パララックス(Parallax)は視差効果とも呼ばれ、スクロール時の動きに演出を加えるようなデザイン手法です。
Webサイト制作の現場でよく使われる手法であり、デザインに動きが加わるため見ていて楽しいWebページに仕上げることができます。
今回は、パララックスの特徴と参考になるサイトをまとめました。
INDEX
パララックスとは
パララックスとは、視差効果とも呼ばれ、要素ごとにスクロールした時の動き方をずらすことで奥行きのあるページ仕上げるデザイン手法です。
従来は要素ごとに動くスピードを変えるようなものがパララックスと呼ばれていましたが、様々なプラグインの登場によってパララックスも色々なバリエーションのものが登場してきました。
パララックスは、色々なデザインやレイアウトと組み合わせることができ、実装するためのプラグインも様々なものがあるので比較的簡単に実装することができます。
使い方によってはページの印象を大きく変えたり、クオリティをグッと引き上げることが可能です。
パララックスの特徴
デザインにアクセントを加えられる
パララックスを使うとページに動きを持たせることができるので、デザインにアクセントを付け加えることができます。
例えばスクロールする度にページの要素が浮き上がってくるようなデザインのサイトは、スクロールすると次は何が表示されるのだろうという興味をユーザーに持ってもらうことができます。
背景の画像であっても、ただ表示するよりも少し気の利いたWebページに仕上げることができます。
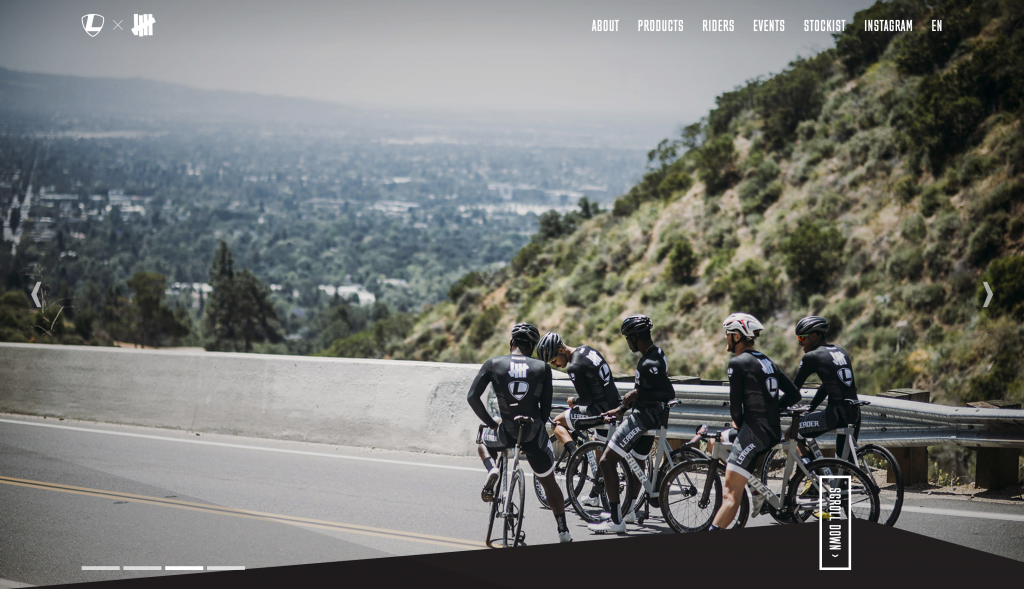
このサイトでは、スクロールすると左右から要素が登場してきたり、ふわっと浮き上がってくるような形でパララックスが使われています。特にメンバー紹介の所は一人ひとり登場させることで、かっこよさが演出されていますね。
パララックスの基本を学びたければ、まずはこういった形で使ってみるといいかもしれません。
ストーリー性のあるページが作れる
パララックスはストーリーテリングを用いたページと相性のいいデザイン手法です。
ストーリーテリングとはページ全体にストーリー性を持たせ、1つのページで1つのストーリーを伝えるようなデザインのことを言います。
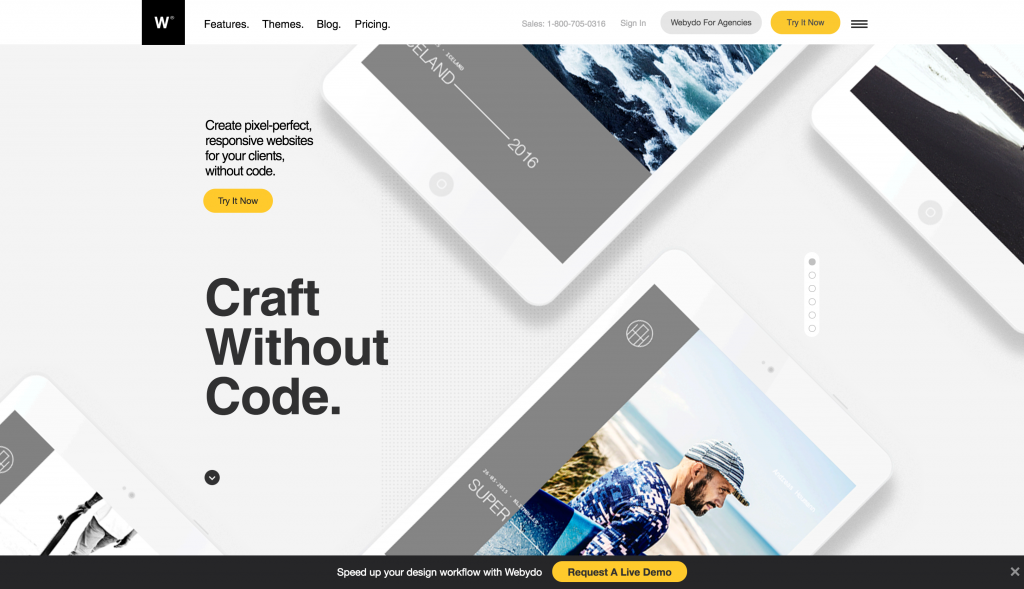
例えばこちらのサイトでは、写真を用いたWebサイト制作の流れがパララックスとストーリーテリングを用いて紹介されています。
テキストで表現するよりも、画像や動画、アニメーションを使って説明した方が分かりやすいということはよくあります。
パララックスは単純にWebページにアクセント加えるだけではなく、パララックスを基本にデザインを作成するとオリジナリティの溢れるページを作成することができます。
ユーザーを楽しませることができる
パララックスの特徴はなんといってもスクロールに応じたアニメーションによってユーザーを楽しませることができる点です。
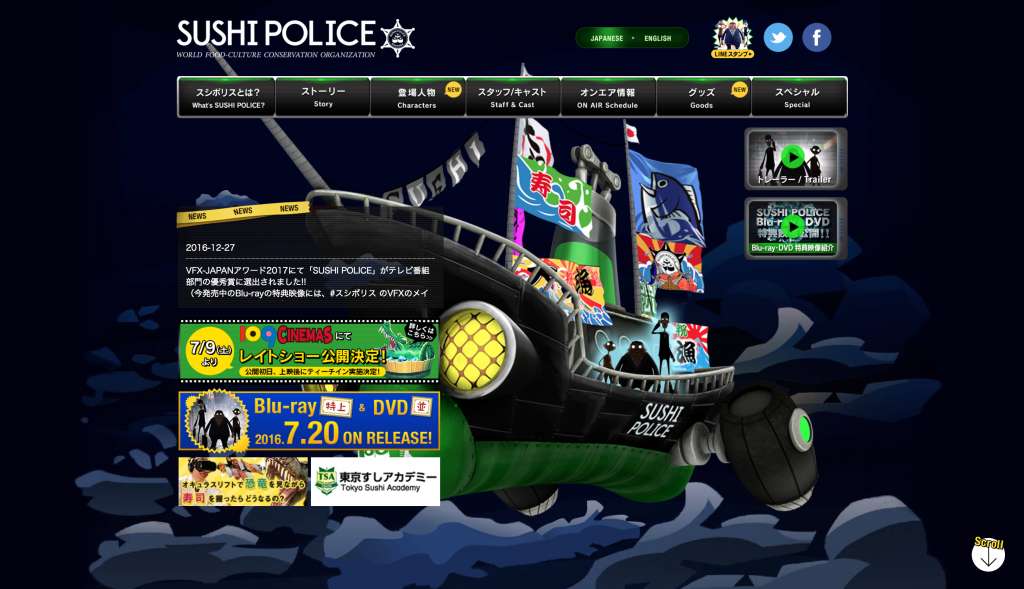
こちらのページでは、3人のキャラクターが飛び回っている様子がパララックスを使って表現されていて、まるでアニメーションを見ているかのような気分になるページとなっています。
こういった簡単なアニメーションをWeb上で実装できるのはパララックスのポイントですね。
パララックスの参考になるサイト
TOKYO BASE
ページをスクロールすると背景が紙芝居のように移動したり、テキストがアニメーションと共に表示されたり、とにかく様々なパララックスが用いられています。
あまりたくさんのパララックスを1つのページに入れてしまうとごちゃごちゃしてしまったり、ページがガタガタしてしまいがちですがその辺りもしっかりと考えて作られていますね。
パララックスを用いたWebページの代表例としてとても参考になります。
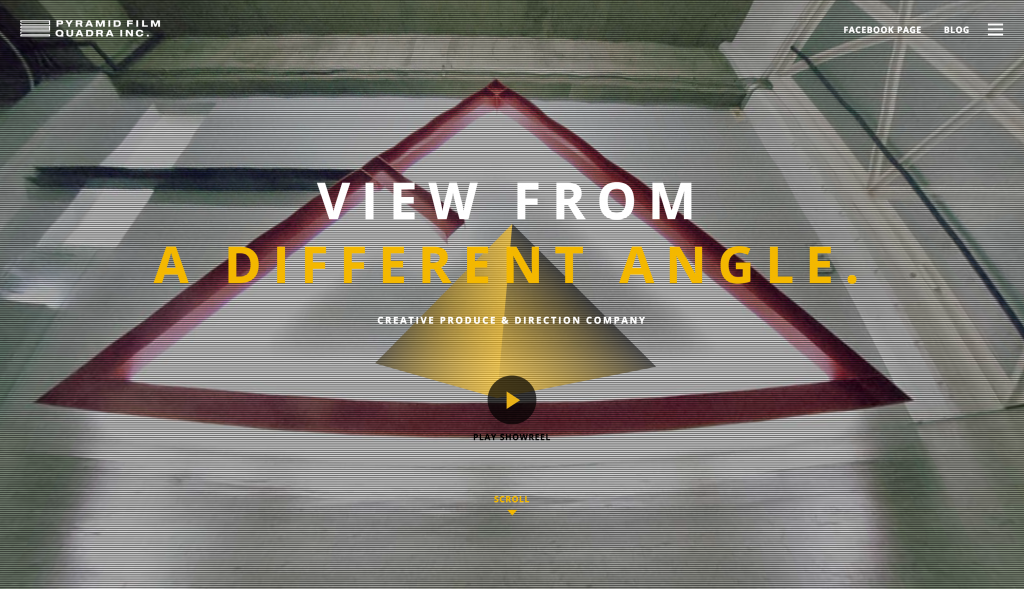
PYRAMID FILM QUADRA INC.
背景の画像にパララックスが適用されており、スクロールすると画像の角度が変わり、まるでその部屋に自分がいるかのような感覚になるデザインです。
画面の中央に表示されているピラミッドがスクロールすると中央に固定されたまま回転するというアイデアは面白いですね。
Tío Luchín
画面内に表示されている様々な画像が、スクロールした時に異なるスピードで移動するためページに奥行きが感じられる作りになっています。
まさにこういったスクロール時の移動速度を意図的に変化させるようなデザインはパララックスの基本的な使い方です。
左側に表示されているナビゲーションが、いまページのどの辺りにいるのかを分かりやすく表示しているデザインもおしゃれでいいですね。
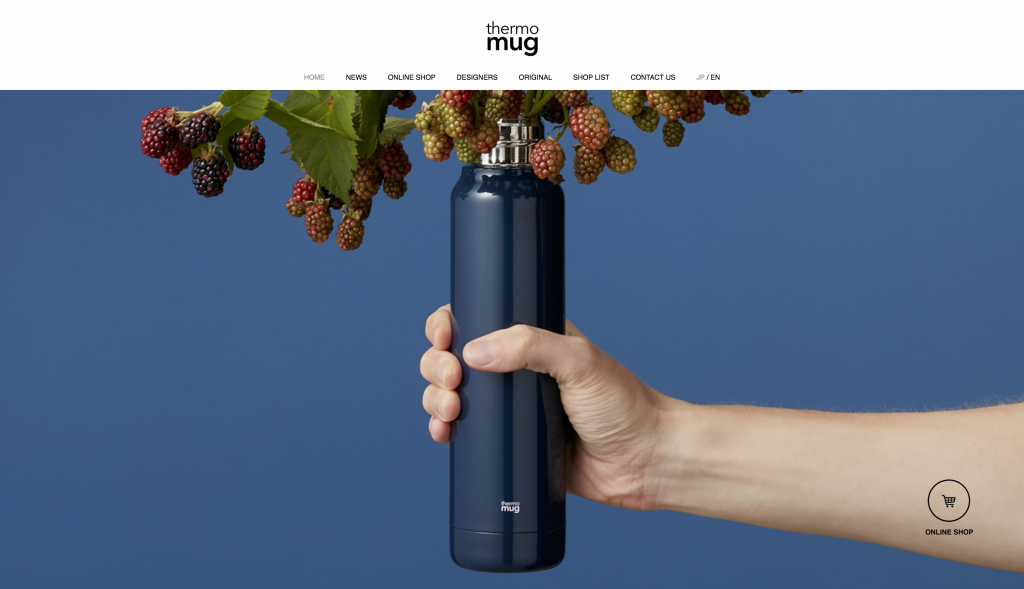
thermo mug
魔法瓶の使いやすさや性能について説明されているページです。
画面の左側に魔法瓶の画像が固定されていて、スクロールすると画像が固定されたまま説明文が登場し、説明の内容に応じて魔法瓶の画像が変化するというデザインになっています。
同じ画像を変化させることで、ページに連続性が生まれ、1つの魔法瓶に色々な特長があることが分かりやすくなっていますね。
パララックスの作り方
パララックスを使ったサイトを作るのは難しいと思っていませんか?実は、パララックスはプラグインを導入することで簡単に実装することができます。
プラグインの種類は様々ありますが、目的に合ったプラグインを選ぶ事が大事です。こちらの記事にパララックスを実装するためのプラグインをまとめました。
まとめ
パララックスはWebデザインの初心者から上級者まで幅広く使われる技術であり、Webデザイナーとしては必ず使いこなせるようにしておきたい所です。
一方で、気をつけて実装しないとスクロールする度にガタガタしてしまったり、ページの内容よりもアニメーションばかりに目を取られて、本当に伝えたい事が伝えられなくなってしまう可能性があります。
Webデザイナーとしては、自分の技術を最大限駆使してクオリティの高いページを作りたい所ですが、ページの目的と作成する理由を忘れずに、しっかりとWebデザイン手法についての知識を深めてユーザビリティを考えたデザインを目指しましょう。
パララックスを使いこなして、ユーザーが使いやすく、楽しめるようなWebサイトを作ってみてください!