Adobe XDは、SketchがUIデザインツールの主流となりつつある中で、2016年に突如登場したUIデザインツールです。
PhotoshopやIllustratorなどのメジャーなツールを提供しているAdobeということもあり、デザイナーの間では当時大きな注目の的となりました。
2016年時点ではまだ機能も少なく、改善が必要な点が多々ありましたが、アップデートを重ねていく中で2017年現在ではSketchに劣らないツールとなりました。
むしろSketchよりも使いやすい点は数々あり、そろそろSketchからAdobe XDに乗り換えてくる人が多くなってくるのではないでしょうか。
今回は、Adobe XDがSketchと比べて優れている点について、ご紹介していきたいと思います。
INDEX
Adobe XDとは
Adobe XDはAdobe社が提供しているUIデザインツールです。Adobe社の製品といえば、PhotoshopやIllustratorなど、高機能で使いやすいツールをたくさん提供しているという印象がありますよね。
その一方で、高機能がゆえに使いこなせるようになるまで時間がかかってしまったり、スペックが低いPCだと動きがカクカクしてしまうという印象を持っている人も多いと思います。
しかしこのAdobe XDはいい意味でAdobeらしくなく、機能を必要なものだけに絞っているため、初心者でもすぐに使いこなせ、スペックの低いPCでも軽快に操作することができるという特徴があります。
UIデザインツールといえば、Sketchというツールが多くのシェアを占めていますが、後から登場したAdobe XDもアップデートを重ね、Sketchと肩を比べるツールになってきました。
では、Sketchを使うのをやめ、Adobe XDに切り替えた方がいいと思う点をご紹介していきましょう。
操作がサクサク
Adobe XDの特徴は何と言ってもサクサク動く操作性です。SketchもPhotoshopやIllustratorと比べると操作性が良く、効率よくデザインを作成することが可能です。
しかし、Adobe XDはSketchよりも断然軽快に操作することができます。
デザイン業務は色々とアイデアを画面に落とし込み、調整を加えることでデザインを作成していくため、ツールの動きが速ければ速いほど作業の効率が上がりますね。
これについては一度触ってみなければ実感できないので、ぜひプレビュー版をダウンロードして、自分の目で確かめてみてください。
ショートカットがAdobe製品で統一されている
PhotoshopやIllustratorでデザイン業務を行っている人は、多くの人がショートカットを使用して作業を行っているのではないでしょうか。
Sketchでもショートカットが使用できますが、Adobe製品とは統一されておらず、打ち間違えてしまうことも多々あります。
作業効率を重視すると、どれだけショートカットを多用してデザインを作成できるかが非常に重要で、これが他のツールと統一されているというのは非常に大きなメリットですね。
Adobe XDのショートカット一覧についてはこちらで紹介されています。
PhotoshopやIllustratorとの連携に期待できる
Photoshopに埋め込んだIllustratorのファイルは、Photoshop上でクリックするとIllustratorが起動して、ファイルを編集することができます。
もしこれができなければ、一度Illustratorでファイルを編集して、Photoshopに書き出さなければなりません。
やはり同じメーカーが作成しているツールということもあり、Adobe XDも今後PhotoshopやIllustratorとの連携が強化されていくことは予想できます。
現状はファイル連携に対応していないため、一度ファイルを書き出してAdobe XDで読み込む必要がありますが、もしこのアップデートが入ったらSketchからAdobe XDに乗り換える人が急増するのではないでしょうか。
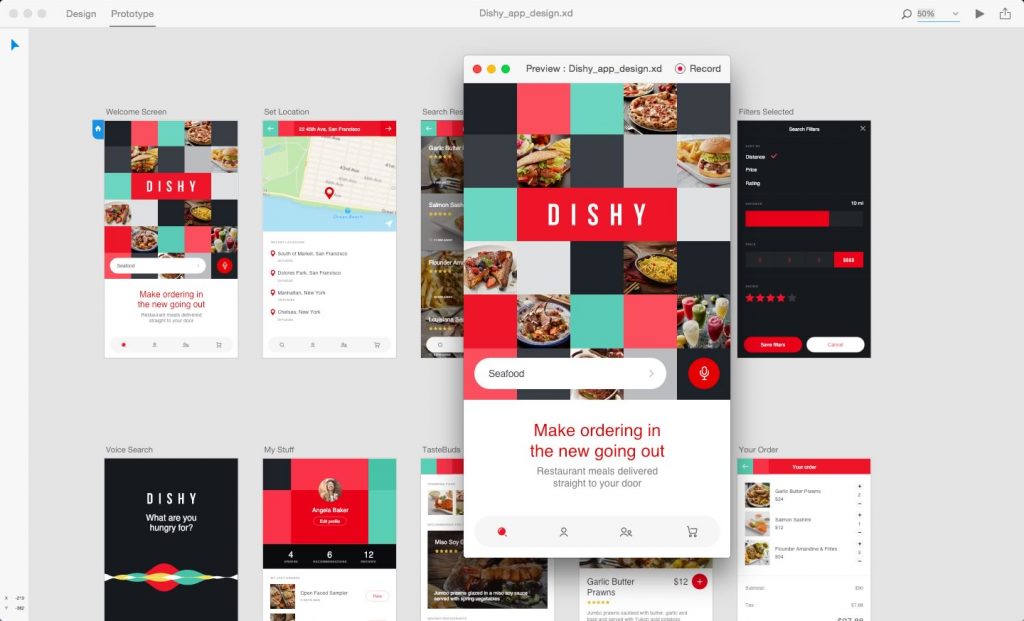
プロトタイプの作成が簡単
デザインを作成した時や、チームのメンバーやクライアントにデザインを共有する時にはプロトタイプを作成することでスムーズにやりとりをすることができます。
Adobe XDはデザインモードとプロトタイプモードの両方が搭載されているため、作成したデザインの画面遷移を同じ画面上で編集し、URLを生成するだけで簡単にプロトタイプを共有することができます。
Sketchの場合はProttというサービスを利用することによってプロトタイプの共有を行うことができますが、別のサービスを利用することになるので別に購入する必要があったり、一度ファイルを書き出して、Prott上で画面遷移を作成する必要があったりします。
その点Adobe XDはURLを共有するだけで誰でも確認することができるので、手軽にプロトタイプを作成することが可能です。
フィードバックをしっかり行うことはデザイン業務における認識の齟齬を埋めるために必ず行わなければならない作業なので、そのハードルを下げたという点でAdobe XDは非常に優れたツールと言えますね。
アップデートの度に機能が強化される
SketchもAdobe XDも日々アップデートが公開され、機能が次々と追加されていきますが、Adobe XDのアップデートによる追い上げが凄まじい点にはとても注目できます。
Sketchが何年もかけて積み重ねてきた様々な機能を、Adobe XDは公開して1年の間にどんどんと追加してきています。
現段階ではそれぞれのツールにそれぞれの特徴があり、シーンや好みによって使い分けるような人が多いかもしれませんが、もしこのスピードでAdobe XDがアップデートを重ねていったならば、近いうちに完全にSketchを上回ってくる可能性があります。
ツールを乗り換えた場合、前に作成したデザインの直しを行う場合などにはツールを切り替えて作業を行わなければなりません。
もし今後Adobe XDがSketchを飲み込んで主流のUIデザインツールになるのだとしたら、早めに乗り換えておけば後で報われるかもしれませんね。
Adobe XDのアップデート情報は、こちらで確認できます。
MacとWindowsの両方で使用できる
SketchはMac OS X版しか公開されておらす、Windowsでは使用することができません。
基本的には自身のPCで動けば問題ないため、MacユーザーはWindowsで使えない点については気にする必要がないかもしれませんが、WindowsユーザーにとってはAdobe XDがWindows対応した事はとても大きいのではないでしょうか。
さすがはAdobeといった感じで、すべてのユーザーのことを考えられている所が素晴らしいと思います。
まとめ
今回はAdobe XDの魅力についてご紹介してきましたが、Sketchの方が勝っている点も数多くあります。
例えば、プラグインやフリー素材については現状Sketchの方が様々なものが公開されていたり、プラグインに対応しているので拡張性が高い所などはSketchの魅力です。
Adobe XDもSketchも、どちらも比較的操作を覚えるのが簡単なツールなので、ツールの学習コストは比較的低いため、シーンによってAdobe XDとSketchを使い分けるという使い方も難しくありません。
作業内容や、あなたの好みによって、色々なツールを使い分けてみてはいかがでしょうか。
Adobe XD以外のUIデザインツールについてはこちらをご覧ください。
また、オハコという日本の会社からも近々UIデザインツールがリリースされる予定となっています。
これからは1つのツールにこだわらず、色々なデザインツールを使い分けられる人が活躍していくのかもしれませんね。
また新しいツールが登場したらご紹介したいと思います。