マテリアルデザインはGoogleによって発表されたデザインの考え方と手法です。
マテリアルデザインはユーザビリティを考えたデザインということが特徴で、シンプルかつ分かりやすいデザインを作成することが可能です。
今回は、マテリアルデザインを作成する時に役立つフレムワークやライブラリ、UIキットなどをまとめました。
INDEX
フレームワーク・ライブラリ
まずはWebサイトでそのまま使うことのできる、フレームワークやライブラリをご紹介します。導入しておけばそのままクラス名を指定するだけでデザインを実装することができるので、細かいCSSなどを自分の手で実装する手間を省くことができ、効率よくWeb制作を進めることができます。
マテリアルデザイン以外にも簡単にWebデザインを実装することができる様々なフレームワークが公開されています。
Materialize

Materializeはマテリアルデザインをクラス名の指定だけで実装できるCSSフレームワークです。
マテリアルデザインのCSSフレームワークの中でも、機能が豊富でしっかりとしたデザインのページを作成することが可能です。
MUI

MUIはマテリアルデザインを実装することができるCSSフレームワークの中でも軽量さが特徴です。
軽量のため読み込み速度を気にする必要がありませんが、その分機能もシンプルなものになっているので、MUIで行えるのは基本的な部分のデザインのみで、細かなデザインはご自身の手で行ってください。
Material-UI

Material-UIはマテリアルデザインをReactのコンポーネントとして利用することのできるフレームワークです。
Reactの知識が無いと少し取っ掛かりづらいかもしれませんが、Reactアプリケーションを利用する場合はとても使いやすいフレームワークです。
MATERIAL DESIGN LITE

MATERIAL DESIGN LITEはGoogleが提供しているマテリアルデザインのCSSフレームワークです。Google製という所が信頼できますね。
クラスにはBEMの命名規則が使われているため、BEMに慣れている人には使いやすいのではないでしょうか。
Polymer

PolymerもGoogleが提供している、Web Componentsとしてマテリアルデザインを実装するためのライブラリです。
Web Componentsとは、Googleが取り組んでいるデザインの作り方で、ページの要素をパーツのように捉えることでコードをシンプルにしたり、再利用しやすくするための方法です。
Web Componentsを利用したい方はPolymerがおすすめですが、特に必要ない人は他のフレームワークやライブラリを使用した方が使いやすいでしょう。
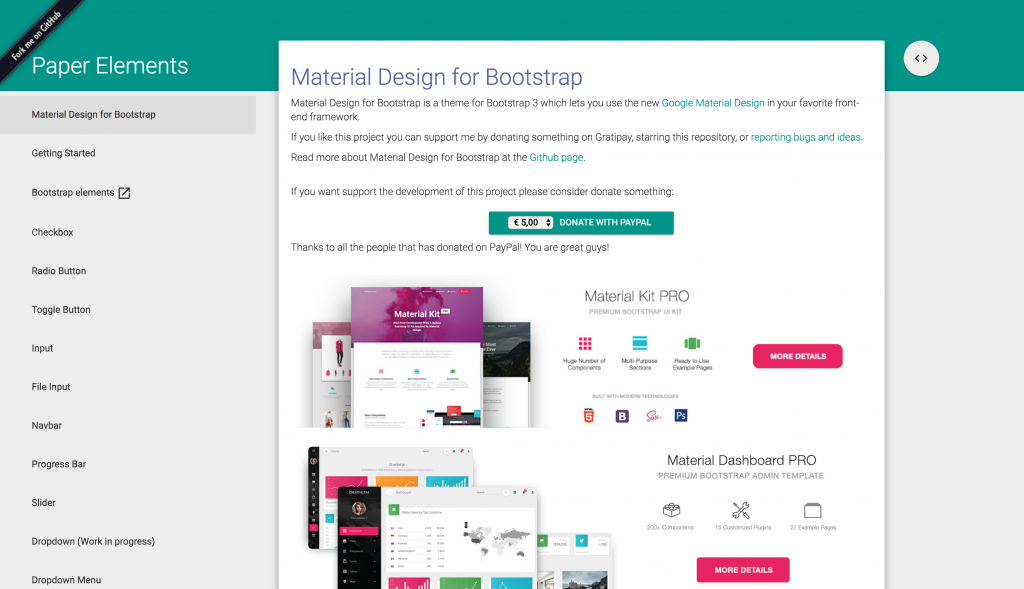
Material Design for Bootstrap

Material Design for Bootstrapは、Bootstrapを使ってマテリアルデザインのページを作ることができるBootstrapのテーマです。
Bootstrapに慣れ親しんでいる人は、スムーズにマテリアルデザインを実装することができるのでおすすめですが、ファイルサイズが大きめなので読み込み速度を気にする場合は他のフレームワークを利用した方がよさそうです。
UIキット
続いて、SketchやPhotoshop、UXpinなどでデザインを作成する際に役立つUIキットをご紹介します。
最近では様々なUIデザインツールのサービス提供が開始されており、よりスムーズにWebデザインを作成できるようになりました。
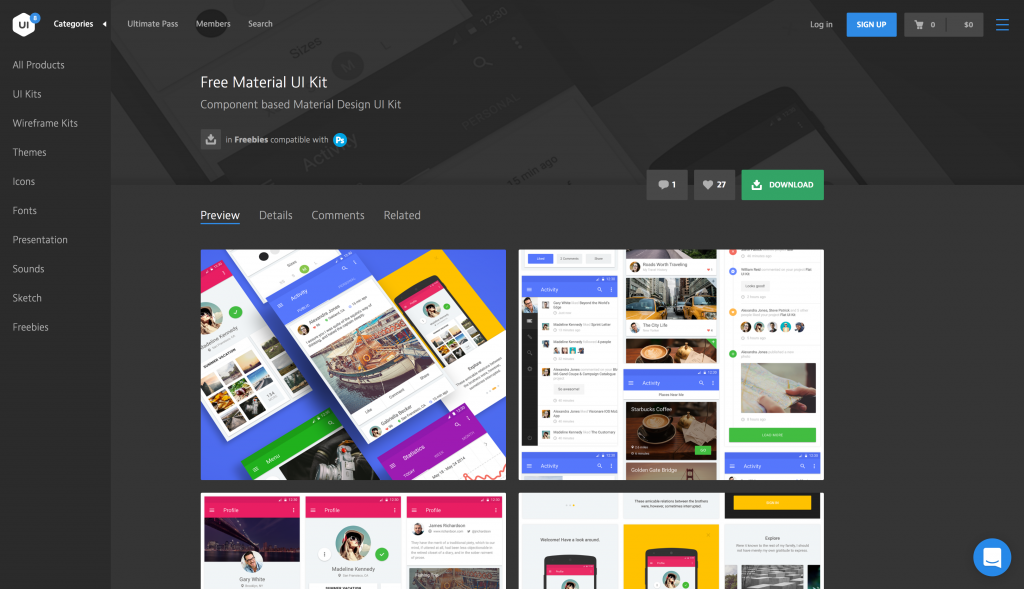
Free Material UI Kit

Free Material UI Kitはマテリアルデザインのベースとなるデザインが沢山詰め込まれたUIキットです。
マテリアルデザインをこれから学ぼうと思っている人は、このUIキットをダウンロードして色々触ってみると色々と学べることがあるのではないでしょうか。
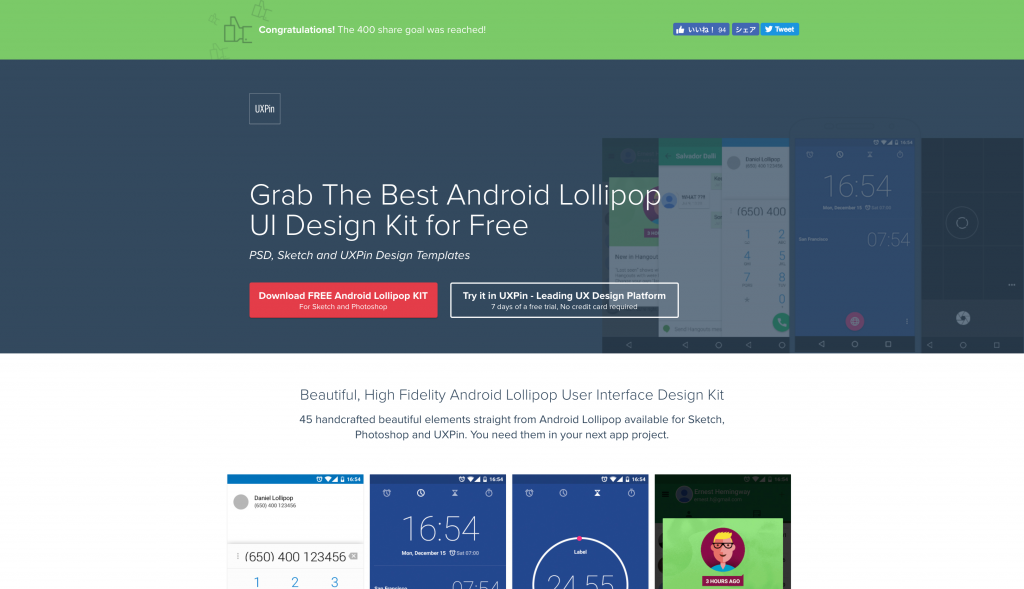
Android Lollipop UI Design Kit

Sketch, Photoshop, UXpinで利用することのできるUIキットが無料で利用できるテンプレートです。
45のパーツが入っていて、Webサイトはもちろん、AndroidやiOSアプリのデザインを作成する際にもとても役立ちます。
Android N GUI Kit Sketch Resource

Androidの最新バージョンであるAndroid Nのデザインを再現できるSketchファイルのUIキットです。
SketchはこういったUIキットが沢山公開されているので、デザイナーとしてはとても助かりますね。
L Bootstrap UI Kit

Bootstrapでマテリアルデザインを実装する時のデザインが入ったPSDファイルのUIキットです。
ボタンやパンくずリスト、ナビゲーションバーなど様々なコンポーネントのデザインが入っているので、それらを組み合わせるだけで立派なマテリアルデザインを作成することができます。
まとめ
マテリアルデザインはGoogleが推奨しているということで、採用しているWebサイトも増えてきています。
すべてのパーツをマテリアルデザインで実装してしまうと、全部似たようなGoogle風のWebサイトになってしまいますが、一部のパーツにマテリアルデザインを使うことで流行に乗ったおしゃれな印象のページに仕上げることができます。
マテリアルデザインの最新情報はGoogleの公式サイトで公開されているので是非チェックしてみてください。
マテリアルデザインのフレームワークやUIキットを活用して、優れたWebページを作成してみてみましょう!











