可変グリッドレイアウトとは、画面の幅を変更することでグリッドが最適な配置に整列するようなグリッドレイアウトのことを言います。
レスポンシブデザインとの相性がいいのはもちろん、PCでの表示でもデバイスに最適なサイズでレイアウトを調整することができるというメリットがあります。
そんな可変グリッドレイアウトのWebサイトを簡単に作ることができるプラグインをまとめました。
Masonry

グリッドレイアウトを実装できるプラグインの中では最も有名なのがMasonryなのではないでしょうか。ちなみに、当サイトのトップページもMasonryを使って作られています。
Masonryの特徴は、レイアウトに関する様々なオプションが用意されている点です。
グリッド幅のパーセント指定や、グリッド感のマージンの幅などのデザインはもちろん、グリッドの追加、削除、クリックによる拡大などが行えるメソッドも用意されているため、初心者の人でも比較的簡単に可変グリッドレイアウトを実装できてしまします。
ライセンスはMITライセンスのため、無料で商用利用することができます。
Masonryの公式ページはこちら↓
また、こちらの本では、実際にMasonryを利用した可変グリッドレイアウトのページを作成する方法が詳しく紹介されています。内容も分かりやすいので、これからWebデザインを真剣に始めたいという方はとても役に立つと思います。
Packery

Packeryはドラッグ&ドロップが可能なグリッドレイアウトが作れるプラグインです。
Masonryと似たようなオプションが用意されていますが、Packeryはグリッドを敷き詰めるためのアルゴリズムがMasonryとは異なります。
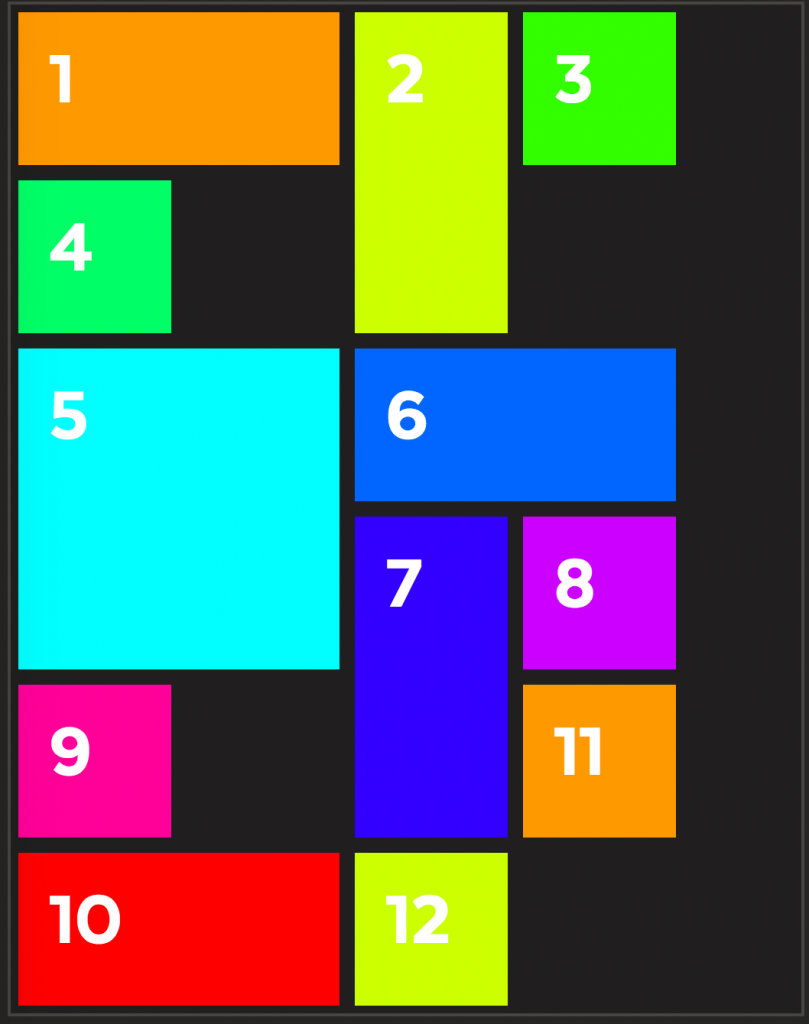
Masonryはグリッドを並べ替える時に順番通りに表示されるようになっています。
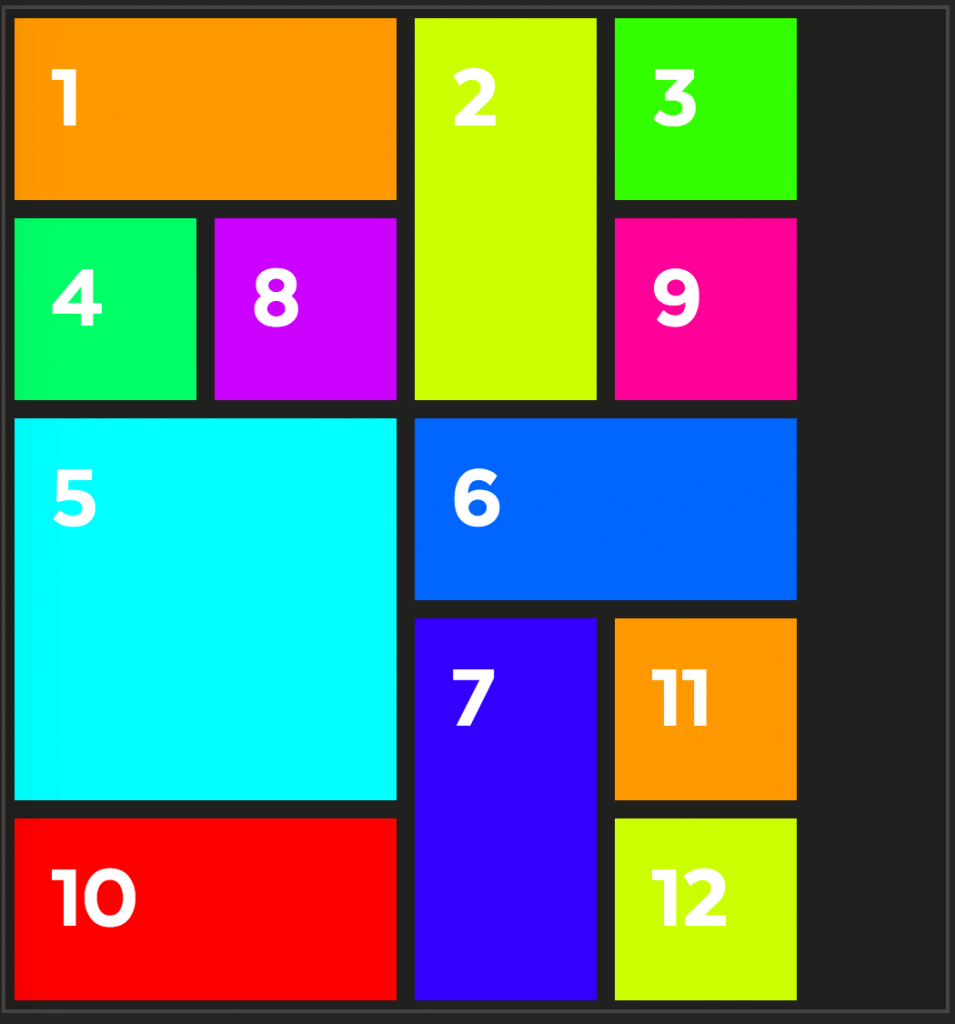
それに対して、Packeryは綺麗に配置されるよう、隙間があれば順番が入れ替わるようなアルゴリズムが採用されています。
どちらも長所短所があるので、場合によって使い分けるといいですね。
ちなみにPackeryは、オプションで指定すればMasonryタイプのアルゴリズムで表示させることも可能です。
ただし、商用利用のためにはライセンスを購入する必要があるのでご注意ください。
Packeryの公式ページはこちら↓
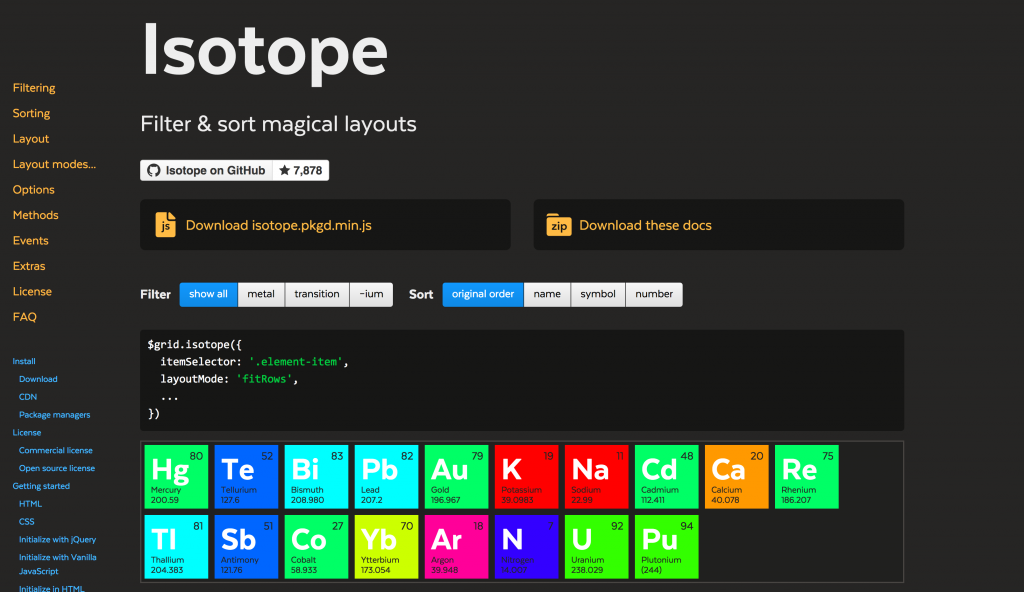
Isotope

Isotopeは、フィルタリングやソート機能が備わった可変グリッドレイアウトを実装できるプラグインです。
グリッドやその中の要素に対してクラスを記述しておくことで、それらを使ってフィルタリングやソートを行うことができます。
海外の多くのサイトで利用されており、活用事例はこちらで紹介されています。
ただし、こちらも商用利用のためにはライセンスの購入が必要となります。
Isotopeの公式ページはこちら↓
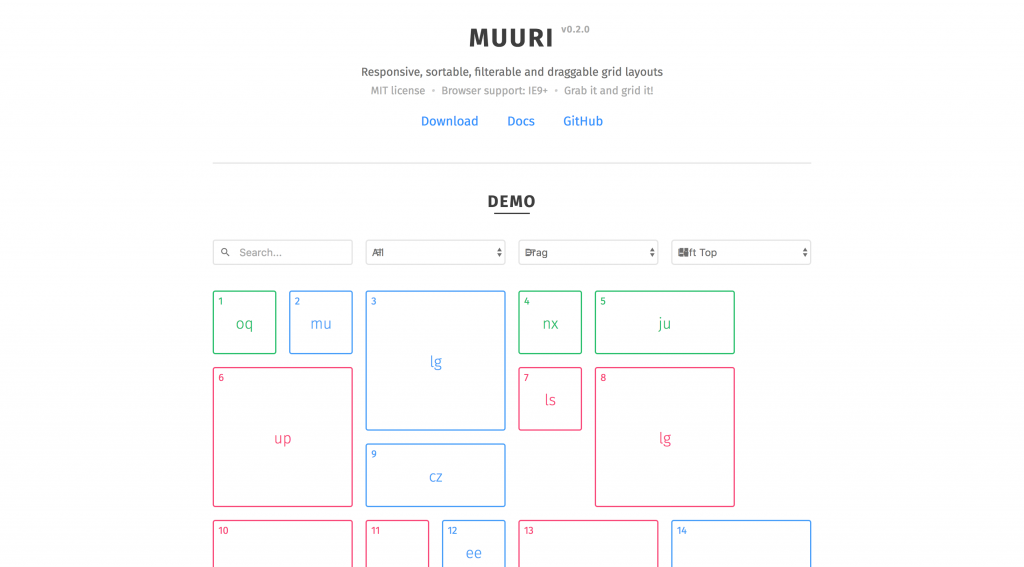
Muuri

Muuriは、グリッドレイアウトをドラッグ&ドロップで移動できるのに加えて、フィルタリングやソート機能も備わった万能なプラグインです。
並び替えのアルゴリズムもMasonryタイプとPackeryタイプどちらも使用することができ、まさにMasonry, Packery, Isotopeの良いところ取りといった所ですね。
しかも、MITライセンスのため、商用利用でも無料で使用することができます。
Muuriを実装するために必要なファイルやコードは、githubのページで紹介されています。
Muuriの公式ページはこちら↓
まとめ
今回は可変グリッドレイアウトを実装することができる4つのプラグインについてご紹介しました。
2017年時点で最もおすすめなのは、やはりMuuriでしょうか。
ただし、Muuriはまだ開発途中のため、プロダクトに使用するのはあまりおすすめできないという記述が公式ページ上に載っています。そのため無料で可変グリッドレイアウトを実装したい場合はMasonryを使用しておいた方が無難ですね。
グリッドレイアウトの特徴や参考になるサイトはこちらにまとめました。
グリッドレイアウトはうまく活用すると、デザイン性と機能性のどちらも優れたページを作ることができます。ぜひWebデザインに取り入れてみてください!