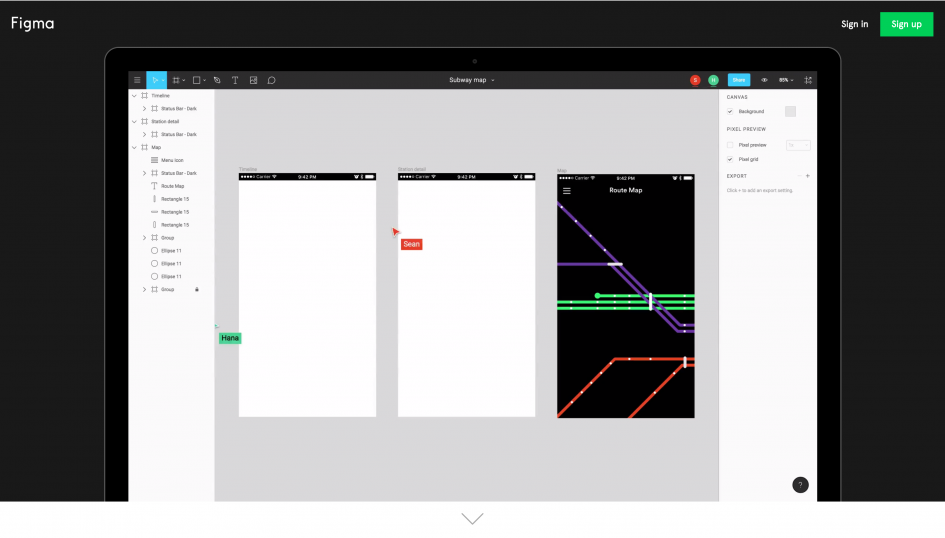
Figma(フィグマ)とは、ブラウザ上で作業することができるデザインツールです。
競合にはSketchやAdobe XDなどがすでに人気を占めていますが、Figmaにしかない機能もたくさんあり、一部でとても人気を集めているツールです。
今回はFigmaの特徴や、優れている点などをご紹介したいと思います。
INDEX
Figmaとは
Figmaとは、ブラウザ上でデザインを作成することによって、複数人で同時に作業を行うことが可能なデザインツールです。
複数人でデザインを作成するメリットがあまり思いつかない人も多いかもしれませんが、チームでのコミュニケーションが容易になったり、1人で使うデザインツールとしても扱いやすいサービスであったり、Figmaは優れたデザインツールの1つです。
現時点では無料で使用することができますが、2017年の早いうちに料金体系を整えるということがアナウンスされており、今後有料化する可能性があります。
試してみるなら無料で使用できる今のうちに色々と触ってみるといいかもしれませんね。
Figmaの特徴
では、Figmaがどんなデザインツールなのか、その特徴についてご紹介していきたいと思います。
複数人で同時に作業が可能
Figmaの特徴は何と言ってもチームでの共同作業に優れているという点です。
一番最初にご紹介した動画にあるように、ファイルを共有されている人なら誰でも修正を行うことができるので、いちいちフィードバックとしてまとめる必要が無いものについては、デザイナーに依頼しなくても自分で修正することが可能です。
Sketchなどももらったファイルを自分で修正することは可能ですが、同じバージョンに上書きしてしまった場合は差分が生じてしまいます。
ブラウザ上で作業を行うことができるため、全員が同じバージョンのファイルを閲覧、修正できるのはチームで作業を行う上で非常に役立つポイントとなるでしょう。
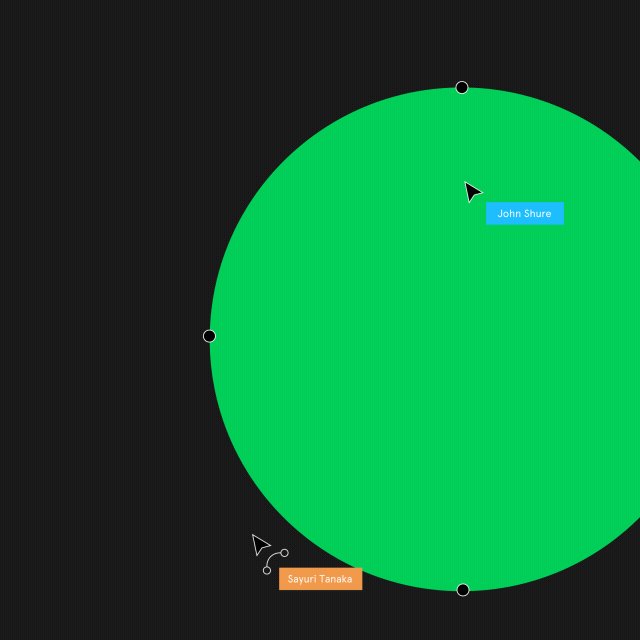
他の人の作業画面を追える
Figmaは作業者のアイコンをクリックすることで、その人の作業画面を確認することができるため、作業の進捗状況を誰でも確認することができます。
しっかりとコミュニケーションが取れていれば問題ありませんが、リモートワークの場合や、オフィスが離れているような場合には密に連絡を取らないと進捗状況の確認がうまくいかないような場合も多々ありますよね。
Figmaを使えば、いつでも作業中のデザインを確認することができるので、気になった時にすぐデザインを確認することができます。
コメントを残してフィードバックが可能
例えばWebページを作成する場合、デザインの担当者とコーディングの担当者が異なる場合があります。コーダーは、デザイナーが作成したデザインを元にWebページを作成していきますが、デザインで分からない所があった場合や確認したいことがある時には、デザイナーへの確認を行う必要があります。
テキストで質問事項をまとめると、画面と照らし合わせながら確認する必要があるので時間がかかってしまいますが、デザイン上に直接コメントを残すことができれば、スムーズに確認作業が行えます。
複数人でデザインを確認できる点と、デザイン上にコメントを残せる点を組み合わせることによって、他のツールでは実現不可能なコミュニケーションのフローが作られ、よりチームで会話をしながらのデザイン作成が可能になります。
ベクターデータの扱いも簡単
Figmaはベクターデータでデザインを作成することができるため、表示サイズが変わった場合でもいちいちファイルを書き出し直す必要がありません。
Photoshopなどはビットマップ形式でデザインを作成するため、画面のサイズや表示サイズなどを決めた上でデザインを作成する必要があります。それに対してベクター形式でデザインを作成しておけば、異なるサイズで表示した時も問題なく表示できたり、色々なサイズで画像を書き出したりすることができるので、サイズに変更に対して柔軟なデザインを作成することが可能です。
レスポンシブデザインが作成可能
Webページではもう一般的になっているレスポンシブデザインですが、一般的なデザインツールでは、レスポンシブデザインを作成する時はそれぞれの画面幅で別のデザインを作成する必要があります。しかし、Figmaを使えばレスポンシブデザインも作成することができます。
SketchやAdobe XDではレスポンシブデザインの作成は対応しておらず、先に画面サイズを決めた上でデザインの作成を行う必要があるので、その点ではFigmaが優れています。
レスポンシブを意識したページをデザインの段階から確認できれば、仕上がったページとの差も出にくく、より確実なデザイン設計が可能になりますね。
すぐに他のデバイスで確認
Adobe XDやSketchで対応しているモバイルデバイスでのリアルタイム連携ですが、Figmaもしっかりと対応しています。
PCでスマホサイズの画面を使ってデザインを作成しても、実際にスマホで表示してみるとイメージと違ってしまうことがあるため、スマホでデザインを確認することによってイメージ通りのデザインを作成することができます。こういった細かい機能にしっかりと対応している点はさすがといったところです。
Sketchのファイルをインポートできる
これまでSketchでデザインを作成していた方は、そのファイルをFigmaにインポートすることで、簡単にファイルを取り込むことが可能です。
ツールの乗り換えを行うと、修正する時は古いツールを使用する必要があったりなど、なかなか手間がかかってしまうものです。
SketchからFigmaに乗り換える場合は、ファイルをインポートすればすぐにFigma上で作業を行うことができるので、ツールの乗り換えの際も困ることは無さそうですね。
SketchやAdobe XDに劣らない機能
UIデザインツールと言えば、SketchとAdobe XDの二強になりつつあります。SketchがUIデザインツールの新たな在り方を示し、世界中のデザイナーがSketchの登場を喜びました。そして2016年にはデザインツール大手のAdobeがAdobe XDを公開し、大きな注目を集めました。
現状はデザインツールと言えばSketchとAdobe XDのどちらかというイメージを持っている人が多いかもしれませんが、実はFigmaも機能の面ではあまり劣っているわけではありません。
しかも、上記で紹介したチームでの作業やコメント機能など、Figmaにしかない機能もたくさんあります。
もしかすると、Figmaの今後のアップデート内容によってはデザインツール界のシェアを大きく変えてくる可能性も考えられますね。
まとめ
Figmaはブラウザ上で動くツールということもあり、あまり使いやすいイメージはありませんでしたが、実際に使ってみるとSketchやAdobe XDと遜色ないツールであるということが分かりました。
Googleドキュメントのように、チームで同じファイルを編集することによって生じるメリットは意外と大きいと感じている方は多いのではないでしょうか。
その他のデザインツールに関してはこちらを参考にして下さい。
すでにツールとして完成しつつあるFigmaですが、今後のアップデートによってどのような機能が追加されていくのか、楽しみですね。