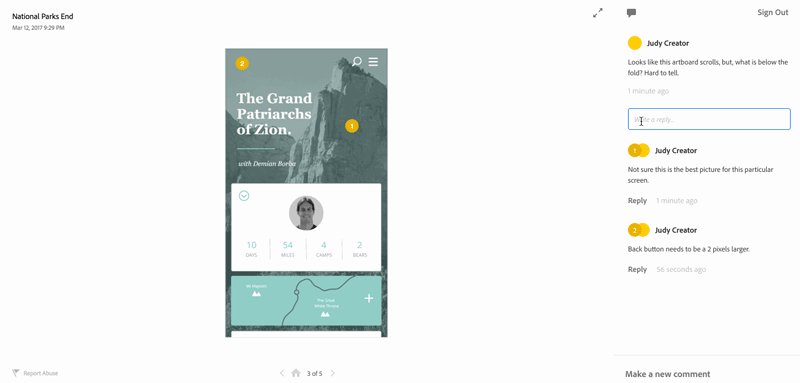
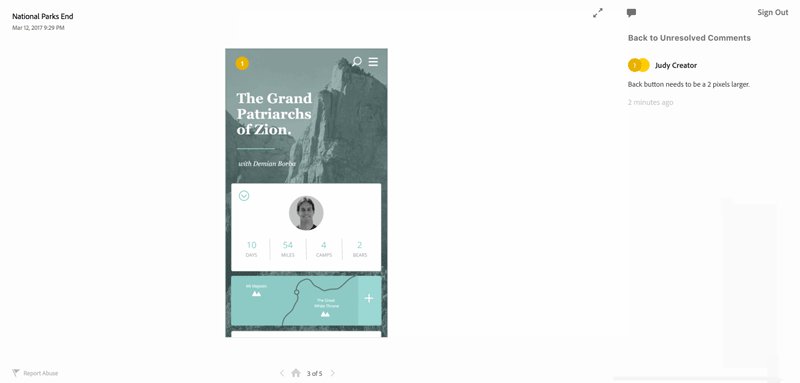
これまでもブラウザ上で共有したデザインへのコメントは行えましたが、そのコメントを管理する機能はありませんでした。
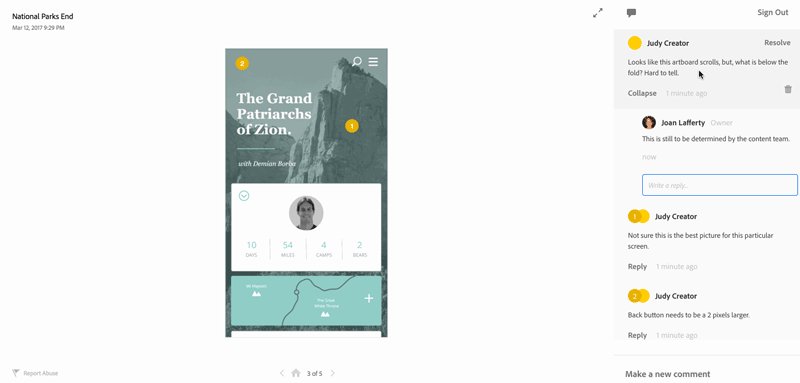
今回のアップデートでは、コメント欄に「Resolve」というボタンが追加され、コメントに対する対応のステータスを管理できるようになりました。
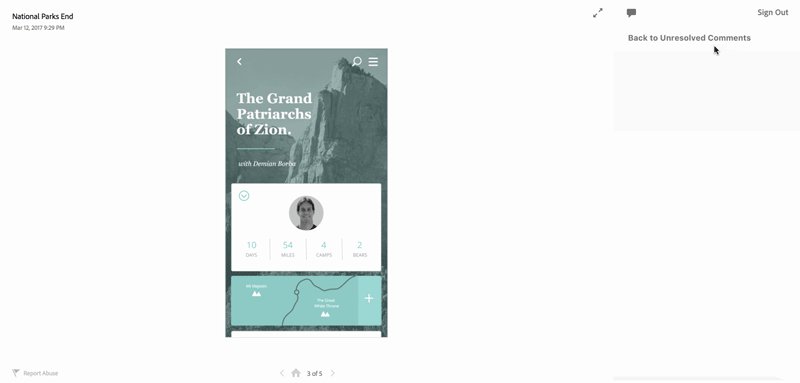
この解決機能は、ただ解決したものを管理するだけではなく、優先度の低いものや、対応が必要ないコメントに対して適用すれば、重要な課題やフィードバックだけをコメント欄に表示することができるため、よりタスクを明確にすることができますね。
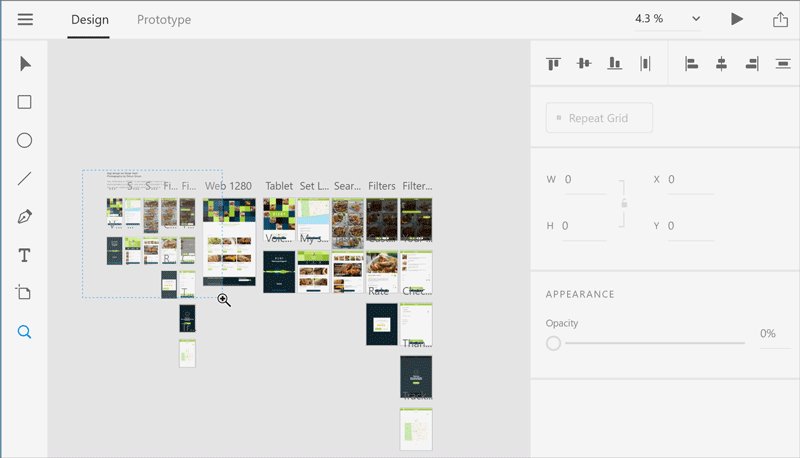
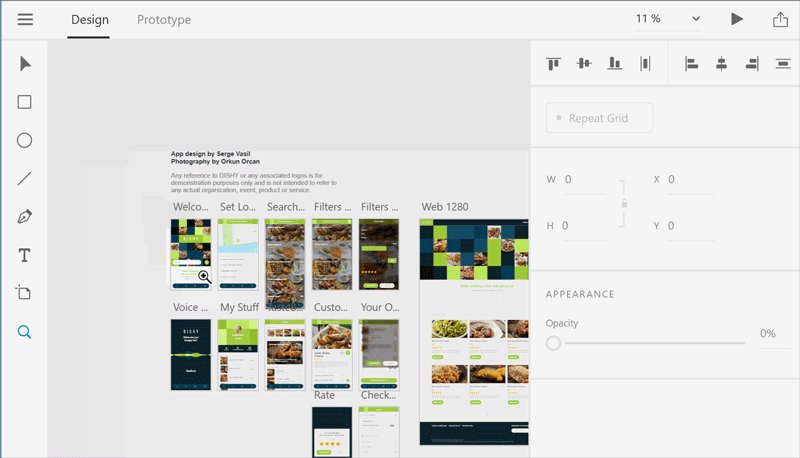
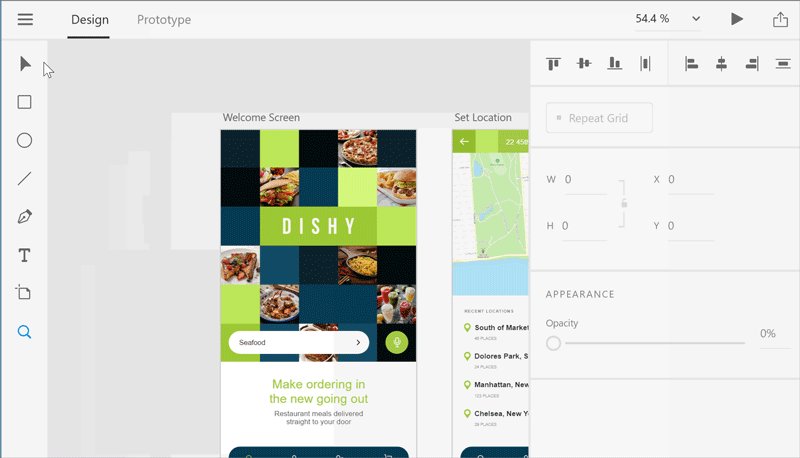
ズームツールのWindows10対応
ズームツールがWindows10に対応しました。ズームツールはショートカットキー「Z」で選択することが可能で、クリックするとズームイン、Alt(option)を押しながらクリックするとズームアウトすることが可能です。
PhotoshopとIllustratorからのコピー&ペースト
これこそ、誰もが待ち望んでいた機能なのではないでしょうか。ついにAdobe XDとPhotoshop, Illustratorの連携が実現しました。
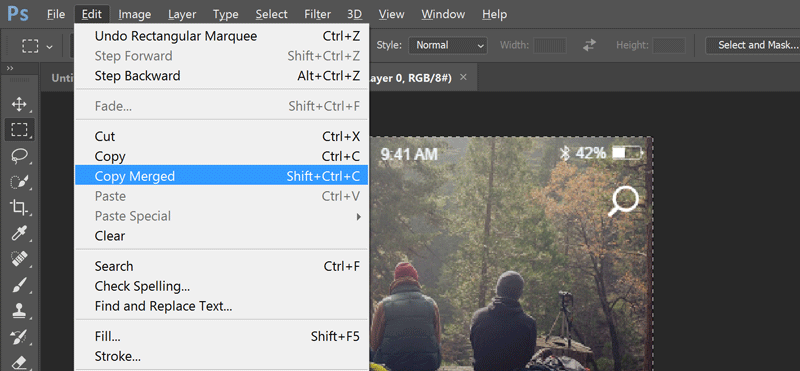
Photoshopで作成した素材は、マーキーツール(M)で範囲を選択した後で、(Command + Shift + C, もしくはControl + Shift + C)で範囲をコピーした後で、Adobe XD上でペースト(Command + V, もしくはControl + V)することで簡単に貼り付けることができるようになりました。
またIllustratorで作成したビクター素材はそのままコピー&ペーストするだけでAdobe XDへ貼り付けることができます。
Adobe XDでも簡単な画像編集やビクター素材の作成を行うことはできますが、高機能なPhotoshopやIllustratorと使い勝手を比べると雲泥の差です。
複雑な素材はPhotoshop, Illustratorで作成し、Adobe XDにコピー&ペーストするようにすれば、デザイン作成の効率がより向上するでしょう。
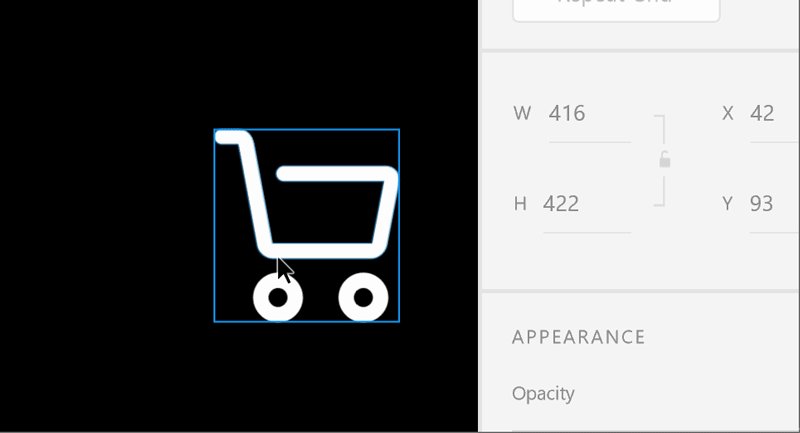
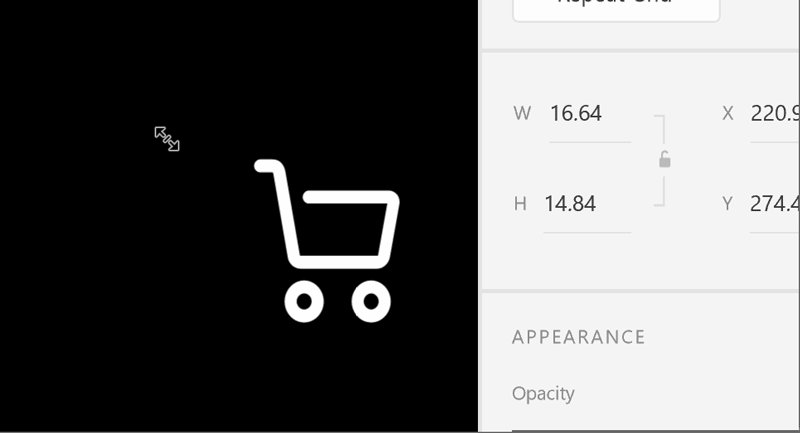
ピクセルグリッドの整合機能
アセットをエクスポートする際に、ピクセルグリッドにサイズが合っていないと思い通りにエクスポートすることができません。
これまでは、手でサイズを変更してピクセルグリッドに合わせていましたが、今回のアップデートによって右クリック→「ピクセルグリッドに整合」を選択することで調整が可能になりました。
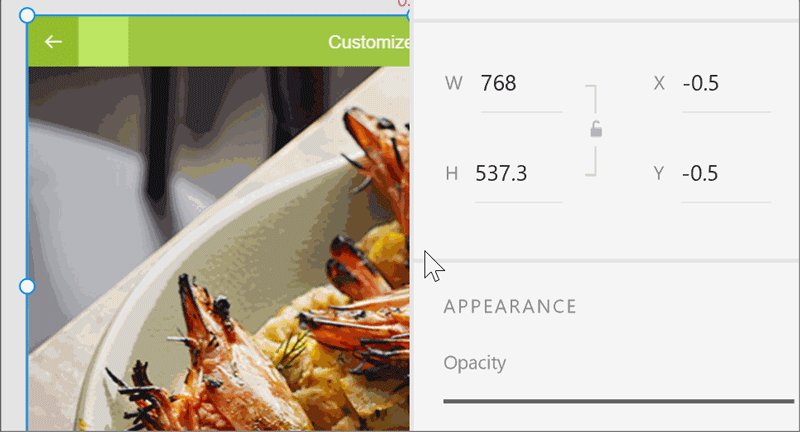
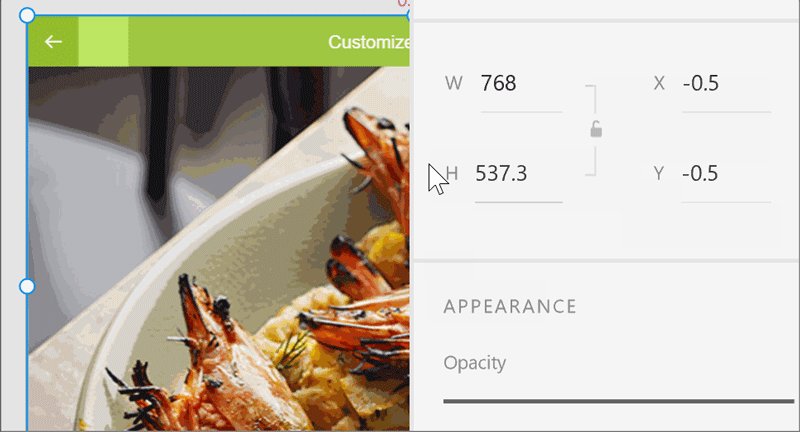
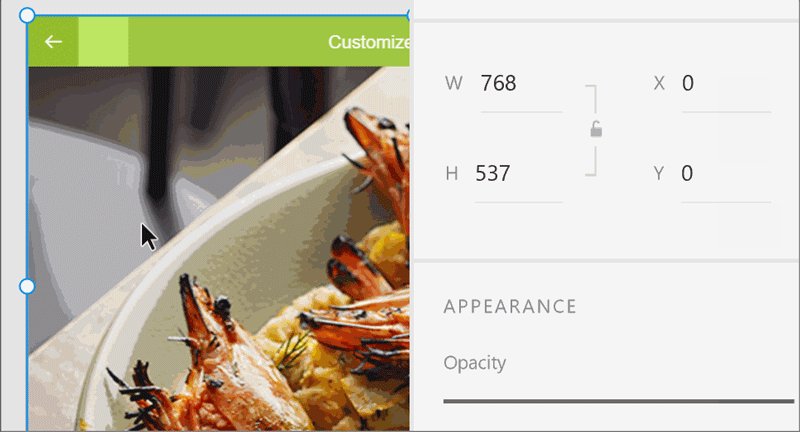
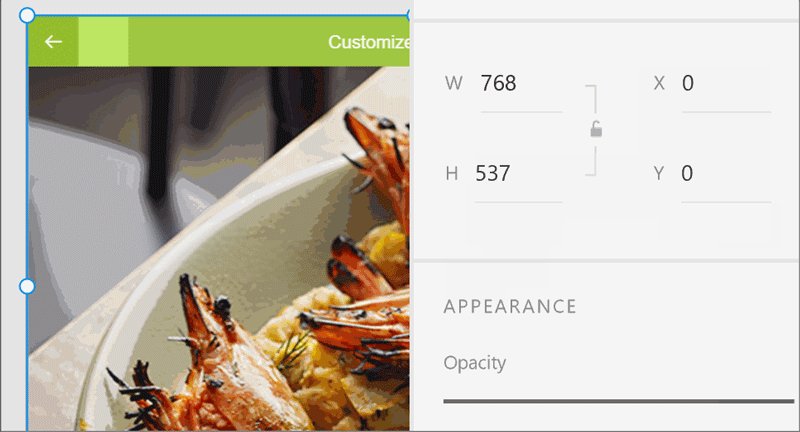
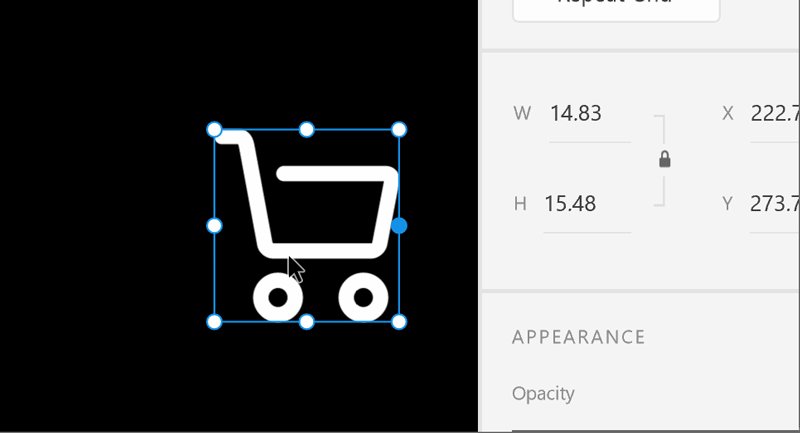
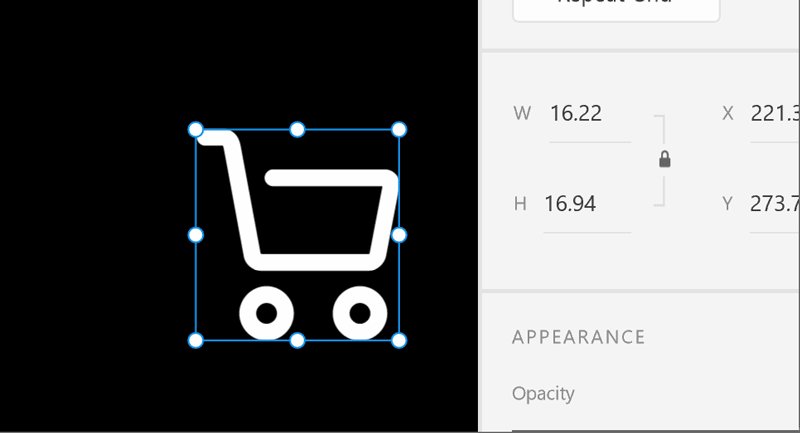
縦横比の固定機能
Shiftを押しながらサイズ変更すれば縦横比を合わせたままサイズの変更を行うことができますが、アセットに縦横比の固定を適用しておけば、Shiftを押さなくても縦横比を固定したままサイズ変更が行えるようになりました。
画像やロゴなど、縦横比を変えてはいけないアセットに適用しておけば、誤って変更してしまうことがなくなりますね。
まとめ
PhotoshopやIllustratorとの連携が加わり、さらにツールとしての完成度が向上しました。
Sketchと比べるとAdobe XDは操作性がとても良く、サクサク作業を行えるので慣れるととても使いやすいですね。
これでまだベータ版ということなので、製品版になった時には一体どんな機能が追加されているのでしょうか。今から製品版の公開が待ち遠しいです。