Webデザインをしているとアイコン素材を使うことが多いと思いますが、アイコン素材の管理はきちんと行っていますか?
おそらく多くの方が管理が行き届いていなかったり、管理できていたとしても手間だと思っている方が多いかと思います。
今回は、アイコン管理に大きく役立つIconJarというアイコン管理ソフトについてご紹介したいと思います。
INDEX
IconJarとは?
IconJarはMac OS専用のアイコン管理ソフトです。ずっとβ版で提供されていましたが、ついに2017年2月6日に正式リリースされました。
The time has finally come, we have just launched IconJar 1.0, we hope you like it! https://t.co/IiJCp7DxiE
— IconJar (@geticonjar) February 6, 2017
散らかってしまったり色々と管理が面倒なアイコンもIconJarを使うととても簡単に管理することができてしまいます。
アイコンファイルをFinderで管理していると、書き出しをする時や色を変えるときなどには別のソフトを起動する必要がありますが、IconJarを使うとその面倒な手間を無くすことができ、管理、確認、書き出しを一箇所でまとめて行うことが可能になります。
IconJarの特徴
プレビューが簡単
色やサイズを指定して、簡単にプレビューでアイコンを表示することができるため、効率的に作業を進めることが可能です。
通常のプレビューでは色の確認まではできませんが、そこまでカバーしてくれているのはとても助かりますね。
他のアプリとの連携が簡単
Sketch, Photoshop, Illustratorなどのソフトでアイコンを開きたい時は、IconJarからドラッグ・アンド・ドロップするだけです。
また、その他のSVGファイルに対応していないソフトでもアイコンを変換して表示してくれるので、アイコンの書き出しに時間をかける必要がなくなります。
エクスポートが簡単
サイズ、色、prefix, suffixを指定するだけでアイコンをエクスポートすることができます。
複数サイズのアイコンも一括で書き出すことができるのは助かりますね。
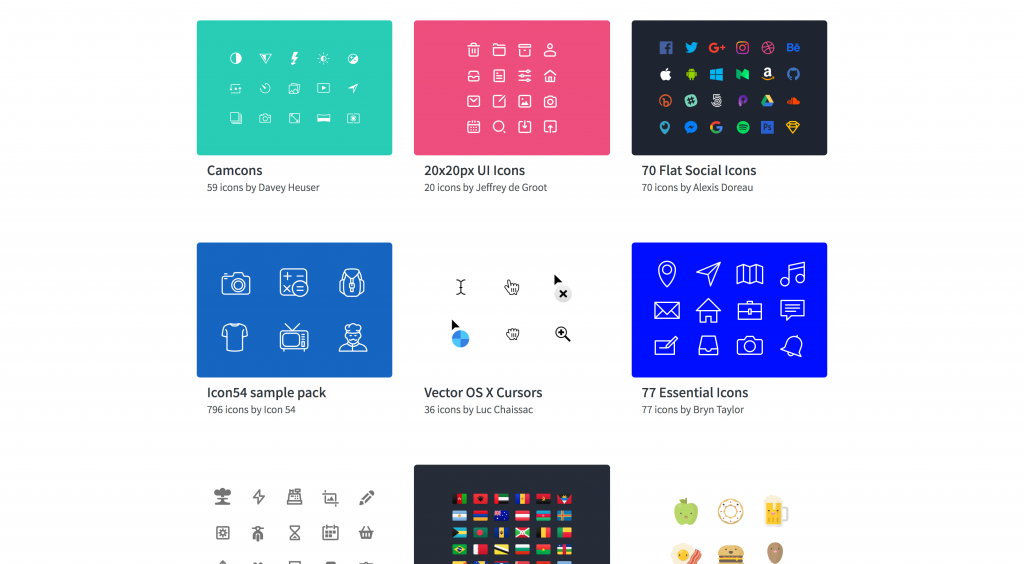
アイコンのダウンロードも

シーンに合わせて使い分けられる数々のアイコンが公開されています。
IconJarに登録していなくてもダウンロード可能なので、お気に入りのアイコンセットがあればぜひダウンロードしてみてください!
気になる料金は?
料金は買い切り型で、19.99ドルで、2週間の無料トライアルプランが用意されています。
19.99ドルはかなりお得な料金設定だと思いますが、無料プランが用意されているので、とにかく一度試してみるのが一番良さそうですね。
アイコンを日々多用するような人は20ドル足らずで作業が大幅に改善されるのであれば、大分お得なのではないでしょうか。
IconJarとLingoどっちがいいの?

LingoはIconJarと同様にアイコンを管理することができますが、アイコン以外にもイラスト素材やお気に入りの色などを管理することができます。
どちらもそれぞれの長所がありますが、アイコンに特化して管理したい場合はIconJar、アイコン以外の素材もまとめて管理したかったり、チームでアセットを共有したい場合はLingoという使い分けがいいのではないでしょうか。
Lingoは無料プランで基本的に全ての機能を使用できまが、チームで使用するには有料プランの登録が必要です。
アイコンフォントという選択肢も
アイコンを使用すると1つずつファイルで管理する必要がありますが、アイコンフォントを使用すれば使いたい時にクラス名から呼び出すだけで手軽に使用することができます。
Font AwesomeやFoundation Icon Fontsなど、有名なアイコンフォントはその種類も多く、わざわざ別でアイコン素材を用意しなくても色々なアイコンを表示することができます。
CSSでのサイズや色の変更など、アイコンフォントならではの扱いやすさも特徴です!場合によってアイコンフォントも使い分けてみてください。
まとめ
アイコンはうまく使うとWeb制作の作業を大幅に短縮させることができるため、積極的に使いたい所ですね。
また、アイコンに限らずデザインにおけるファイルや素材、成果物などはしっかりと管理しておいた方が後々自分が助かりますよ。
今年はUIデザインツールも色々な新しいツールが登場してくると思われますが、そういったツールにもIconJarが対応してくれることを期待したいですね。









