最近、ページの周りを枠線で囲ったようなデザインのWebサイトをよく見かけるようになりました。
ページに枠線を付けることで、ページ全体の印象が締まったものになり、少し違った印象のページを作ることができます。
今回は、枠線を使ったページデザインの特徴と参考になるサイトをご紹介したいと思います。
INDEX
枠線を使ったデザインの特徴
ページの印象を操作できる
枠線はページ全体を覆うため、ページ全体の印象を操作することができます。
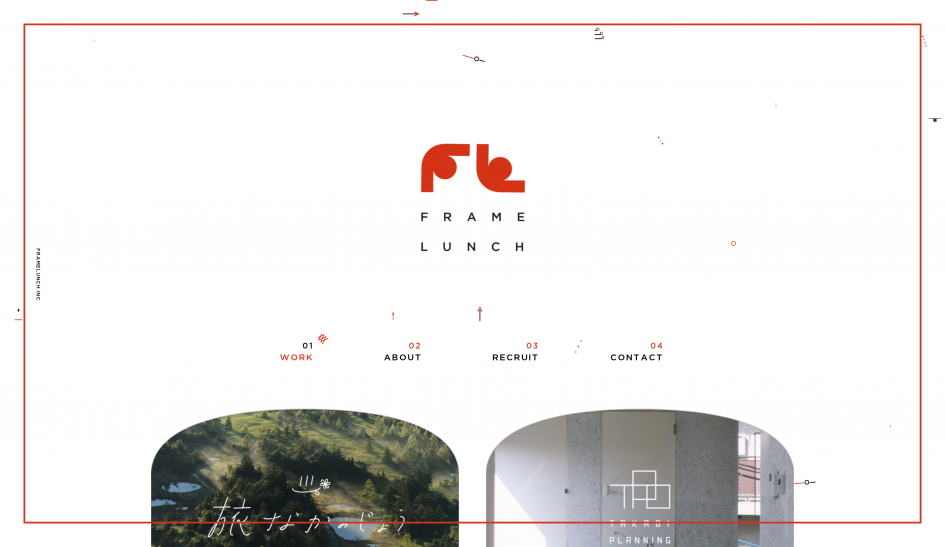
このページではテーマカラーとなっている赤系の色で枠線がデザインされていますね。
枠線が無いとクールな印象のページになってしまいそうですが、赤い優しい色で枠線がデザインされることによって、温かい印象のページに仕上がっています。
枠線を上手く使うと、差し色としてページのテーマカラーをアピールすることができます。
ミニマルデザインと相性がいい
ミニマルデザインはページ中の余分な要素を取り除くことで、シンプルなページに仕上げることのできるデザイン手法です。
ページにしっかりと余白を取って、ゆったりとしたデザインがおしゃれなイメージを与えられる一方、シンプルになりすぎて内容が薄いというイメージを与えてしまう可能性もあります。
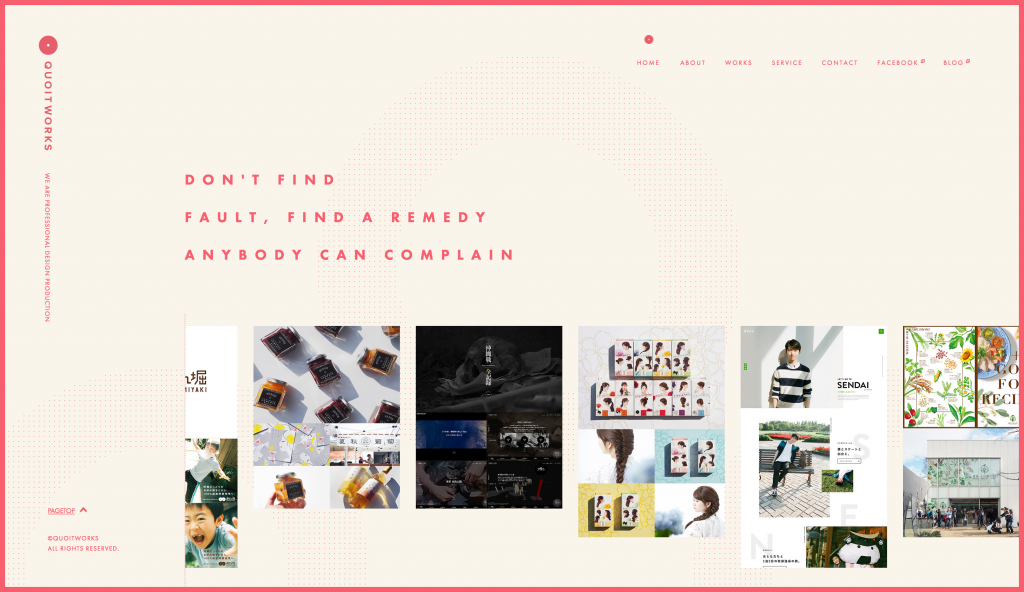
そんな時に枠線を追加すると、枠線の追加前と比べて空いていたスペースが埋まり、ページに締まった印象が加わります。
シンプルな枠線はページに追加してもミニマルデザインの邪魔をしないため、ミニマルデザインのメリットをしっかりと活かしながらデザイン要素を追加することが可能です。
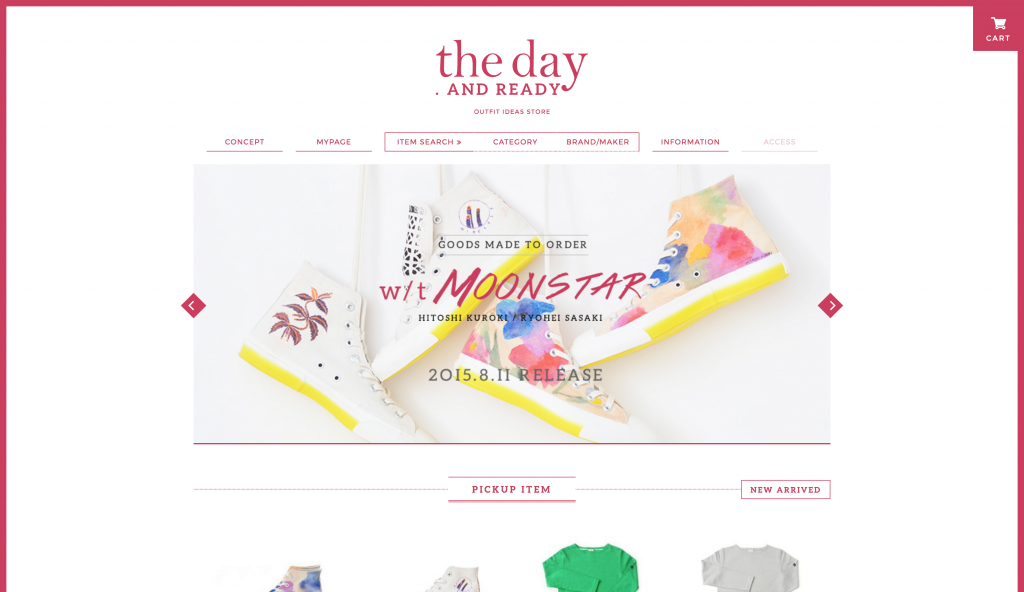
こちらのページでは枠線を利用して、コンパクトなページながらもシュッとしたデザインに仕上げられています。
参考になるサイト
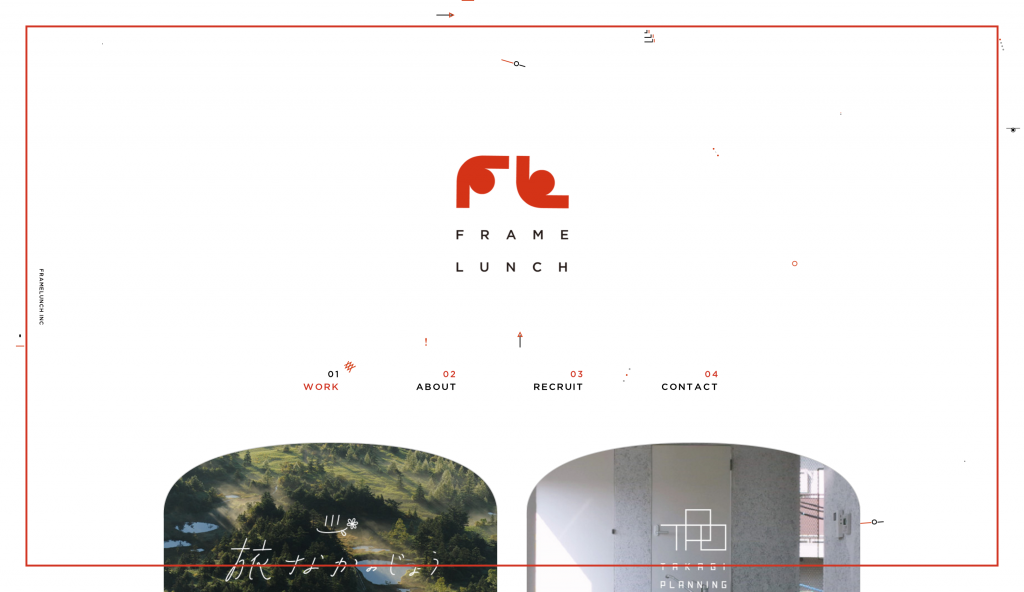
FRAME LUNCH
こちらのサイトでは「赤」が差し色として使われており、枠線部分と背景に表示されているアニメーションのカラーに使用されています。
枠線を使用する際は、ロゴやテーマカラーと同じ色を使用するか、白やグレー、黒といったモノクロのカラーを使用すると馴染んだデザインに仕上げることができますね。
背景のアニメーションはもちろん、ページ全体にアニメーション効果が散りばめられており、とても参考になります。
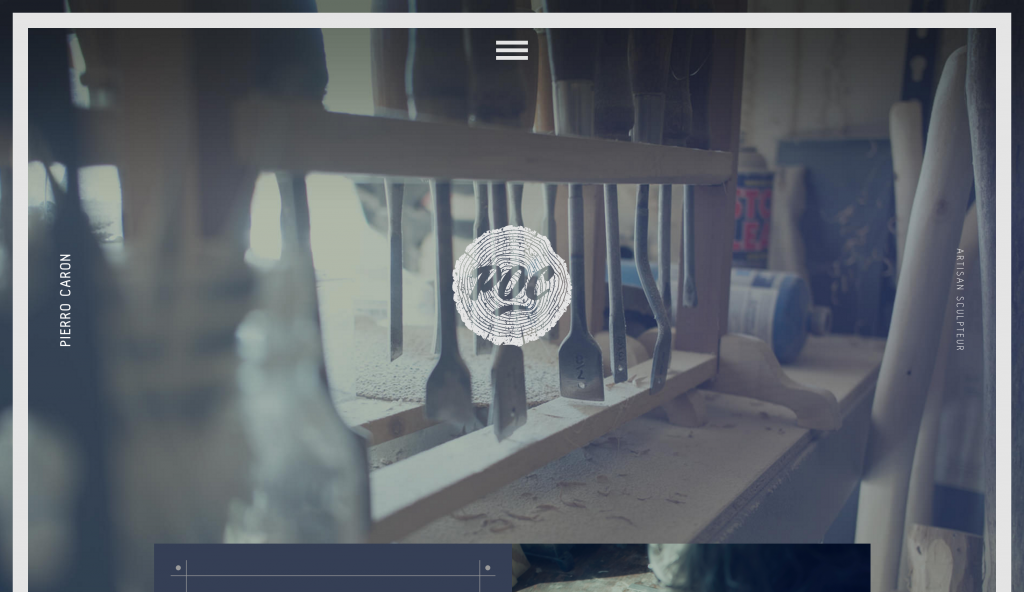
POC
太めの枠線がページ全体にデザインされているサイトです。枠線を太くすることで印刷物のようなイメージが加わり、雑誌やポスターに近い雰囲気が加えられていますね。
また、グレーのような落ち着いた色と、ページ内の画像の雰囲気がマッチしていて、とてもゆったりとしたデザインに仕上がっています。
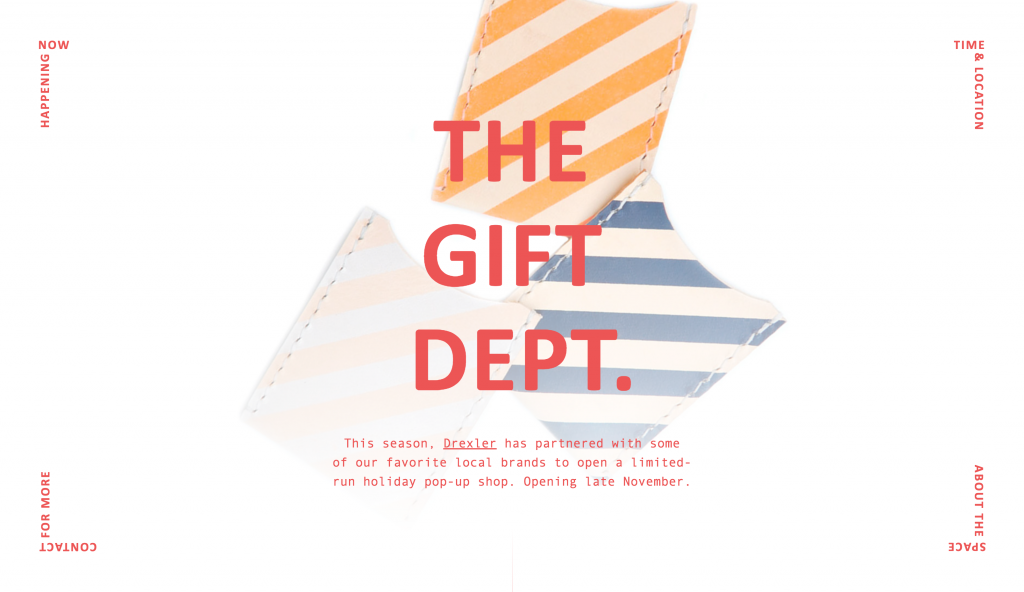
the Gift Department at Drexler
スクロールと共に枠線部分の表示が変化する面白いデザインのサイトです。
ファーストビュー部分ではメニューテキストが四隅に表示されており、テキストで枠線が表現されています。
スクロールするとテキストの内容が変化したり、新しい枠線が登場したり、展開されていく様子がとても遊び心に溢れていて見ていて楽しくなりますね。
Seiko Premium Boutique Ginza
ページを表示すると、アニメーションと共に枠線が登場します。
全体的に暗めな色が使われている中で白い枠線を引くことで、エレガントさが加わっているように感じます。
また、ページの各所で白い枠線の要素が登場していて、統一感が取れている所も参考にしたいポイントですね。
まとめ
枠線を使ったデザインは上手く活用することで、最小限の手間でページの印象をしっかりと整えることができます。アニメーションを加えたり、色や太さを調整することで、その印象やイメージが色々と変化するのも面白いところですね。
色々なサイトで使われていますが、ミニマルデザインと組み合わせて使うような場面が多いのではないでしょうか。他のデザイン手法でも、枠線を取り入れることでオリジナリティのあるデザインが作れそうですね。
枠線のアイデアをデザインに取り入れて、優れたWebデザインを作ってみてください。