2017年2月に見つけた、デザインの参考になるWebサイトをまとめました。
どのサイトもしっかりと作り込まれていて、細部の細かい演出まで参考になるので、ぜひご自身でもチェックしてみてください。
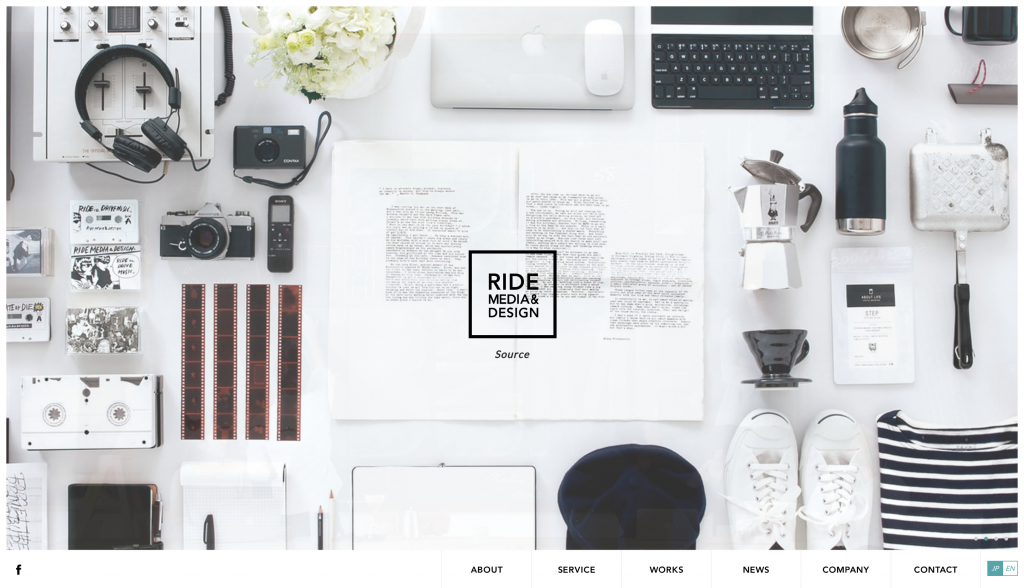
RIDE MEDIA & DESIGN
トップページのメインコンテンツ部分が2つに分かれており、それぞれが異なるスピードでスクロールするというアイデアが面白いので取り上げさせていただきました。
スクロールのスピードが違うのに下までスクロールするとちょうどスクロール完了のタイミングがぴったり合うようになっていて、どうやって実装しているのか気になります。
Latest Worksのパートでは画像にカーソルを合わせると画像の色を使用して枠線が表示されるアニメーションが使われていて、細かい点まで凝って作られていますね。
全体的に明るい雰囲気で、シンプルながらも作り込まれていて、とても参考になります。
GUCCI 4 ROOMS
紙芝居のようにページが展開されるユニークな作りになっていて、画面を進んだり戻ったりする時の動きが全てアニメーションで実装されています。
ページの質感もWebサイトというよりも、3Dグラフィックのようなリアルな質感で表示され、ユーザーに新しい体験を提供しようとしている所がとても面白いです。
動画の中にクリックポイントが登場して、クリックすると商品の詳細が見られるという作りもユニークですね。
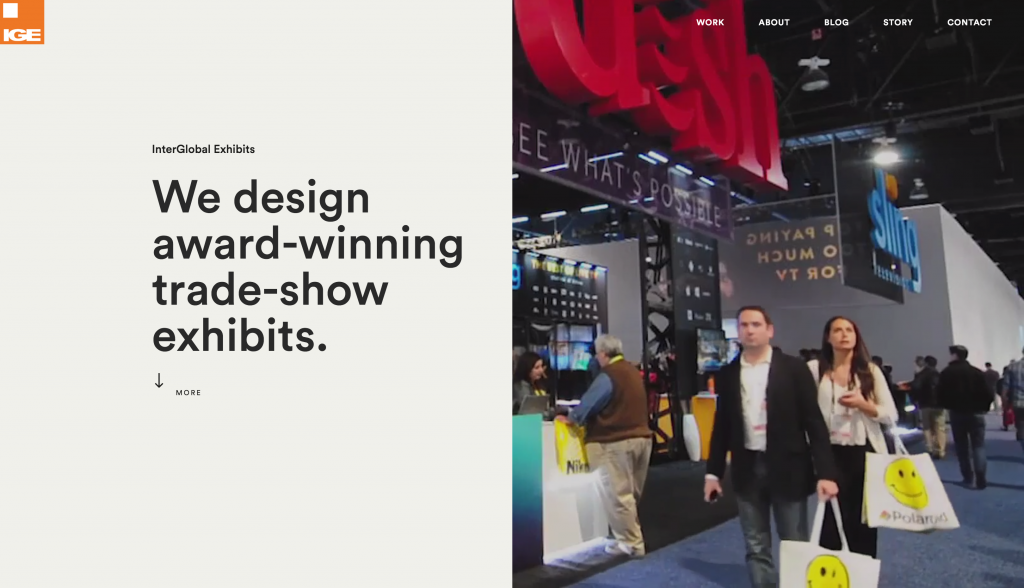
InterGlobal Exhibits
最初は全画面で表示されるトップのイメージが、スクロールすると縮小されてページの中身に入っていくアニメーションが楽しいWebサイトです。
ページの余白にひっそりと表示されているfacebookページへのリンクなどが、ミニマルデザイン風で味を出しており、全体的に余白の使い方がとても上手いと思いました。
クリックした時も画面の切り替えがアニメーションで表示されるようになっていて、今後はこの非同期遷移によるアニメーションがトレンドになるのではないでしょうか。
アニメーションを多様しているWebサイトは重くなりがちですが、こちらはサクサクと進むように作られていて、非常に優れた技術を持ったデザイナーが作っているのではないでしょうか。
色々なエッセンスが詰め込まれているページなので、ぜひ参考にしたいですね。
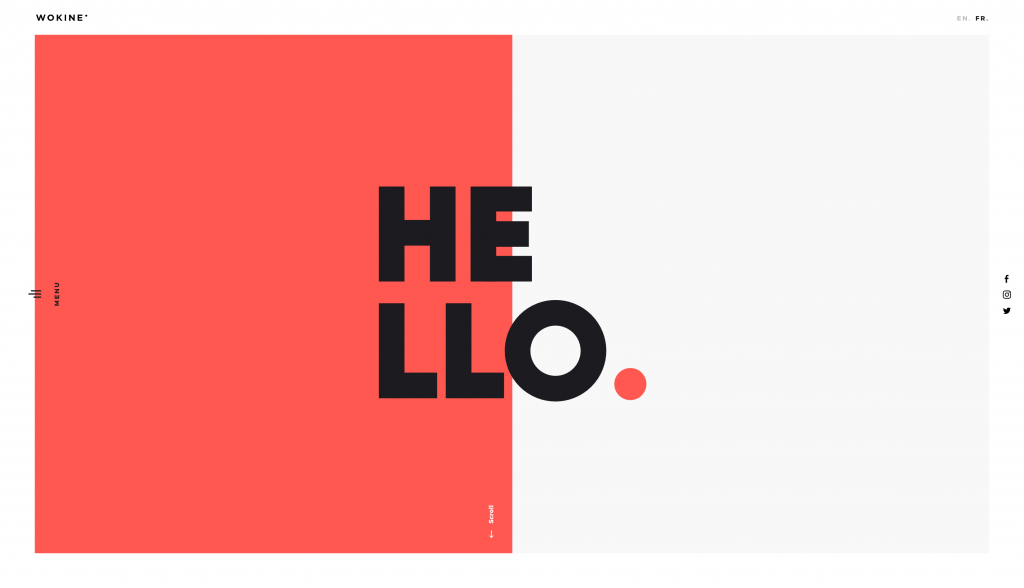
Wokine
こちらも先程のページと同じようにページの余白が印象的に取られています。
メニューは左側から引っ張り出すような作りになっていて、クリックした時も非同期遷移とアニメーションが使われている点がよく出来ているなと思いました。
レスポンシブデザインで作成されていて、ページのデザインはおそらくモバイルファーストの考え方を元に作成されているのではないでしょうか。レスポンシブデザインのサイトを作成する時にはまずスマホ版のページを作成し、それからPC用のページをデザインするようにすると、きれいなレスポンシブデザインのウェブページにしやすくなります。
フォントも色々な種類のフォントが組み合わされていますが、きれいにまとめられていています。マウスを合わせた時のアニメーションも細かく作られていますね。
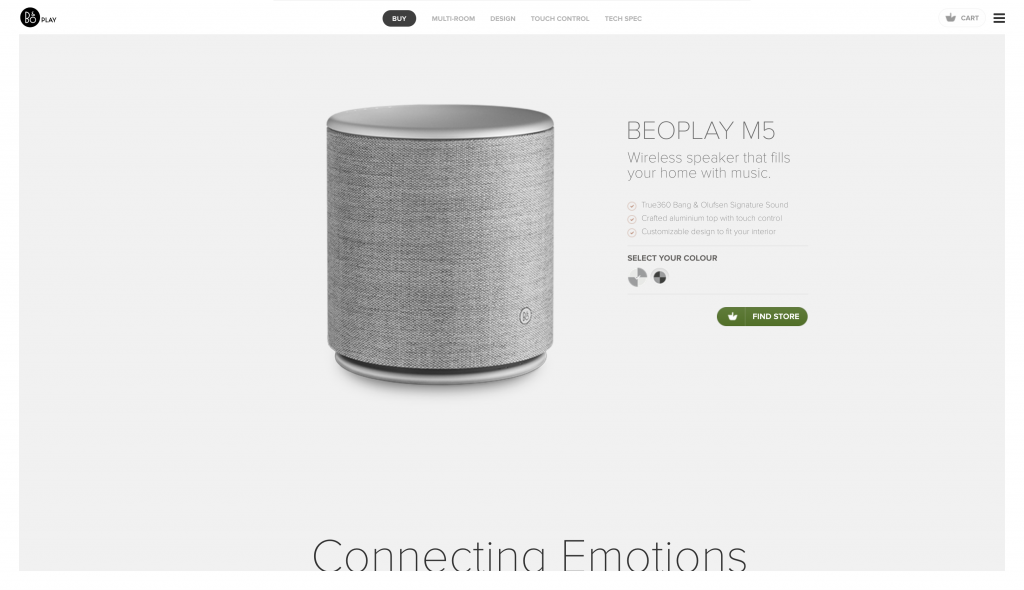
Beoplay M5
シングルカラムのWebサイトでスクロールが長めのページですが、画像、アニメーション、パララックスがたくさん使われている他、要素を左寄せにしたり中央寄せにしたりすることでアクセントをつけてユーザーを飽きさせないための工夫が施されています。
たくさんの要素を詰め込むとページのデザインが煩雑になってしまいがちですが、うまくまとめられていて、商品の魅力が色々な角度から紹介されていますね。
音量調節のデモでは、周囲に表示されているパーティクルのアニメーションのサイズで表現するなど、Web上でユーザーに分かりやすく伝えるための工夫も色々と施されています。
プロダクトページを作成する際などに色々と参考になりますね。
まとめ
パララックスやアニメーションなどの演出をうまく使いこなしているサイトを中心にご紹介しました。
シンプルなWebサイトを作るのは、簡単なようで意外と難しいポイントがたくさんありますが、パララックスを使うとシンプルなデザインのサイトでも、しっかりとしたページだという印象を与えることができます。
また、余白の使い方も優れたWebサイトを色々と見てみると参考になる点がたくさんありますね。
2017年1月の記事はこちらをご覧ください。
色々なページを参考にして、優れたアイディアやデザインを吸収してみてください!