スプリットスクリーンレイアウトとは、画面を大きく分割して表示するデザイン手法です。
分割するため対比を表現したい場合に使われたり、画面の片側をメニューのようなガイド表示に使用する場合も多いですね。
今回は、スプリットスクリーンを実装するための簡単なサンプルコードをご紹介したいと思います。
スプリットスクリーンレイアウトとは
スプリットスクリーンレイアウトは、画面を大きく分割したレイアウトのことを言います。
通常のWebサイトは画面いっぱいにレイアウトするシングルカラムレイアウトや、サイドバーなどがあってもメインとなるコンテンツが1つ大きく表示されるのが一般的です。
それに対して、スプリットスクリーンレイアウトは画面を分割してそれぞれを大きく表示するため、複数のパーツを引き立たせるようなデザインを作り上げることができます。
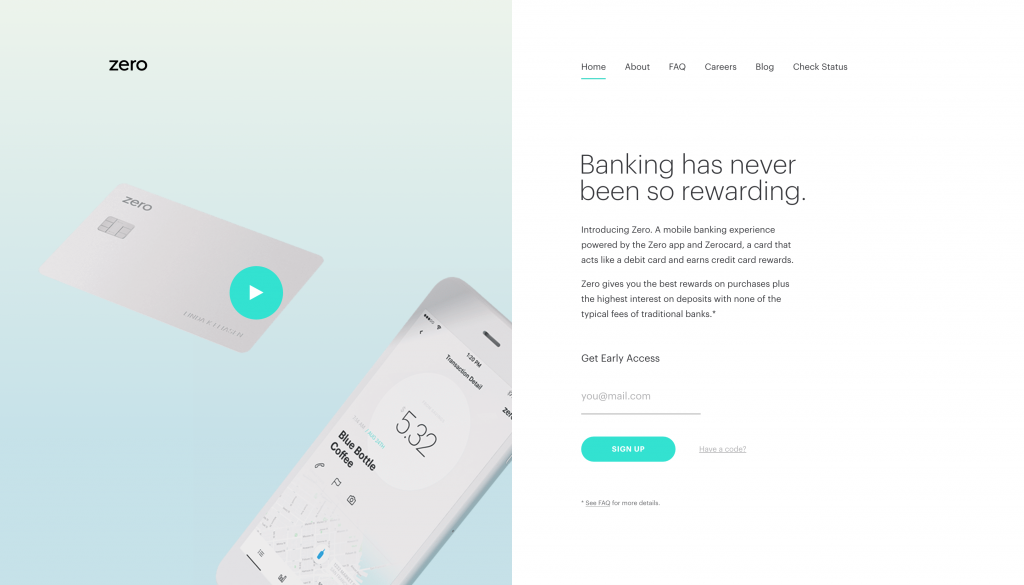
それを活かして、対比表現に使われたり、片方に大きな画像を表示しながらもう片方に説明となるテキストを表示するなど、デザインの方法によって様々なレイアウトを作成することが可能です。
アイデア次第で楽しいページに仕上げることができますが、レイアウト自体はシンプルなので、しっかりとデザインを作り込む必要がありますね。
スプリットスクリーンレイアウトの実装
では、スプリットスクリーンレイアウトを実装するためのコードをご紹介していきます。
今回は、左側にメニュー、右側にメインコンテンツが表示されるようなページを作成するためのコードについてご説明したいと思います。
画面を分割する
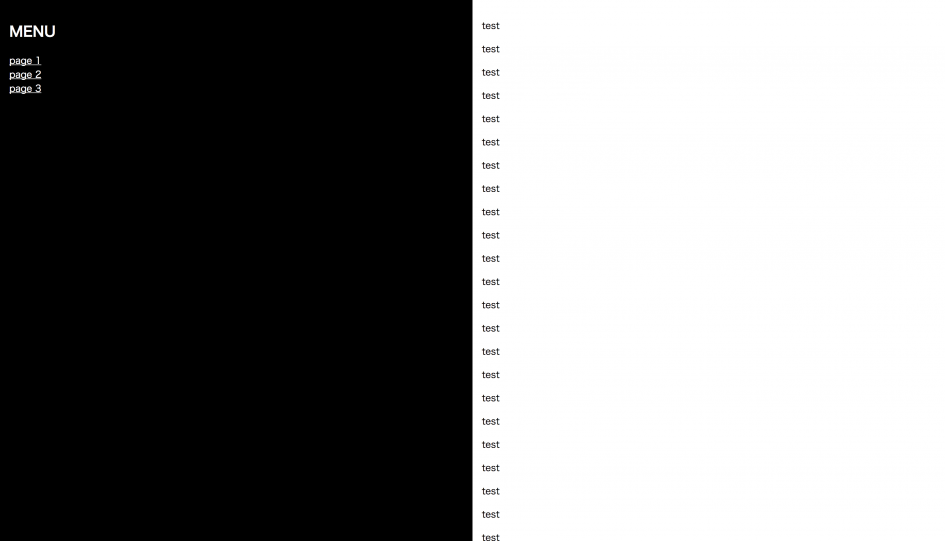
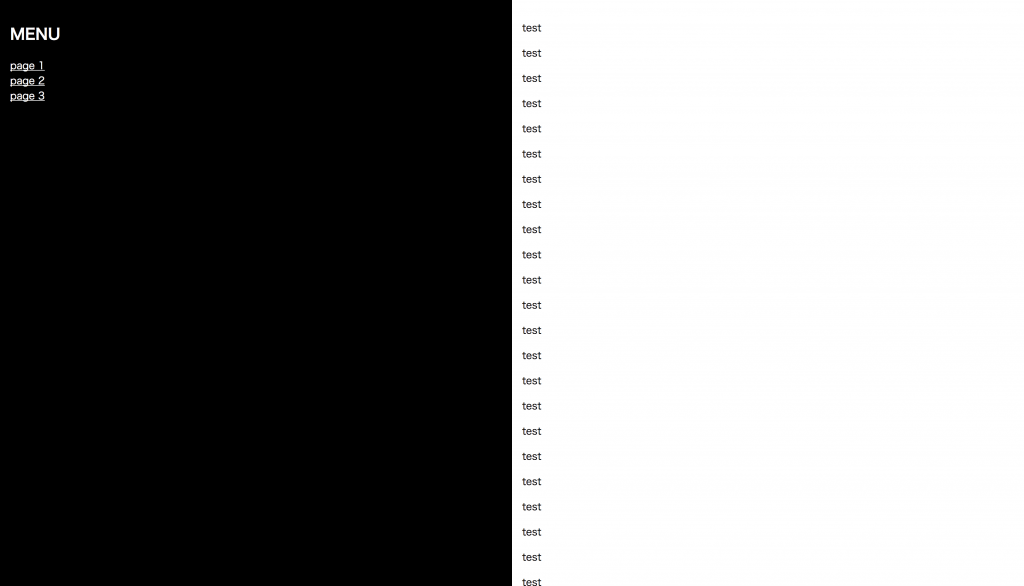
まずは、画面を大きく分割する部分を作成しましょう。
下記のように左側に黒い要素が、右側に白い要素が並ぶように表示されるページを作っていきます。

HTMLに関してはあまり説明することはありませんね。2つのdivを作成しています。
CSSは下記のようにします。
.split-box{
position:absolute;
width:50%;
height:100%;
}
.left-box {
left:0;
}
.right-box {
right:0;
overflow-y:scroll;
}
position:absolute, width:50%にし、それぞれにleft:0, right:0を指定することでスプリットスクリーンレイアウトのベースを作っています。
右側の部分だけoverflow-y:scrollを指定することで、左側の部分が常に画面の左側に表示されるようになります。
html,bodyのheightを100%にしないと上手く表示されないので注意してください。
レスポンシブを考慮する
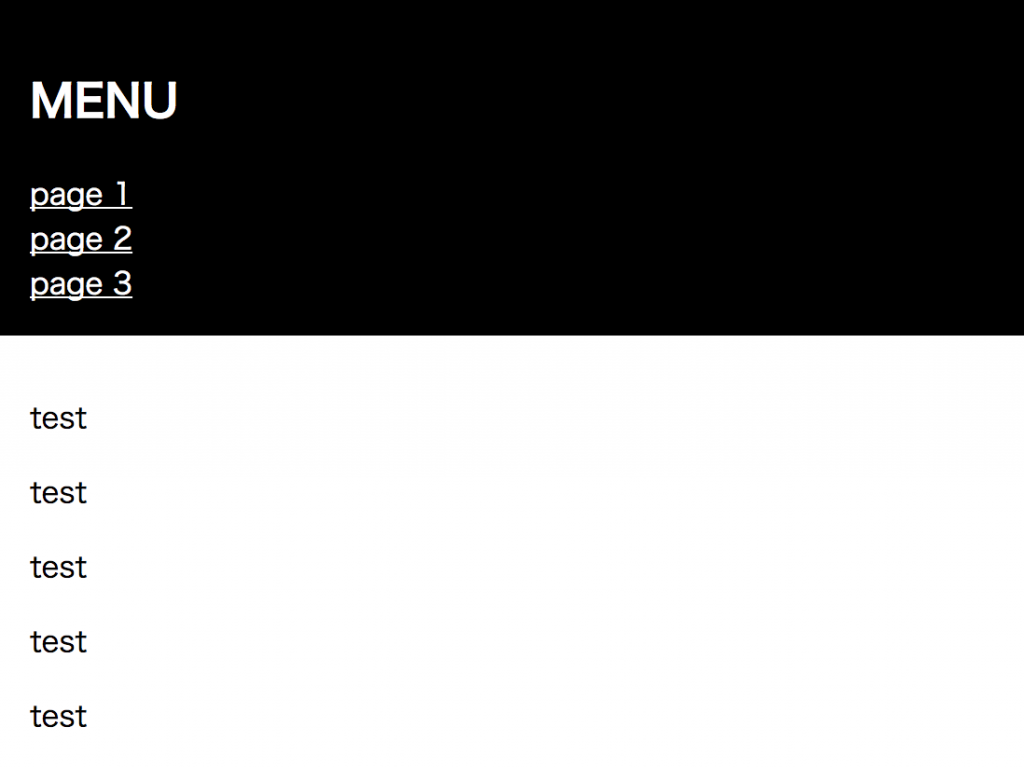
スマートフォンで表示した時に左右分割されていると画面が小さいので見づらくなってしまいます。そのため、スマートフォンで表示した時は下の画像のように縦に並ぶようにしてみましょう。

これはCSSにメディアクエリを設定するだけで簡単に表示を変えることが可能です。
@media screen and (max-width:600px) {
.split-box {
position:relative;
width:100%;
height:auto;
}
}
画面幅が狭い場合(この場合は600px以下の時)に、position:relativeにすることで固定表示を解除します。
これだけだと画面幅の50%にしか表示されないため、width:100%とし、heightも100%で固定していたのをautoに変更しました。
サンプルコード
以上を踏まえた完成形のサンプルコードです。
例として左側に簡単なメニューを表示し、右側に本文を表示して片側スクロールのページにしています。
HTML
test
test
test
test
test
test
test
test
test
test
test
test
test
test
test
test
test
test
test
test
test
test
test
test
test
test
test
test
test
test
test
test
test
test
test
test
test
test
test
test
test
test
test
test
test
test
test
test
test
test
test
test
test
test
test
test
test
test
test
test
test
test
test
test
test
CSS
html,body{
height:100%;
margin:0;
padding:0;
}
* {
box-sizing:border-box;
}
.split-box{
position:absolute;
width:50%;
height:100%;
padding:1em;
}
.left-box {
left:0;
background:#000000;
color:#ffffff;
}
.right-box {
right:0;
overflow-y:scroll;
background:#ffffff;
}
.left-box a{
color:#ffffff;
display:block;
}
@media screen and (max-width:600px) {
.split-box {
position:relative;
width:100%;
height:auto;
}
}
まとめ
スプリットスクリーンレイアウトはPCで表示した時もそれぞれのパーツの幅をあまり広く取らないため、レスポンシブレイアウトにするときもデザインの細かい調整を比較的少なく済ませられる点も使い勝手がいいポイントですね。特徴や参考になるサイトは下記のページにまとめました。
このように、色々なデバイスの画面幅に最適な表示ができるレイアウトというのは、今後さらに重要な要素となってくると思われます。グリッドレイアウトも様々な画面幅に最適なサイズで表示することができるため、レスポンシブデザインと相性が良く、よく使われるレイアウト手法の1つです。
アイデア次第で色々なページを作成することができるので、色々なサイトやデザインを参考にして自分なりのページを作ってみてください!