ボタンや見出しなど、Webデザインの核となるパーツに関するCSSサンプルコードが紹介されているページをまとめました。
想像以上に優れたデザインが多数紹介されていて、中には難しいコードも紹介されていますがとても勉強になるものが多いです。
今回はパーツごとに、CSSサンプルコードが紹介されているおすすめのページを紹介していきたいと思います。
ボタン

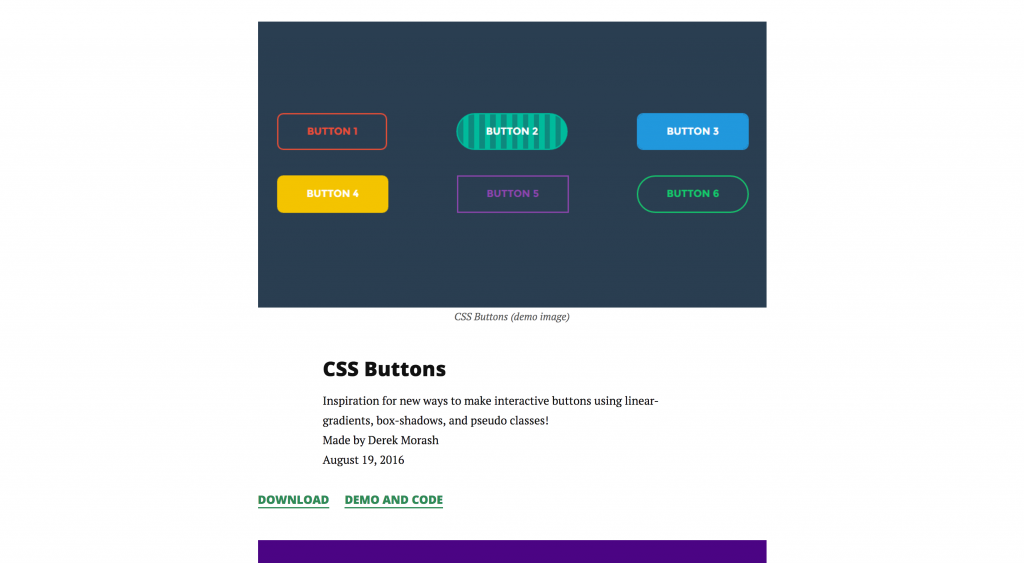
いわゆるボタンのデザインはもちろん、OKボタンや閉じるボタンのデザインに加え、ホバー時の変化を表現するデザインなど様々なボタンのデザインサンプルが紹介されているページ。
ダウンロードすることができるので、コピペで簡単に使用することができます。

ボタンにマウスカーソルを合わせたときのホバーエフェクトが155種類まとめられているページです。ユニークなエフェクトが多数まとめられていて、HTMLとCSSコードも見ることができるので、簡単にデザインを適用することが可能です。

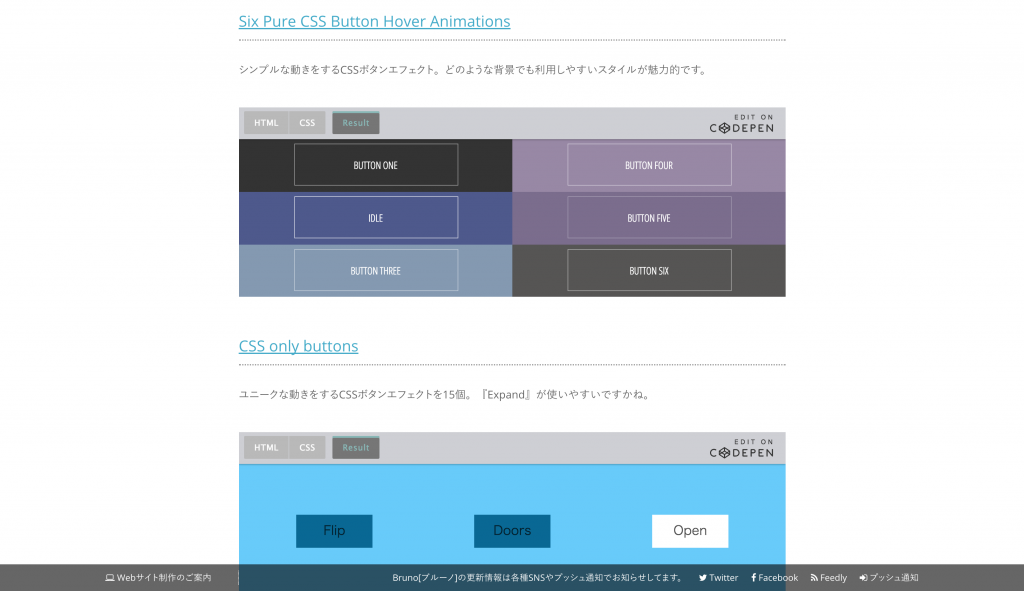
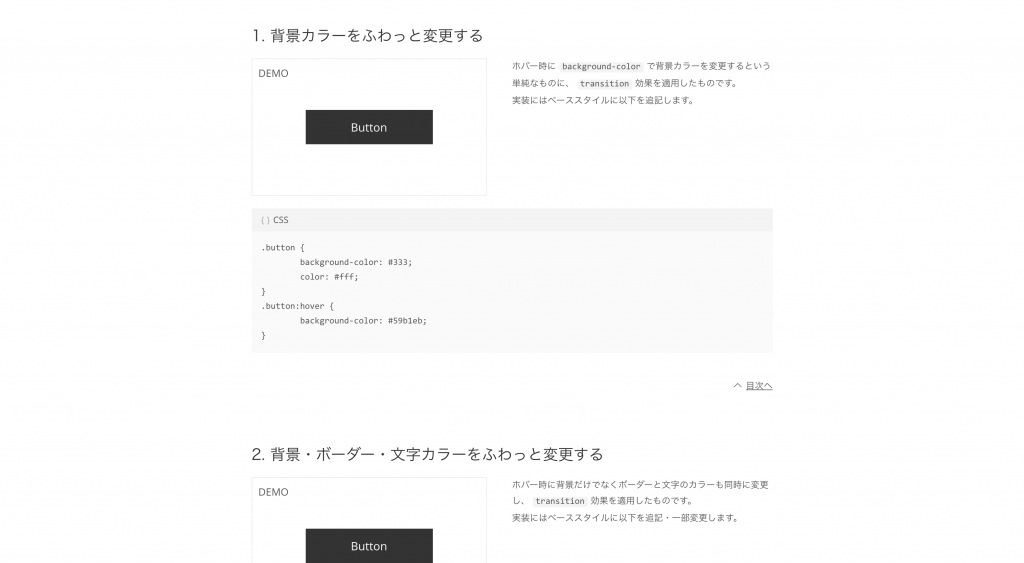
シンプルながらも使いやすいデザインがまとめられているページです。ボタンだけに限らず、他の場面でも使えるようなテクニックが集められているので、CSSの勉強にもとても役立ちますね。

ボタンに画像を適用した場合に使えるエフェクトが集められています。画像を使った場合はfilterなど、少し異なったCSSのコードを適用することになりますが、そういったコードがまとめられています。
対応ブラウザやベンダープレフィックスなどもしっかりとまとめられているので、安心して使うことができます。
見出し

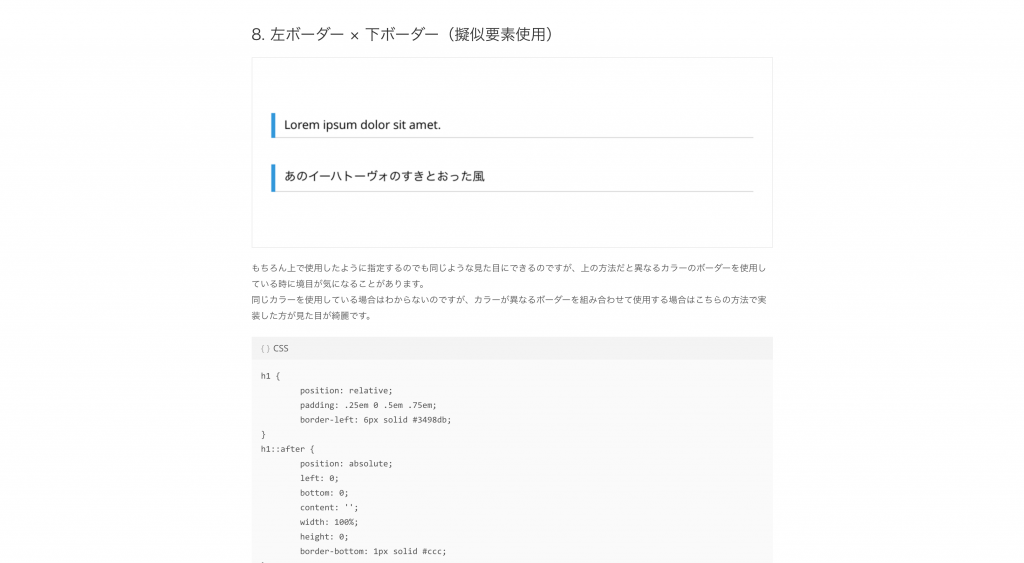
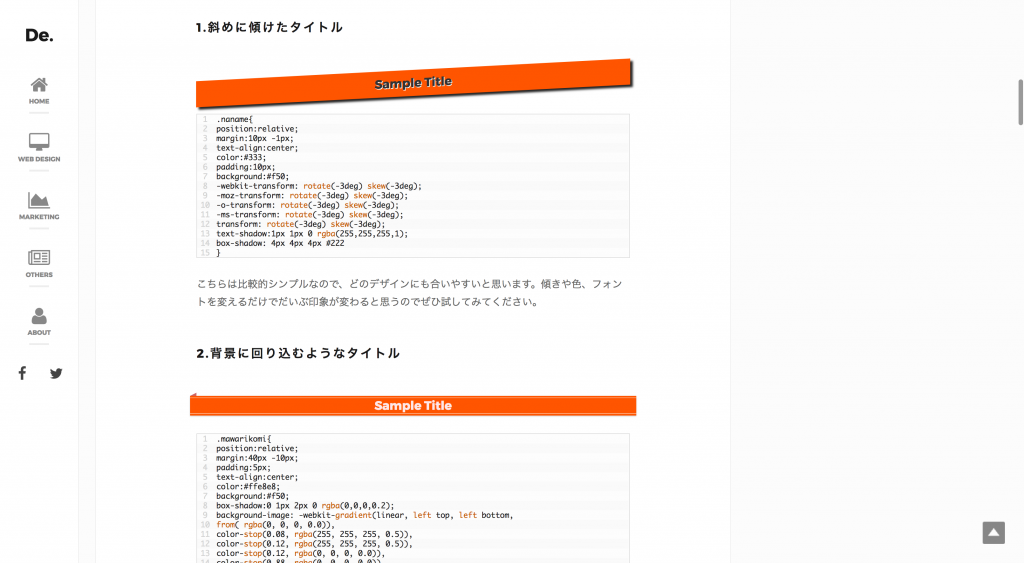
見出しに適用できるCSSがまとめられているページです。見出しのデザインはユーザービリティの向上という観点からも非常に重要になるため、しっかりと考えて適用する必要があります。50種類ものサンプルが集められているので、サイトデザインにマッチする見出しデザインを探してみてください。

デザインだけではなくアイデアも優れた見出しがまとめられているページです。斜めの見出しや、吹き出し風の見出しなど面白いものが紹介されているので、ぜひ参考にしてみてください。
テキスト

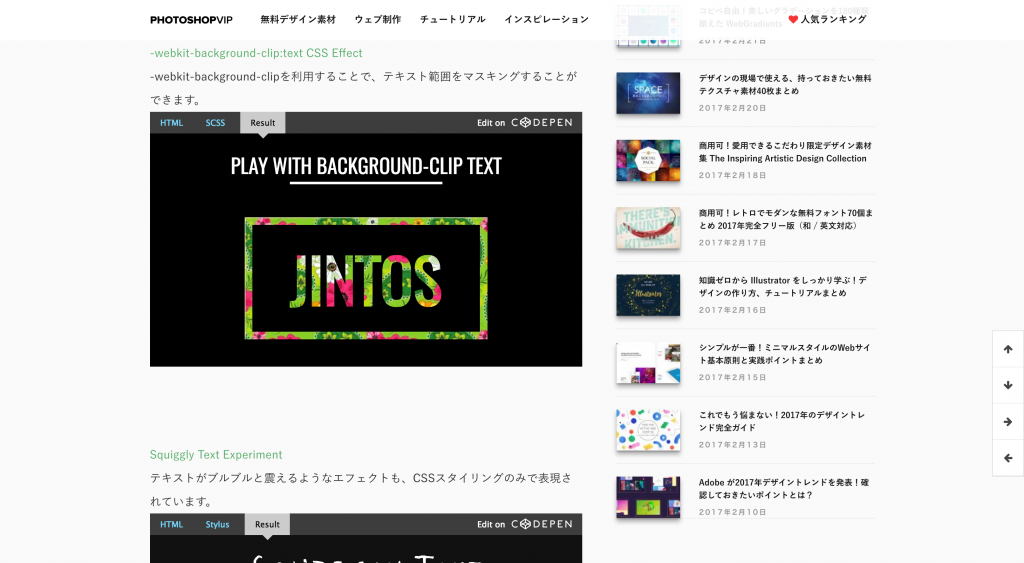
61のテキストに適用できるエフェクトがまとめられているページです。テキストのデザインは基本中の基本ですが、意外と詳しい方は少ないのではないでしょうか。
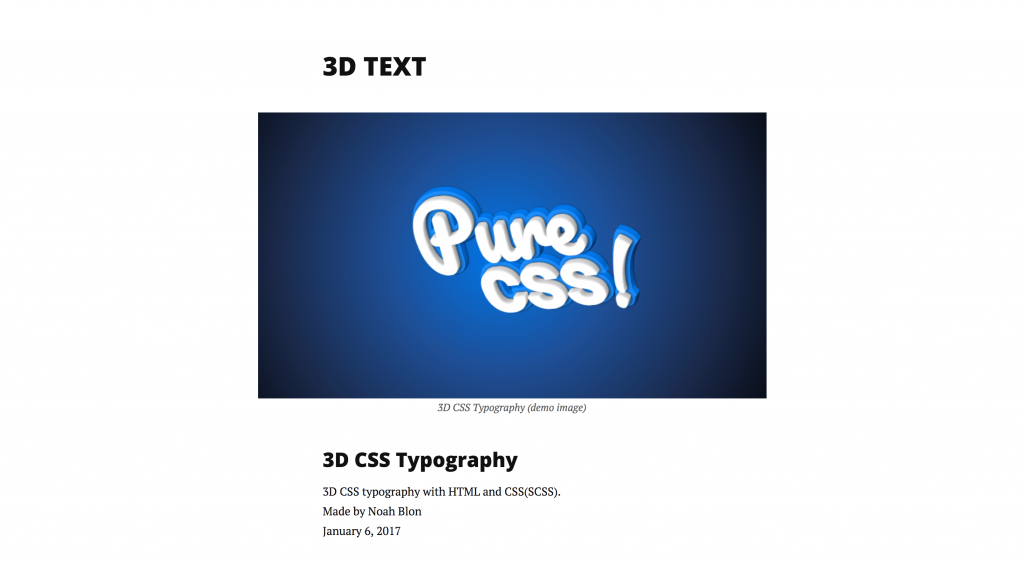
3Dデザインやアニメーションなど、ファーストビューのタイポグラフィにもすぐに使えるようなテクニックが詰まっているので、参考にするとサイトの完成度が大きくアップするのではないでしょうか。

CODEPENの優れたテキストエフェクトが33種類まとめられているページです。ユニークなエフェクトが多く紹介されているので、真似したくなるようなエフェクトが見つかりますよ!
メニュー

メニューのデザインに関するCSSが116種類もまとめられているページ。メニューはサイトの回遊率やコンバージョン率など、KPIに大きく影響してくるためしっかりと目的に合ったメニューを適用することで、サイトの効果が大きく上昇する可能性があります。
メニューを作成する時はデザイン性だけではなく、ユーザビリティの観点からもしっかりと考えて実装していくといいでしょう。

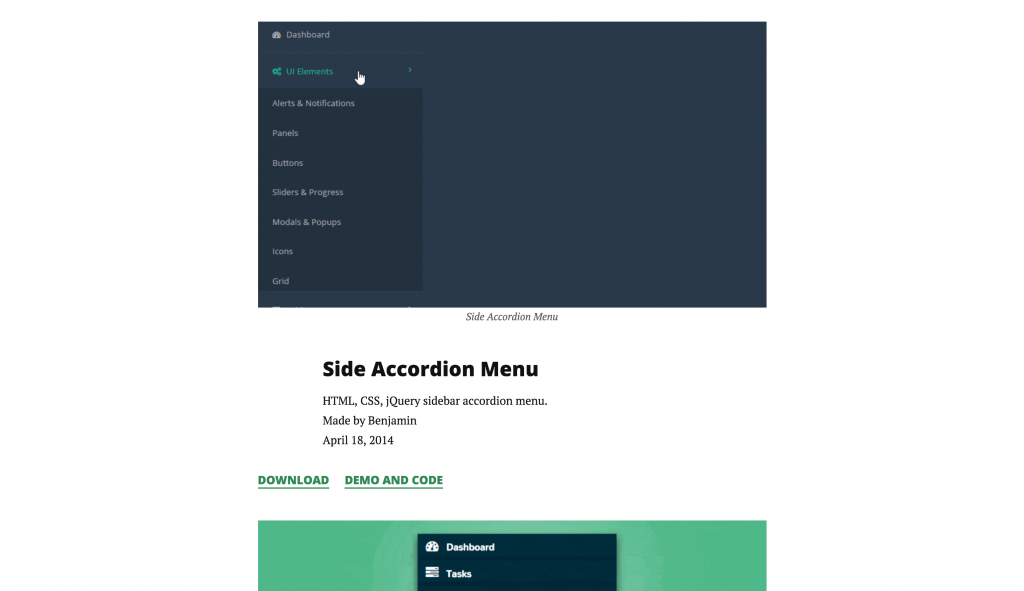
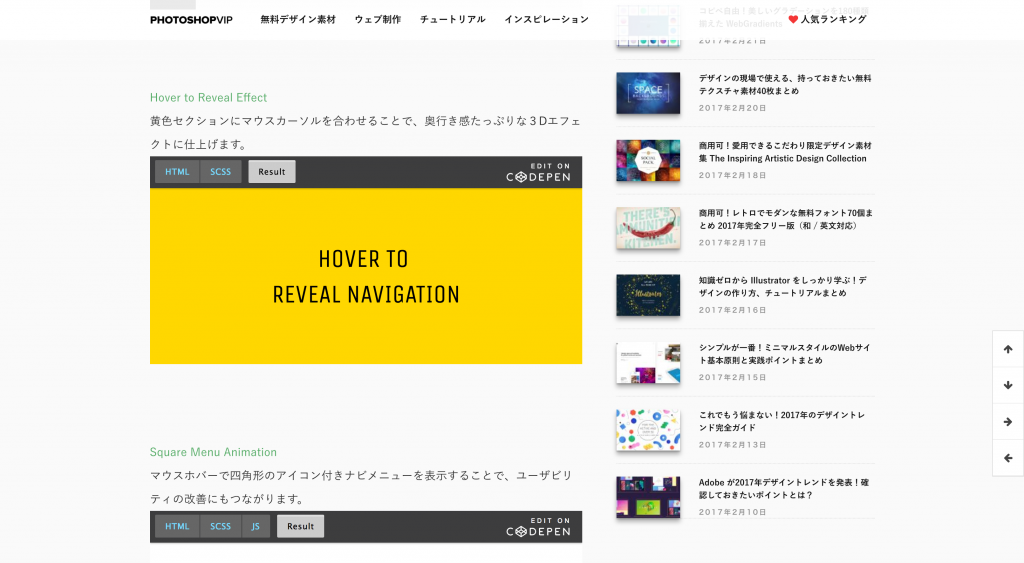
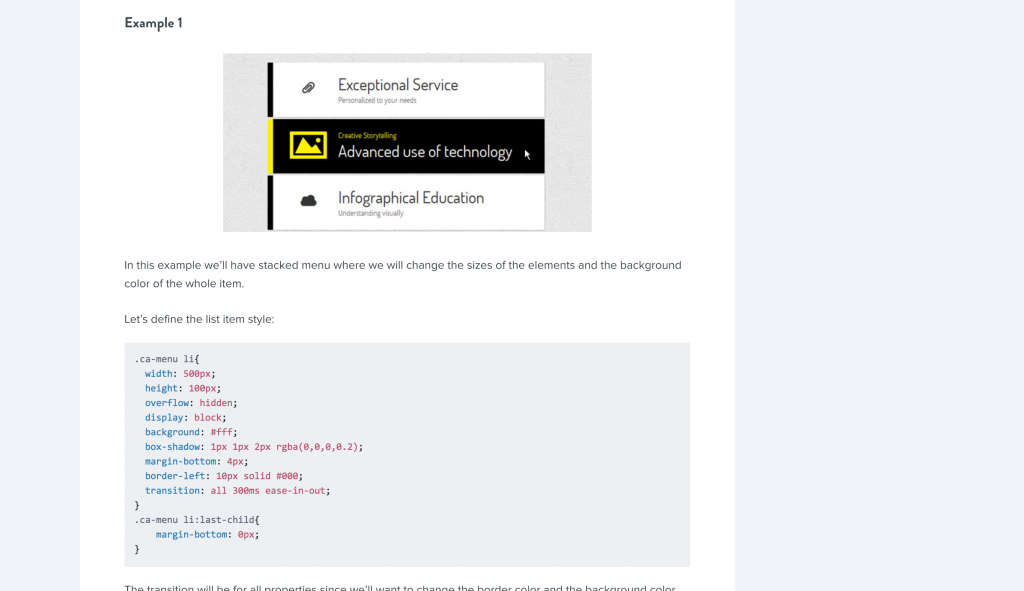
メニューに適用できるCODEPENのデザインがまとめられているページです。プレビューで動き方を確認することができるので、効率よくおしゃれなデザインを探すことができますね。

掲載されている数はあまり多くありませんが、解説がしっかりとしているのでとても参考になるページです。1つ1つの完成度が高く、それぞれの作り方を覚えることで色々なデザインに応用できるような知識と技術が身につくこと間違いありません!
フォーム

フォームのデザインが10種類まとめられているページです。フォームのデザインはコンバージョン率に直結するため、しっかりとデザインを行う必要がありますね。
それぞれのデザインのテイストが大きく異なるため、ページの雰囲気にあったフォームデザインを探してみてください。

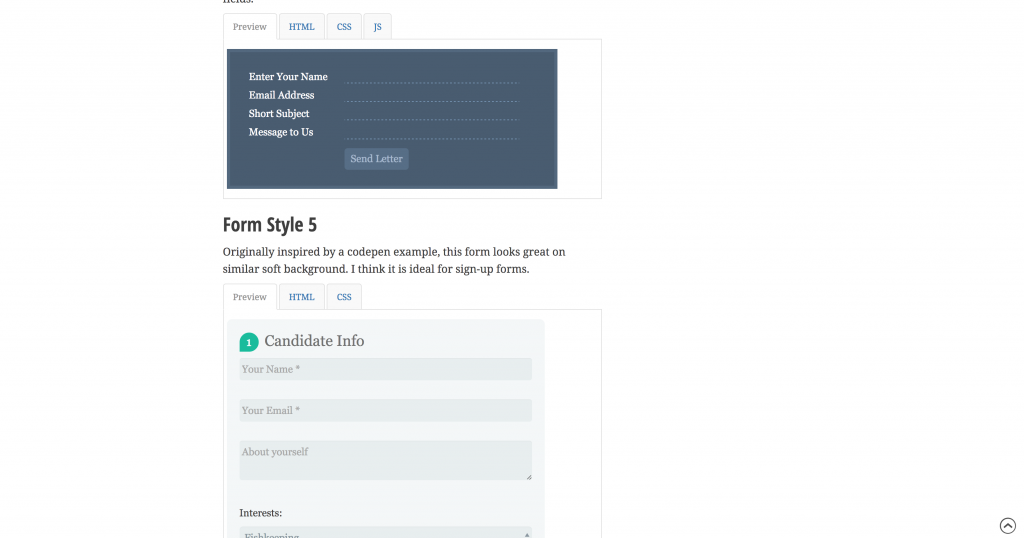
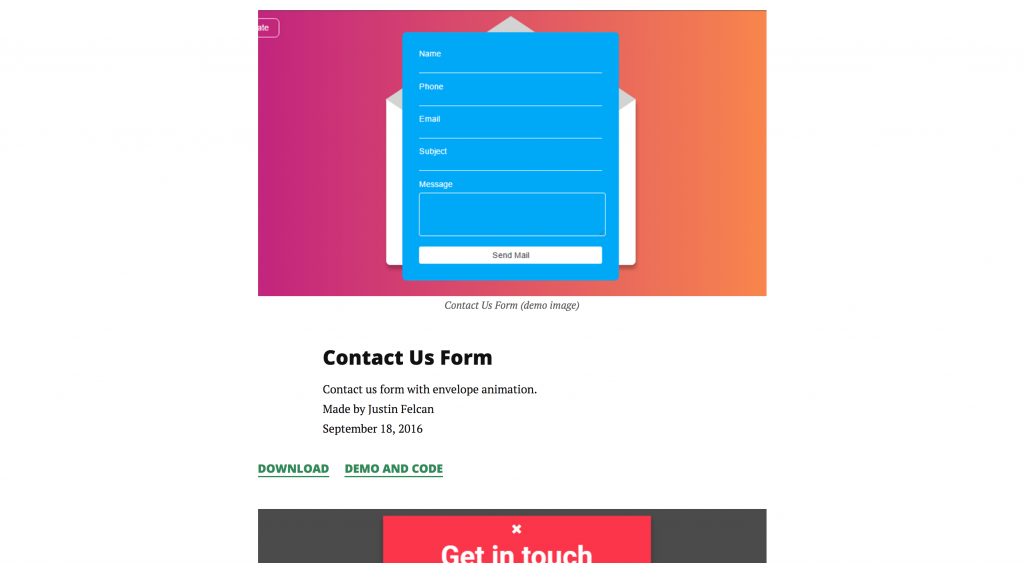
77種類のフォームデザインがまとめられているページです。どれもデザイン性が優れていて、これらをすべてマスターするだけでデザイナーとしての腕は大きく上がるはずです。ぜひ参考にしてみてください。
チェックボックス

チェックボックスだけで55種類ものデザインがまとめられています。意外と難しいチェックボックスのデザインですが、しっかりと作り方を覚えて細かい所までこだわったデザインを目指してみましょう!
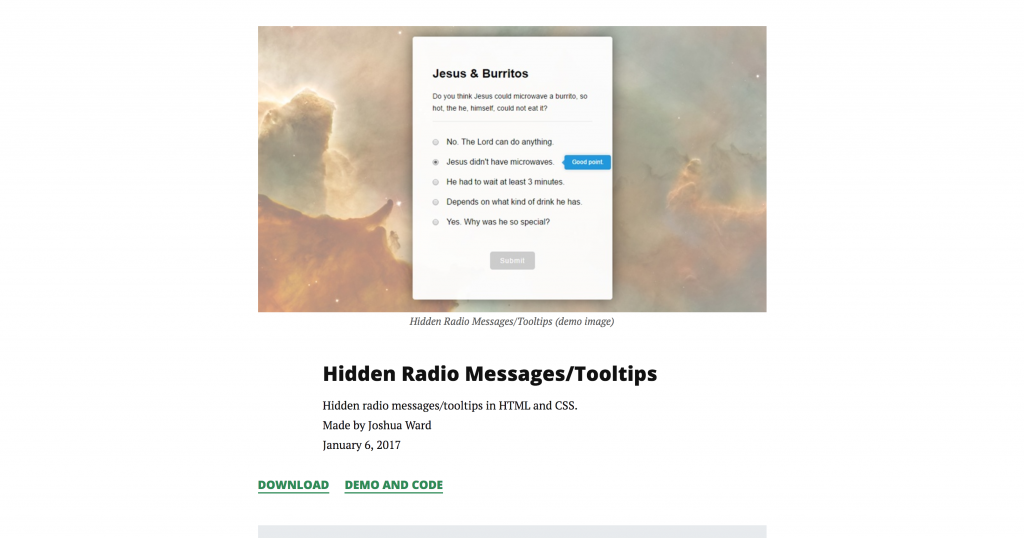
ラジオボタン

こちらはラジオボタンだけに絞ったデザインが紹介されています。チェックボックス同様、細部までこだわったデザインを作成したい方はぜひ参考にしてみてください。
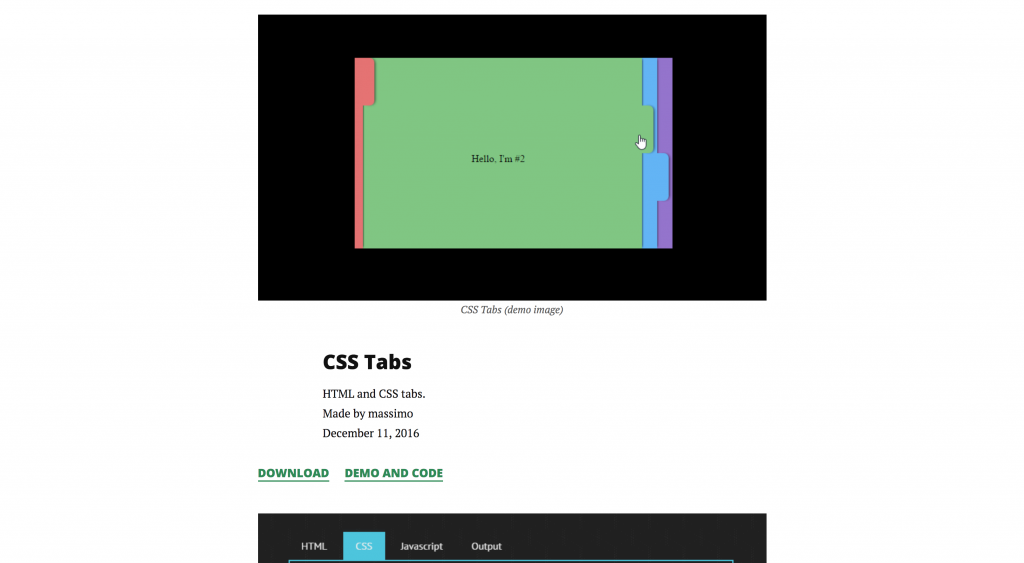
タブ

タブによる表示切り替えのアイデアが18種類まとめられています。タブメニューは表示領域が少ないモバイル端末での表示にも優れているため、今後使う場面が増えてくるのではないでしょうか。
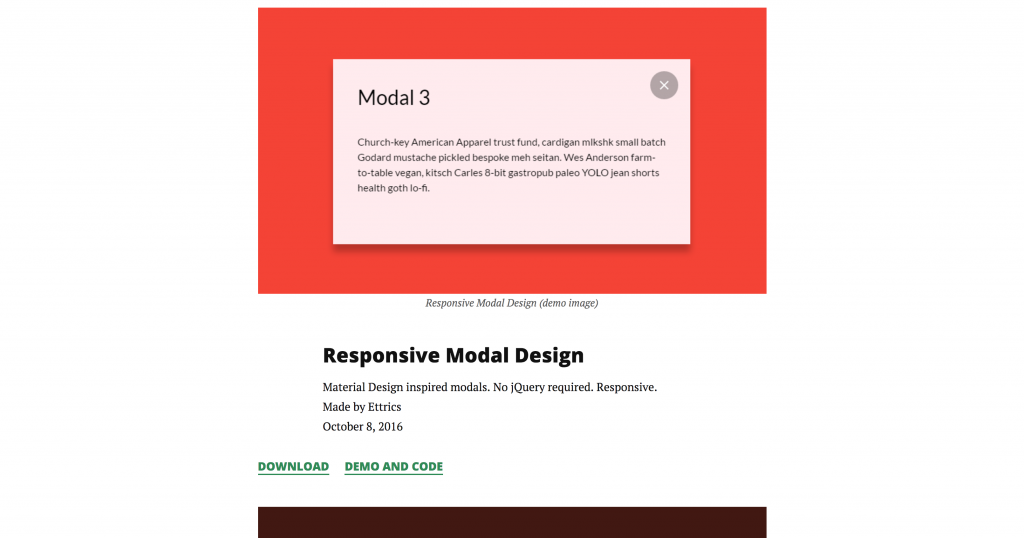
モーダルウィンドウ

モーダルウィンドウは、クリックしたときにポップアップで表示されるウィンドウのことを指します。色々なサイトで使われていているため、しっかりとデザインやコーディングの方法を身につけておくと役立ちます!
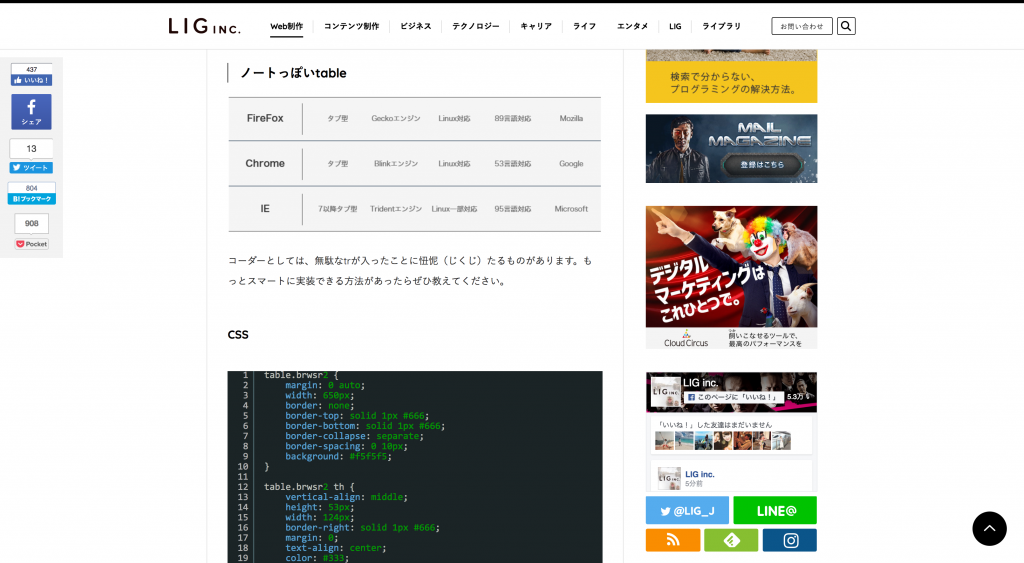
テーブル

テーブルのサンプルコードが5つ紹介されているページです。うまくまとめづらい情報もテーブルデザインを使うと見やすく、分かりやすく表示させることができます。テーブルデザインはしっかりマスターしておきましょう。
まとめ
サンプルコードを使わずに自分で実装したいという方も、まずは基本的なテクニックを身につける必要があります。
そのためにはコーディングの知識が必須となりますが、サンプルコードを自分の手で触ってみることによってコーディングの腕を大きく高めることができます。
CSSのサンプルコードも参考になりますが、CSSフレームワークをうまく使いこなすことでWebサイト制作の効率を大きく向上させることができます。人気のCSSフレームワークについてはこちらのページで紹介しているので、ぜひお気に入りのCSSフレームワークを探してみてください。
まずは、優れたデザイナーが作成したデザインのアイデアやテクニックをしっかりと自分の力として吸収し、その上でオリジナルのデザインを作成していくと優れたデザインを効率よく作成することができますね。
サンプルコードを上手く使いこなして、優れたWebサイトを作成してみて下さい!











