WordPressのようにアクセスされる度にページを生成するのではなく、予め生成しておいたページを表示する静的サイトが再び注目を集めています。
静的サイトの特徴やメリットとデメリット、人気の静的サイトジェネレータについてまとめました。
INDEX
静的サイトとは
WordPressで管理しているようなサイトは動的サイトと呼ばれ、動的サイトは基本的にアクセスされる度にページを生成するような仕組みで動いています。
それに対して静的サイトはユーザーがアクセスする前に、予めページを用意しておくような仕組みでページを表示しています。
ページにアクセスしたユーザーは、動的サイトなのか静的サイトなのかはっきりは分かりません。ログインしてユーザーの名前が表示されるようなサイトや、ユーザー毎に異なる情報が表示されるようなサイトは動的サイトが使われていることがわかりますが、ブログやメディアなどのサイトは動的サイトでも静的サイトでも同じように表示することができます。
インターネットが普及したての頃のWebサイトは、ローカルでHTMLやCSSのファイルを作成して、それをサーバーにアップロードするという方法で、ほぼ全てのサイトが静的サイトで運営されていました。
そんな中、WordPressのように動的なサイトを生成するCMSが登場し、管理や更新のしやすさから多くのサイトが動的サイトへ移っていき、今ではかなりの割合で動的サイトが導入されています。
静的サイトは過去の技術となっていたわけですが、実は最近、改めてその静的サイトが注目を集め始めています。
それに伴い、近年新たな静的サイトジェネレータ(Static Site Generator, SGG)が増えてきています。静的サイトジェネレータを使うと、コマンド1つでアップロードするためのファイルやWebページが生成することができるため、静的サイトで運営されるページはこれを使って管理されている場合が多いです。
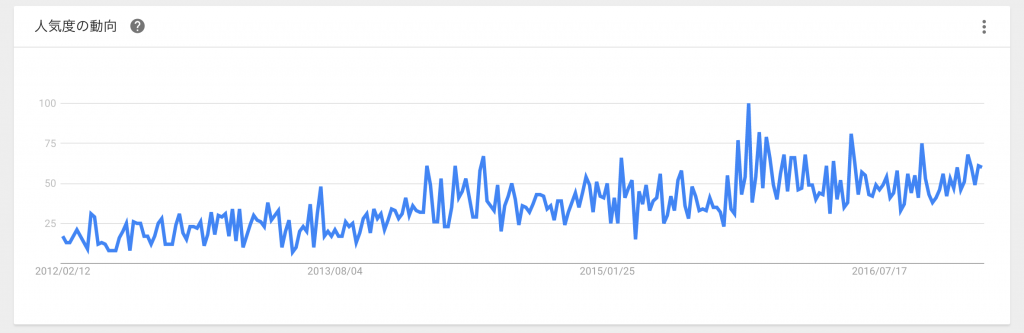
Googleトレンドで「Static Site Generator」と調べると、徐々に検索数が増えてきていることが分かりますね。
静的サイトのメリット
静的サイトに再び注目が集まっている理由は、それなりのメリットがあるためです。では、静的サイトでWebサイトを運用するメリットを見ていきましょう。
表示速度が速い
WordPressはアクセスされる度にページを生成するため、サーバーで処理を行う時間が必要になります。
それに対して静的サイトの場合は、すでに生成されているページを表示するだけなので、ユーザーがアクセスしてからページを表示するまでの時間が短縮できます。
- ユーザーがアクセス
- DBからページを生成
- 表示
- ユーザーがアクセス
- 表示
この通り、静的サイトジェネレータを利用するとページを生成するステップを省くことができるため、ユーザーがアクセスしてから表示されるまでのページ読み込み速度を短縮することができます。
負荷に強い
静的サイトはアクセスされた時に、すでに生成されているページを表示するだけなのでアクセスが急に集中した場合などの負荷に強いです。
動的サイトでブログやメディアを運用していると、SNSでの拡散などから急にアクセスが増え、サーバーがダウンしてしまったという話をよく聞きます。動的サイトはアクセスされる度にページを生成する必要があるのでアクセスが集中した時の負荷に弱いというデメリットがあります。Twitterなども急激なアクセス増加によってサーバーがダウンしてしまうことがよくありますよね。
静的サイトは生成済みのページを渡すだけなので、こういったアクセスの集中が起こった時にサーバーがダウンしてしまう可能性が圧倒的に低いです。
サーバー費用を抑えることができる
ある程度Webサイトの規模が大きくなってくると、アクセスの量も増えてくるためサーバーのスペックを上げる必要がでてきます。
しかし、静的サイトで運用しておけばサーバーで行う処理がほとんどなくなるため、規模が大きくなってきても動的サイトと比べるとサーバーのスペックをほとんど気にする必要がありません。
ページを残しておく必要があるけれど、サーバーの費用は抑えなければならないような場合には静的サイトに切り替えることでサーバーにかかる費用を劇的に下げることができます。
セキュリティ対策が簡単
つい先日も、WordPressのバージョン4.7でセキュリティ上の脆弱性が発見されました。
WordPressのように動的なシステムを利用していると、サーバー上にDBを設置する必要があるため、常にセキュリティ対策を万全にしておく必要があります。
一方で静的サイトの場合は、ページのファイルをローカルに保存しておくため、サーバーのセキュリティ対策はほぼ必要ありません。
バックアップが簡単
静的サイトを利用する場合は、ローカルに保存されているファイルのバックアップを取るだけなので、難しい操作は一切必要ありません。
復元する場合も、過去のファイルをアップロードするだけなので一瞬で終わってしまいます。
デメリット
ユーザーごとの表示切り替えができない
例えばFacebookやTwitterのようなSNSはユーザー毎に表示されるページがそれぞれ異なるため、動的サイトで運用されています。
静的サイトでは、こういったユーザーごとに異なるページを表示したいサイトを運用することはできません。
ブログやメディアなどは、ユーザーごとのページ切り替えを行うことはあまり無いので気にしなくても大丈夫かもしれませんね。
複数人での管理が難しい
静的サイトはローカルに保存されたファイルからページを生成するため、複数人での管理には向いていません。
もちろん、ローカルのファイルを共有することで複数人で管理することもできますが、誤って古いバージョンのファイルを元にページを更新したりすると、更新が上書きされてしまう可能性があります。
リアルタイムな情報を表示しづらい
静的サイトは生成されたページを表示するため、リアルタイムの情報を表示することが難しいです。
リアルタイム情報をページを表示するためには、頻繁にページの生成を行わなければならないため作業も増えメンテナンスコストも高くなってしまいます。
そういったリアルタイムの情報を表示する必要があるサイトの場合は、動的サイトで運用した方が管理しやすいでしょう。
初心者には扱いづらい
静的サイトは静的サイトジェネレータというツールを使用して、ターミナルでコマンドを実行することでページを生成します。
難しい作業をGUIで行えるツールも無いわけではありませんが、初心者の人が使うのであればWordPressの方が圧倒的に使いやすいです。
サイト作成を依頼されて、Webサイトを作るような場合は、単純なHTMLファイルかWordPressで納品した方が喜ばれるでしょう。
テンプレートが少ない
WordPressは様々なテンプレートが用意されていて、初心者の人でも簡単に見栄えのいいWebサイトを作ることができます。
次々と新しいテーマが公開されるので、最新の流行に乗ったデザインのページをすぐに作れてしまいます。
静的サイトジェネレータはWordPressと比べるとまだまだマイナーなので、テンプレートの数でも劣ってしまいます。
今後、静的サイトジェネレータで作られたWebサイトのシェアが上がってきたら話は変わるかもしれませんが、現段階ではWordPressの方が多様なテーマが用意されています。
人気の静的サイトジェネレータ
Hugo(ヒューゴ)

- デザインのテーマが豊富
- ページの生成速度が速い
- シンプルさ
- GO言語で作られている
Hugoは最近最も注目を集めている静的サイトジェネレータです。GO言語で作られているため、シンプルでページの生成速度も早いという特徴があります。
他の静的サイトジェネレータと比べると用意されているテーマの種類が多く、多様なデザインのWebサイトを作ることができます。
Metalsmith(メタルスミス)

- プラグインで色々な機能が追加できる
- Node.jsで作られている
- 拡張性が高い
Metalsmithは、WordPressのようにプラグインを追加することで必要な機能を追加することができます。これまでWordPressを利用していた人が静的サイトジェネレータに移行するには一番向いているのではないでしょうか。
拡張性が高く、カスタマイズがしやすい点もおすすめのポイントです。
まとめ
ページの表示速度などは、WordPressでもキャッシュ系のプラグインを使えば静的サイトと同じように軽い処理でページを表示することが可能ですが、それでも静的サイトに注目が集まっているのは事実です。
静的サイトジェネレータも初心者には扱いが難しいとはいえ、シンプルに作られてはいるので、プログラミングやターミナルの知識が無いから難しそう…と思っている方も、オンライン学習サービスなどで基礎さえ学べばすぐに使いこなせるようになると思います。
これからWebクリエイターを目指しているような方は、プログラミングの勉強も行いながらクリエイターとしての実力を高めることができるので、挑戦しておくと後々役に立つことが多そうです。
WordPressの一点張りではなく、静的サイトという選択肢もあるということは、ぜひ覚えておいてください。